微信程序开发之小程序入门
一、小程序基本介绍
1、简介
微信小程序,小程序的一种,英文名Wechat Mini Program,
是一种不需要下载安装即可使用的应用,
它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
注1:其它小程序包括,支付宝小程序/百度小程序/QQ小程序/今日头条+抖音小程序
注2:微信已经有了微信订阅号、微信服务号、微信企业号,微信小程序和这三者有什么不同,微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系
注3:微信官方文档地址:https://developers.weixin.qq.com/doc/
2、小程序开发有那几种方式?
套模板、定制开发和行业专用版
①、套模板小程序
就是购买互联网公司的模板小程序。它的优缺点很明显,
优点搭建速度快、价格低;号称三分钟就能搭建上线。
缺点是缺乏个性化、功能不灵活、用户体验较差、售后服务难以保证②、定制开发小程序
定制开发分两种,
一是自己组建小程序开发团队,(赔钱货)
二是委托外包公司做定制开发。(电网)
定制开发优点是完全符合需求,要说缺点,就是费钱、耗时间。有多贵,几万到几十万不 等,
但贵有贵的好处,好比出自一流设计师的高级定制服装,完全按你的需求开发。适合有特 殊的需求的企业开发。③、行业专用小程序
根据你的行业特点,来制作最适合你的小程序。
教育行业就用教育行业的小程序;美妆行业就用美妆行业的小程序。
行业专用小程序,
具备套模板小程序的优点,制作快,
又能避免定制开发小程序的贵,
价格适中,搭建速度快
二、开发环境准备
1、注册账号
微信公众平台
注册小程序:
2、获取appid(不上线的小程序可以用测试的appid)
申请微信小程序测试号比较简单,访问 申请测试号 | 微信开放文档页面,
管理员扫码登录就可以了。可以查看自己测试账号信息
3.微信开发工具(必须)
请选择稳定版下载,本教程使用的是:稳定版 Stable Build
注1:此工具集成了公众号网页调试和小程序调试两种开发模式
注2:此工具仅仅做为小程序预览所用,代码开发是在vscode里面编写
安装好程序,进行登录:
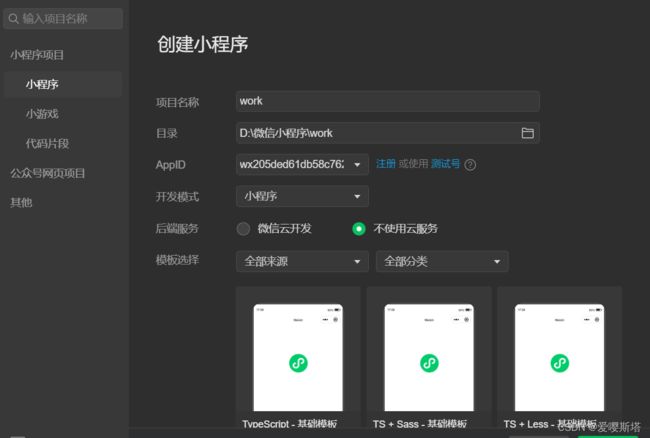
创建小程序,此处模板选择JavaScript:
编辑界面:
微信原生框架目录结构:
小程序框架的目标是尽可能通过简单,高效的方式让开发者在微信中开发具有原生app体检的服务
题外话:有微信原生框架(MINA),当然也有非微信原生框架,例如:uni-app/wepy/mpvue
学会原生框架,其它都搞得定,另外,非原生框架会被淘汰,而微信原生框架不会,除非腾讯GG了①、小程序结构与传统web对比
结构 传统web 小程序
结构 html wxml
样式 css wxss
逻辑 js js(TypeScript)
配置 无 josn注1:小程序除了使用JS还可以使用TypeScript进行开发。新问题:JavaScript与TypeScript有什么区别?
TypeScript是Javascript的超集,实现以面向对象编程的方式使用Javascript。当然最后代码还是编译为Javascript
题外话:Angular2是基于typescript来开发的JS框架②、目录结构
主体结构:
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分(即app)由三个文件组成,必须放在项目的根目录,如下:文件 必需 作用
app.js 是 小程序逻辑
app.json 是 小程序公共配置
app.wxss 否 小程序公共样式表一个小程序页面由四个文件组成,分别是:
xxx
xxx.js 页面逻辑
xxx.json 页面配置
xxx.wxml 页面结构
xxx.wxss 页面样式注1:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
注2:为了方便大家记忆,将小程序、SPA(vue)、传统web项目做一个对比小程序 SPA 传统web
login Login.vue login.html
login.js js 页面逻辑
login.json 无 无 页面配置
login.wxml html标签 页面结构
login.wxss 页面样式小结:传统WEB项目是三层、小程序是四层结构(多了一个配置层)
项目整体目录结构:
pages 页面文件夹
index 首页
logs 日志
utils
util 工具类(mina框架自动生成,你也可以建立一个比如:api)
app.js 入口js(类似于java类中的main方法)、全局js
app.json 全局配置文件
app.wxss 全局样式文件
project.config.json 跟你在详情中勾选的配置一样
sitemap.json 用来配置小程序及其页面是否允许被微信索引
这个应用里面有很多子页面,可以在里面配置,来指定当前页面能否在微信内搜索
只需要在发布时使用project.config.json:全局的项目配置
可以到设置内修改全局的项目配置:
如果你想跳过网络请求域名验证,你可以勾选设置里的(注意:开发阶段一定要勾选此功能,不然无法发出请求)
不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书” 选项
三、使用idea打开小程序
1、新建文件
①、在pages文件中新建login目录
下载插件:
②、在login目录下增加小程序页面login文件:
③、login.wxml文件
Hello World
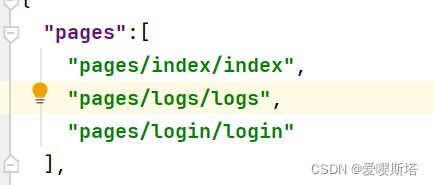
④、在app.json文件中配置
在此处配置还未创建文件,文件会被配置
2、实例:文件内容
login.js:
Page({
data: {
phone: '',
password: '',
success: false,
text: ''
},
// 获取输入账号
phoneInput: function (e) {
this.setData({
phone: e.detail.value
})
},
// 获取输入密码
passwordInput: function (e) {
this.setData({
password: e.detail.value
})
},
// 登录
login: function () {
var that = this;
var warn = null;
//warn为当手机号为空或格式不正确时提示用户的文字,默认为空
if (that.data.phone.length === 0) {
wx.showToast({
title: '用户名不能为空',
icon: 'loading',
duration: 1000
})
} else if (that.data.password.length === 0) {
wx.showToast({
title: '密码不能为空',
icon: 'loading',
duration: 1000
})
} else {
wx.request({
url: 'http://192.168.41.40:8002/login',
method: "POST",
data: {
cardNo: that.data.phone,
password: that.data.password
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
if (res.data.state === 1) { //判断是否能正常登录
warn = "卡号密码不匹配";
wx.showModal({
title: '提示',
content: warn
})
return;
}
that.setData({
success: true,
text: res.data.url
})
}
})
}
},
// 注册
register: function () {
wx.navigateTo({
url: '/pages/register/register',
})
}
})login.json:
{
"usingComponents": {}
}login.wxml:
login.wxss:
/* pages/login.wxss */
page{
height: 100%;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
padding: 0;
box-sizing: border-box;
background-color: #f2f2f2
}
/*登录图片*/
.login-icon{
flex: none;
}
.login-img{
width: 750rpx;
}
/*表单内容*/
.login-from {
margin-top: 20px;
flex: auto;
height:100%;
}
.inputView {
background-color: #fff;
line-height: 44px;
}
/*输入框*/
.nameImage, .keyImage {
margin-left: 22px;
width: 14px;
height: 14px
}
.loginLab {
margin: 15px 15px 15px 10px;
color: #545454;
font-size: 14px
}
.inputText {
flex: block;
float: right;
text-align: left;
margin-right: 22px;
margin-top: 11px;
color: #cccccc;
font-size: 14px
}
.line {
width: 100%;
height: 1px;
background-color: #cccccc;
margin-top: 1px;
}
/*按钮*/
.loginBtnView {
width: 100%;
height: auto;
background-color: #f2f2f2;
margin-top: 0px;
margin-bottom: 0px;
padding-bottom: 0px;
}
.loginBtn {
width: 100%;
margin-top: 35px;
}
.registerBtn {
width: 100%;
margin-top: 5px;
}