- STM32串口DMA方式向上位机连续发送接收数据
Justinlevy
stm32单片机arm
目录一、DMA初步应用1、DMA含义2、DMA传输四要素3、使用区别4、DMA的应用场景5、DMA传输方式6、DMA中断二、创建项目1、STM32CubeMX创建1.1设置SYS1.2设置RCC1.3设置USART1.4DMA设置1.5时钟设置1.6文件配置2、KEIL代码配置2.1main.c文件代码2.2while循环中代码2.3编译烧录2.4运行结果三、DMA总结四、参考一、DMA初步应用1
- 鸿蒙(HarmonyOS)性能优化实战-启动分析工具Launch Profiler 学习指南
愿天堂没有996
HarmonyOS鸿蒙开发移动开发harmonyos性能优化HarmonyOSOpenHarmony移动开发
LaunchProfiler概述DevEcoStudio内置Profiler分析调优工具。其中Launch主要用于分析应用或服务的启动耗时,分析启动周期各阶段的耗时情况、核心线程的运行情况等,协助开发者识别启动缓慢的原因。此外,Launch任务窗口还集成了Time、CPU、Frame场景分析任务的功能,方便开发者在分析启动耗时的过程中同步对比同一时段的其他资源占用情况。场景示例如下代码在页面绘制之
- Python: 如何用Python的迭代器或生成器实现斐波那契数列
KevinShi_BJ
python
斐波那契数列(Fibonaccisequence)是指这样一个数列:1,1,2,3,5,8,13,21,34,55,89...这个数列从第3项开始,每一项都等于前两项之和。斐波那契数列的定义者,是意大利数学家莱昂纳多·斐波那契(LeonardoFibonacci)。以兔子繁殖为例子而引入,故又称为”兔子数列“。斐波那契数列又称黄金分割数列,n越大,相邻两值的比越接近黄金分割0.618,非常有趣。百
- 小米手机录音文件位置
中少奇
智能手机
录音机的文件位置有两个地方,一个地方是\Android\data\com.android.soundrecorder\files另外一个地方\MIUI\sound_recorder
- 笔记本屏幕亮度忽明忽暗是怎么回事?
当你正在沉浸在写代码、编辑文档或者观看影片的时候,笔记本屏幕突然变暗,或者瞬间又变得刺眼,这不仅打断了你的专注,还可能对眼睛造成伤害。这种屏幕亮度的忽明忽暗,往往令人不悦,也引发了对电脑硬件或软件出现问题的担忧。那么,为什么会出现这种情况呢?更重要的是,我们该如何解决这一问题呢?在本文中,我将与大家分享笔记本屏幕亮度不稳定的可能原因及相应的解决方法,希望能够帮助你迅速恢复屏幕的正常亮度,让你的工作
- stm32开发板ADC和USART配置DMA循环模式的本质区别
中少奇
stm32嵌入式硬件单片机
USART的DMA配置成循环模式时发送会不停的传输数据,接收时只有有数据时才会传输,否则挂起等待。而ADC的DMA配置成循环模式时只有ADC转换完成后才会自动触发DMA传输,不是一直在传输。1.触发机制的差异USART(持续触发)USART的DMA传输由硬件事件持续驱动:发送时:当TX数据寄存器为空(TXE标志),DMA会立即填充新数据,形成不间断传输循环。接收时:当RX数据寄存器非
- HarmonyOS 生命周期详解:用三张图彻底搞懂 UIAbility、页面与组件的生命周期
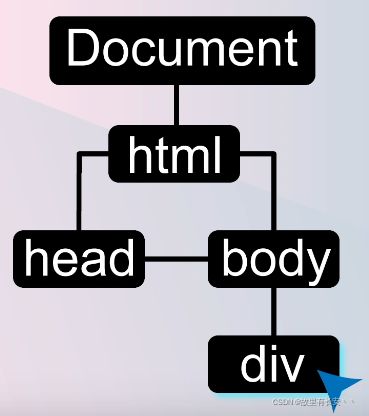
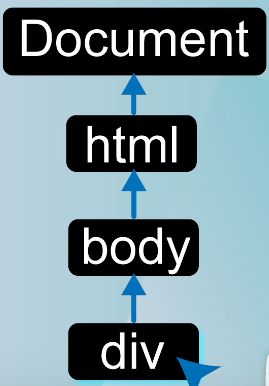
作者:像素笔记|发布时间:2025年6月27日摘要本文通过三层结构图、状态流程图、对比表格三大图表,深入解析HarmonyOSArkUI的生命周期机制,涵盖UIAbility、页面、组件各层级的触发顺序与最佳实践。同时提供高级场景管理方案、常见误区分析及实战级生命周期管理工具设计,助你打造高性能、高稳定性的HarmonyOS应用!一、三层生命周期结构图(图1)下图展示了HarmonyOS应用框架的
- .NET9 实现 JSON 序列化和反序列化(Newtonsoft.Json & System.Text.Json)性能测试
为了在.NET9平台上对比Newtonsoft.Json和System.Text.Json的序列化与反序列化的性能,我们可以使用BenchmarkDotNet来进行压测。目录1.项目准备2.基准测试环境3.性能对比a.对象级别的序列化(Object-LevelSerialization)b.对象级别的反序列化(Object-LevelDeserialization)c.API响应级别的序列化(Ap
- .NET9 实现字符串拼接(StringConcatenation)性能测试
ChaITSimpleLove
.NET跨平台.netstring拼接字符串拼接性能测试BenchmarkTestcsharp
为了评估.NET9平台上使用C#中不同字符串拼接操作的性能表现,我们可以使用BenchmarkDotNet这一强大的开源库来构建科学且可重复的基准测试。BenchmarkDotNet能够自动处理诸如JIT编译、预热(Warm-up)、运行次数控制、统计误差分析等底层细节,确保测试结果具有高度准确性与可比性。在.NET9中,使用C#字符串拼接的常见方式包括:使用+运算符使用string.Concat
- HarmonyOS多语言支持:如何实现语言资源智能分发
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
HarmonyOS多语言支持:如何实现语言资源智能分发关键词:HarmonyOS、多语言支持、资源分发、智能调度、动态加载、国际化、本地化摘要:本文深入解析HarmonyOS多语言资源管理体系,系统阐述从基础架构设计到智能分发算法的核心技术。通过剖析资源目录结构、配置文件语法、动态加载机制等底层原理,结合自适应优先级调度算法和数学匹配模型,展示如何实现基于用户习惯、设备环境、区域特征的智能资源分发
- 深入解析HarmonyOS5 UIAbility组件:从核心架构到实战应用
颜颜yan_
架构harmonyos鸿蒙鸿蒙系统
⭐本期内容:深入解析HarmonyOS5UIAbility组件:从核心架构到实战应用系列专栏:鸿蒙HarmonyOS:探索未来智能生态新纪元文章目录前言核心定位架构特性分析系统调度的基本单元灵活的多实例架构实际应用场景——智能办公应用综合案例详细的架构设计思路解析总结前言在万物互联的智能时代,HarmonyOS作为面向全场景的分布式操作系统,其独特的架构设计为开发者提供了前所未有的开发体验。其中,
- 从亏损到盈利:用Python实现WVAD策略,量价结合更靠谱
程序化交易助手
量化软件Python程序化交易Python量化炒股PTradeQMT量化交易量化软件deepseek
从亏损到盈利:用Python实现WVAD策略,量价结合更靠谱那个让我夜不能寐的亏损账户去年有个客户老张来找我,50万本金半年亏了15万。他红着眼睛问我:"为什么我跟着大V买卖还是亏?"我看了他的交易记录就明白了——全是凭感觉操作,涨了追,跌了割,完全被市场情绪牵着鼻子走。这让我想起自己刚入行时,盯着分时图眼睛发酸的日子。直到有天看到营业部老总桌上那本《量化交易入门》,才恍然大悟:原来职业玩家都在用
- SQL 多个字段的值拼接成Josn
小二不二~
mysql
实际开发中,我们需要把一张表的多个字段值复制到一张新表里的一个字段来存储,少量数据我们可以通过sql语句来处理语法结构如下:SELECTColumnName1,CONCAT('{anytName:"',yourColumnName,'",anyName:"',yourColunName,'"}')asextFROMTableNameGROUPBYColumnName1;注意多个字段间不要换行,仔细
- 同花顺复权怎么设置?股价真实走势还原!
同花顺复权怎么设置?股价真实走势还原!复权是什么?为什么炒股必须懂这个?很多新手打开股票软件,看到贵州茅台从几十块涨到上千块,第一反应是"哇,这股票涨了上百倍!"但如果你看的是不复权的价格,这个结论就大错特错了。复权就是把股票历史上的分红、送股、配股等因素考虑进去,还原股价的真实走势。比如一只股票现在价格是10元,去年10送10(每10股送10股),那么去年这个时候的实际股价应该是20元,而不是软
- python分支语句_python入门基础教程10 python的分支语句
weixin_39604280
python分支语句
if分支语句分支语句的作用是在某些条件控制下有选择的执行实现一定功能语句块。if分支语句则是当if后的条件满足时,if下的语句块被执行,语法格式如下所示:if:statements让我们看看代码吧。>>>sex='male'>>>ifsex=='male':print'Man!'#此处有两次回车键Man!>>>ifsex=='female':print'Woman'#此处有两次回车键>>>if_e
- 《王者荣耀》游戏优化的AI革命:从性能提升到生态治理
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能笔记学习深度学习游戏
目录:AI技术进化历程:使用时间轴和表格介绍“绝悟”AI从基础操作到职业水平的成长过程,以及“开悟”平台的技术外溢效应。性能优化策略:通过终端适配方案表格,分析预计算烘焙、多线程优化等技术如何解决亿级用户的设备兼容问题。游戏环境治理:列举AI接管、违规检测等机制如何应对挂机、摆烂等破坏公平性的行为。产业技术外溢:说明游戏AI如何向智能制造、自动驾驶等领域输出协作决策模型。伦理争议:探讨“超规格能力
- 【LeetCode 热题 100】234. 回文链表——快慢指针+反转链表
xumistore
LeetCodeleetcode链表算法java
Problem:234.回文链表题目:给你一个单链表的头节点head,请你判断该链表是否为回文链表。如果是,返回true;否则,返回false。文章目录整体思路完整代码时空复杂度时间复杂度:O(N)空间复杂度:O(1)整体思路这段代码旨在解决一个经典的链表问题:回文链表(PalindromeLinkedList)。问题要求判断一个单链表是否是回文结构,即从前向后读和从后向前读的序列是否相同。例如1
- sqlserver 将多个字段合并成一个字段
chtholl
sqlserver学习sql数据库java
1.字段为竖向显示的时候在这里我们合并sqr,将id为(47,50,51)合并SELECTname=((stuff((SELECT','+CAST(a.sqrASVARCHAR)FROMformtable_main_11aWHEREa.idin(47,50,51)ORDERBYa.idFORxmlpath('')),1,1,'')))显示结果:2.字段为横向显示的时候合并在这里我们合并(reque
- 响应式编程入门教程第二节:构建 ObservableProperty<T> — 封装 ReactiveProperty 的高级用法
枯萎穿心攻击
开发语言unityc#游戏引擎
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!-CSDN博客响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法-CSDN博客在上一篇中,我们详细探讨了UniRx的核心组件ReactiveProperty,了解了它如何让数据变化自动通知订阅者,从而简化了数据绑定和状态管理。Rea
- sql更新某个字段的值为两个字段拼接
//name=name+id;字段后拼接:结果为nameidupdatet_tablesetname=concat(name,id);//name=id+name;字段前拼接:结果为idnameupdatet_tablesetname=concat(id,name);
- Oracle数据库对象与模式设计
关键词:Oracle数据库设计、表结构、约束、索引优化、视图、序列、分区表✅摘要在企业级数据库开发中,良好的数据库对象设计和模式规划是构建高性能、可维护系统的基础。Oracle提供了丰富的数据库对象支持复杂业务场景,包括:表结构与完整性约束索引类型选择与性能调优视图、序列、同义词等辅助对象分区表提升查询效率一、表结构与约束1.创建表(CREATETABLE)与数据类型Oracle支持多种数据类型,
- 多核CPU如何实现数据共享与通信
你一身傲骨怎能输
操作系统多核通信机制
文章摘要多核CPU中core1和core2通过共享内存和缓存一致性协议实现数据共享,通过读写同一内存区域交换数据,并使用MESI等协议保证缓存一致性。操作系统提供的同步原语(如锁)和核间中断(IPI)辅助协调核心间的通信与同步。这些机制共同确保了多核之间的高效数据共享和通信。多核CPU中,core1和core2之间间接实现数据共享和通信的主要机制有:1.共享内存(SharedMemory)多个核心
- 游戏可观测性:如何打造稳定高效的后台服务
你一身傲骨怎能输
游戏开发技术专栏可观测性
游戏服务可观测性能力建设摘要游戏服务的可观测性建设是保障稳定运营和高效排障的关键。现代游戏采用分布式架构,需要通过指标(Metrics)、日志(Logs)、追踪(Traces)三大支柱实现系统监控。核心能力包括:指标监控:系统资源、服务性能、业务数据日志分析:访问日志、业务日志、异常日志链路追踪:跨服务调用追踪和业务流程跟踪告警与可视化:实时告警、仪表盘、根因分析技术方案建议:指标采集:Prome
- 《街头霸王6》性能优化全攻略:七大解决方案终结卡顿闪退
《街头霸王6》性能优化全攻略:七大解决方案终结卡顿闪退作为格斗游戏领域的标杆之作,《街头霸王6》凭借精良的制作和爽快的打击感征服了全球玩家。然而,部分用户在畅享格斗盛宴时遭遇了程序闪退、画面卡顿等性能问题。本文将深入剖析这些问题的根源,并提供经过验证的系统级优化方案,助你重返流畅的格斗战场。一、DirectX版本适配:底层兼容性调优游戏引擎与图形接口的兼容性问题往往是性能异常的元凶。通过以下步骤可
- Yuzu模拟器Vulkan模式配置指南与性能优化实战
mmoo_python
性能优化windows
Yuzu模拟器Vulkan模式配置指南与性能优化实战前言:VulkanAPI为何成为模拟器性能突破口作为当前最热门的Switch模拟器,Yuzu团队近期向全体用户开放了VulkanAPI支持功能。这项技术革新不仅解决了长期困扰AMD显卡用户的兼容性问题,更通过底层渲染架构的革新,为复杂3D游戏带来显著性能提升。本文将深度解析Vulkan模式的配置流程,结合实际测试数据揭示性能优化秘诀,助力玩家畅玩
- SQL多个字段拼接组合成新字段的常用方法
m0_74823878
sql数据库oracle
前言:在sql语句中,有时候我们可能需要将两个字段的值放在一起显示,因为他们通常是一起出现的,比如客户名称和客户编号,那我们就要将这两个字段拼接成一个字段。下面是几种常见的方法:一、CONCAT()函数SELECTCONCAT(column1,column2)ASconcatenated_columnFROMyour_table;二、“||”运算符SELECTcolumn1||column2ASc
- Python 分支语句,分支语句嵌套,三目运算
龙技术
Python语法python
1、分支语句单一条件判断if条件:条件成立时执行的代码#格式:'''if条件:条件成立时执行的代码'''age=int(input('请输入你的年龄:'))#上网ifage>=18:print('小帅哥快来玩啊')print('回家睡觉')对立条件判断if条件:条件成立时执行的代码else:条件不成立时执行的代码#if...else...'''if条件:条件成立时执行的代码else:条件不成立时执
- 算法 堆与堆排序
堆的定义与分类堆是一种特殊的完全二叉树,通常分为两种类型:大顶堆(大根堆):每个节点的值都大于或等于其子节点的值。小顶堆(小根堆):每个节点的值都小于或等于其子节点的值。堆的性质结构性:堆是一棵完全二叉树,即除了最后一层外,其他层的节点都是满的,且最后一层的节点从左到右填充。有序性:堆中每个节点的值都满足特定的顺序关系(大于或小于子节点)。堆的存储数组索引0通常作为堆的根节点。对于索引为i的节点,
- 会话对象 Cookie 四、Cookie的路径
best_virtuoso
会话前端前端
1.Cookie的path属性Cookie还有一个path属性,可以通过Cookie#setPath(String)方法来设置。你可以使用HttpWatch查看响应中的Set-Cookie中是否存在路径。下面是通过Chrome查看Cookie信息。也就是说,就算你不设置Cookie的path,Cookie也是有路径的。这个路径就是请求的路径。例如在请求:http://localhost:8080/
- SQL某个字段的所有值都拼接一个值
某个字段的所有值都拼接一个值updatetableName(表名)set"字段"=RTRIM(字段)||'(增加的值)'WHEREtype='0'比如(user表):idnamegender1张三男2玛丽亚女3康康男………修改gender为男人/女人SQL语句updateuserset"gender"=RTRIM(gender)||'人'结果(user表)idnamegender1张三男人2玛丽亚
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>