面筋系列②——滴滴实习生一面凉经
前言
上次投递了滴滴官网的实习生后,过了两三天就约了面试,面试的时候一共问了下面一共16个问题。问题相对校招的题目来看不是很难,我也答对其中十来个题目,整体答下来自我感觉还行(第一次面试有点紧张)。答完之后面试官说我表现不错,说之后会有人联系我,然后我等了几天没电话,就加了邮件中的联系人问问,结果就是如图。

总结一下原因的话,我觉得可能自己回答的时候思路不是很清晰,没有做到能按点罗列,以及回答的深度不够,有些问题没答到本质上。再接再厉吧。开学前没找到好点的公司实习,就去学校长沙那边再找实习的公司。讲了一大堆废话,大家直接看题目吧。
滴滴实习生一面题目及解答
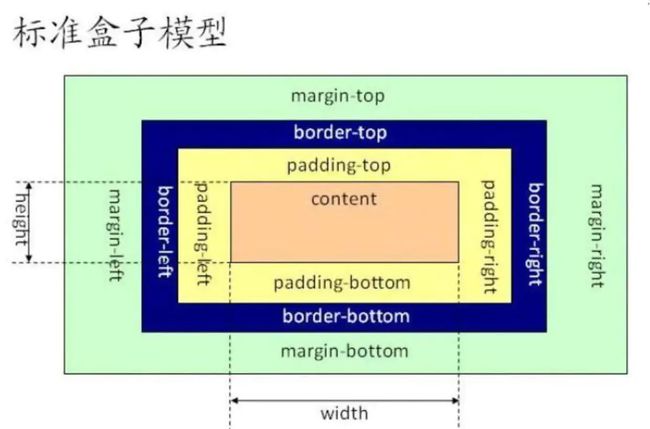
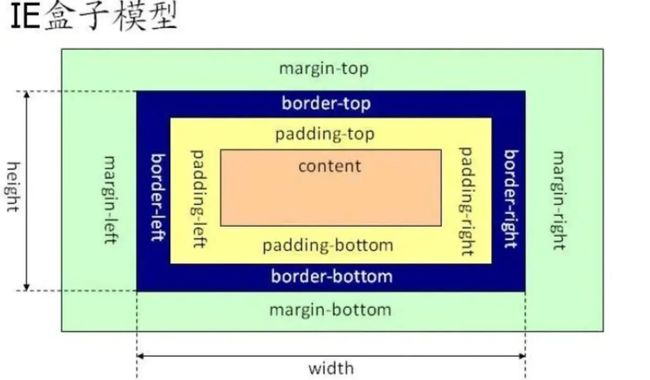
1. 你对盒子模型的理解?
第一次面试,有点紧张,导致这么简单的题,居然没回答完整…
主要就是要把这两个都说全比较好一点
图片来源自 css盒子模型
2. HTML5添加了哪些新标签?
template、section、nav、article、aside、header、footer、main、canvas、svg、video、audio、source、track、menu
HTML语义化
不同功能的盒子要用能表示相对应功能的HTML标签
作用:
- ①让人更容易读懂(增加代码可读性,利于维护)
- ②让搜索引擎更容易“读懂”(SEO)
前一天晚上稍微看了一下,但是只答出video跟audio两个,可能平时用得不多的原因…其实到这我已经很紧张了,不过还好后面的题目都还答得挺好的。
3. 块级标签、行内标签有哪些?有什么区别?本质区别?
(1)块级元素
div、p、h1-h6、ul、ol、dl、li、header、footer、aside、section、article、form、table
(2)行内元素
span、img、button、input、b、q、i、a、em、label
(3)区别
我以前没有认真看过这个相关区别,只说了块级标签是单独占一行,而行内标签是挨着排列,直到浏览器边缘才换行。后面他又补问了一句本质区别是什么,你知道吗?
(4)本质区别
-
行内元素 设置width,height属性无效
-
行内元素 起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果
-
行内元素 设置 width 无效,height 无效(可以设置 line-height),设置 margin 和 padding 的上下不会对其他元素产生影响
-
块级元素 可以设置width,height属性
4. 如何设置值改变其行内或是块级?
直接设置display为block、inline、inline-block但后两者是有区别的
- block 就不讲了,就是上面第3点讲的块级元素
- inline:将标签设置为行内标签,不可设置宽高
- inline-block:将标签设置为行内块级标签,可设置宽高
5. CSS定位讲一下,有哪些定位,fixed是相对哪个定位的?
- ① static:是 position 属性的默认值。如果省略 position 属性,浏览器就认为该元素是 static 定位。该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效
- ② relative:相对于默认位置(即 static 时的位置)进行偏移,即定位基点是元素的默认位置。 它必须搭配 top、bottom、left、right 这四个属性一起使用,用来指定偏移的方向和距离
- ③ absolute:相对于父级定位设置为relative的元素偏移,会一层层往上寻找,直至找到根元素,相当于浏览器页面定位。它必须搭配 top、bottom、left、right 这四个属性一起使用,用来指定偏移的方向和距离
- ④ fixed:相对于视口(viewport,浏览器窗口)进行偏移,即定位基点是浏览器窗口。这会导致元素的位置不随页面滚动而变化,好像固定在网页上一样。元素的位置通过 left、top、right 以及 bottom 属性进行规定
- ⑤ sticky: 跟前面四个属性值都不一样,它会产生动态效果,很像 relative 和 fixed 的结合:一些时候是 relative 定位(定位基点是自身默认位置),另一些时候自动变成 fixed 定位(定位基点是视口比如型表格滚动的时候,表头始终固定。sticky 生效的前提是,必须搭配 top、bottom、left、right 这四个属性一起使用,不能省略,否则等同于 relative 定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作 sticky 的生效门槛
6. 水平垂直居中有哪些方式?
(1)水平居中
- inline元素:text-align:center
- block元素:margin:0 auto
- 直接absolute:( left:50% + margin-left:负值)
- translateX
- flex:( display: flex; justify-content: center;)
(2)垂直居中
- inline元素:height = line-height
- absolute:( top:50% + margin-top:负值 )
- translateY
- flex:(display: flex; flex-direction: column; justify-content: center;)
7. 浮动有哪些?设置浮动造成的影响是什么?
(1)float浮动
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
(2)造成的影响是什么?
- 设置浮动属性的元素会脱离标准流,会将元素移动到指定的位置
(3)如何清除浮动
- 选择器 {clear: 属性值}; clear:清除
- 父级添加overflow:hidden即可
- 使用after伪元素清除浮动
- 父元素也设成 float
- 父元素设置 display:table
8. 基本数据类型有哪些?
值类型
String、undefinded、Boolean、Number、Symbol
引用类型
Object、Null
9. 讲一下闭包?
(1)闭包是什么
- 简单地说,闭包就是能够读取其他函数内部变量的函数。在本质上,闭包是将函数内部和函数外部连接起来的桥梁
- 可以如此理解:闭包就像函数背了一个小书包,这个书包里面装了函数出生之后就要用到的一些东西,用专业一点的语言来描述就是在一个父函数中返回子函数,子函数中如果引用到了父函数中变量,则这些变量会成为一个闭包,在子函数的生命周期内都可以获取到(参考自 一篇总结搞定秋招)
(2)闭包的表现形式
- 返回一个函数
- 作为函数参数传递
- 回调函数
- 非典型闭包IIFE(立即执行函数表达式)
(3)闭包应用场景
- 变量长期驻扎在内存中
- 避免全局变量的污染
- 私有成员的存在
- 模块化封装,以及HOC等
(4)闭包的缺点
- 由于闭包会引用包含它的外层函数作用域里的变量/函数,因此会比其他非闭包形式的函数占用更多内存
- 当外层函数执行完毕退出函数调用栈(call stack)的时候,外层函数作用域里变量因为被引用着,可能并不会被JS引擎的垃圾回收器回收,因而会引起内存泄漏。过度使用闭包,会导致内存占用过多,甚至内存泄漏
10. JS事件有哪些?
这题属于复习盲点,只讲了一下点击、拖拽、放大放小等鼠标事件
-
① UI事件:当用户与页面上的元素交互时触发
- DOMActivate:表示元素已经被用户操作(通过鼠标或键盘)激活
- load:当页面完全加载完后在window上面触发
- unload:当页面完全卸载后在window上面触发(与上面相反)
- abort:当用户停止下载过程时,如果嵌入内容没有加载完,则在
- error:当发生JS错误时在window上触发,当无法加载图像时在
元素上面触发,当无法加载嵌入内容时在
- select:当用户选择文本框中的一或多个字符时触发
- resize:当窗口或框架的大小变化时在window或框架上面触发
- scroll:当用户滚动带滚动条的的元素时,在该元素上面触发
-
② 焦点事件:会在页面元素获得或失去焦点时触发
- blur:在元素失去焦点时触发
- DOMFocusIn:在元素获得焦点时触发
- DOMFocusOut:在元素失去焦点时触发
- focus:在元素获得焦点时触发
- focusin:在元素获得焦点时触发
- focusout:在元素失去焦点时触发
-
③ 鼠标事件:当用户通过鼠标在页面上执行操作时触发(滚轮也算)
- click:在用户单击主鼠标按钮或按下回车键时触发
- dblclick:在用户双击主鼠标按钮时触发
- mousedown:在用户按下了任意鼠标按钮时触发
- mouseenter:在鼠标光标从元素外部首次移动到元素范围之内时触发
- mouseleave:在位于元素上方的鼠标光标移动到元素范围之外时触发
- mousemove:当鼠标指针在元素内部移动时重复地触发
- mouseout:在鼠标指针位于一个元素上方,然后用户将其移入另一个元素时触发
- mouseover:在鼠标指针位于一个元素外部,然后用户将其首次移入另一个元素边界之内时触发
- mouseup:在用户释放鼠标按钮时触发
- mousewheel:当用户通过鼠标滚轮与页面交互、在垂直方向上滚动页面时触发
-
④ 键盘与文本事件:用户在使用键盘时会触发键盘事件
- keydown:当用户按下键盘上的任意键时触发,而且如果按住不放的话,会重复触发此事件
- keypress:当用户按下键盘上的字符键时触发,而且如果按住不放的话,会重复触发此事件
- keyup:当用户释放键盘上的键时触发
- textInput:当用户在可编辑区域中输入字符时,就会触发这个事件
-
⑤ 复合事件(这个不详细)
-
⑥ 变动事件:DOM中的某一部分发生变化时给出提示
- DOMSubtreeModified:在DOM结构中发生任何变化时触发
- DOMNodeInserted:在一个节点作为子节点被插入到另一个节点中时触发
- DOMNodeRemoved:在节点从其父节点中被移除时触发
- DOMNodeInseretedIntoDocument:在一个节点被直接插入文档或通过子树间接插入文档之后触发
- DOMNodeRemovedFromDocument:在一个节点被直接从文档中移除或通过子树间接从文档中移除之前触发
- DOMAttrModified:在特性被修改之后触发
- DOMCharacterDataModified:在文本节点的值发生变化时触发
-
⑦ HTML5事件
- contextmenu
- beforeunload:在浏览器卸载页面之前触发,可以通过它来取消卸载并继续使用原有页面(弹出消息框,例如是否关闭当前页面)
- DOMContentLoaded:在形成完整的DOM树之后就会触发
- readystatechange(5种状态不详细讲)
- pageshow、pagehide
- haschange
-
⑧ 设备事件:手机旋屏、触摸与手势事件等等
11. Webpack是什么?作用?loder和plugin的区别(上一篇总结过)
这个之前整理过,所以答得很全
(1)是什么?
- Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML、CSS、JS和静态文件等,让开发更高效。对于不同类型的依赖,webpack有对应的模块加载器,而且会分析模块依赖间的依赖关系,最后合并生成优化的静态资源
(2)loder 和 plugin的区别
- loder 是使webpack拥有加载和解析非js文件的能力
- plugin 可以拓展webpack的功能,使得webpack更加灵活。可以在构建的过程中通过webpack的api改变输出的结果
12. 讲一讲HTTP状态码
这里就不详细罗列了,只讲一下我常记的,这个该答的我都答得差不多了
- 200 请求处理成功
- 204 请求处理成功,但无资源返回
- 206 对范围请求的成功处理
- 301 永久性重定向
- 302 临时性重定向
- 303 临时重定向,并明确表示客户端要用GET方法请求资源
- 304 资源已找到,但客户端缓存资源未过期,仍可使用
- 400 请求报文中存在语法错误
- 401 ①需要认证 ②认证失败 (如果认证失败就是返回两次,第一次返回是提示需要认证)
- 403 没有权限,拒绝访问
- 404 无法找到请求的资源(①网址错了 ②服务器拒绝请求,不说明理由)
- 500 服务器内部资源错误
- 503 服务器超载,停机维护
- 504 网关超时
13. 项目遇到过跨域问题吗?怎么解决?(上一篇总结过)
项目里没遇到过这个问题,但是我知道跨域,也知道解决方案,开始吟唱
(1)跨域是什么
- 协议、域名、端口三者有一个不同就会引起跨域的错误问题
(2)怎么解决
- ① JSONP: 通过动态创建script标签,其src指向非同源的url,并传递一个callback参数作为函数名的函数的调用和一系列参数,页面接收到响应后执行回调并对数据进行处理
- ② CORS: 服务器端操作,设置http header
14. Vue的双向绑定原理(上一篇总结过)
Vue.js是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
- ① 实现数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
- ② 实现一个指令解析器Compile
- ③ 实现一个Watcher,作为Observer 和 Compile 的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
- ④ Mvvm入口函数,整合以上三者
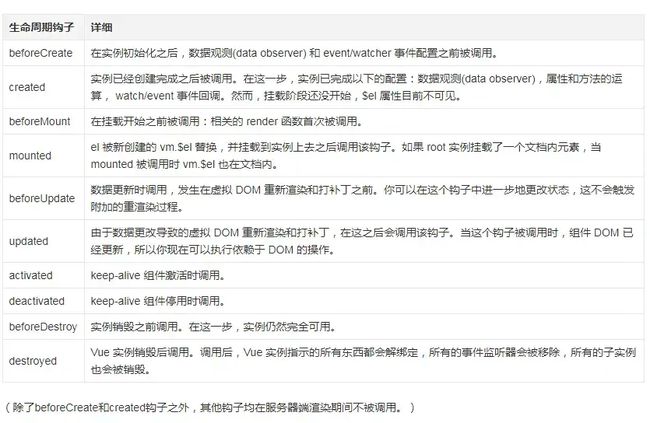
15. 讲一下Vue的生命周期
16. Vuex作用?本质上是用来解决什么问题?
Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。简单的来说,就是数据共用,对数据集中起来进行统一的管理
我一开始答的是用来进行组件间通讯的。面试官:(反问我)难道只能用这种方式进行通讯吗?我回当然不是,还有父传子、子传父、通过props、事件车等方式进行组件间通讯。面:那你觉得本质上是解决一个什么问题呢?我想了想,应该就是解决那些多个组件中都要用到的数据,放在这里面集中管理,这样方便点。
17. 谈谈对Git的理解,多人开发过吗?
把下面两种开发过程常用到的操作讲了一下
(1)每开发一个新功能,Git的一系列操作
- ① 先到线上代码管理仓库处创建新功能分支(建议以页面组件名称命名,便于管理)
- ② 进入本地项目目录下
git bash here,输入git pull将线上分支拉取下来 - ③ 输入
git checkout xxxxxx切换到新分支上(xxxxxx为刚才新建的分支名) - ④ 输入
git status查看自己现在所处分支,确认无误开始写代码
(2)每完成一个新功能的开发后,Git的一系列操作
- ①进入本地项目目录下右键选择
git bash here打开git bash - ②输入
git add,将所有修改的文件添加到本地缓存区 - ③输入
git commit -m 'xxxxxx'提交,并输入提交上线的描述(xxxx内容为对此次提交、改动的描述) - ④输入
git push将上面提交的代码推到云端项目代码管理仓库
(做完上述步骤之后还没好,我们仅仅是将刚才分支的内容推到了云端,是还没有做完的,我们还得将分支合并) - ⑤输入
git checkout master切换到master分支上 - ⑥输入
git merge origin/xxxxxx合并分支(xxxxxx为刚才新建的分支)一般在实际操作中,是要经过测试后,测试没问题,在上线前合并分支 - ⑦再次输入
git push将合并后的master分支内容推到云端同步
没有多人开发过,主要是想知道我是否懂得解决代码冲突问题,然后面试官给我讲了一下,其实我也知道哈哈,但我没敢打断
写在文末
如果你觉得我写得还不错的话,可以给我点个赞哦^^,如果哪里写错了、写得不好的地方,也请大家评论指出,以供我纠正。
其它文章
- 数据结构之二叉树的遍历
- 仿去哪儿网项目视频学习总结
- Webpack简单学习
- 面筋系列①——滴滴sp一面面试真题