【Flutter从入门到实战】 ⑦、Flutter的基础Widget-Button、占位图、Icon、TextField、主题色的设置、布局Widget-Align、Padding、Container
Flutter从入门到实战
一共分为23个系列
①(Flutter、Dart环境搭建篇) 共3个内容 已更新
②(Dart语法1 篇) 共4个内容 已更新
[③(Dart语法2 篇) 待更新 预计2022年03月13 更新]
④(Flutter案例开发篇) 共4个内容 已更新
⑤(Flutter的StatelessWidget 共3个内容 已更新
⑥(Flutter的基础Widget篇) 共2个内容 已更新
⑦(布局Widget篇) 待更新 共1个内容 已更新
⑦、布局Widget篇
-
- 1.基础Widget补充 - Button的小贴士
- 2.基础Widget补充 - Image的占位图片`FadeInImage`
-
- 2.1 占位图的使用
- 3.基础Widget补充 - Icon的三种设置方式`Icon设置的是矢量图`
-
- 3.1 Icon直接设置方式
- 3.2 Icon通过Icondata设置方式 `使用0x十六进制编码 ,其中0x代表标记后面的数字是以16进制输出`
- 3.3 Icon通过Text设置方式 使用`\u+unicode十六进制编码`
- 4.基础Widget补充 - TextField的使用
-
- 4.效果图
- 5.主题色的设置 `Theme、ThemeData`
- ①、布局widget
-
- 1.Align的使用
-
- 1.1.Align的`widthFactor` 和 `heightFactor`的使用
- 1.2如果不设置widthFactor 和 heightFactor的话
- 1.3如果设置widthFactor 和 heightFactor的话
- 2.Padding
-
- 2.1 `Padding`的使用
- 2.1 设置`Padding`的效果
- 2.2 Padding的`EdgeInsets`
- 2.2.1 Padding的EdgeInsets `symmetric` 水平垂直的方向
- 2.2.2 Padding的EdgeInsets `fromLTRB` 上下左右自定义间距
- 2.2.3 Padding的EdgeInsets `only` 可选参数
- 3.Container
-
- 3.1 Container的官方文档说明
- 3.2 Container的使用
- 3.Container的使用效果图
- 4.我们测试的时候 查看UI底层的层次结构 可以通过以下的按钮打开层次结构
1.基础Widget补充 - Button的小贴士
默认的Button有间距如何处理
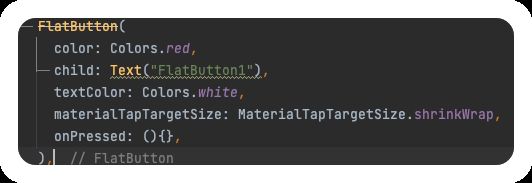
使用materialTapTargetSize属性 设置MaterialTapTargetSize.shrinkWrap
设置的效果
如何设置按钮的大小
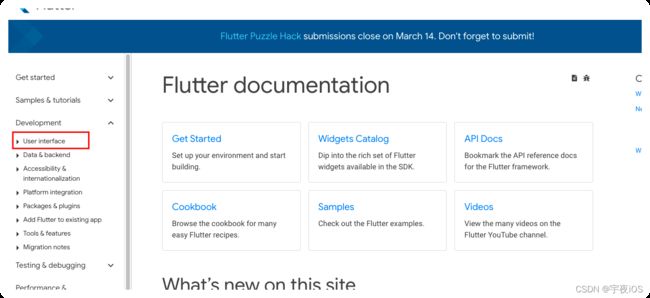
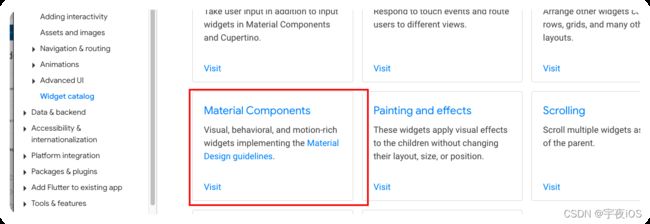
如果通过官方文档API去学习 或 查找Widget如何使用
我们就查找如何设置按钮的大小这里由于我使用FlatButton 在现在的版本已经不给使用或者官方已经弃用了。但是不会报错。所以应该还是可以找到的
由于官方文档 没有找到 FlatButton
我们随意进去一个Button里面 查看连接
https://api.flutter.dev/flutter/material/DropdownButton-class.html
把DropdownButton 改成 FlatButton
一般情况下 都是能访问的。除非这个按钮不在这个分类。或者官方已经把这个按钮已经弃用并且文档已经删除了
https://api.flutter.dev/flutter/material/FlatButton-class.html
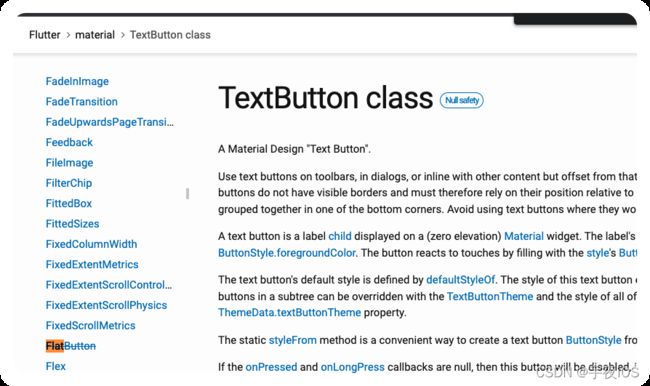
或者从左侧的类文件里面去查找
下面官方文档说明 FlatButton已经 被 TextButton替代了。这里我们先不管 我们继续查找按钮的大小设置
下面说 FlatButton 具体的文档 需要前往 flutter.dev/go/material-button-migration-guide 查看。
我们继续往下查看
我们在文档中 搜索 大小的英文单词size
找到 FlatButton 最小的大小即(宽高)为 88 和 36
我们在去查看 官方的FlatButton的 minWitdh有什么属性设置
我们通过网页去查看flat_button 文档,也可以通过编译器查看文档都可以
我们大概从它的属性可以看出 可能是ButtonTextTheme因为这个属性跟文本相关。我们可以尝试一下设置一下
但是我们发现ButtonTextTheme是一个枚举类型。说明我们找错了
我们在往下看文档发现有两个属性double? minWidth, double? height,我们可以尝试设置一下。
效果图但是这个minWidth 设置大于88是没问题的 如果小于就无效 这个也不是最终的效果
我们继续探索一下 。内容是由上下文构成的 。有没有可能是上下文处理的
我们查看FlatButton的Build方法 发现有一个ButtonTheme进行包裹起来设置上下文的的。
很有可能是通过这个属性去设置大小
最终的代码是ButtonTheme( minWidth: 10, height: 30, child: FlatButton( color: Colors.red, // minWidth: 300, // height: 50, child: Text(""), textColor: Colors.white, materialTapTargetSize: MaterialTapTargetSize.shrinkWrap, onPressed: (){}, ),)
- 设置内边距
padding: EdgeInsets.all(0),
2.基础Widget补充 - Image的占位图片FadeInImage
Flutter 默认是带有缓存机制的
2.1 占位图的使用
// 1.占位图的图片
// 2.图片缓存 : 1000张 最大缓存100M
// Fade
class FadeInImageDemoWidget extends StatelessWidget {
const FadeInImageDemoWidget({
Key? key,
required this.imageUrl,
}) : super(key: key);
final String imageUrl;
@override
Widget build(BuildContext context) {
return FadeInImage(
// fadeOutDuration: Duration(microseconds: 1),
// fadeInDuration: Duration(microseconds: 0),
placeholder: AssetImage("assets/images/ty.jpeg"),
image: NetworkImage(imageUrl)
);
}
}
3.基础Widget补充 - Icon的三种设置方式Icon设置的是矢量图
矢量图的好处
// Icon 字体图标 和 图片图标
- 字体图标 矢量图(放大的时候不会失真)
- 字体图标 可以设置颜色
- 图标很多时,占据空间更小
3.1 Icon直接设置方式
Icon(Icons.pets,size: 100 ,color:Colors.orange);
3.2 Icon通过Icondata设置方式 使用0x十六进制编码 ,其中0x代表标记后面的数字是以16进制输出
// 0x1F9E7 就是unicode的16进制编码方式 具体的表情符号unicode 具体去网上搜索
return Icon(IconData(0x1F9E7,fontFamily: "MaterialIcons"),
size: 100 ,color:Colors.orange);
3.3 Icon通过Text设置方式 使用\u+unicode十六进制编码
// \u2728 表示 ✨
Text(
"\u2728",
style: TextStyle(fontSize: 100,color: Colors.orange,fontFamily: "MaterialIcons")
);
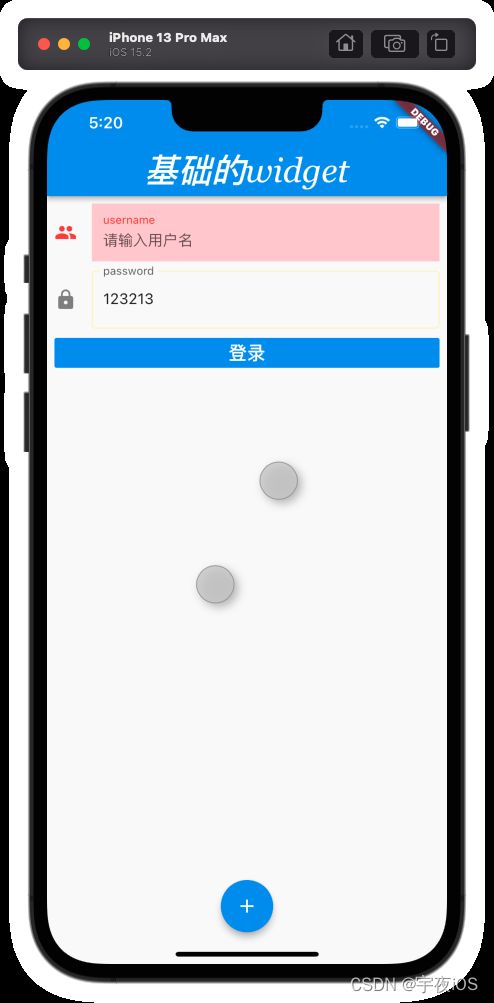
4.基础Widget补充 - TextField的使用
TextField(
controller: usernameTextEditController,
decoration: InputDecoration(
labelText: "username",
icon: Icon(Icons.people),
hintText: "请输入用户名",
border: InputBorder.none,
filled: true,
fillColor: Colors.red[100],
),
// 监听输入的回调
onChanged: (value){
print("onChanged text is ${value}");
},
// 点击键盘的Done
onSubmitted: (value){
print("onSubmitted text is ${value}");
},
),
4.效果图
5.主题色的设置 Theme、ThemeData
Flutter Theme 设置主题色
无效的问题
- 一开始我设置主题色是这样的 但是
效果没有出来Theme( data: ThemeData( primaryColor: Colors.green ), child: TextField( controller: passwordTextEditController, decoration: InputDecoration( labelText: "password", icon: Icon(Icons.lock), border: OutlineInputBorder(), hintText: "请输入密码", ), ), ),
2. 经过网上查询一下 发现通过下面的操作可以避免主题色失效的问题
使用ThemeData的colorScheme
Theme(
data: ThemeData(
colorScheme: const ColorScheme(
primary: Colors.green,//上方标题栏颜色 这个是决定主题的颜色
primaryVariant: Colors.white,
secondary: Colors.green,
background: Colors.white,
error: Colors.red,
brightness:Brightness.light,
onBackground: Colors.pink,
secondaryVariant: Colors.white,
onError: Colors.yellow,
onPrimary: Colors.white,//字体颜色
onSecondary: Colors.red,
onSurface: Colors.green,
surface: Colors.redAccent
// all fields should have a value
)
),
child: TextField(
controller: passwordTextEditController,
decoration: InputDecoration(
labelText: "password",
icon: Icon(Icons.lock),
border: OutlineInputBorder(),
hintText: "请输入密码",
),
),
),
①、布局widget
Flutter的布局方式
左上角为(-1,-1)
右下角为(1,1)
1.Align的使用
Align 字面意思是 对齐方式
1.1.Align的widthFactor 和 heightFactor的使用
1.2如果不设置widthFactor 和 heightFactor的话
默认情况下 设置Alignment为(1,1) 就会在屏幕在右下角
我发现如果设置Alignment为(-1,-1) 就会在屏幕在左上角 并且设置widthFactor、heightFactor 不会有任何发生变化
return Container(
child: Align(
alignment: Alignment(1,1),
// widthFactor: 1,
// heightFactor: 1,
child: Icon(Icons.pets,size: 50)
)
);
1.3如果设置widthFactor 和 heightFactor的话
好像是以自身大小(图片的size为50) 进行占据整个屏幕的比例位置
就比如屏幕是一个 500 * 500 的尺寸
那么 如果设置 widthFactor heightFactor 为 5 就是相当于 在屏幕的中央
如果是设置的是 widthFactor heightFactor 为 1 就是相当于在 屏幕的左上角
如果是设置的是 widthFactor heightFactor 为 10 就是相当于在 屏幕的右角
return Container(
child: Align(
alignment: Alignment(1,1),
widthFactor: 5,
heightFactor: 5,
child: Icon(Icons.pets,size: 50)
)
);
2.Padding
2.1 Padding的使用
class PaddingDemoWidget extends StatelessWidget {
const PaddingDemoWidget({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(
children: [
Padding(padding: const EdgeInsets.all(8),
child:Text("你好,宇夜iOS", style:TextStyle(fontSize: 30,backgroundColor: Colors.red),),
),
Text("你好,宇夜iOS", style:TextStyle(fontSize: 30,backgroundColor: Colors.red)),
Text("你好,宇夜iOS", style:TextStyle(fontSize: 30,backgroundColor: Colors.red)),
]
);
}
}
2.1 设置Padding的效果
2.2 Padding的EdgeInsets
2.2.1 Padding的EdgeInsets symmetric 水平垂直的方向
设置水平和垂直的方向
EdgeInsets.symmetric(vertical: 0,horizontal: 5)
2.2.2 Padding的EdgeInsets fromLTRB 上下左右自定义间距
EdgeInsets.fromLTRB(10, 5, 20, 30)
2.2.3 Padding的EdgeInsets only 可选参数
EdgeInsets.only(bottom: 10,top: 10)
3.Container
Container 字面意思 就是 容器 类似 iOS的View
3.1 Container的官方文档说明
官方文档 可以通过Widget catalog->Layout -> Container去查看说明
最主要的内容是:
3.2 Container的使用
有阴影、圆角、边框、旋转、内间距、外间距、对齐方式 等多种属性设置给Container
import 'package:flutter/material.dart'; // runApp在这个material库里面
main() => runApp(MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home:YHiOSHomePage() ,
);
}
}
class YHiOSHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("布局的widget"),
),
// body: YHiOSHomeContent("你好呀 宇夜iOS"),
body: HYiOSContentState(),
floatingActionButton:FloatingActionButton(
child: Icon(Icons.add),
onPressed: () => print("FloatingActionButton Click"),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
}
class HYiOSContentState extends StatefulWidget {
const HYiOSContentState({Key? key}) : super(key: key);
@override
State<HYiOSContentState> createState() => _HYiOSContentStateState();
}
class _HYiOSContentStateState extends State<HYiOSContentState> {
final usernameTextEditController = TextEditingController();
final passwordTextEditController = TextEditingController();
@override
Widget build(BuildContext context) {
// return Center(child: Icon(Icons.pets));
return PaddingDemoWidget();
}
}
class PaddingDemoWidget extends StatelessWidget {
const PaddingDemoWidget({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 200,
height: 200,
// 对齐方式
alignment: Alignment(0,0),
// 内间距
padding: EdgeInsets.all(20),
// 外间距
margin: EdgeInsets.all(10),
child: Icon(Icons.pets,size:50,color:Colors.white),
// 旋转
// transform: Matrix4.rotationZ(100),
decoration: BoxDecoration(
color: Colors.green,
// 边框
border: Border.all(
width: 5,
color: Colors.orange,
),
// 圆角
borderRadius:BorderRadius.circular(100),
// 阴影
boxShadow: [
BoxShadow(color: Colors.blue,spreadRadius: 5, blurRadius : 5,offset:Offset(10,10) ),
BoxShadow(color: Colors.purple,spreadRadius: 5, blurRadius : 5,offset:Offset(-10,10) )
]
),
);
}
}