Fetch API的使用
今天使用公司的新框架,发现axios在请求的时候,框架会在请求前面自动加上地址,又不太好改动公司的框架核心,于是使用原生的Fetch API。
Fetch API 是是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。你可能听说过 Fetch API 其中的一个好处,就是你不需要在使用它的时候额外加载一个外部资源。确实如此!但是目前它还没有被浏览器完全支持,所以你仍然需要一个 polyfill。使用这个 API 还有很多别的注意事项,这也是为什么大家现阶段还是更喜欢 axios 多一些。当然这个事情在未来可能会发生改变。
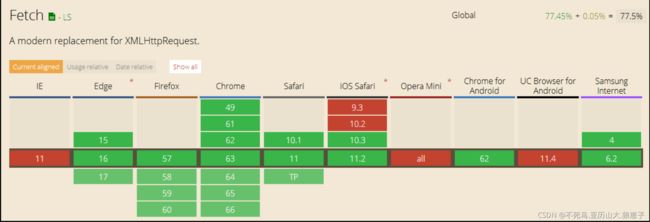
目前的能用的浏览器版本
官方文档地址
Fetch API官方文档_w3cschool
1、基本用法
fetch()的功能与 XMLHttpRequest 基本相同,但有三个主要的差异。
(1)fetch()使用 Promise,不使用回调函数,因此大大简化了写法,写起来更简洁。
(2)fetch()采用模块化设计,API 分散在多个对象上(Response 对象、Request 对象、Headers 对象),更合理一些;相比之下,XMLHttpRequest 的 API 设计并不是很好,输入、输出、状态都在同一个接口管理,容易写出非常混乱的代码。
(3)fetch()通过数据流(Stream 对象)处理数据,可以分块读取,有利于提高网站性能表现,减少内存占用,对于请求大文件或者网速慢的场景相当有用。XMLHTTPRequest 对象不支持数据流,所有的数据必须放在缓存里,不支持分块读取,必须等待全部拿到后,再一次性吐出来。
在用法上,fetch()接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象。它的基本用法如下。
fetch(url)
.then(...)
.catch(...)1.1、最简单典型的用法
fetch('url')
.then(function(response) {
response.json().then(function(data) {
console.log(data);
});
})
.catch(function(err) {
console.log('Fetch Error : %S', err);
})以上示例可以看出,fetch()接收到的response是一个 Stream 对象,response.json()是一个异步操作,取出所有内容,并将其转为 JSON 对象。
1.2Fetch API跟Promises的关系
console.log(fetch('1.php')); // 返回一个Promise对象两者关系就一句话:fetch()本身就返回一个Promise对象。所以,它就可以用Promises的所有方法。
Promise 可以使用 await 语法改写,使得语义更清晰
async function getjsondata() {
let url = '';
try {
let response = await fetch(url);
return await response.json();
} catch (error) {
console.log('Request Failed', error);
}
}上面示例中,await语句必须放在try...catch里面,这样才能捕捉异步操作中可能发生的错误。
后文都采用await的写法,不使用.then()的写法。
2、fetch的参数
第一个参数:毫无疑问是要获取资源的URL。
第二个参数:options对象,包括:
- method: 请求使用的方法,如 GET、POST、PUT。
- headers: 请求的头信息,形式为 Headers 的对象或包含 ByteString 值的对象字面量。
- body: 请求的 body 信息:可能是一个 Blob、BufferSource、FormData、URLSearchParams 或者 USVString 对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。
- mode: 请求的模式,如 cors、 no-cors 或者 same-origin。
- credentials: 请求的 credentials,如 omit、same-origin 或者 include。为了在当前域名内自动发送 cookie , 必须提供这个选项, 从 Chrome 50 开始, 这个属性也可以接受 FederatedCredential 实例或是一个 PasswordCredential 实例。
- cache: 请求的 cache 模式: default、 no-store 、 reload 、 no-cache 、 force-cache或者 only-if-cached 。
- redirect: 可用的 redirect 模式: follow (自动重定向), error (如果产生重定向将自动终止并且抛出一个错误), 或者 manual (手动处理重定向). 在Chrome中,Chrome 47之前的默认值是 follow,从 Chrome 47开始是 manual。
- referrer: 一个 USVString ,可以是 no-referrer、client或一个URL。默认是 client。
- referrerPolicy: Specifies the value of the referer HTTP header. May be one of no-referrer、 no-referrer-when-downgrade、 origin、 origin-when-cross-origin、 unsafe-url 。
- integrity: 包括请求的 subresource integrity 值 ( 例如: sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h2nFSE=)。
上面诸多option中,其实常用的就是method、headers、body以及mode等。
2.1 method
指定请求使用的方法,如 GET、POST。
设置请求方法的例子:
fetch('url', {
method: 'POST'
}).then(function (response) {
console.log(response);
});2.2 header
可以为Headers对象,也可以是一个对象字面量,通常情况下对象字面量就足够。
按下F12,查看Network,查看某个请求,可以看到请求头的内容,比如:
Accept:*/*
Accept-Encoding:gzip, deflate, br
Accept-Language:zh-CN,zh;q=0.9
Connection:keep-alive
Content-Length:208
Content-Type:application/x-www-form-urlencoded; charset=UTF-8
......设置请求头的伪代码例子:
var url = 'http://......';
var headers = {
Accept: 'image/jpeg'
};
fetch(url, {headers: headers}).then(function () {
// ...
})2.3 body
也就是请求体,从上文可以看到,支持的请求体格式非常多,也支持文件上传。可以把文件转为blob,也可以把文件添加到FormData对象中,然后上传。
建议使用JSON格式传输,使用JSON时,需要设置header,设置例子如下:
fetch('url', {
body:JSON.stringify(data),
headers: {'Content-Type': 'application/json'}
}).then(function (response) {
console.log(response);
});2.4 mode
1.same-origin表示必须同源,绝对禁止跨域,这个是老版本浏览器默认的安全策略。
fetch('url', {
mode: 'same-origin'
}).then(function (response) {
console.log(response);
});2.cors表示允许跨域,顾名思义它是以CORS的形式跨域;当然该模式也可以同域请求。只需要服务器的响应头中带有Access-Control-Allow-Origin: *就行。
fetch('http://外域url地址', {
mode: 'cors'
}).then(function (response) {
console.log(response);
});3.no-cors这个就很特殊了,字面意思是禁止以CORS的形式跨域,其实它的效果是,对外域的请求可以发送,外域服务器无论设不设Access-Control-Allow-Origin: *都会接收请求并处理请求,但是浏览器不接收响应,即使外域返回了内容,浏览器也当做没接到。
fetch('url', {
mode: 'no-cors'
}).then(function (response) {
console.log(response);
});这个no-cors的用途是保证数据安全
下面是一个完整的设置跨域访问的例子,返回的数据格式也为json格式,如下:
fetch('url地址', {
method: 'POST',
body: JSON.stringify(data),
mode: 'cors',
headers: {'Content-Type': 'application/json'}
}).then((res) => {
res.json().then((data) => {
//数据处理的代码
});
}).catch(function (err) {
console.log('Fetch Error : %S', err);
})3、Response 对象
3.1 Response 对象的同步属性
fetch()请求成功以后,得到的是一个 Response 对象。它对应服务器的 HTTP 回应。
const response = await fetch(url);前面说过,Response 包含的数据通过 Stream 接口异步读取,但是它还包含一些同步属性,对应 HTTP 回应的标头信息(Headers),可以立即读取。
async function fetchText() {
let response = await fetch('/readme.txt');
console.log(response.status);
console.log(response.statusText);
}上面示例中,response.status和response.statusText就是 Response 的同步属性,可以立即读取。
标头信息属性有下面这些。
Response.ok
Response.ok属性返回一个布尔值,表示请求是否成功,true对应 HTTP 请求的状态码 200 到 299,false对应其他的状态码。
Response.status
Response.status属性返回一个数字,表示 HTTP 回应的状态码(例如200,表示成功请求)。
Response.statusText
Response.statusText属性返回一个字符串,表示 HTTP 回应的状态信息(例如请求成功以后,服务器返回"OK")。
Response.url
Response.url属性返回请求的 URL。如果 URL 存在跳转,该属性返回的是最终 URL。
Response.type
Response.type属性返回请求的类型。可能的值如下:
- basic:普通请求,即同源请求。
- cors:跨域请求。
- error:网络错误,主要用于 Service Worker。
- opaque:如果fetch()请求的type属性设为no-cors,就会返回这个值,详见请求部分。表示发出的是简单的跨域请求,类似
- opaqueredirect:如果fetch()请求的redirect属性设为manual,就会返回这个值,详见请求部分。
Response.redirected
Response.redirected属性返回一个布尔值,表示请求是否发生过跳转。
3.2 判断请求是否成功
fetch()发出请求以后,有一个很重要的注意点:只有网络错误,或者无法连接时,fetch()才会报错,其他情况都不会报错,而是认为请求成功。
这就是说,即使服务器返回的状态码是 4xx 或 5xx,fetch()也不会报错(即 Promise 不会变为 rejected状态)。
只有通过Response.status属性,得到 HTTP 回应的真实状态码,才能判断请求是否成功。请看下面的例子。
async function fetchText() {
let response = await fetch('/XXXXX.txt');
if (response.status >= 200 && response.status < 300) {
return await response.text();
} else {
throw new Error(response.statusText);
}
}上面示例中,response.status属性只有等于 2xx (200~299),才能认定请求成功。这里不用考虑网址跳转(状态码为 3xx),因为fetch()会将跳转的状态码自动转为 200。
另一种方法是判断response.ok是否为true。
if (response.ok) {
// 请求成功
} else {
// 请求失败
}3.3 Response.headers属性
Response 对象还有一个Response.headers属性,指向一个 Headers 对象,对应 HTTP 回应的所有标头。
Headers 对象可以使用for...of循环进行遍历。
const response = await fetch(url);
for (let [key, value] of response.headers) {
console.log(`${key} : ${value}`);
}
// 或者
for (let [key, value] of response.headers.entries()) {
console.log(`${key} : ${value}`);
}Headers 对象提供了以下方法,用来操作标头。
- Headers.get():根据指定的键名,返回键值。
- Headers.has(): 返回一个布尔值,表示是否包含某个标头。
- Headers.set():将指定的键名设置为新的键值,如果该键名不存在则会添加。
- Headers.append():添加标头。
- Headers.delete():删除标头。
- Headers.keys():返回一个遍历器,可以依次遍历所有键名。
- Headers.values():返回一个遍历器,可以依次遍历所有键值。
- Headers.entries():返回一个遍历器,可以依次遍历所有键值对([key, value])。
- Headers.forEach():依次遍历标头,每个标头都会执行一次参数函数。
上面的有些方法可以修改标头,那是因为继承自 Headers 接口。对于 HTTP 回应来说,修改标头意义不大,况且很多标头是只读的,浏览器不允许修改。
这些方法中,最常用的是response.headers.get(),用于读取某个标头的值。
let response = await fetch(url);
response.headers.get('Content-Type')Headers.keys()和Headers.values()方法用来分别遍历标头的键名和键值。
// 键名
for(let key of myHeaders.keys()) {
console.log(key);
}
// 键值
for(let value of myHeaders.values()) {
console.log(value);
}Headers.forEach()方法也可以遍历所有的键值和键名。
let response = await fetch(url);
response.headers.forEach(
(value, key) => console.log(key, ':', value)
);3.4 读取内容的方法
Response对象根据服务器返回的不同类型的数据,提供了不同的读取方法。
- response.text():得到文本字符串。
- response.json():得到 JSON 对象。
- response.blob():得到二进制 Blob 对象。
- response.formData():得到 FormData 表单对象。
- response.arrayBuffer():得到二进制 ArrayBuffer 对象。
上面5个读取方法都是异步的,返回的都是 Promise 对象。必须等到异步操作结束,才能得到服务器返回的完整数据。
Response.arrayBuffer()
主要用于获取流媒体文件。
读取 Response对象并且将它设置为已读(因为Responses对象被设置为了 stream 的方式,所以它们只能被读取一次) ,并返回一个被解析为ArrayBuffer格式的promise对象
const audioCtx = new window.AudioContext();
const source = audioCtx.createBufferSource();
const response = await fetch('song.ogg');
const buffer = await response.arrayBuffer();
const decodeData = await audioCtx.decodeAudioData(buffer);
source.buffer = buffer;
source.connect(audioCtx.destination);
source.loop = true;上面示例是response.arrayBuffer()获取音频文件song.ogg,然后在线播放的例子。
Response.blob()
用于获取二进制文件。
读取 Response对象并且将它设置为已读(因为Responses对象被设置为了 stream 的方式,所以它们只能被读取一次) ,并返回一个被解析为Blob格式的promise对象
const response = await fetch('XXXX.jpg');
const myBlob = await response.blob();
const objectURL = URL.createObjectURL(myBlob);
const myImage = document.querySelector('img');
myImage.src = objectURL;上面示例读取图片文件.jpg,显示在网页上
Response.formData()
主要用在 Service Worker 里面,拦截用户提交的表单,修改某些数据以后,再提交给服务器。
读取Response对象并且将它设置为已读(因为Responses对象被设置为了 stream 的方式,所以它们只能被读取一次) ,并返回一个被解析为FormData格式的promise对象。。
Response.json()
主要用于获取服务器返回的 JSON 数据。
读取 Response对象并且将它设置为已读(因为Responses对象被设置为了 stream 的方式,所以它们只能被读取一次) ,并返回一个被解析为JSON格式的promise对象
let response = await fetch(url);
const body = await response.json();
Response.text()
用于获取文本数据,比如 HTML 文件。
读取 Response对象并且将它设置为已读(因为Responses对象被设置为了 stream 的方式,所以它们只能被读取一次) ,并返回一个被解析为USVString格式的promise对象
const response = await fetch('/users.html');
const body = await response.text();
document.body.innerHTML = body3.5 Response.clone()
Stream 对象只能读取一次,读取完就没了。这意味着,前一节的五个读取方法,只能使用一个,否则会报错。
let text = await response.text();
let json = await response.json(); // 报错上面示例先使用了response.text(),就把 Stream 读完了。后面再调用response.json(),就没有内容可读了,所以报错。
Response 对象提供Response.clone()方法,创建Response对象的副本,实现多次读取。
const response1 = await fetch('flowers.jpg');
const response2 = response1.clone();
const myBlob1 = await response1.blob();
const myBlob2 = await response2.blob();
image1.src = URL.createObjectURL(myBlob1);
image2.src = URL.createObjectURL(myBlob2);上面示例中,response.clone()复制了一份 Response 对象,然后将同一张图片读取了两次。
Response 对象还有一个Response.redirect()方法,用于将 Response 结果重定向到指定的 URL。该方法一般只用在 Service Worker 里面,这里就不介绍了。
3.6 Response.body属性
Response.body属性是 Response 对象暴露出的底层接口,返回一个 ReadableStream 对象,供用户操作。
它可以用来分块读取内容,应用之一就是显示下载的进度。
const response = await fetch('flower.jpg');
const reader = response.body.getReader();
while(true) {
const {done, value} = await reader.read();
if (done) {
break;
}
console.log(`Received ${value.length} bytes`)
}上面示例中,response.body.getReader()方法返回一个遍历器。这个遍历器的read()方法每次返回一个对象,表示本次读取的内容块。
这个对象的done属性是一个布尔值,用来判断有没有读完;value属性是一个 arrayBuffer 数组,表示内容块的内容,而value.length属性是当前块的大小。
下一章简述Fetch使用的常见问题以及解决方案。