- Caddy2使用阿里云DNS申请https证书,利用阿里云DNS境内外不同解析给Gone文档做一个同域名的国内镜像站点
dapeng-大鹏
大鹏运维记录caddyhttpsdockerdocker-compose
我从头到尾实现了一个Golang的依赖注入框架,并且集成了gin、xorm、redis、cron、消息中间件等功能;自己觉得还挺好用的,并且打算长期维护!github地址:https://github.com/gone-io/gone文档原地址:https://goner.fun/zh/guide/auto-gen-priest.html请帮忙在github上点个⭐️吧,这对我很重要;万分感谢!!
- 使用Nexus从私服上传和下载依赖
北省1332
java服务器
从私服中下载依赖【第一步】在maven的settings.xml中标签中配置,此时就需要注释掉aliyun的配置。nexus-heima*http://localhost:8081/repository/maven-public/【第二步】在nexus中设置允许匿名下载,如果不允许将不会从私服中下载依赖如果私服中没有对应的jar,会去中央仓库下载,速度很慢。可以配置让私服去阿里云中下载依赖。从私服
- 对象存储.阿里云OSS、腾讯云COS 、亚马逊S3、华为云OBS对比分析?
学博成
技术阿里云云计算
对象存储是一种将数据存储为独立对象,并使用RESTfulAPI或其他接口进行访问的存储方式。目前市场上有多种对象存储产品,以下是其中一些知名的产品:1.阿里云OSS(ObjectStorageService)简介:阿里云OSS是一款海量、安全、低成本、高可靠的云存储服务,提供99.9999999999%(12个9)的数据持久性,以及99.995%的数据可用性。特点:海量存储:适合存储各种类型的大数
- 从零实现OSS阿里云图片上传:前端采用的vue3+element-plus,后端采用javaspingboot,实现上传图片到云,然后存储数据库链接能够回显的效果
绝顶少年
阿里云前端数据库
后端(JavaSpringBoot)1.添加依赖在pom.xml中添加必要的依赖,包括阿里云OSSSDK、SpringBootWeb、MyBatis-Plus等:org.springframework.bootspring-boot-starter-webcom.baomidoumybatis-plus-boot-starter3.4.3.4com.aliyun.ossaliyun-sdk-oss
- 阿里云国际站代理商:怎样量化虚拟世界的QoE体验指标?
linglideman
阿里云
1.沉浸体验质量(QImE)沉浸体验质量主要衡量虚拟世界中视觉和听觉的沉浸感,包括以下几个关键指标:视频质量(QP):考虑视频的平均码率(Brv)、帧率(FR)、分辨率(Rh、Rv)、视场角(FoVh)以及编码标准(Codecv)等因素。音频质量(QA):涉及音频的平均码率(Bra)、声道数(NAC)、采样率(Sra)和编码标准(Codeca)。音视频同步时延(Tasyn):衡量音视频的同步性,影
- 2025年渗透测试面试题总结-阿里巴巴-阿里云安全(二面)(题目+回答)
独行soc
2025年渗透测试面试指南科技安全web安全面试职场和发展红蓝攻防阿里云
网络安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录阿里巴巴-阿里云安全二面一、职业方向与技术偏好1.安全研究vs安全研发的定位二、云安全与身份认证2.云上PKI与身份认证的关注方向三、项目实践与成果3.字节跳动训练营项目四、攻防技术深度解析4.SQL注入攻防方案5.WAF防护原理五、团队协作与效能优化6.分工协作与个
- ngx_conf_read_token
若云止水
nginxc语言
Ubuntu下nginx-1.24.0源码分析-ngx_conf_read_token-CSDN博客staticngx_int_tngx_conf_read_token(ngx_conf_t*cf){u_char*start,ch,*src,*dst;off_tfile_size;size_tlen;ssize_tn,size;ngx_uint_tfound,need_space,last_spa
- Docker 构建 nginx-redis-alpine 项目详解
TechStack 创行者
#服务器容器Linuxdocker容器运维nginxredis
Docker构建nginx-redis-alpine项目详解一、课程概述嘿,朋友们!今天咱们要深入探索一个超级实用的项目——nginx-redis-alpine!这个项目可不简单,它包含了好多重要的知识点,像文件目录结构、核心文件的作用及配置、自签名证书的生成,还有镜像构建和容器运行等等。我保证,跟着我一步步走,你就能彻底搞懂这个项目的实现原理和各种应用场景,让你在Docker世界里更加游刃有余!
- nginx报错:the “ssl“ parameter requires ngx_http_ssl_module in usrlocalnginxconfnginx.conf128
m0_67391401
面试学习路线阿里巴巴android前端后端
前情回放:我一个前端被发配到客户那里当运维,我只想安安静静的敲代码怎么就这么难呢(我太难了。。。)。言归正传,遇到客户要求把http换成https,客户这边是生产环境。没有办法随便搞,只能把自己的域名换成https了,经过2天的努力啃骨头,终于搞定了,为了避免忘记,遇到了几个个问题,特此记录一下。准备工作:1一台服务器(我的是腾讯服务器),一个域名(我的是阿里申请的域名),服务器打开443端口(我
- Nginx配置 ngx_http_proxy_connect_module 模块及安装
huazhixuthink
nginx运维
1、配置完互联网yum源后,安装相关依赖软件包[root@serversoft]#yuminstall-ypatchpcrepcre-develmakegccgcc-c++opensslopenssh[root@serversoft]#yuminstallopenssl*2、解压缩软件,加载模块[root@serversoft]#lsnginx-1.20.2nginx-1.20.2.tar.gzn
- nginx源码阅读(八).ngx_events_module模块
UKey_
NginxNginx源码阅读nginx源码moduleevents配置项结构体
前言在上一小节中我们对模块的整体有了一定的把握,本小节将进入到事件模块的分析中,了解nginx是如何收集、管理、分发事件的。nginx将网络事件以及定时事件集成到一起进行管理,由于各平台的I/O多路复用机制不同,但是nginx支持多个操作系统,因此在事件模块中也实现了多种针对不同平台下封装I/O多路复用机制的模块。由于我所用的环境主要关注的是linux,因此后面主要分析ngx_epoll_modu
- Docker-Compose 快速部署安装 Nginx 或其他应用
yangshuo1281
dockernginx运维
Docker-Compose快速部署安装Nginx或其他应用1.下载Docker-Compose访问以下地址下载Docker-Compose:Docker-Compose下载地址2.上传并解压Docker-Compose将下载的Docker-Compose文件上传到服务器,并进行解压。3.安装Docker在CentOS或RHEL上安装Docker:1.删除旧版本的Docker(如果已安装):sud
- Nginx安全配置文档
笑锝没心没肺
Nginxnginx安全服务器
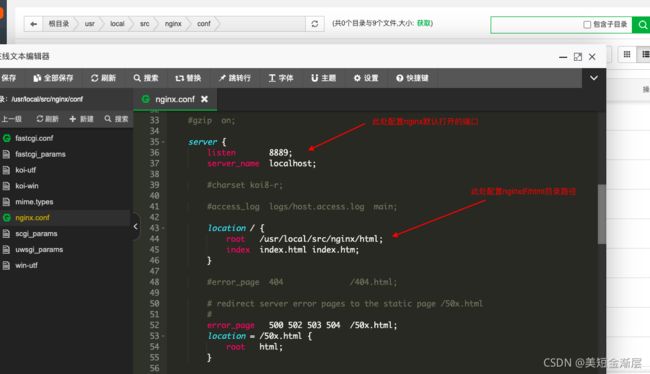
Nginx安全配置文档1.配置文档中有多处明确写出了nginx的配置文件路径,该路径是测试环境中的路径,线上系统的nginx配置文件与文档中所写的路径可能不一样,在进行相关配置时,应以线上配置文件的实际路径为准。线上系统nginx的安装目录在:/usr/local/nginx,默认配置文件在/usr/local/nginx/conf/nginx.conf,此外也引用了/usr/local/ngin
- 基于k3s部署Nginx、MySQL、PHP和Redis的详细教程
先决条件一台Linux服务器(或本地虚拟机),建议Ubuntu/CentOS基础命令行操作能力确保服务器有至少2GB内存和10GB磁盘空间1.安装k3s(极简Kubernetes)1.1一键安装#用root用户或sudo权限执行以下命令curl-sfLhttps://get.k3s.io|sh-解释:k3s是一个轻量级Kubernetes发行版,专为资源有限的环境设计这条命令会自动下载并安装k3s
- 目前nginx负载均衡支持的5种方式的分配
iteye_16581
知识管理nginx负载均衡
轮询每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除.1upstreambackserver{2server192.168.5.205;3server192.168.5.206;4}weight指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况.1upstreambackserver{2server192.168.5.205weight=10
- Nginx负载均衡策略
有恒则成
服务器架构/运维分布式高可用架构nginx负载均衡ip_hashurl_hash
文章目录一、Nginx五种均衡策略1.1轮询(默认)1.2指定权重1.3IP绑定ip_hash1.4fair(第三方)1.5url_hash(第三方)二、单Nginx配置多应用2.1配置tomcat单应用2.2配置tomcat多应用,hostname主机配置方式2.3/etc/hosts配置2.4配置php的httpd.conf三、DNS的负载均衡与反向代理负载均衡机制的基本原理nginx可以根据
- Spring Boot项目中集成阿里云短信服务
山高自有客行路
#Springbootspringboot阿里云后端
1.导入阿里云依赖首先,在你的pom.xml文件中添加阿里云短信服务的Maven依赖:com.aliyundysmsapi201705252.0.24确保你已经包含了其他必要的依赖,如MySQL驱动和MyBatis:mysqlmysql-connector-javaruntimeorg.mybatis.spring.bootmybatis-spring-boot-starter2.2.0org.p
- 【编程向导】Nginx-静态资源服务器
wtrees_松阳
nginx服务器运维
静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中
- 【视频】ffmpeg、Nginx搭建RTMP、HLS服务器
郭老二
视频音视频ffmpegnginx
1、源码安装Nginx1)源码下载因为要使用Nginx的模块nginx-rtmp-module,所以要下载nginx和nginx-rtmp-module的源码。下载地址:http://nginx.org/en/download.htmlhttps://github.com/arut/nginx-rtmp-module/tags2)解压、配置在同一个目录中解压nginx和nginx-rtmp-mod
- linux 下 nginx 安装部署,反向代理tomcat等应用服务
TenniCC
nginxnginx反向代理nginx负载均衡nginxlinuxlinux+nginxlinux下安装部署nginx
一、准备nginx1.16.1二、编译安装安装nginx编译安装的依赖软件包[root@pve-97nginx]#yuminstall-ygccgcc-c++pcrepcre-develzlibzlib-developensslopenssl-devel上传nginx安装包至相应目录,这里我们指定/cjy/nginx[root@pve-97~]#ll/ng/nginx/total1012-rw-r
- Linux安装graphite(nginx+uwsgi)过程
caihuan
运维graphite
由于需要测量程序的各种指标,使用dropwizardmetrics,数据直接输出到graphite.看了很多别人安装graphite的文章,回馈下,写下自己的安装过程。1、查看系统版本cat/proc/versionLinuxversion4.4.10-1-pve(root@elsa)(gccversion4.9.2(Debian4.9.2-10))2、git下载源码Graphite-web:gi
- 【Linux】-Pve下的Nginx安装
前鼻音太阳熊
Linuxlinuxnginx运维
linuxpve系统安装nginxpve系统和普通系统的区别核心定位与功能差异PVE:是专为虚拟化场景设计的Linux发行版,内置KVM虚拟机和LXC容器管理功能,提供统一的Web界面及集群管理能力,支持高可用性、虚拟机迁移等企业级特性23。普通Linux:作为通用操作系统,需通过手动安装KVM、Docker等工具实现虚拟化/容器化功能,缺乏原生的集中式虚拟化平台管理界面67。系
- 【C#】VS2019怎么能无论是Debug还是Release模式,生成路径都在Release文件夹下?
JosieBook
#C#语言vs
文章目录⭐问题⭐解决标题详情作者JosieBook头衔CSDN博客专家资格、阿里云社区专家博主、软件设计工程师博客内容开源、框架、软件工程、全栈(,NET/Java/Python/C++)、数据库、操作系统、大数据、人工智能、工控、网络、程序人生口号Tobeyourself,todowhatyouwant.联系方式q:1967473153欢迎三连点赞、✍评论、⭐收藏⭐问题正常情况下,是这样:怎么让
- 大模型相关知识学习随记
m0_65156252
语言模型人工智能自然语言处理
2024/3/151,概念解释:通义千问,是阿里云推出的一个超大规模的语言模型,功能包括多轮对话、文案创作、逻辑推理、多模态理解、多语言支持。能够跟人类进行多轮的交互,也融入了多模态的知识理解,且有文案创作能力,能够续写小说,编写邮件等。2,多模态大模型:多模态大模型是一种基于深度学习的机器学习技术,其核心思想是将不同媒体数据(如文本、图像、音频和视频等)进行融合,通过学习不同模态之间的关联,实现
- 【写作模板】JosieBook的写作模板
JosieBook
开源&框架模板
文章目录⭐前言⭐一、设计模式怎样解决设计问题?1、寻找合适的对象✨(1)✨(2)✨(3)2、决定对象的粒度3、指定对象接口4、描述对象的实现5、运用复用机制6、关联运行时和编译时的结构7、设计应支持变化⭐二、怎样选择设计模式?⭐三、怎样使用设计模式?⭐总结标题详情作者JosieBook头衔CSDN博客专家资格、阿里云社区专家博主、软件设计工程师博客内容开源、框架、软件工程、全栈(,NET/Java
- nginx 使用与编译
云满笔记
#opsnginxbuildmodulesconfcompile
目录1.nginx使用与编译1.1.nginx版本1.2.常用命令1.3.常用脚本1.3.1.清空日志1.3.2.显示进程1.3.3.启动1.4.Nginx模块1.4.1.动态加载模块1.4.2.模块编译1.4.3.http_gzip_module和http_gzip_static_module1.5.源码编译nginx1.5.1.nginx的一些编译参数1.5.2.Debian自带的nginx1
- Nginx编译安装
寰宇001
下载、解压Nginxcd/usr/local/srcwgethttp://nginx.org/download/nginx-1.8.0.tar.gztar-zxvfnginx-1.8.0.tar.gz2.编译安装Nginxcd/usr/local/src/nginx-1.8.1配置编译参数./configure\–prefix=/usr/local/nginx\–with-http_realip_
- fastfds文件服务器搭建
酸辣菜菜鱼
linuxnginxfastdfsjava
文章目录1.fastfds文件服务器搭建1.1环境准备1.2环境编译1.3磁盘目录1.4安装libfascommon1.5安装FastDFS1.6安装fastdfs-nginx-module1.7安装nginx1.8配置文件1.8.1tracker配置1.8.2storage配置1.8.3配置nginx2启动2.1关闭防火墙2.2启动tracker2.3启动storage2.4启动nginx2.4
- nginx相关安装配置
不想做猿的猿
Linux相关linuxnginx
安装:#yuminstallgccgcc-c++makeautomakeautoconflibtoolpcrepcre-develzlibzlib-developensslopenssl-devel3、下载Nginx#cd/usr/local/src/#wgethttp://nginx.org/download/nginx-1.13.0.tar.gz4、编译安装Nginx#cd/usr/local
- 使用 Websoft9 面板部署 LobeChat,打造个人 AI 大脑
开源github
第一章:服务器环境准备1.1云服务器选购与配置选择云服务商•推荐平台:阿里云、腾讯云、AWSLightsail(新手可选厂商提供的“轻量应用服务器”)。•配置建议:◦测试用途:1核CPU/2GB内存/50GBSSD(最低配置,支持10人以内对话)。◦生产用途:2核CPU/4GB内存/100GBSSD(支持并发请求及插件运行)。•操作系统:优先选择Ubuntu22.04LTS(兼容性最佳)。安全组(
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文