Authing 低代码登录组件 Guard Web 3.0 版本全新上线
Authing 低代码登录组件 Guard Web 3.0 版本全新上线
据相关数据显示,30% 的用户在遇到登录问题时会选择离开,超出 10% 的交易被放弃是由于缺乏安全信任。
Authing 是以开发者为中心,基于云原生架构的 IDaaS 产品,帮助数千万企业和开发者千倍级提升生产效率。
Guard 通过低代码方式快速生成 UI 精美的登录表单,为你的应用快速嵌入多种高可用的登录与认证能力。
开发者可以定制登录体验、配置注册页面以及多因素身份验证,也可以轻松添加各种社会化登录方式实现无缝登录,节约 90% 开发时间,降低安全风险。
去年 12 月,Authing 更新了 Guard Android 端(详情请点击:Authing 低代码登录组件 Guard Android 版已上线),助力移动端开发者享受同样便捷的开发体验。近期,Guard Web 3.0 版正式发布,我们对嵌入式 Guard 做了功能升级,提高了系统安全性;对托管式 Guard 做了界面更新,升级后的登录界面操作方便快捷。
你可以使用 npm / yarn 下载,第一时间进行体验:
$ yarn add @authing/react-ui-components
# OR
$ npm install @authing/react-ui-components --save
01
托管式 & 嵌入式 Guard 组件
你可以通过两种方式应用 Authing 提供的登录注册能力:托管式 Guard 和嵌入式 Guard 组件。
托管式 Guard 组件
最简单,最安全的集成方式。对于大多数集成,建议使用 Authing 托管的登录流程。
你的业务系统将用户重定向到 Authing,在此用户进行身份验证,然后重定向回在控制台配置的应用回调连接。
此设计被认为是安全性最佳实践。在自定义配置方面,托管模式提供了中等程度的登录注册表单自定义配置,可通过控制台配置和 CSS 进行界面自定义。
嵌入式 Guard 组件
是灵活性和集成之间的最佳平衡。内嵌登录组件由 Authing 构建和更新,使用行业最佳实践安全性设计,仅需要几行 JavaScript 代码就可以集成到你开发的项目中。它可以直接从 CDN 或 NPM 加载,也可以从源代码构建。
Guard 同时支持 React、Vue、Angular 及原生 JavaScript 命令式调用等多种集成模式,在你的任何项目中都可以无缝集成并享有高度自定义灵活性。其具备以下特性:
轻量级:所有资源打包起来只有几百 kb
定制化:可以支持完整的 UI 自定义功能
响应式:兼容移动端和 PC 端网页
02
嵌入式 Guard 组件新功能上线
由于嵌入式 Guard 组件能够灵活嵌入开发者的各种应用场景,便于进行修改和编辑,因此具有广泛的需求。
本次更新主要针对 Web 端 Guard 嵌入式组件,我们新上线了以下功能:
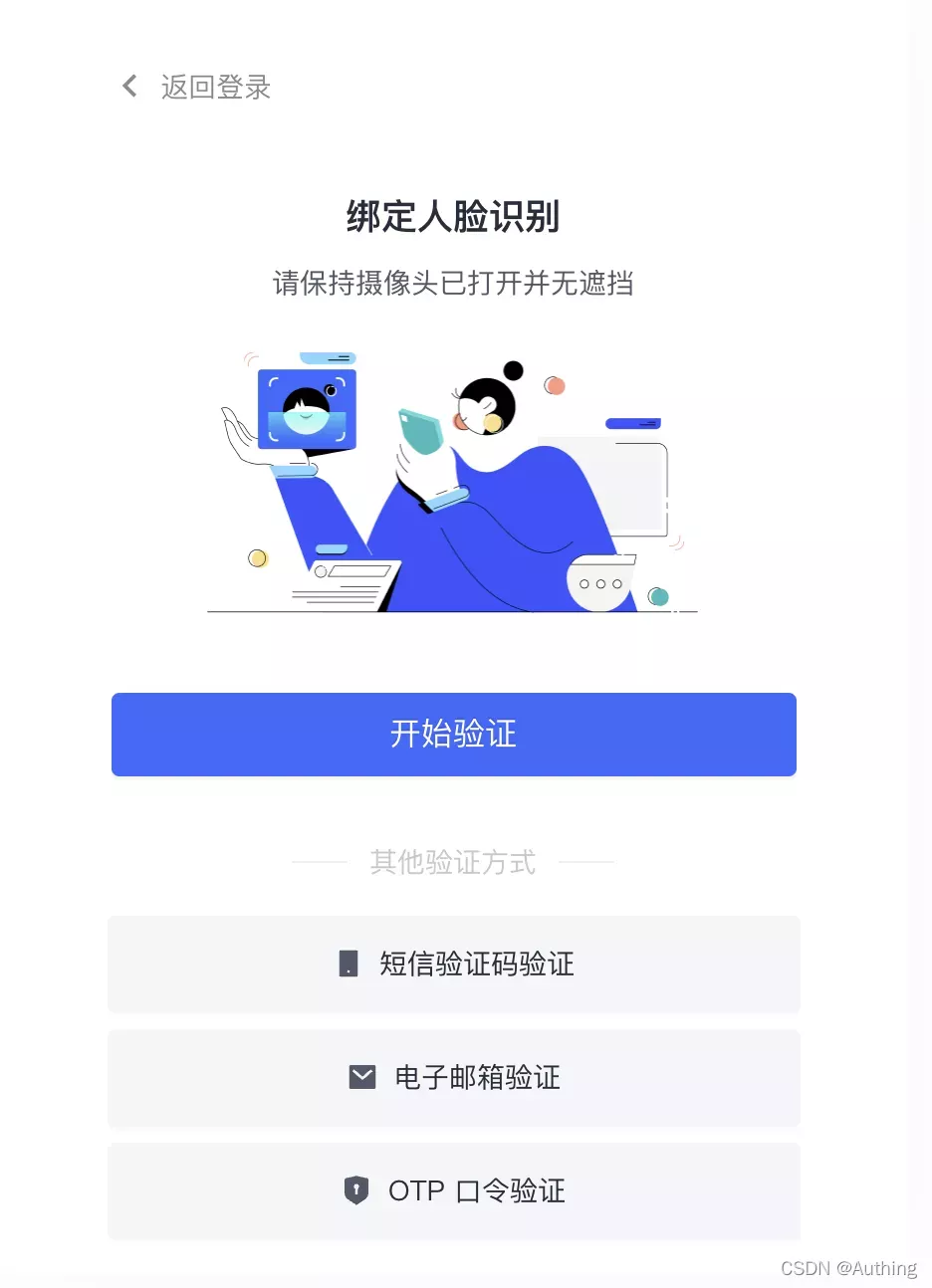
MFA 相关功能实现
MFA 中支持人脸识别 & 活体检测
开启 MFA 后,在首次登录之后,用户还会被提示需要进行第二次身份验证。本次 Guard 组件的 MFA 模块新增人脸识别验证功能,通过活体检测判断生物特征因素,实现更高安全级别的身份验证。

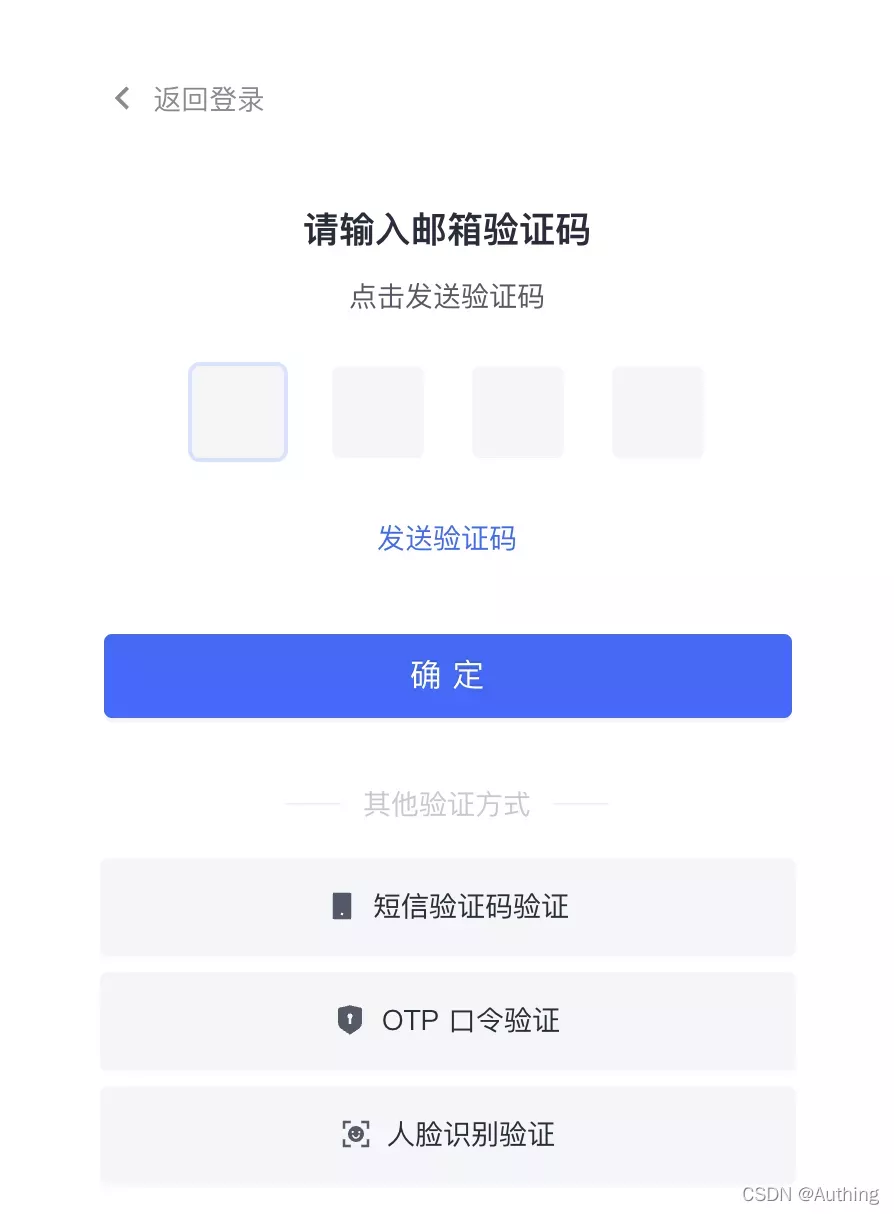
电子邮箱绑定验证
支持绑定邮箱进行 MFA 验证,用户发送邮箱验证码并完成输入后即可完成。

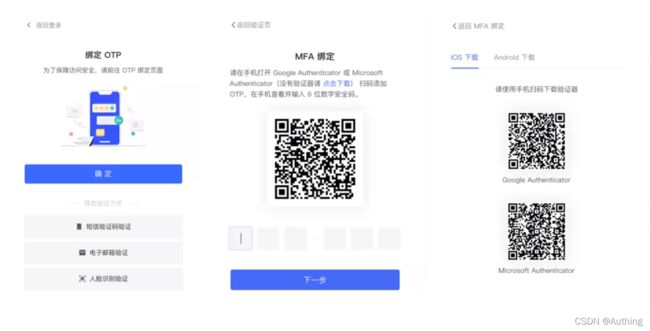
支持 TOTP 验证器的下载
支持绑定 OTP 进行 MFA 验证,可以直接在 Guard 组件中完成跳转至 TOTP 的下载页面并完成绑定,一站式操作,无需跳离页面单独绑定。

登录安全策略
增加登录安全策略的相关功能
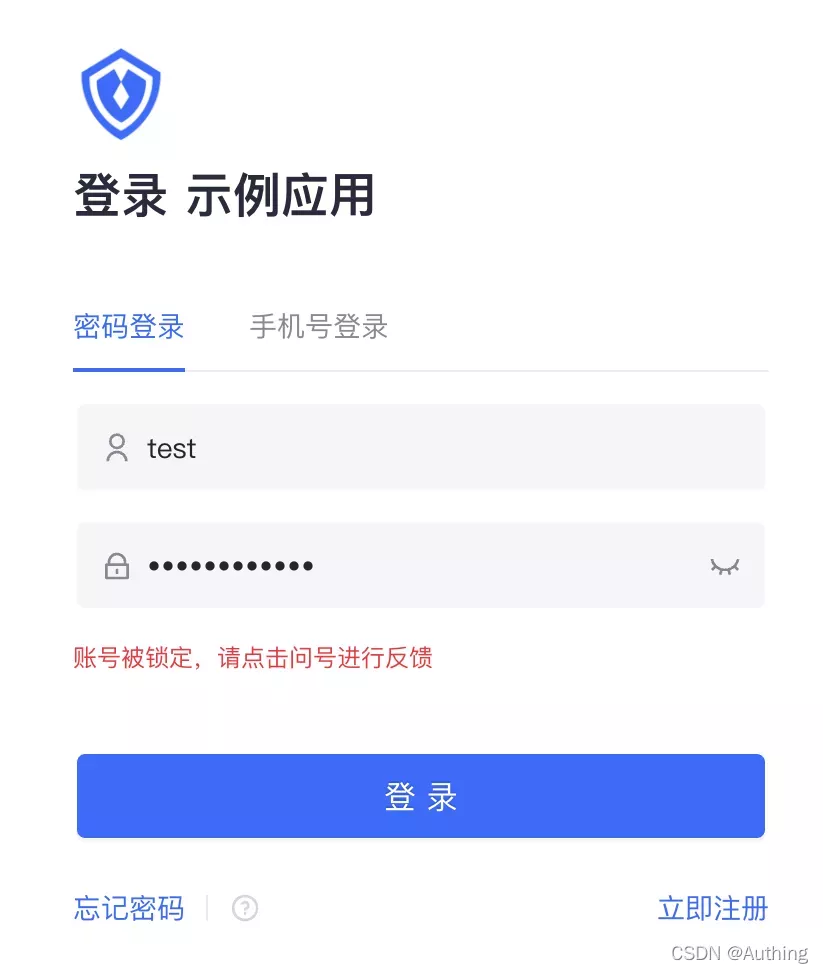
包括账号锁定和图形验证码两种安全策略,可以自定义的设置开启安全策略所需的条件。开启「图形验证码」后,当用密码错误 / 登录失败在指定周期内达到次数上限后,用户需要输入图形验证码后才能登录:

开启「账号锁定」后,当用密码错误 / 登录失败在指定周期内达到次数上限后,账号将自动被锁定,用户需要联系管理员解锁账号再登录:

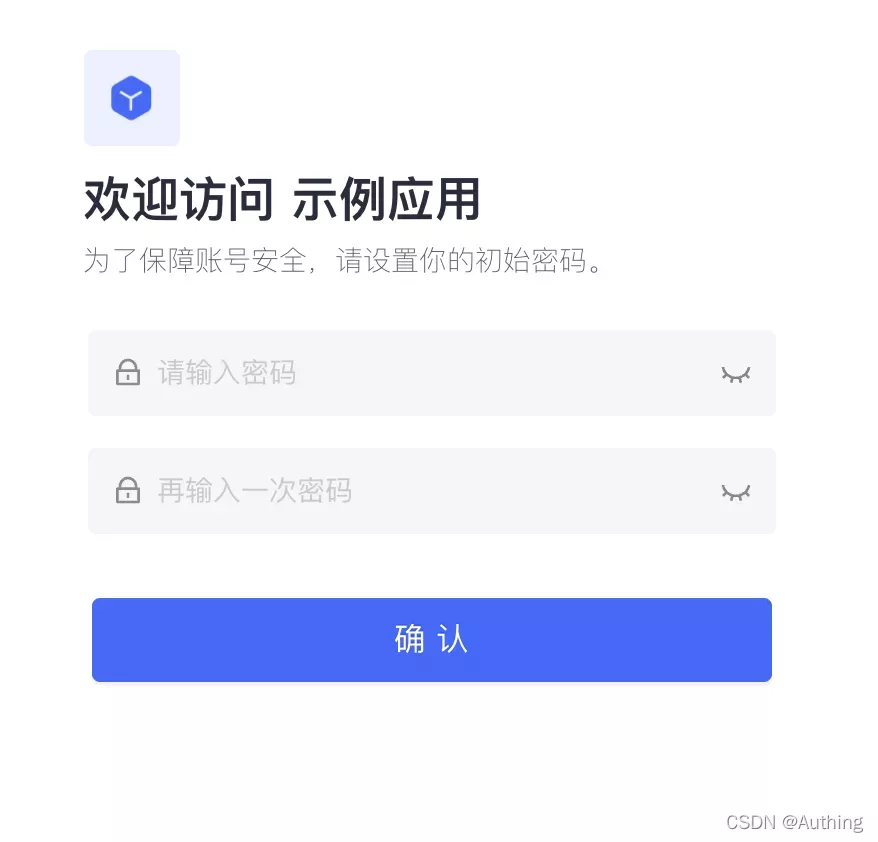
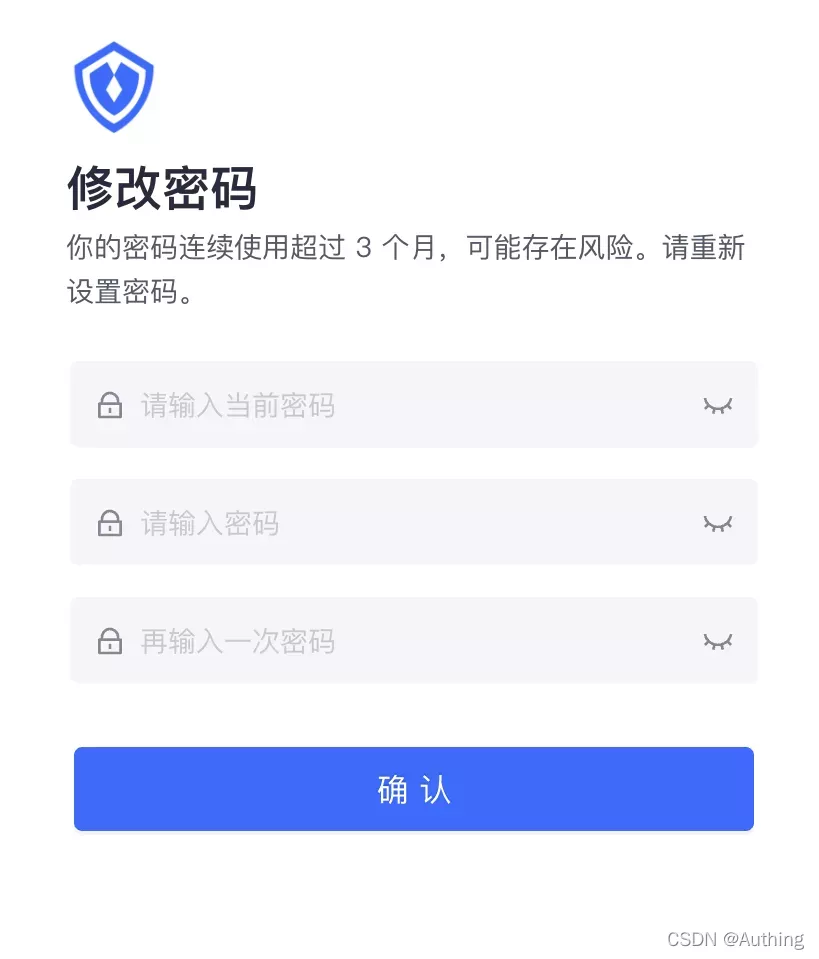
首次登录修改密码
管理员在后台创建用户后,用户在首次登录时系统会自动提示用户需要修改密码,并通过密码安全策略确保用户修改后的密码受到高等级的安全保护。

密码轮换策略
开启密码轮换策略后,你可以要求用户在指定的密码轮换周期内,必须使用不同于原来密码的新密码;系统将在达到指定的时间节点时,在登录界面提示用户并完成密码更新。

更多新增功能
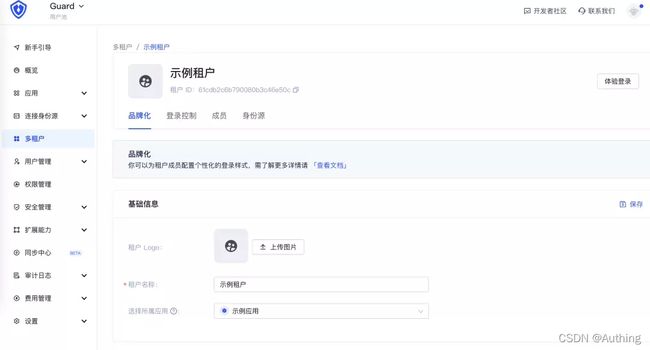
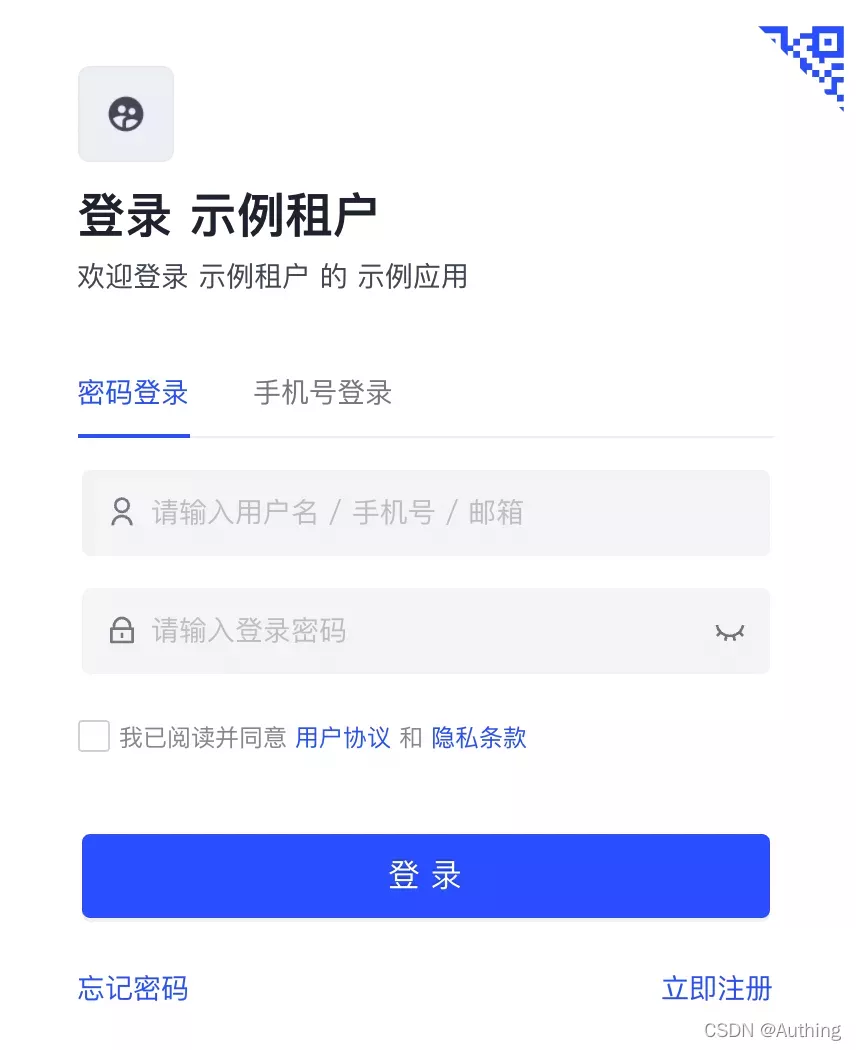
支持多租户相关的功能
新上线多租户相关功能配置区,创建租户后可通过租户身份登录应用,并支持对租户登录组件进行独立的品牌化配置。


使用自定义 CSS 更好的进行定义样式
支持更强大的自定义 CSS 配置功能,让你能够更好的定义登录页面样式。

支持注册登录协议
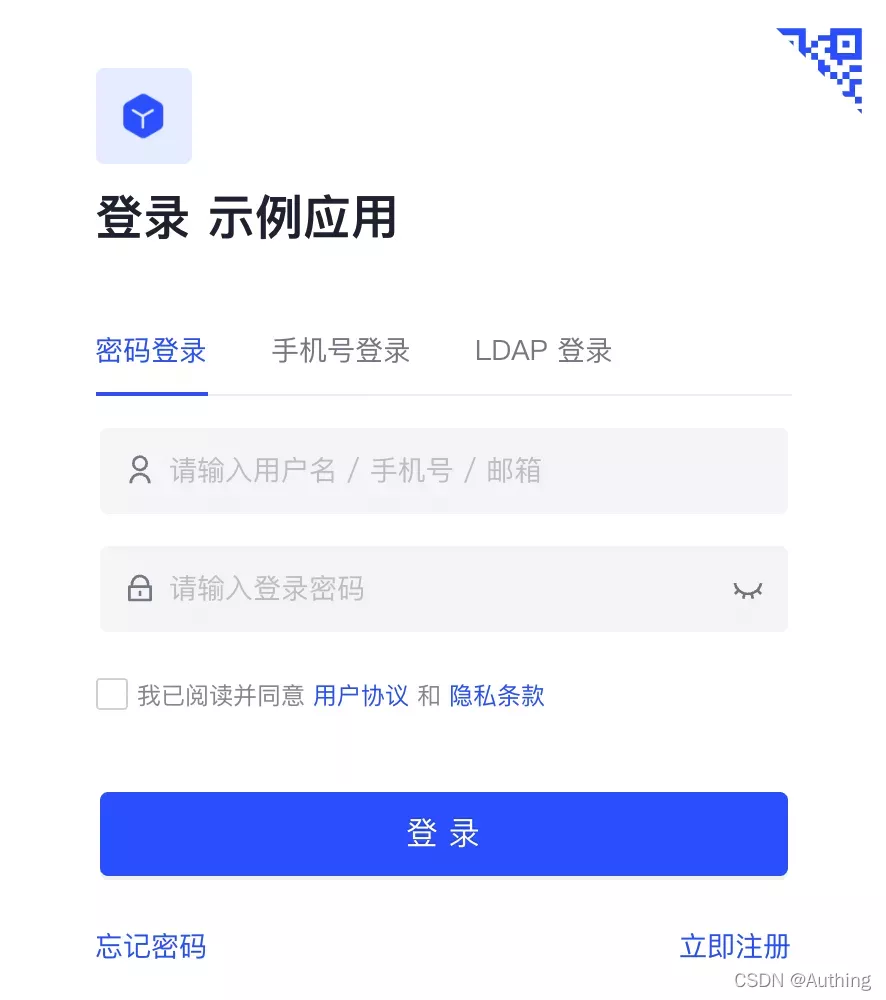
支持在控制台配置注册 / 登录协议,用户需要勾选后才能实现注册 / 登录,确保用户已知悉应用的《隐私协议》、《服务条款》等相关内容,规避法律风险。


Guard 组件代码实例
旧版 Guard 的使用方式:
import React from 'react'
import { AuthingGuard } from '@authing/react-ui-components'
import '@authing/react-ui-components/lib/index.min.css'
const App = () => {
const appId = 'Authing_Appid'
const config = {
host: 'https://core.you-authing-service.com',
}
return <AuthingGuard appId={appId} />
}
新版 Guard 的使用方式:
import React from 'react'
import { Guard } from '@authing/react-ui-components'
import '@authing/react-ui-components/lib/index.min.css'
const App = () => {
const appId = 'Authing_Appid'
const config = {
host: 'https://core.you-authing-service.com',
}
return <Guard appId={appId} />
}
config 中我们移除了一些参数,具体的字段下表所示:
| 参数名 | 状态 | 兼容方式 |
|---|---|---|
| appHost | 移除 | 使用 host 字段代替即可 |
更详细的关于新旧版 Guard 组件之间的区别,请点击查看 官方文档
03
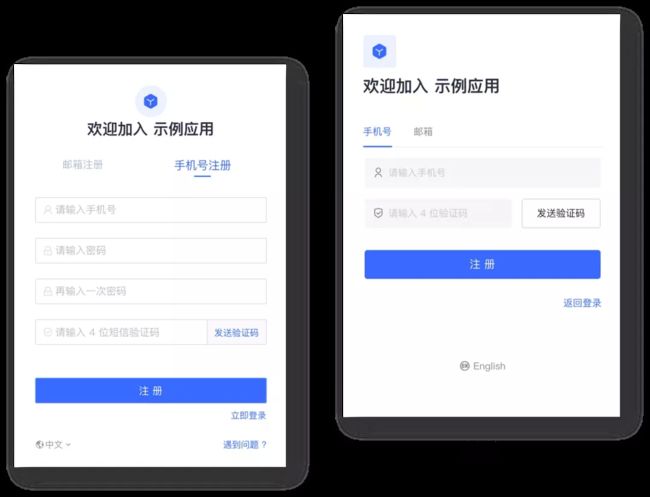
托管式 Guard 界面设计深度优化
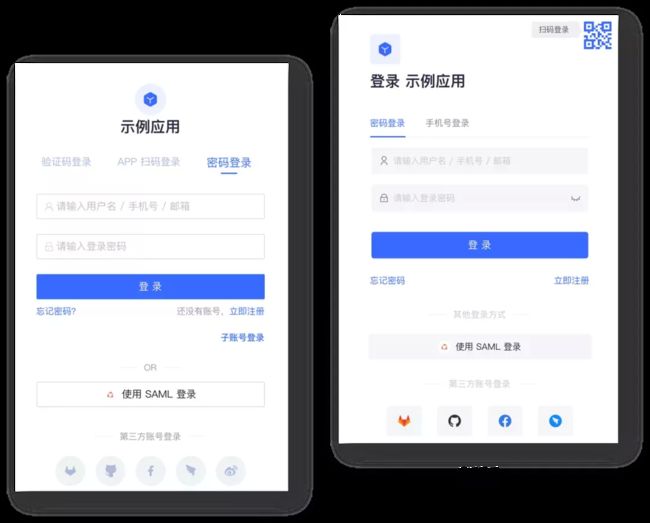
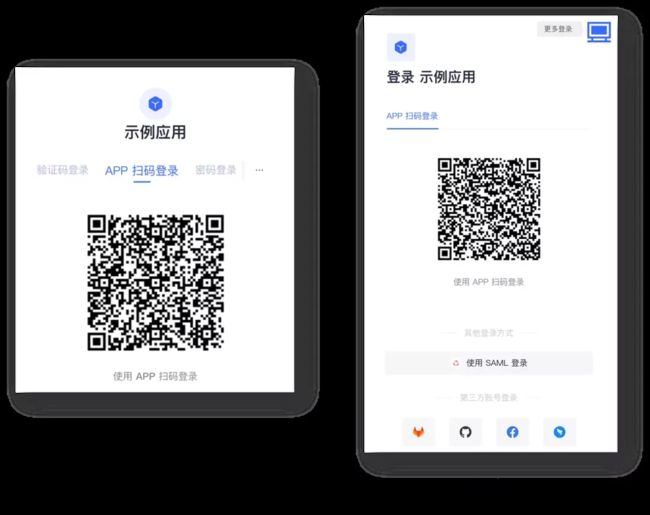
对于托管式 Guard,本次更新侧重界面优化,提高开发者登录体验。
登录
验证码登录
密码登录
扫码登陆
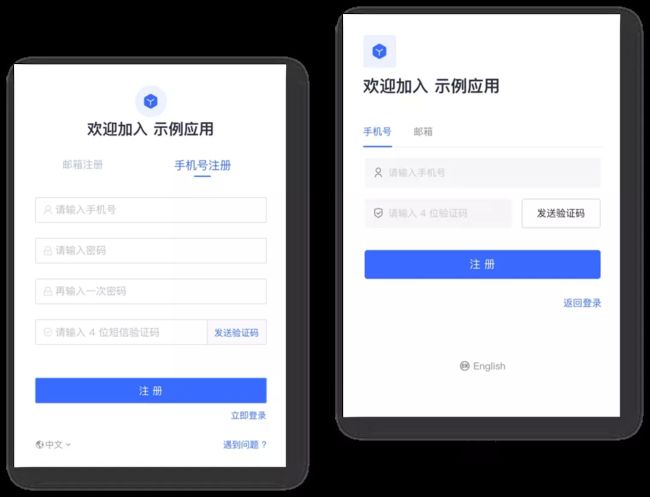
注册
手机号注册
邮箱注册
04
未来规划
Authing 开放平台高级工程师孙天祥表示:本次更新,从产品功能和使用体验上对嵌入式 Guard 组件进行了全方位完善,Authing 嵌入式和托管式登录框功能双向对齐,为全场景下的用户提供更加一致的使用体验。
Authing 产品负责人佟野表示:我们会一直秉承着开发者友好的初心,持续迭代 Guard 组件,推出更加灵活可配置的 PaaS 化版本,开发者只需在页面中’拖拖拽拽’,以 Low Code,甚至 No Code 的方式来打造自己的登录界面和流程,为业务持续赋能。