- html div点击选中效果,纯css实现选中切换效果
weixin_39613712
htmldiv点击选中效果
最近不太忙,多写几篇文章。很多时候我们用js来实现视觉效果,其实不用那么麻烦,掌握一些常用的css知识能让你事半功倍,这篇文章讲的是使用纯css来实现一个列表项的选中效果,希望对你有所帮助实现这个效果只需要简单三步走:0:写一个简单的列表,并且初始化csshtml代码你喜欢哪种水果香蕉苹果橘子css代码ul,li{list-style-type:none;}ul{border:1pxsolid#0
- CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS的单位介绍:em,rem,vh,vw,px,pt,vmin,vmax引言1.`em`单位基本概念作用说明示例一CSSHTML作用说明2.`rem`单位基本概念作用说明示例二CSSHTML作用说明3.`vh`和`vw`单位基本概念作用说明示例三CSSHTML作用说明4.`px`单位基本概念作用说明示例四CSSHTML作用说明5.`pt`单位基本概念作用说明示例五CSSHTML作用说明6.`vm
- 2018-06-03
老头子_d0ec
HTML/CSSHTML标签的type属性:实例在标签中使用type属性:h1{color:green&red}p{color:yellow}header1Aparagraph.定义和用法必需的type属性规定样式表的MIME类型。type属性指示与标签之间的内容。值"text/css"指示内容是标准的CSS。浏览器支持语法属性值值描述MIME_type样式表的MIME类型。目前,唯一可能的值是"
- animate.css官网网页模块渐入效果
喵呜Yuri
image.png前提是引用animate.csshtml代码:例如,在想要渐入的元素块上添加‘animated’,在属性type中添加你想要的渐入效果‘slideInLeft’css代码.animated{visibility:hidden;}.animated.in{visibility:visible;}js代码varanimateArr=[];$('.animated').each(fun
- Bootstrap
默默编码的Fxdll
javajavascript
Bootstrap一、Bootstrap概述Bootstrap:是一个基于jquery以及csshtml5的前端框架,具有很好的自适应性,可以很方便的处理响应式布局Bootstrap中文网二、Bootstrap使用方式三、网格系统栅格系统:Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。“行(row)”必须
- HTML实现舔狗日记
一名落魄的程序员
html5/jshtmlcsscss3
演示csshtml,body{background:radial-gradient(#181818,#000000);margin:0;padding:0;border:0;-ms-overflow-style:none;}::-webkit-scrollbar{width:0.5em;height:0.5em;background-color:#c7c7c7;}/*定义滚动条轨道内阴影+圆角*/
- 面试涉及的知识点
向布谷鸟说早安
csshtml重点:javascript(闭包,作用域,高级特性)重点:es6async,作用域,模块化,promise,类,结构析构html5css3React几种数据传递的方法,生命周期,React原理Redux基础架构,解决的问题nodejs,koa基本的问题服务器端渲染webpack打包数据结构,算法闭包:varitems=[];for(vari=0;i的作用域指向定义该函数所在的对象,而
- 前端学习笔记-HTML、CSS、Javascript基础知识
m0_53527658
学习笔记htmlcssjavascript
认识web网站的开发模式采用前后端分离技术开发Web前端三个组成部分HTML:负责网页结构(页面元素的内容)CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)JavaScript:负责网页的行为(交互效果)HTML和CSSHTML:超文本标记语言:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容;HTML标签都是预定义好的。例如:使用展示超
- web渗透安全学习笔记:2、HTML基础知识
Knight ELeven
web渗透安全学习笔记前端安全学习
目录前言HTML的标题段落链接与插入图片HTML元素HTML属性HTML头部HTML与CSSHTML与JavaScript表格与列表HTML区块布局HTML表单HTML与数据库音频与视频HTML事件前言HTML的标题csdn(csdn.net)标题1标题2标题3标题4标题5标题6运行效果:———————————————————————————————————————————————————————
- 可视化 | 【echarts】中国地图热力图
啦啦右一
大数据与数据分析#数据可视化技术#小案例echarts前端javascript
文章目录html和cssjs整体框架getGeoJsonecharts绘图⭐️整体框架⭐️option配置项【echarts】渐变条形+折线复合图【echarts】金字塔图html和csshtml:整合可视化模板三css:样式body{background-color:#f5f2e9;}#test1{position:absolute;top:50%;left:50%;transform:tran
- 可视化 | 【echarts】渐变条形+折线复合图
啦啦右一
#数据可视化技术大数据与数据分析#小案例echarts前端javascript
文章目录html+cssjs总体框架option配置项html+csshtml:在这主要是用于整合,将html、css、js连接在一块,虽然单个模板代码量不大,但还是先分开,之后模板运用更自如。可视化模板一css:这里的css主要实现了以下几个效果:①加了一个浅浅的背景色②将图标框水平垂直居中③以视口大小为准作60%缩放body{background-color:#f5f2e9;}#test1{p
- 左右不定宽度的时候,怎么让两边对齐
cs大个子女生
这种左右需要分开的时候,并不想写宽度的时候可以使用display:table排版,可以兼容到ie8以上csshtml
- 前端架构师学习路线
DevCorner
前端前端学习javascript
前言前端架构师是一种高级的前端开发角色,需要具备扎实的技术功底、广博的知识体系和良好的沟通能力。本文将详细介绍前端架构师的学习路线,帮助你更好地规划自己的学习目标和路径。一、基础知识1.HTML/CSSHTML:熟练掌握HTML各个版本,包括HTML5的新特性。CSS:熟练使用CSS进行样式布局,并掌握CSS3的新特性。2.JavaScript基础语法:了解JavaScript的基本数据类型、操作
- CSS样式(一)
kelly0721
CSS
盒模型模型分为盒子模型和内容模型,内容模型就是宽高=content盒子模型就是宽高=content+padding+border//csshtml{box-sizing:border-box;}*,*::before,*::after{box-sizing:inherit;}.box{display:inline-block;width:150px;height:150px;padding:10p
- day01
克马
A.今天学到什么1.什么是HTML和CSSHTML负责网页的结构,CSS负责网页的装饰2.常见的HTML标签h1-h6,p,div,a,input,button,ul,li,dl,dt,dd3.常用的css样式3.1css基本语法//HTMLhelloworld//CSSp{color:red}3.2常用的选择器//HTMLhelloworld//CSS//元素选择器p{}//class选择器.o
- CSS学习笔记
Brilliance02
csscss3html
文章目录关于CSSHTML的局限性CSSCSS语法规范CSS样式风格选择器选择器的作用及分类基础选择器标签选择器类选择器多类名id选择器id选择器和类选择器的区别通配符选择器基础选择器总结复合选择器后代选择器(重要)子选择器(重要)并集选择器(重要)伪类选择器链接伪类选择器:focus伪类选择器复合选择器总结CSS引入方式行内样式表(行内式)内部样式表(嵌入式)外部样式表(链接式)字体属性字体系列
- 给typora更换字体
空城老祖
typorawindows
给typora更换字体1.字体推荐(程序员)JetBrainsMonoFiraCodeCascadiaCode如果你不知道用哪个,把所有字体都装上。2.安装字体以JetBrainsMono-1.0.3为例,打开ttf文件夹,选择字体,右键安装3.设置typora的字体文件->偏好设置->外观->打开主题文件夹找到github.csshtml{font-size:15px;-webkit-font-
- 前端初学者必会技能
Brandon_x
1.HTML&CSSHTML和CSS是Web开发最基础的部分,其中HTML构成了网页的“骨架”,CSS为网页添加了颜色样式,是网页的“皮肤”。网页上所看到的文本、图片以及花花绿绿的样式都是通过HTML和CSS实现的,因此学习Web开发首先要学的就是HTML和CSS编码。HTML和CSS比较简单,学习起来只需几周就好。只要掌握了HTML和CSS你就可以将设计图转换成静态页面了,但是远远不能满足如今网
- 【JavaWeb】day01-HTML&CSS
星云code
JavaWebhtmlcss前端
day01-HTML&CSSHTML图片标签:src:指定图像URL(绝对路径/相对路径)width:图像宽度(像素/相对于父元素的百分比)height:图像高度(像素/相对于父元素的百分比)标题标签:-水平线标签:2.绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png相对路径:./当前目录.
- 《前端》笔记整合
white camel
前端技术前端
一、HTML、CSSHTML基础(转载)CSS基础(转载)CSS系列——初涉Less(转载)—Less中文文档—w3cCSS系列——Sass(待学习补充)CSS3一Flex布局(弹性盒子)—>1—>2—>3(转载)语雀HTML5&CSS3详细笔记二、JavaScriptJavaScript基础–ECMAScript部分(转载)JavaScript基础–DOM部分01(转载),JavaScript基
- 《Web前端技术H5+CSS3》笔记--第四章 初识CSS3[云图智联]
云图智联IT教育
1.1CSS概述1.1.1什么是CSSHTML标签原本被设计为用于定义文档内容。通过使用h1、p、table这样的标签,HTML的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。由于两种主要的浏览器(Netscape和InternetExplorer)不断地将新的HTML标签和属性(比如字体标签和颜色属性)添加到HTML规范中,创
- 2022最新HTML+CSS高频面试题
棒5
htmlcss前端
HTML&&CSSHTML5新特性、语义化后续会给大家发JS,Ajax,node.js,vue,react概念:HTML5的语义化指的是合理正确的使用语义化的标签来创建页面结构。【正确的标签做正确的事】语义化标签:headernavmainarticlesectionasidefooter语义化的优点:在没CSS样式的情况下,页面整体也会呈现很好的结构效果代码结构清晰,易于阅读,利于开发和维护方便
- 03.HTML && CSS
好菇凉°~
csshtmlcss3
HTML&&CSSHTML5新特性、语义化概念:HTML5的语义化指的是合理正确的使用语义化的标签来创建页面结构。【正确的标签做正确的事】语义化标签:headernavmainarticlesectionasidefooter语义化的优点:在没CSS样式的情况下,页面整体也会呈现很好的结构效果代码结构清晰,易于阅读,利于开发和维护方便其他设备解析(如屏幕阅读器)根据语义渲染网页。有利于搜索引擎优化
- HTML+CSS(基础)
奋斗&&奋进
JavaEE初阶htmlcss前端
HTML+CSSHTML决定页面的结构,主要就是学习一些标签注释:标题标签三级标题当然同理还有1-6级标题段落标签段落标签(此时的首行并未缩进2个字符,这个功能需要借助于CSS)换行标签在html中只有遇到块级元素才会换行(没弹性布局的情况下),此时就需要我们手动换行格式化标签这是加粗这也是加粗这是倾斜这也是倾斜这是删除线这也是删除线这是下划线这也是下划线图片标签url就是一个图片的路径,如果是你
- html&css的简单了解
m0_50496669
htmlcsscss3
html&csshtml:常用的标签:div、p、ulli、olli、h1-h6、a、span、b、u、i、input(属性text、number、password、radio、checkbox、submit、reset)、form、select>option、textareah5(新标签):header、nav、footer、main、section、video、audio、input(colo
- html和css制作简单的页面,HTML+CSS基础训练之作一个简单页面的布局
weixin_39982537
html和css制作简单的页面
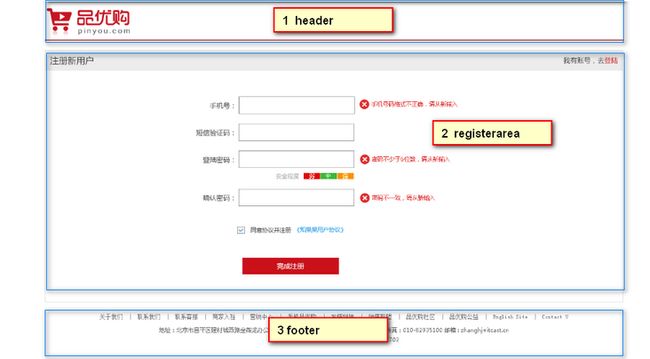
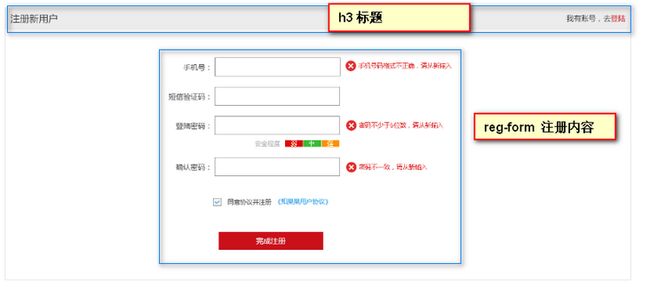
@HTML+CSS基础之一个简单页面的布局cssHTML+CSS基础训练之作一个简单页面的布局为了更好的学习WEB前端开发技术,本人将根据专业课所学以及自学的成果进行总结整理并实时更新分享!!俺只是一名大二的小️第一次写文章请你们多多海涵。下面进入正题:布局是网页设计的基础中的基础,一个好的布局可让人一目了然,一个失败的布局会让协同人员抓狂。因此前端开发,从布局开始。html1、任务介绍如图所示:
- 前端开发最基本的3个语言
IT界小南瓜
前端web前端前端开发编程语言
做软件开发,是从事编程开发工作,必须先从语法基础开始学习,通过语法组成产品效果。前端开发的基础语法,由HTML+CSS+JavaScript组成,这是前端开发最基本的3个语言。网页布局基础:HTML+CSSHTML就是超文本标记语言,组成网页内容的最基本语言。你可以直接说他是网页的骨架,网页的图片、文字、视频、音频、程序都需要他引入到网页中体现。光是HTML做网页,只是有了内容,当然是远远不够的。
- Swiper的使用流程
白云~️
前端javascript开发语言
1.官网查看演示Swiper演示-Swiper中文网2.找到想使用的比如想使用卡片切换(255)记住这个名字3.去下载示例下载Swiper-Swiper中文网4.找到对应文件5.根据里面引入的东西加到自己的页面一定要引入swiper的js和csshtml结构要按示例对应的三层结构需要js,css,html这三个部分组成才可以,根据自己的需要添加对应功能htmlSlide1Slide2Slide3j
- css几种布局
小鬼_327d
参考文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS(火狐自己维护的文档)三列布局定位,浮动,圣杯布局,双飞翼布局,伪等高布局,粘连布局要求:1.两边固定当中自适应2.中间列完整显示3.中间列优先显示定位实现三列布局缺点:定位实现必须要有一个容器,并且定位会提升层级,会对以后的布局造成影响CSSHTML浮动实现三列布局缺点:使用浮动进行布局中间
- 前端面试题(HTML、JS、Vue、React、小程序)
T_Donna
前端javascripthtml
前端面试题HTML&&CSSHTML1、Div里面有个一个div*****Q:有几种方法可以水平,垂直居中2、doctype的作用*3、link标签和import标签的区别**HTML51、h5的新特性***CSS&CSS31、盒子模型****2、弹性布局、浮动布局、table布局*****3、flex的属性****4、CSS3的新特性***(动画效果)5、CSS3选择器优先级及计算***6、清除
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin
![]()
![]()