小帽学堂
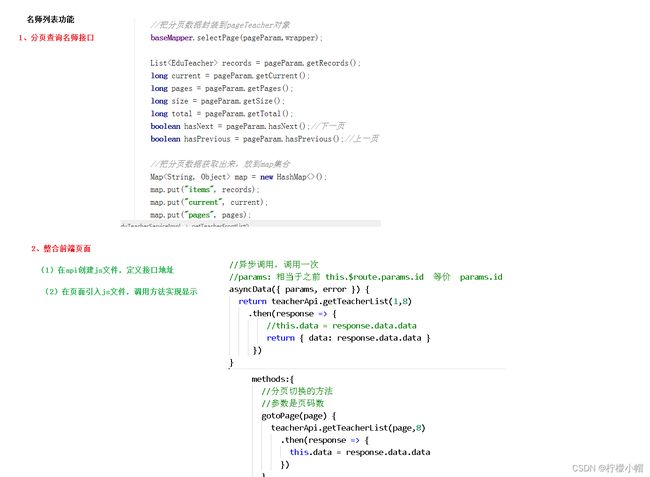
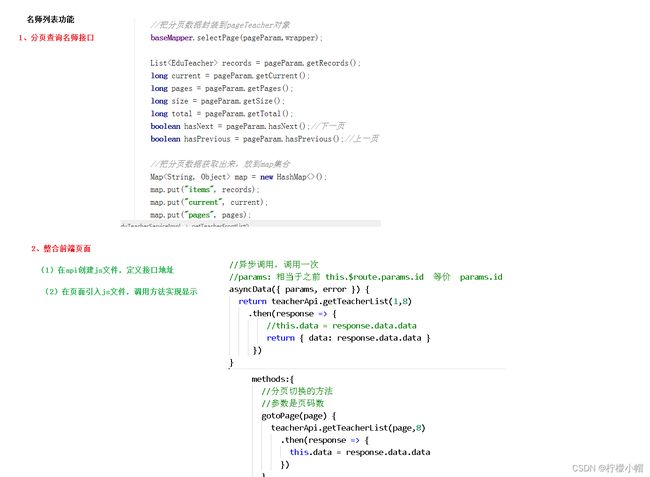
二十、名师列表功能
1. 讲师分页查询接口

@RestController
@RequestMapping("/eduservice/teacherfront")
public class TeacherFrontController {
@Autowired
private EduTeacherService teacherService;
@PostMapping("getTeacherFrontList/{page}/{limit}")
public R getTeacherFrontList(@PathVariable long page, @PathVariable long limit) {
Page<EduTeacher> pageTeacher = new Page<>(page, limit);
Map<String,Object> map = teacherService.getTeacherFrontList(pageTeacher);
return R.ok().data(map);
}
}
public interface EduTeacherService extends IService<EduTeacher> {
Map<String, Object> getTeacherFrontList(Page<EduTeacher> pageTeacher);
}
@Service
public class EduTeacherServiceImpl extends ServiceImpl<EduTeacherMapper, EduTeacher> implements EduTeacherService {
@Override
public Map<String, Object> getTeacherFrontList(Page<EduTeacher> pageParam) {
QueryWrapper<EduTeacher> wrapper = new QueryWrapper<>();
wrapper.orderByDesc("id");
baseMapper.selectPage(pageParam, wrapper);
List<EduTeacher> records = pageParam.getRecords();
long current = pageParam.getCurrent();
long pages = pageParam.getPages();
long size = pageParam.getSize();
long total = pageParam.getTotal();
boolean hasNext = pageParam.hasNext();
boolean hasPrevious = pageParam.hasPrevious();
Map<String, Object> map = new HashMap<>();
map.put("items", records);
map.put("current", current);
map.put("pages", pages);
map.put("size", size);
map.put("total", total);
map.put("hasNext", hasNext);
map.put("hasPrevious", hasPrevious);
return map;
}
}
2. 讲师分页查询前端
<template>
<div id="aCoursesList" class="bg-fa of">
<!-- 讲师列表 开始 -->
<section class="container">
<header class="comm-title all-teacher-title">
<h2 class="fl tac">
<span class="c-333">全部讲师</span>
</h2>
<section class="c-tab-title">
<a id="subjectAll" title="全部" href="#">全部</a>
<!-- <c:forEach var="subject" items="${subjectList }">
<a id="${subject.subjectId}" title="${subject.subjectName }" href="javascript:void(0)" onclick="submitForm(${subject.subjectId})">${subject.subjectName }</a>
</c:forEach>-->
</section>
</header>
<section class="c-sort-box unBr">
<div>
<!-- /无数据提示 开始-->
<section class="no-data-wrap" v-if="data.total == 0">
<em class="icon30 no-data-ico"> </em>
<span class="c-666 fsize14 ml10 vam">没有相关数据,小编正在努力整理中...</span>
</section>
<!-- /无数据提示 结束-->
<article v-if="data.total > 0" class="i-teacher-list">
<ul class="of">
<li v-for="teacher in data.items" :key="teacher.id">
<section class="i-teach-wrap">
<div class="i-teach-pic">
<a href="/teacher/1" :title="teacher.name" target="_blank">
<img :src="teacher.avatar" :alt="teacher.name" height="142" hright="142">
</a>
</div>
<div class="mt10 hLh30 txtOf tac">
<a href="/teacher/1" :title="teacher.name" target="_blank" class="fsize18 c-666">{{teacher.name}}</a>
</div>
<div class="hLh30 txtOf tac">
<span class="fsize14 c-999">{{teacher.intro}}</span>
</div>
<div class="mt15 i-q-txt">
<p class="c-999 f-fA">{{teacher.career}}</p>
</div>
</section>
</li>
</ul>
<div class="clear"></div>
</article>
</div>
<!-- 公共分页 开始 -->
<!-- 公共分页 开始 -->
<div>
<div class="paging">
<!-- undisable这个class是否存在,取决于数据属性hasPrevious -->
<a
:class="{undisable: !data.hasPrevious}"
href="#"
title="首页"
@click.prevent="gotoPage(1)">首</a>
<a
:class="{undisable: !data.hasPrevious}"
href="#"
title="前一页"
@click.prevent="gotoPage(data.current-1)"><</a>
<a
v-for="page in data.pages"
:key="page"
:class="{current: data.current == page, undisable: data.current == page}"
:title="'第'+page+'页'"
href="#"
@click.prevent="gotoPage(page)">{{ page }}</a>
<a
:class="{undisable: !data.hasNext}"
href="#"
title="后一页"
@click.prevent="gotoPage(data.current+1)">></a>
<a
:class="{undisable: !data.hasNext}"
href="#"
title="末页"
@click.prevent="gotoPage(data.pages)">末</a>
<div class="clear"/>
</div>
</div>
<!-- 公共分页 结束 -->
<!-- 公共分页 结束 -->
</section>
</section>
<!-- /讲师列表 结束 -->
</div>
</template>
<script>
import teacherApi from '@/api/teacher'
export default {
asyncData({params, error}) {
return teacherApi.getTeacherList(1, 8)
.then(response => {
return { data: response.data.data }
})
},
methods: {
gotoPage(page) {
teacherApi.getTeacherList(page, 8)
.then(response => {
this.data = response.data.data
})
}
}
};
</script>
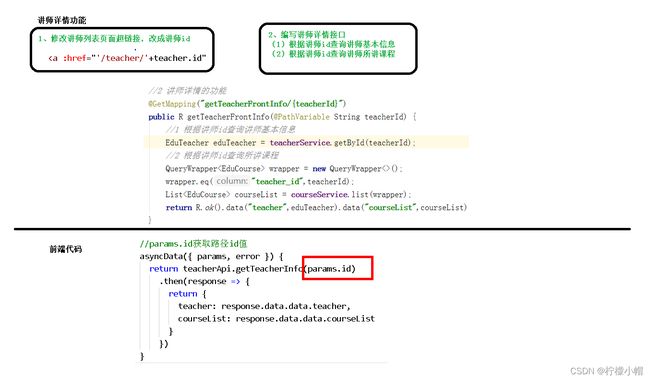
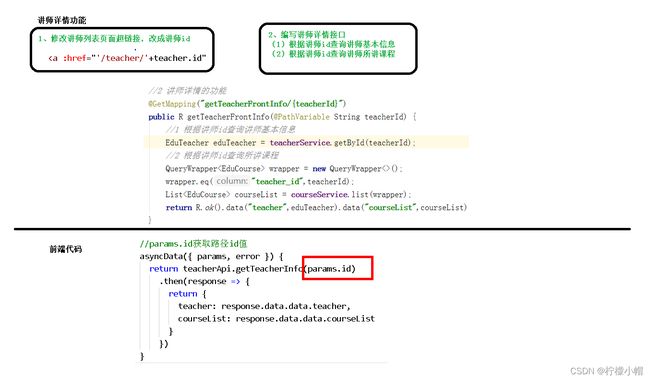
3. 讲师详情接口

@RestController
@RequestMapping("/eduservice/teacherfront")
@CrossOrigin
public class TeacherFrontController {
@Autowired
private EduTeacherService teacherService;
@Autowired
private EduCourseService courseService;
@GetMapping("getTeacherFrontInfo/{teacherId}")
public R getTeacherFrontInfo(@PathVariable String teacherId) {
EduTeacher eduTeacher = teacherService.getById(teacherId);
QueryWrapper<EduCourse> wrapper = new QueryWrapper<>();
wrapper.eq("teacher_id", teacherId);
List<EduCourse> courseList = courseService.list(wrapper);
return R.ok().data("teacher", eduTeacher).data("courseList", courseList);
}
}
4. 讲师详情前端
import request from '@/utils/request'
export default {
getTeacherList(page,limit) {
return request({
url: `/eduservice/teacherfront/getTeacherFrontList/${page}/${limit}`,
method: 'post'
})
},
getTeacherInfo(id) {
return request({
url: `/eduservice/teacherfront/getTeacherFrontInfo/${id}`,
method: 'get'
})
}
}
// pages\teacher\index.vue
<ul class="of">
<li v-for="teacher in data.items" :key="teacher.id">
<section class="i-teach-wrap">
<div class="i-teach-pic">
<a :href="'/teacher/' + teacher.id" :title="teacher.name" target="_blank">
<img :src="teacher.avatar" :alt="teacher.name" height="142" hright="142">
a>
div>
<div class="mt10 hLh30 txtOf tac">
<a :href="'/teacher/' + teacher.id" :title="teacher.name" target="_blank" class="fsize18 c-666">{{teacher.name}}a>
div>
<div class="hLh30 txtOf tac">
<span class="fsize14 c-999">{{teacher.intro}}span>
div>
<div class="mt15 i-q-txt">
<p class="c-999 f-fA">{{teacher.career}}p>
div>
section>
li>
ul>
// pages\teacher\_id.vue
<template>
<div id="aCoursesList" class="bg-fa of">
<section class="container">
<header class="comm-title">
<h2 class="fl tac">
<span class="c-333">讲师介绍span>
h2>
header>
<div class="t-infor-wrap">
<section class="fl t-infor-box c-desc-content">
<div class="mt20 ml20">
<section class="t-infor-pic">
<img :src="teacher.avatar">
section>
<h3 class="hLh30">
<span class="fsize24 c-333">{{teacher.name}}
{{ teacher.level===1?'高级讲师':'首席讲师' }}
span>
h3>
<section class="mt10">
<span class="t-tag-bg">{{teacher.intro}}span>
section>
<section class="t-infor-txt">
<p
class="mt20"
>{{teacher.career}}p>
section>
<div class="clear">div>
div>
section>
<div class="clear">div>
div>
<section class="mt30">
<div>
<header class="comm-title all-teacher-title c-course-content">
<h2 class="fl tac">
<span class="c-333">主讲课程span>
h2>
<section class="c-tab-title">
<a href="javascript: void(0)"> a>
section>
header>
<section class="no-data-wrap" v-if="courseList.length == 0">
<em class="icon30 no-data-ico"> em>
<span class="c-666 fsize14 ml10 vam">没有相关数据,小编正在努力整理中...span>
section>
<article class="comm-course-list">
<ul class="of">
<li v-for="course in courseList" :key="course.id">
<div class="cc-l-wrap">
<section class="course-img">
<img :src="course.cover" class="img-responsive" >
<div class="cc-mask">
<a href="#" title="开始学习" target="_blank" class="comm-btn c-btn-1">开始学习a>
div>
section>
<h3 class="hLh30 txtOf mt10">
<a href="#" :title="course.title" target="_blank" class="course-title fsize18 c-333">{{course.title}}a>
h3>
div>
li>
ul>
<div class="clear">div>
article>
div>
section>
section>
div>
template>
<script>
import teacherApi from '@/api/teacher'
export default {
asyncData({params, error}) {
return teacherApi.getTeacherInfo(params.id)
.then(response => {
return {
teacher: response.data.data.teacher,
courseList: response.data.data.courseList
}
})
},
};
script>
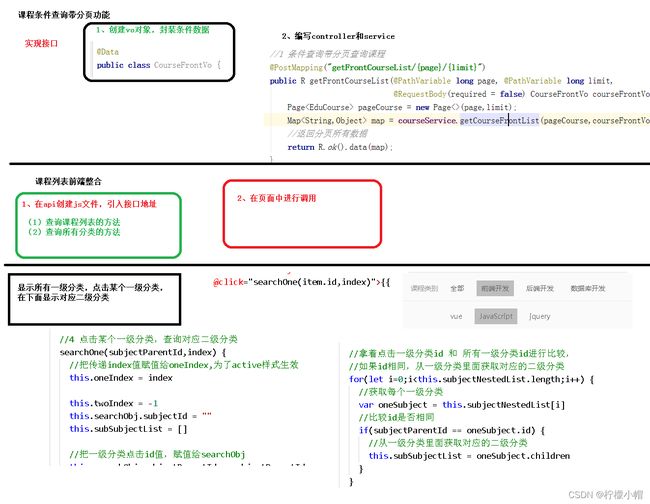
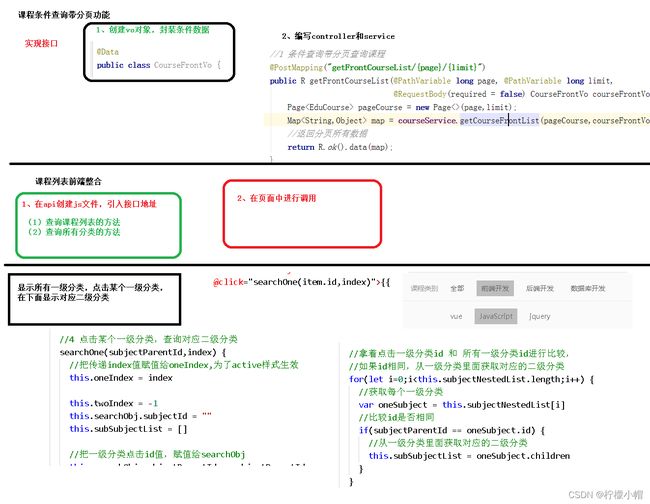
5. 课程列表接口

5.1 课程后端接口
@Data
public class CourseFrontVo {
@ApiModelProperty(value = "课程名称")
private String title;
@ApiModelProperty(value = "讲师id")
private String teacherId;
@ApiModelProperty(value = "一级类别id")
private String subjectParentId;
@ApiModelProperty(value = "二级类别id")
private String subjectId;
@ApiModelProperty(value = "销量排序")
private String buyCountSort;
@ApiModelProperty(value = "最新时间排序")
private String gmtCreateSort;
@ApiModelProperty(value = "价格排序")
private String priceSort;
}
@RestController
@RequestMapping("/eduservice/coursefront")
@CrossOrigin
public class CourseFrontController {
@Autowired
private EduCourseService courseService;
@PostMapping("getFrontCourseList/{page}/{limit}")
public R getFrontCourseList(@PathVariable long page, @PathVariable long limit, @RequestBody(required = false) CourseFrontVo courseFrontVo) {
Page<EduCourse> pageCourse = new Page<>(page,limit);
Map<String,Object> map = courseService.getCourseFrontList(pageCourse, courseFrontVo);
return R.ok().data(map);
}
}
public interface EduCourseService extends IService<EduCourse> {
Map<String, Object> getCourseFrontList(Page<EduCourse> pageCourse, CourseFrontVo courseFrontVo);
}
@Service
public class EduCourseServiceImpl extends ServiceImpl<EduCourseMapper, EduCourse> implements EduCourseService {
@Autowired
private EduCourseDescriptionService courseDescriptionService;
@Autowired
private EduVideoService eduVideoService;
@Autowired
private EduChapterService eduChapterService;
@Override
public Map<String, Object> getCourseFrontList(Page<EduCourse> pageCourse, CourseFrontVo courseFrontVo) {
QueryWrapper<EduCourse> wrapper = new QueryWrapper<>();
if(!StringUtils.isEmpty(courseFrontVo.getSubjectParentId())) {
wrapper.eq("subject_parent_id", courseFrontVo.getSubjectParentId());
}
if(!StringUtils.isEmpty(courseFrontVo.getSubjectId())) {
wrapper.eq("subject_id", courseFrontVo.getSubjectId());
}
if(!StringUtils.isEmpty(courseFrontVo.getBuyCountSort())) {
wrapper.orderByDesc("buy_count");
}
if(!StringUtils.isEmpty(courseFrontVo.getGmtCreateSort())) {
wrapper.orderByDesc("gmt_create");
}
if(!StringUtils.isEmpty(courseFrontVo.getPriceSort())) {
wrapper.orderByDesc("price");
}
baseMapper.selectPage(pageCourse, wrapper);
List<EduCourse> records = pageCourse.getRecords();
long current = pageCourse.getCurrent();
long pages = pageCourse.getPages();
long size = pageCourse.getSize();
long total = pageCourse.getTotal();
boolean hasNext = pageCourse.hasNext();
boolean hasPrevious = pageCourse.hasPrevious();
Map<String, Object> map = new HashMap<>();
map.put("items", records);
map.put("current", current);
map.put("pages", pages);
map.put("size", size);
map.put("total", total);
map.put("hasNext", hasNext);
map.put("hasPrevious", hasPrevious);
return map;
}
}
5.2 课程列表前端