element ui 框架的优势_Element UI 框架
实验3、Element UI框架
一、简介
1、内容:Element UI简介、全局引入、按需引入、实战。
二、具体
1、Element UI简介
Element UI是一套为开发者、设计师和产品经理准备的基于Vue 2.0的桌面端元组件库,由饿了么前端团队推出。它并不依赖于Vue,却是一个十分适合Vue项目的框架。可使用Element UI轻松制作出网页,为前端开发人员大大减轻了代码负担。本次项目也是基于Element UI框架实现的。
2、Element UI按需引入(本次不用)
根据自身需求对Element里面组件进行单独引入。利弊如下:
优点:单独引入,抛弃未使用组件,从而对项目体积造成影响不大。
缺点:手动按需引入,需要进行更多代码工作,增大了开发人员的负担,同时繁多的组件样式,会导致代码繁杂紊乱,不利于美观。
a)安装babel-plugin-component插件,可帮助实现按需引入:npm install babel-plugin-component -D
b)找到babel.config.js,并修改为:
module.exports = {
presets: [
'@vue/app',
['@babel/preset-env', {'modules': false}]
],
plugins: [
[
'component',
{
'libraryName': 'element-ui',
'styleLibraryName': 'theme-chalk'
}
]
]
}
c)组件引入 & 加载
// 在 main.js 中 import App from './App.vue' 下方添加以下代码
// 引入所需样式组件
import { Button, Select,Option } from 'element-ui';
// 执行引入的样式组件
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
Vue.component(Option.name, Option);
/* 或写为
* Vue.use(Button)
* Vue.use(Select)
* Vue.use(Option)
*/
d)main.js传入对象进行全局配置
// main.js
Vue.prototype.$ELEMENT = { size: 'small', zIndex: 3000 };
size:改变组件默认尺寸,默认为"small"
zindex:设置弹框初始z-index(默认为2000)
3、Element UI全局引入
Element UI提供了插件,实验一已完成安装(npm install element-ui --save)。但还需要引入,引入方式有两种:按需和全局。
全局引入--将整个Element UI里面组件统统引入到项目中,利弊为:
优点:使用方便,一次引入后就可以直接使用所有样式;
缺点:因为整体引入所有样式,所以导致项目体积增大。
适合:大量使用Element UI框架的项目。
引入方式:
// 将 main.js 修改为:
import Vue from 'vue'
import App from './App.vue'
import router from './router';
// 引入 Element UI
import ElementUI from 'element-ui';
// 单独引入样式文件
import 'element-ui/lib/theme-chalk/index.css';
// 执行 ElementUI
// Vue.use(ElementUI); -->传入配置对象,可改为
Vue.use(ElementUI, { size: 'small', zIndex: 3000 });
Vue.config.productionTip = false;
new Vue({
router,
render: h => h(App)
}).$mount('#app');
注意:样式文件要单独引入。
4、Element UI实战:创建一静态页面
1)component/page/EleDemo.vue
导航
分组一
选项 1
选项 2
分组二
选项 3
选项 4
选项 5
选项 5-1
查看
新增
删除
AsunaCC
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
export default {
data() {
const item = {
date: '2019-09-17',
name: 'shiyanlou',
address: '四川省成都市'
};
return {
tableData: Array(10).fill(item)
}
}
};
2)修改router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
export default new VueRouter ({
routes: [
{
path: '/home',
component: () => import('../components/common/Home.vue'),
children: [
{
path: 'child1',
component: () => import('../components/page/Children1.vue'),
},
{
path: 'child2',
component: () => import('../components/page/Children2.vue'),
},
{
path: 'child3',
component: () => import('../components/page/Children3.vue'),
}
]
},
{
path: '/demo',
component: () => import('../components/page/EleDemo.vue'),
}
]
})
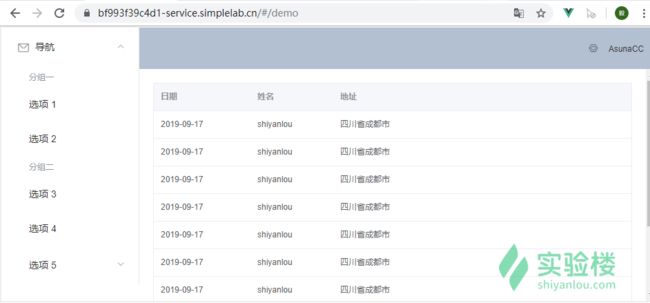
3)浏览器打开:****/#/demo
三、小结
本节主要学习了Element UI框架介绍、引入(按需+全局)、实战。理解不难,重要的是如何准确有效地创建实际页面。