【超图+CESIUM】【基础API使用示例】03、超图|CESIUM - 初始化场景的配置项使用简单介绍
前言
缺少前置学习使用资料,请自行查阅:[https://blog.csdn.net/weixin_44402694/article/details/123110136](https://blog.csdn.net/weixin_44402694/article/details/123110136)
以下示例使用到的公共静态资料,不建议下载,建议官网自行下载超图Build资源,示例所涉及图片会在示例使用到时提供出来。如有需要可下载:[https://download.csdn.net/download/weixin_44402694/82180350](https://download.csdn.net/download/weixin_44402694/82180350)。
初始化场景的配置项使用简单介绍。
使用
文章最后附完整代码。
1、导航罗盘控件
navigation: false, // 默认为true,是否显示导航罗盘控件。隐藏可在初始化场景时设置为false
2、仪表盘
animation: true, // 是否创建动画小器件,左下角仪表, 默认false
3、默认自带图层选择器
baseLayerPicker: false, //是否显示图层选择器,默认false设置为true会报错:底图加载失败
4、全屏按钮
fullscreenButton: true, //是否显示全屏按钮, 默认false
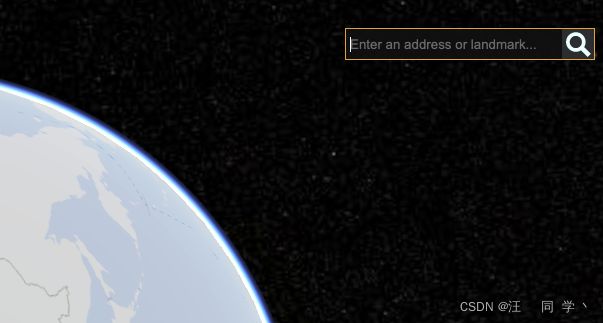
5、geocoder搜索定位、自带查询按钮
geocoder: true, //是否显示geocoder搜索定位小器件,右上角查询按钮,默认false
6、HOME按钮
homeButton: true, //是否显示Home按钮 回归到地球初始视角, 默认false
7、infobao,点击右上角自动弹出的弹窗
-
效果
-
代码
infoBox: false, //是否显示信息框 一般点击模型图层的时候右上角出现的信息框的显隐, 默认true
8、3D/2D模式选择器
sceneModePicker: false, //是否显示3D/2D模式选择器,默认false
9、选取指示器,如点线面的点击聚焦等
-
效果
-
代码
selectionIndicator: false, //是否显示选取指示器组件,例如点线面的点击聚焦等, 默认true
10、底部时间轴
-
效果
-
代码
timeline: true, //是否显示时间轴, 默认false
11、右上角帮助按钮
navigationHelpButton: true, //是否显示右上角的帮助按钮, 默认false
12、clock时钟
- 代码
clock: new Cesium.Clock({
currentTime: Cesium.JulianDate.fromIso8601('2022-02-18'),
}), //用于控制当前时间的时钟对象
13、初始化view时设置地图样式
imageryProvider: new Cesium.SuperMapImageryProvider({
url: 'http://{s}/realspace/services/3D-dixingyingxiang/rest/realspace/datas/MosaicResult',
subdomains: ['www.supermapol.com'],
}), //图像图层提供者,仅baseLayerPicker设为false有意义
14、初始化view时设置地形服务
- 效果
- 代码
terrainProvider: new Cesium.CesiumTerrainProvider({
url: 'http://www.supermapol.com/realspace/services/3D-dixingyingxiang/rest/realspace/datas/DatasetDEM',
isSct: true, //地形服务源自SuperMap iServer发布时需设置isSct为true
invisibility: true,
}), //地形图层提供者,仅baseLayerPicker设为false有意义
15、初始化view时设置球体的天空盒
-
效果
-
代码
skyBox: new Cesium.SkyBox({
sources: {
positiveX:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Right.jpg',
negativeX:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Left.jpg',
positiveY:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Front.jpg',
negativeY:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Back.jpg',
positiveZ:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Up.jpg',
negativeZ:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Down.jpg',
},
}), //用于渲染 星空 的SkyBox对象
16、初始化场景模式2D、3D
-
效果
-
代码
sceneMode: Cesium.SceneMode.SCENE3D, //初始场景模式COLUMBUS_VIEW|MORPHING|SCENE2D|SCENE3D
17、地图投影体系
- 效果
- 代码
mapProjection: new Cesium.WebMercatorProjection(), //地图投影体系
完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>初始化场景的所有配置项信息介绍title>
<link href="./public/Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<script
type="text/javascript"
src="./public/Build/Cesium/Cesium.js"
>script>
<style>
* {
margin: 0;
padding: 0;
}
html,
body,
#cesium-container {
width: 100%;
height: 100%;
}
style>
head>
<body>
<div id="cesium-container" />
<script>
let viewer
window.onload = function () {
viewer = new Cesium.Viewer('cesium-container', {
navigation: false, // 默认为true,是否显示导航罗盘控件。隐藏可在初始化场景时设置为false
animation: true, //是否创建动画小器件,左下角仪表
baseLayerPicker: false, //是否显示图层选择器,设置为true会报错:底图加载失败
fullscreenButton: true, //是否显示全屏按钮
geocoder: true, //是否显示geocoder搜索定位小器件,右上角查询按钮
homeButton: true, //是否显示Home按钮 回归到地球初始视角
infoBox: false, //是否显示信息框 一般点击模型图层的时候右上角出现的信息框的显隐
sceneModePicker: false, //是否显示3D/2D模式选择器
selectionIndicator: false, //是否显示选取指示器组件,例如点线面的点击聚焦等
timeline: true, //是否显示时间轴
navigationHelpButton: true, //是否显示右上角的帮助按钮
scene3DOnly: true, //如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源(sceneModePicker必须设置为false)
clock: new Cesium.Clock({
currentTime: Cesium.JulianDate.fromIso8601('2022-02-18'),
}), //用于控制当前时间的时钟对象
// selectedImageryProviderViewModel: undefined, //当前图像图层的显示模型,仅baseLayerPicker设为true有意义
// imageryProviderViewModels:
// Cesium.createDefaultImageryProviderViewModels(), //可供BaseLayerPicker选择的图像图层ProviderViewModel数组
// selectedTerrainProviderViewModel: undefined, //当前地形图层的显示模型,仅baseLayerPicker设为true有意义
// terrainProviderViewModels:
// Cesium.createDefaultTerrainProviderViewModels(), //可供BaseLayerPicker选择的地形图层ProviderViewModel数组
imageryProvider: new Cesium.SuperMapImageryProvider({
url: 'http://{s}/realspace/services/3D-dixingyingxiang/rest/realspace/datas/MosaicResult',
subdomains: ['www.supermapol.com'],
}), //图像图层提供者,仅baseLayerPicker设为false有意义
terrainProvider: new Cesium.CesiumTerrainProvider({
url: 'http://www.supermapol.com/realspace/services/3D-dixingyingxiang/rest/realspace/datas/DatasetDEM',
isSct: true, //地形服务源自SuperMap iServer发布时需设置isSct为true
invisibility: true,
}), //地形图层提供者,仅baseLayerPicker设为false有意义
skyBox: new Cesium.SkyBox({
sources: {
positiveX:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Right.jpg',
negativeX:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Left.jpg',
positiveY:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Front.jpg',
negativeY:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Back.jpg',
positiveZ:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Up.jpg',
negativeZ:
'http://support.supermap.com.cn:8090/webgl/examples/webgl/images/SkyBox/sunsetglow/Down.jpg',
},
}), //用于渲染 星空 的SkyBox对象
// fullscreenElement: document.body, //全屏时渲染的HTML元素,
// useDefaultRenderLoop: true, //如果需要控制渲染循环,则设为true
// targetFrameRate: undefined, //使用默认render loop时的帧率
// showRenderLoopErrors: false, //如果设为true,将在一个HTML面板中显示错误信息
// automaticallyTrackDataSourceClocks: true, //自动追踪最近添加的数据源的时钟设置
// contextOptions: undefined, //传递给Scene对象的上下文参数(scene.options)
sceneMode: Cesium.SceneMode.SCENE3D, //初始场景模式COLUMBUS_VIEW|MORPHING|SCENE2D|SCENE3D
mapProjection: new Cesium.WebMercatorProjection(), //地图投影体系
// dataSources: new Cesium.DataSourceCollection(), //需要进行可视化的数据源的集合
})
viewer.scene.open(
'http://{s}/realspace/services/3D-NewCBD/rest/realspace',
undefined,
{
subdomains: ['www.supermapol.com'],
}
)
const handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas) // event事件处理程序
handler.setInputAction(
// 鼠标点击事件
(e) => {
const resultPos = viewer.scene.pickPosition(e.position)
let point = viewer.entities.add({
id: 'test',
name: 'test',
position: resultPos,
point: {
pixelSize: 5,
color: new Cesium.Color(0, 1, 1),
},
})
},
Cesium.ScreenSpaceEventType.LEFT_CLICK
)
}
script>
body>
html>