完数:一个数的所有因子(除本身外)之和等于这个数,称这个数为完数intmain()//{//inti,j,sum;//for(i=1;i<=1000;i++)//寻找1000之内的完数//{//sum=0;//因子之和的初始化//for(j=1;j
C语言的那点事第三篇:数据类型脱口秀
暮雨哀尘
c语言开发语言青少年编程蓝桥杯算法编辑器
咱们就来一场“编程界的脱口秀”,边抖包袱边写代码,让枯燥的语法也“活”起来。一、数据类型(一)基本数据类型1.整型整型就是那些规规矩矩、不带小数的数字,像1、2、3这种。在代码里,我们可以这样定义一个整型变量:intnum=10;这就相当于在数字王国里,我们抓了一个叫“num”的小兵,给它穿上了整型的制服,还让它站到10这个位置上。2.浮点型浮点型就有点“放荡不羁”,它带着小数点,像3.14这种。
C语言进阶复习
Zhe_lianxi
c语言算法开发语言
今天复习了指针相关概念,前几天有个gets警告的问题,今天来解决一下。对此写一个GetStr函数,参数1:需要获取字符串的字符数组参数2:此字符数组的大小对此,这个编译警告的问题就解决了。#includevoidGetStr(char*Str,intlen);//函数声明intmain(void){charstr[128]={0};GetStr(str,sizeof(str));printf("%
音视频开发——FFmpeg 实现MP4转FLV文件 C语言实现
Trump. yang
音视频开发音视频ffmpegc语言
文章目录转换步骤关键代码完整代码转换步骤初始化FFmpeg库打开输入文件找到输入文件的流信息打开输出文件并设置输出格式创建输出文件的流初始化解码器和编码器读取输入文件的帧并写入输出文件释放资源关键代码1初始化FFmpeg库:av_register_all();打开输入文件:if((ret=avformat_open_input(&input_format_ctx,input_filename,NU
华为OD机试2024年E卷-喊7的次数重排[100分]( Java | Python3 | C++ | C语言 | JsNode | Go)实现100%通过率
梅花C
华为OD题库华为od
题目描述喊7是一个传统的聚会游戏,N个人围成一圈,按顺时针从1到N编号。编号为1的人从1开始喊数,下一个人喊的数字为上一个人的数字加1,但是当将要喊出来的数字是7的倍数或者数字本身含有7的话,不能把这个数字直接喊出来,而是要喊"过"。假定玩这个游戏的N个人都没有失误地在正确的时机喊了"过",当喊到数字K时,可以统计每个人喊"过"的次数。现给定一个长度为N的数组,存储了打乱顺序的每个人喊"过"的次数
用c语言写出变色的心形图案
凌龍墨
C语言c语言心形图案变色心形图案
直接上代码啦!#include#include#include#defineI20#defineR340intmain(){inti,j,e;inta;longtime;for(i=1,a=I;i0;j--)printf("");for(e=1;e0;j--)printf("");for(e=1;e0;j--)printf("");for(e=1;e<=2*(sqrt(R*R-i*i)-(R-2*
黑客常备十大编程语言,每一个都不容易学,但每一个又很有用
一秋的编程笔记
Python编程计算机科技数据库sql爬虫python自动化编程语言
文章目录1、C语言2、Python3、SQL4、Javascript5、PHP6、C++编程7、JAVA8、Ruby9、Perl10、BashPython学习资源分享1、Python所有方向的学习路线2、学习软件3、精品书籍4、入门学习视频5、实战案例6、清华编程大佬出品《漫画看学Python》7、Python副业兼职与全职路线一定要注意,您选择的编程将在很大程度上取决于您要定位的系统类型和计划使
C语言 qsort 详解
Communist19
c语言开发语言
qsort1.定义:qsort,基于快速排序(QuickSort)算法的一个库函数,可以将一串整型类型、浮点类型、字符串类型、结构体类型等的数据进行排序。比冒泡排序,选择法排序好用,且速度更快。2.语法:具体语法如下:qsort(arr,sizeof(arr)/sizeof(arr[0]),sizeof(int),cmp)形参1:arr:需排序数组的首个元素的地址(切记不能用arr[0],arr[
嵌入式Linux系统学习记录10
hhdk1
linux学习运维
在C语言中,指针是一个非常重要的概念。指针是一个变量,它存储的是另一个变量的内存地址。理解指针的细节和注意事项对于编写高效、稳定的C语言程序至关重要。以下是C语言中指针的一些细节和注意事项:1.指针的定义和初始化指针是用*来声明的,表示指向某种类型的变量。例如:int*ptr;//定义一个指向整数的指针初始化指针:指针在定义时不初始化时,会指向不确定的地址,可能导致不可预期的行为。可以将其初始化为
[练习]简单结构体操作程序
siy2333
练习算法c语言笔记学习
在学习C语言的过程中,我们经常会接触到各种数据结构的操作,其中数列(数组)是最基本也是最常用的一种。今天,我们分析一个简单的C语言程序,以及进行一定程度的改进。程序概述这个程序的主要目的是实现一个简单的数列操作,包括数列的内存分配、删除指定元素以及输出数列的功能。程序的核心是一个名为sequence的结构体,它包含数列的大小和指向数列元素的指针。通过几个函数的配合,程序完成了数列的创建、修改和输出
单片机静态数码管显示
Uitwaaien54
单片机嵌入式硬件
在嵌入式系统学习中,51单片机是经典入门选择,而静态数码管是常用显示设备。本文深入探讨51单片机与静态数码管的结合应用,带你从原理到代码实现,全方位掌握这一技术。一、静态数码管工作原理数码管由多个发光二极管组成,常见的有共阳极和共阴极两种。共阳极数码管所有阳极连在一起,通过控制阴极电平来点亮对应段;共阴极则相反,所有阴极相连,控制阳极电平点亮段。静态显示时,每个数码管的段选线都单独接在一个I/O口
19. C语言 共用体(Union)详解
涛ing
C语言基础c语言java算法linuxc++visualstudiovscode
本章目录前言1.什么是共用体?共用体与结构体的区别2.定义共用体示例:定义共用体变量3.共用体的内存布局和对齐规则内存大小计算字节对齐内存对齐原则4.访问共用体成员示例:基本访问5.共用体的实际应用场景场景1:节省内存场景2:网络通信数据包解析场景3:判断系统是大端还是小端6.高效使用共用体的技巧总结前言在C语言中,共用体(union)是一种特殊的复合数据类型,与结构体(struct)类似,但具备
5.0在python中是一个整数常量_python学习之路,基础篇-变量和常量
weixin_39553753
python语言基础1、常量和变量1.1、常量常量是内存中用于保存固定值的单元,在程序中常量的值不能发生改变;python并没有命名常量,也就是说不能像C语言那样给常量起一个名字。python常量包括:数字、字符串、布尔值、空值;1.1.1数字python包括:整数、长整数、浮点数、复数,4种类型的数字;1>整数:表示不包含小数点的实数,在32位计算机上,标准整数的取值范围为-231~231-1,
指针的 运算 | 为什么指针不能 加/乘/除 指针?|NULL有什么用?|void* 能干什么?指针 详解
编程反思录
C语言必知必会指针c语言编程语言
指针的运算详解[C语言必知必会]指针的运算指针加减常量请看下面的程序,猜测一下结果:intmain(){intarr[10]={1,2,3,4,5,6,7,8,9,10};int*a=&arr;printf("a=%p\n",a);printf("a+1=%p\n",a+1);printf("a-1=%p\n",a-1);}运行结果:a=00AFF82Ca+1=00AFF830a-1=00AFF8
【C语言】C语言基础语法速览
monGyrate
C语言c语言开发语言
C语言基础语法目录C语言基础语法速览1.变量类型1.1类型字节数1.1变量输出格式1.2变量输入格式2.分支循环语句2.1if分支语句2.2switch分支语句2.3while循环语句2.4do...while循环语句2.5for循环语句3.数组3.1一维数组3.2二维数组4.结构体4.1结构体类型定义4.2结构体类型初始化5.共用体6.枚举7.其他防止头文件重复包含C语言基础语法速览1.变量类型
apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
[sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
[Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号
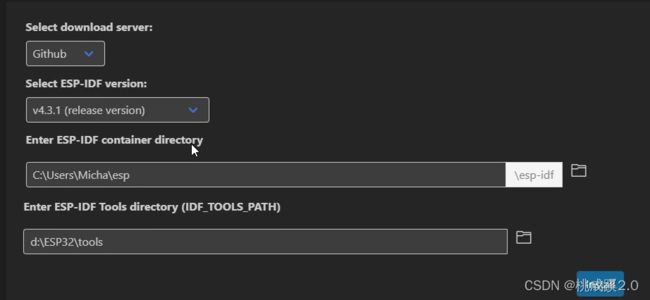
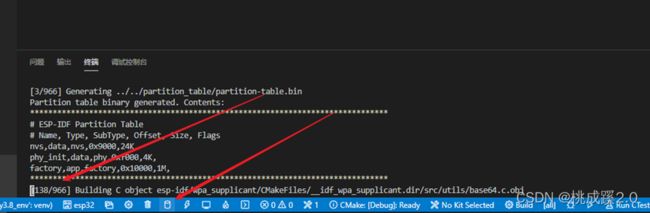
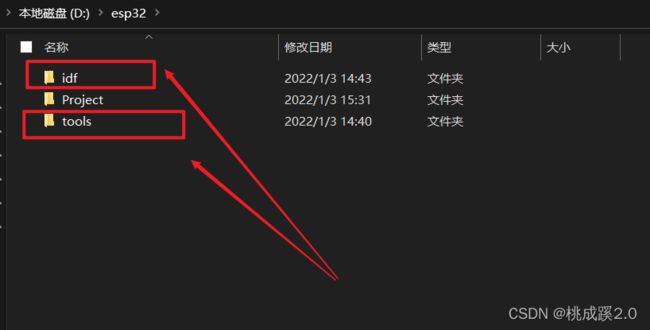
 服务器来源尽量选择乐鑫的,我试了科学上网github也没顶住,然后改用乐鑫还是不行,总在第二部失败,不过我看还是有很多人成功了。
服务器来源尽量选择乐鑫的,我试了科学上网github也没顶住,然后改用乐鑫还是不行,总在第二部失败,不过我看还是有很多人成功了。