- html data-src和src的区别,img 的data-src 属性实现懒加载
薄辉
htmldata-src和src的区别
一、什么是图片懒加载?当访问一个页面的时候,先把img元素或是其他元素的背景图片路径替换成一张大小为1*1px图片的路径(这样就只需请求一次),当图片出现在浏览器的可视区域内时,才设置图片真正的路径,让图片显示出来。这就是图片懒加载。通俗一点:1、就是创建一个自定义属性data-src存放真正需要显示的图片路径,而img自带的src放一张大小为1*1px的图片路径。2、当页面滚动直至此图片出现在可
- [Python]:热血传奇-Wzl,Wzx的解析
游戏百晓生
开发语言python数据结构
首先我们要了解,wzl与wzx的对应关系,wzx里面存的是每张二进制图片数据在wzl中的偏移量,所以取到wzx中的偏移数据就可以取到wzl每张图片数据,其实就这么简单。1[取wzx中偏移量数据]:以素材[hum.wzx]为例进行解析-读取前44字节为wzx头文件,对解析无作用不做处理-读取44至48字节代表为,[wzx中偏移值总数量][int类型][4字节]-读取48字节以后,每4个字节[int类
- 基恩士上位机链路通讯_库卡机器人之通讯总结
筱顽咚
基恩士上位机链路通讯
时常有人问我库卡机器人支持哪些通讯、需要什么组件等等,基于个人多年积累并借助公众号的平台来分享下个人的总结(以下内容仅针对KRC4及以上,KRC2在此不作说明):基于以上图片内容,将库卡通讯分成四类:1.基于以太网的现场总线:ProfiNet从站不需要KUKAProfiNetxxxProfiNet主站不需要KUKAProfiNetxxxEthernet/IP主站不需要KUKAEthernet/IP
- 学习网络技术有必要学习python吗?
就是不吃苦瓜
python入门学习程序人生职场和发展数据分析pythonwindows智能路由器
学习网络技术当然可以学习Python。他俩还能结合起来呢,以实现网络编程的目的。具体来说,可以从以下几个方面结合:1.网络爬虫Python有强大的网络爬虫和数据采集库,如BeautifulSoup、Scrapy、Requests等,可以用来爬取互联网上的各种数据,如新闻、图片、视频、商品信息等。2.Web开发Python有多种Web框架,如Django、Flask等,可以用来进行Web开发,实现网
- R语言绘制自定义形状词云图
dltan
可视化R语言r语言开发语言
R语言绘制自定义形状词云图方法程序结果如下:#常规直接使用install.packages("wordcloud2")是无法进行自定义形状的词云图绘制,必须降低包的版本,使用之前的wordcloud2老版本原始包library(wordcloud2)batman=system.file("examples/3.png",package="wordcloud2")###读取形状图片,注意图片默认放在
- 云服务器部署DeepSeek Janus-Pro生成图片实战
deepseek
序本文主要研究一下如何在腾讯云HAI-GPU服务器上部署DeepSeekJanus-Pro来进行文本生成图片步骤选择带GPU的服务器到deepseek2025试用一下带GPU的服务器下载Janusgitclonehttps://github.com/deepseek-ai/Janus.git安装依赖cdJanuspipinstall-e.安装gradiopipinstallgradio安装torc
- 如何将图片档案信息读取出来?并把档案信息相关性进行关联
上官-王野
python
这里写自定义目录标题欢迎使用Markdown编辑器生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Markdown编辑器确定目标和需求明确需要提取的信息类型,如元数据、标签、描述等。了解关联的标准,如主题、时间、
- 用win+python+pycharm 开发一个项目,负责档案审核
上官-王野
pythonpycharm开发语言
用win+python+pycharm开发一个项目,负责档案审核,对已有的档案jpg格式,进行读取,提取图片中的信息,并建立关联性。对这些信息(三龄、二历、一身份)即1.三龄:年龄、工龄、党龄,具体指出生日期、参加工作时间、入党时间。2.二历:学历、工作经历。3.一身份:干部身份。核对校验。为了实现一个基于Win+Python+PyCharm的档案审核项目,我们需要完成以下步骤:1.环境准备操作系
- 用idea创建低版本springboot2.X的项目
詹皇wm
问题总结intellij-ideajava
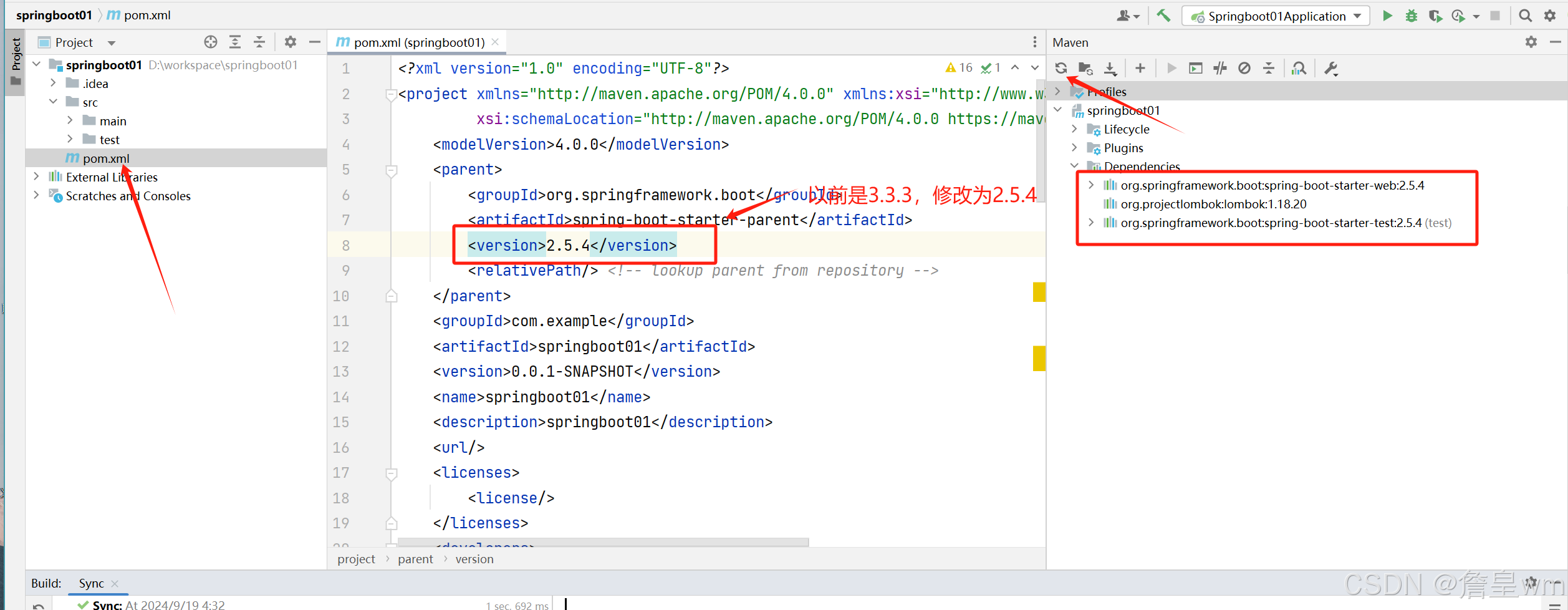
文章目录我的环境:创建项目:进入创建项目页面:进入Springboot版本选择和添加依赖页面进入项目打开pom.xml*补充*_本文章主要是对于现在idea配置大部分都是自带SpringBoot3.X,怎么创建低版本springboo
- 四种电子杂志制作软件
2401_89139014
学习方法
大家好,今天给大家种草四种超级实用的电子杂志制作软件。无论你是专业出版人士,还是业余爱好者,这四款软件都能帮助你轻松制作出精美的电子杂志。让我们一起来看看吧!1.FLBOOKFLBOOK是一款在线仿真翻页制作H5电子画册,可以支持上传PDF、PPT、PNG、JPG四种格式转换。可支持套用模板,添加文本、链接、动画、图片等元素。2.InDesignAdobeInDesign是一款业界标准的排版软件,
- 企业微信里可以使用的企业内刊制作工具,FLBOOK
2401_89139014
学习方法
如何让员工及时了解公司动态、行业资讯、学习专业知识,并有效沉淀企业文化?一份高质量的企业内刊是不可或缺的。现在让我来教你该怎么制作企业内刊吧1.登录与上传访问FLBOOK官网,注册账号后上传排版好的文档2.选择模板FLBOOK提供了丰富的模板库,你可以选择适合你的企业风格的模板。点击“套用模板创建”,然后开始替换文字和图片3.添加内容在选择好的模板上,添加相关的内容。确保内容丰富多彩,包括文字、图
- 3.1 RK3588 MPP硬件编码YUYV为H264(待更新)
kw23571113
RK3588入门教程h.264
3.1.1资源功能描述获取USB摄像头1080P@5fpsYUYV格式图片,经过MPP编码成H264,然后写入文件。3.1.2开发环境准备(使用rock5b_debain开发)#下载依赖应用sudoaptinstall-ygitmakecmakegccg++wget#下载mpp库githttps://github.com/rockchip-linux/mpp.gitcd./mpp/build/li
- 福德搬家-拼多多上货神器-淘上拼-支持五开-日传万件
技术fyds0824
memcache
图片;星星文章;凤凰技术支持;fyds0824复制上方即可添加一、核心功能:高效上货与数据迁移淘上拼上传福德搬家支持将淘宝商品信息快速上传至拼多多平台,包括商品标题、价格、图片和描述等。这一功能特别适合需要跨平台运营的商家,能够快速扩充商品种类,提升店铺竞争力。1.08倍上架在上传商品时,福德搬家支持按1.08倍的价格上架,为商家提供更大的价格调整空间,适应不同平台的定价规则。API接口支持福德搬
- Docker网络与数据卷持久化
由于格式和图片解析问题,为了更好的阅读体验,可以前往阅读原文docker中网络的概念也是非常重要,它对于容器资源的隔离也起着非常重要的作用。你有没有在启动一个容器后查看它的ip,假如你启动了一个nignx容器,你想在主机上访问它,首先得知道他的ip地址,可以通过以下方式获取:dockerinspectnginx|grep-A20Networks#..."Networks":{"bridge":{#
- 使用Docker一键部署Blossom笔记软件
Roc-xb
docker笔记容器
Blossom是一个需要私有部署的笔记软件,虽然本身定位是一个云端软件,但你仍然可以在本地部署,数据和图片都将保存在你的设备,不依赖任何的图床或者对象存储。客户端:支持Windows端和ARM架构的Mac端,以及作为网页端部署。移动端:响应式网页移动端,主要为移动端设计,同时也作为博客供所有人访问。服务端:服务端支持在Docker中进行部署。建议使用Docker进行部署,部署流程简单,快速,不易出
- HTML入门
Lorraine-灵
html前端
1.1定义是一门用于web的标记语言,即将内容显示在web浏览器页面上。HTML标签主要包含单标签和双标签内容,标签属性格式,属性名=属性值例:1.2骨架标签 注释Ctrl键+/注释内容在源代码里可见保存:Ctrl键+s1.3常见标签标题标签h1-h6示例段落标签p示例横线超链接标签属性href:跳转地址target:新窗口打开例:点击打开百度图片标签
- 《OpenCV》——人脸检测
Kai HVZ
opencv人工智能计算机视觉
人脸检测级联分离器具体实现实例(人脸检测)本实例对合照图片进行人脸检测,并圈出人脸位置,使用的OpenCV自带的级联分类器可从OpenCV源文件的data目录下,加载不同的级联分类器的XML文件对不同对象的检测。代码实现python#导入OpenCV库,用于计算机视觉任务,如读取图像、图像处理和显示图像等importcv2#使用cv2.imread函数读取指定路径下的图像文件'hezhao.jpg
- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- 【图师傅】百种功能,操作流畅,无广告
星河1120
android
【应用名称】:图师傅【应用版本】:1.0.5【应用大小】:41.57M【测试机型】:红米【修改作者】:by东明【版本介绍】:在“图师傅”中,你将发现一系列精心设计的AI技术。这些功能不仅包括图片像素的高清放大、画质增强、色彩修复和AI去水印等常见需求,而且还在首页进行了直观展示,确保用户能迅速找到并运用这些强大工具。然而,“图师傅”的功能远不止于此,它所提供的“切图”、“拼图”、“动图制作”、“文
- Vue3 Composition API与十大组件开发案例详解
北辰alk
vuevue.js
文章目录一、Vue3核心API解析1.1CompositionAPI优势1.2核心API二、十大组件开发案例案例1:响应式表单组件案例2:动态模态框(Teleport应用)案例3:可复用列表组件案例4:全局状态通知组件案例5:图片懒加载组件案例6:异步数据加载组件案例7:可拖拽排序列表案例8:路由守卫高阶组件案例9:主题切换Provider案例10:可视化表单生成器三、组件开发最佳实践四、总结一、
- 什么是轮播图?如何实现轮播图?有几种方法?
妮在想什么
前端html5csscss3vue.js前端框架
轮播图(Carousel或Slider)是一种图像展示组件,用于在网页或应用中以动画效果展示多张图片或其他内容。用户可以手动控制轮播图的播放,也可以设置自动切换功能。常见的轮播图应用包括图片展示、广告、产品展示等。实现轮播图的几种方法:使用纯HTML和CSS这种方法适用于简单的轮播图,主要依靠CSS动画和过渡效果实现图像的切换。适合静态或少量内容的展示。css实现轮播图.box{/*可视区域宽须设
- Kubernetes(k8s)API Server详解
奔向理想的星辰大海
云原生kubernetes容器云原生
KubernetesAPIServer(kube-apiserver)是Kubernetes控制平面的核心组件之一,主要负责提供Kubernetes集群的管理和通信接口。图片以下是对KubernetesAPIServer的详细解释:功能和特点:1、RESTAPI提供者:kube-apiserver提供了Kubernetes集群的RESTfulAPI,允许用户和集群内的组件通过HTTP请求进行通信和
- 小白学Python:Numpy(二)
洲洲的笔记
小白学Pythonpythonnumpy数据分析
目录引言数组的基本数学运算数组变换总结引言NumPy库是Python中用于科学计算的核心库。它提供了一个高性能多维数组对象,以及使用和处理这些数组的工具。Numpy是每一位学习python的小伙伴的必修课,因为它真的真的太实用了。举几个例子:我们在线性代数中学习的向量就是一维数组,矩阵就是二维数组,而Numpy就是专业来处理数组的,因此我们可以使用Numpy进行向量和矩阵的运算。图片本质上都可以用
- 计算机的挑战目标
编程之升级打怪
算法
1、独立制造芯片包括处理器、寄存器、计数器等等。2、独立实现汇编语言3、独立实现高级编程语言4、独立实现操作系统5、独立实现数据库6、独立实现消息队列7、独立实现HTTP服务器8、独立实现WEB浏览器9、独立实现WebSocket服务器10、独立实现FTP服务器11、独立实现各种算法例如:对称加密算法,非对称加密算法,哈希摘要算法,图片放大和缩小的算法,处理JSON的算法,处理XML文件的算法,处
- 【附源码】基于opencv+pyqt5搭建的人脸识别系统
~啥也不会~
opencv人工智能计算机视觉人脸识别pyqt
文章目录前言一、人脸检测二、人脸识别1.训练识别器2.识别人脸三、界面相关1.Qlabel展示图片2.表格跟随内容而增加和减少3.选择图片文件4.警告框四、源码获取总结前言人脸识别技术作为人工智能领域的一颗璀璨明珠,正逐渐渗透到我们生活的每一个角落,从智能手机的解锁到机场的快速通关,从金融交易的安全认证到智慧城市的高效管理,它正以其独特的优势和强大的功能,为我们的生活带来前所未有的便捷与安全。本篇
- css3实现缺角四边形_CSS3绘制六边形的简单实现
陈宇直
css3实现缺角四边形
因为很简单,所以先总结一下:使用CSS3绘制六边形主要使用伪类:before和:after在源元素之前和之后再绘制两个元素,并利用css3的边框样式,将这两个元素变成三角形放置在源元素的两端即可。(因为之前在生物公司工作过,觉得六边形更贴近生物分子、基因等概念,包括我们在网上搜索关于生物分子、基因等图片,好多也有六边形的样式,所以那时候在页面做一些功能性的导航或Tag,都会觉得六边形更贴近一些)。
- 面试之《前端开发者如何优化页面的加载时间?》
只会写Bug的程序员
面试面试前端
前端开发者可以从多个方面入手优化页面的加载时间,以下是一些常见且有效的方法:优化资源加载压缩资源文件:对HTML、CSS、JavaScript文件进行压缩,去除不必要的空格、注释等,减小文件体积,加快下载速度。例如使用uglify-js压缩JavaScript文件,cssnano压缩CSS文件。优化图片:对图片进行压缩处理,降低图片的分辨率、色彩深度或采用更高效的图片格式(如WebP)。同时,根据
- CSS实现图片缺角效果
凉风听雪
CSS炫酷使用css前端css3html
效果:源码:123body{margin:0;padding:0;background:#f9f9f9;display:flex;align-items:center;justify-content:center;height:100vh;}.row{display:flex;padding:30px;gap:30px;flex-wrap:wrap;background:inherit;}.box
- 小红书电商运营,97节小红书vip内部课,带你实现小红书赚钱
LooKMeG
大数据教育电商
本套小红书电商运营VIP课程系统解析平台运营全流程,包含97节实战教学视频深度讲解垂直账号打造、数据选品策略、爆款图文创作等核心技能。课程涵盖店铺开设流程优化、考古加选品工具应用、灰豚数据分析实操,重点突破流量获取、笔记违规规避、直播脚本设计等实操难点。教学内容涉及AI图片生成、Live动图制作、私域变现布局等前沿技术,配套ERP软件使用指南与主播能力培养方案,帮助学员掌握小红书站内外选品技巧、高
- Webpack、Vite区别知多少?
m0_74824044
面试学习路线阿里巴巴webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比