【前端学习之HTML&CSS进阶篇】-- HTML第四篇 -- 美化表单
【前端学习之HTML&CSS进阶篇】-- HTML第四篇 – 美化表单
文章目录
- 【前端学习之HTML&CSS进阶篇】-- HTML第四篇 -- 美化表单
- 前言
-
- 一、新的伪类
-
- 1. focus
- 2. checked
- 二、常见用法
-
- 1. 重置表单元素样式(可补充进自己保存的重置样式中)
- 2. 设置textarea是否允许调整尺寸
- 3. 文本框边缘到内容的距离
- 4. 控制单选和多选的样式【重点】
- 总结
本文具体内容参考了B站渡一教育的课程,原课程链接如下:
渡一教育课程
![]()
前言
html与css以及今后我们将会学到的js共同构成了前端技术中最重要的三种语言,在学习过程中,我们首先从html出发,在html的学习过程中深入了解css。
在上一节博客中我们学习到了HTML中的表单元素,而对于表单元素来说,由于有着多种多样的按钮和选择界面,存在着很多的美化方法,让我们了一一了解一下。
一、新的伪类
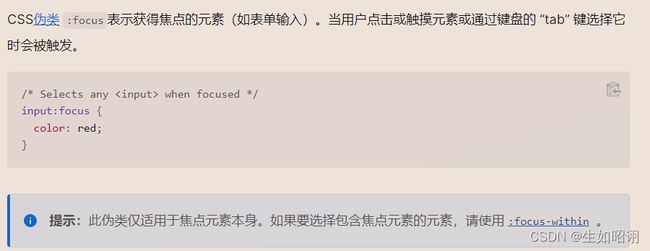
1. focus
- 元素聚焦时的样式,类似于选中该区域;
如文本框输入栏被聚焦时:
:focus{
outline: -webkit-focus-ring-color auto 5px;
/* 谷歌浏览器的颜色、外边框样式自动、边框宽度(auto时无效) */
}
- 通过tab实现切换聚焦处,且切换的顺序可以通过tabindex属性切换:
<a tabindex="2" href="https://www.baidu.com/">百度a>
<input tabindex="1" type="text">
<button tabindex="3" >提交button>
input:focus{
/* outline: none; */
outline: 1px solid #008c8c;
outline-offset: 0;
color: blueviolet;
}
2. checked
input:checked{
/* 可替换元素,大部分样式不可修改,例如颜色 */
background-color: #008c8c;
/* 这里的背景颜色就没有用处了 */
}
/* +:选中下一个兄弟元素 */
input:checked+label{
background-color: #008c8c;
}
二、常见用法
1. 重置表单元素样式(可补充进自己保存的重置样式中)
input,textarea,button,select{
border: none;
}
input:focus,textarea:focus,button:focus,select:focus{
outline: none;
outline-offset: 0;
}
- 这里提供一种常见的表单样式
/* 一种文本框输入样式 */
input[type="text"], textarea, select {
border: 1px solid #999;
}
input[type="text"]:focus textarea:focus select:focus{
border: 1px solid #008c8c;
}
/* 一种button样式 */
button{
border: 2px solid #008c8c;
border-radius: 5px;
}
2. 设置textarea是否允许调整尺寸
- CSS样式:resize
both:默认值,两个方向都可以调整尺寸
none:两个方向都不可以调整尺寸
horizonal:水平方向可以调整尺寸
vertical:垂直方向可以调整尺寸
3. 文本框边缘到内容的距离
/* 调整边缘距离 */
/* 方法1:padding */
input{
padding: 0 10px;
}
/* 方法2:text-indent,只有左侧 */
input{
text-indent: 1em;
}
4. 控制单选和多选的样式【重点】
好看的选择框样式可见链接:选择框样式
- 自行设计样式
<div class="radio checked">
div>
.radio{
width: 12px;
height: 12px;
border: 1px solid #999;
border-radius: 50%;
cursor: pointer;
}
.radio.checked{
border-color: #008c8c;
}
.radio.checked::after{
content: "";
display: block;
width: 5px;
height: 5px;
background-color: #008c8c;
margin-left: 3.5px;
margin-top: 3.5px;
border-radius: 50%;
}
注意:上面的操作只是把一个div变成了选择框的样式,并没有实际意义,需要下面的变换才行
<p>
请选择性别:
<label class="radio-item">
<input name="gender" type="radio">
<span class="radio">span>
<span>男span>
label>
<label class="radio-item">
<input name="gender" type="radio">
<span class="radio">span>
<span>女span>
label>
p>
/* 这里的样式与前相同,只不过把div变成span */
.radio-item .radio{
width: 12px;
height: 12px;
border: 1px solid #999;
border-radius: 50%;
cursor: pointer;
display: inline-block;
}
/* 下面开始通过checked实现对后面本来无法选中的span进行选中 */
/* 通过checked选取到聚焦位置的下一个元素,来设置样式 */
.radio-item input:checked+.radio{
border-color: #008c8c;
}
.radio-item input:checked+.radio::after{
content: "";
display: block;
width: 5px;
height: 5px;
background-color: #008c8c;
margin-left: 3.5px;
margin-top: 3.5px;
border-radius: 50%;
}
/* ~导致聚焦为止的后面所有span元素都被选中 */
.radio-item input:checked~span{
color: #008c8c;
}
/* 隐藏原有选择框 */
.radio-item input[type="radio"]{
display: none
}
总结
本篇博客是对于表单元素的一些补充,主要针对于如何美化表单的样式,学习了两种新的伪类选择器,扩张了重置样式表,并且给出了一种可以生成自己想要样式选择框的方法,关于表单元素的进一步练习,将在下一篇博客中介绍,我们将会对B站的注册界面进行“copy”。