- Linux 驱动开发之WIFI设备分析2
ListQueue
Linux内核子系统linux驱动开发运维
Linux驱动开发之WIFI设备分析2(基于Linux6.6)---简要介绍一、什么是wifi模块WiFi模块是一种用于提供无线局域网(WLAN)连接的硬件组件,它允许设备通过Wi-Fi网络进行通信。WiFi模块通常集成了WiFi功能,使得嵌入式设备或物联网(IoT)设备能够与互联网或本地局域网(LAN)进行无线数据传输。1.WiFi模块的组成部分WiFi模块通常包含以下几个主要组成部分:无线通信
- Python+Appium+POM实现APP端自动化测试
测软件的小bug
python自动化开发语言
1.POM及POM设计原理POM(pageobjectmodel)页面对象模型,主要应用于UI自动化测试框架的搭建,主流设计模式之一,页面对象模型:结合面向对象编程思路:把项目的每个页面当做一个对象进行编程2.POM一般分为四层第一层:basepage层:描述每个页面相同的属性及行为第二层:pageobject层(每个的独有特征及独有的行为)第三层:testcase层(用例层,描述项目业务流程)第
- JAVA--集合
xiaoxiaobaozhu
java开发语言
集合的概念集合类存放的都是对象的引用,而非对象本身。集合中不能存放基本数据类型,只能存放引用数据类型。集合是一个动态的数组,数组的长度不可发生改变,集合的长度是可以改变的。Collection的特点Collection接口中的元素是可重复的但无序的;Lis集合元素是可重复的有序的,每一个元素都存在一个索引;ArryList集合对数组进行封装,是顺序结构;特点查询快,增删慢,线程不安全,效率高;链式
- DeepSeek 在 Windows 环境下的具体部署步骤及常见问题解决方案
Python测试之道
python测试提效人工智能python
DeepSeek是一个开源的智能语义搜索框架,其本地部署可以帮助企业或个人在保证数据隐私的前提下实现快速搜索和检索。以下是针对Windows环境的具体部署步骤以及常见问题的解决方法。一、部署环境要求在Windows环境下部署DeepSeek,需要具备以下条件:1.系统要求Windows10或更高版本64位操作系统2.必备软件Python:推荐Python3.8或以上版本(确保安装时勾选“添加到PA
- Chrome将网页保存为PDF的实战教程
爱编程的喵喵
Python基础课程Windows实用技巧windowschrome网页保存为PDF实战教程
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Chrome将网页保存为PDF的实战
- Raspberry Pi、Arduino 和ESP32对比
JNI_42020487
嵌入式硬件
RaspberryPi、Arduino和ESP32都是非常流行的嵌入式开发平台,各自具有不同的特点和优势。根据这些平台的硬件能力、功能、性能和生态环境,它们适用于不同类型的项目。以下是这三者适用的场景和特点比较:1.RaspberryPi适用场景:桌面计算和多媒体应用:操作系统:RaspberryPi能运行完整的Linux系统(如Raspbian或其他发行版),因此适合需要操作系统支持的应用,比如
- 嵌入式编译工具链比较
JNI_42020487
编译工具
在嵌入式开发中,编译工具链是开发过程中非常重要的一部分,它包含了一系列用于代码编译、调试、链接和打包的工具。一个完整的嵌入式编译工具链通常包括编译器、汇编器、链接器、调试器等。下面是常见的嵌入式编译工具链及相关工具:1.GCC(GNUCompilerCollection)GCC是最常用的开源编译器集合,广泛应用于嵌入式开发。GCC支持多种处理器架构,包括ARM、AVR、MIPS、RISC-V等,因
- wiredtiger java_mongodb数据库损坏,丢失WiredTIger.wt等meta文件,通过collection*.wt恢复数据...
又逢账号起名时
wiredtigerjava
mongodb恢复wiredtiger数据Backgroundmongodb是一款开源NoSQL非关系型数据库,通过database,collection组织存储数据文件,其中在每个collection中,每条数据被存储为一个document,而每个document为一组键值对。此外,mongodb默认使用WiredTiger作为数据存储引擎,WiredTiger为数据管理提供了不同粒度的并发控制
- java json-rpc_JSON-RPC(jsonrpc4j)使用demo
马晓波
javajson-rpc
服务端开发,在很多情况下,需要使用到RPC框架,今天发现一款很轻量的RPC框架——JSON-RPC。jsonrpc是一种以json为消息格式的远程调用服务,它是一套允许运行在不同操作系统、不同环境的程序实现基于Internet过程调用的规范和一系列的实现。这种远程过程调用可以使用http作为传输协议,也可以使用其它传输协议,传输的内容是json消息体。jsonrpc和xmlrpc相比具有很多优点。
- linux中流设备_设备端SDK(Linux)文档
知酒僧
linux中流设备
设备端SDK(Linux)文档更新时间:2019-03-1421:55:00功能描述摄像头直播:支持RTMP推流,当前视频支持H264,音频支持G711a以及AAC_LC格式.存储卡录像查看:将存储在SD卡等外存中的录像文件推到服务端,支持seek到指定位置操作.语音对讲:与App端建立双向语音通道,设备端采集录音并实时发送至App端,同时接收到App端发送的语音进行播放.拍照:抓拍当前摄像头画面
- Implementing JSON RPC 2.0 over WebSocket with Spring Bo
AI天才研究院
Python实战Java实战深度学习实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介JSON-RPC(RemoteProcedureCall)是一种远程过程调用(RPC)协议。它允许客户端通过网络从远端服务器请求服务。本文将展示如何在SpringBoot框架上实现JSON-RPC协议。基于WebSocket,前端通过JavaScript调用后端的方法并获取结果。我们还将讨论关于性能,容错性,可扩展性等方面的问题。2.基本概念及术语JSONJav
- mysql、redis和MongoDB三大数据库的优点和区别
DreamCity07
mongodb数据库mysql
NoSQL的全称是NotOnlySQL,也可以理解非关系型的数据库,是一种新型的革命式的数据库设计方式,不过它不是为了取代传统的关系型数据库而被设计的,它们分别代表了不同的数据库设计思路。MongoDB:它是一个内存数据库,数据都是放在内存里面的。对数据的操作大部分都在内存中,但MongoDB并不是单纯的内存数据库。MongoDB是由C++语言编写的,是一个基于分布式文件存储的开源数据库系统。在高
- Oracle EBS Update SYSTEM Password - 11i && R12
Albert Tan
oracle
前言为何会提到SYSTEM用户?因为在打补丁时,需要验证SYSTEM用户的密码。但由于该密码较为复杂,不太好记忆,所以临时产生一个想法,更改SYSTEM密码。在EBS系统中,数据库用户和应用层的用户密码更改方式不一样,应用层需要使用FNDCPASS工具进行更改。数据库层对于SYSDBA用户使用orapw,普通用户使用SQL语法进行修改。正文开始1、什么是SYSTEM用户?DBTier:SYSTEM
- Rockchip RK3588 Linux SDK 快速入门
撸一串代码
RK3588平台从入门到精通linux驱动开发
RockchipRK3588LinuxSDK快速入门目录文章目录RockchipRK3588LinuxSDK快速入门@[toc]1.SDK预编译镜像2.开发环境搭建准备开发环境安装库和工具集检查和升级主机的`python`版本检查和升级主机的`make`版本检查和升级主机的`lz4`版本3.Docker环境搭建4.软件开发指南开发向导芯片资料Buildroot开发指南Debian开发指南第三方OS
- 基于YOLOv5深度学习的木材表面缺陷检测系统:UI界面 + YOLOv5 + 数据集详细教程
深度学习&目标检测实战项目
YOLO深度学习uiYOLOv5人工智能计算机视觉
随着工业自动化的发展,木材加工行业对产品质量的要求日益提高。木材表面缺陷的检测是确保产品质量的重要环节。传统的人工检测方式不仅费时费力,而且容易受到人为因素的影响。基于深度学习的目标检测技术,尤其是YOLOv5,凭借其优越的实时性和准确性,成为木材表面缺陷检测的有效工具。本博客将详细介绍如何构建一个基于YOLOv5的木材表面缺陷检测系统,包括数据集准备、模型训练、UI界面开发及完整代码实现。目录目
- 动手学深度学习笔记|3.2线性回归的从零开始实现(附课后习题答案)
lusterku
动手学深度学习深度学习笔记线性回归
动手学深度学习笔记|3.2线性回归的从零开始实现(附课后习题答案)线性回归的从零开始实现生成数据集读取数据集初始化模型参数定义模型定义损失函数定义优化算法训练练习1.如果我们将权重初始化为零,会发生什么。算法仍然有效吗?2.计算二阶导数时可能会遇到什么问题?这些问题可以如何解决?3.为什么在`squared_loss`函数中需要使用`reshape`函数?4.尝试使用不同的学习率,观察损失函数值下
- ReentrantLock的多个条件用法
众乐乐_2008
面试java算法开发语言
Condition是java.util.concurrent.locks包中的一个接口,它提供了类似于传统的线程间通信机制(如wait()、notify()、notifyAll())的功能,但更强大和灵活。通过lock.newCondition()可以创建多个条件变量。以下是一个简单的示例,展示了如何使用ReentrantLock和Condition来支持多个条件变量:importjava.uti
- Linux应用层开发(5):I2C通讯
lishing6
网络arm开发ubuntulinux嵌入式硬件
1.I2C通讯协议简介I2C通讯协议(Inter-IntegratedCircuit)是由Phiilps公司开发的,由于它引脚少,硬件实现简单,可扩展性强,不需要USART、CAN等通讯协议的外部收发设备,被广泛地使用在多个集成电路(IC)间的通讯。1.1.I2C物理层I2C通讯设备之间的常用连接方式如下图。它的物理层有如下特点:它是一个支持多设备的总线。“总线”指多个设备共用的信号线。在一个I2
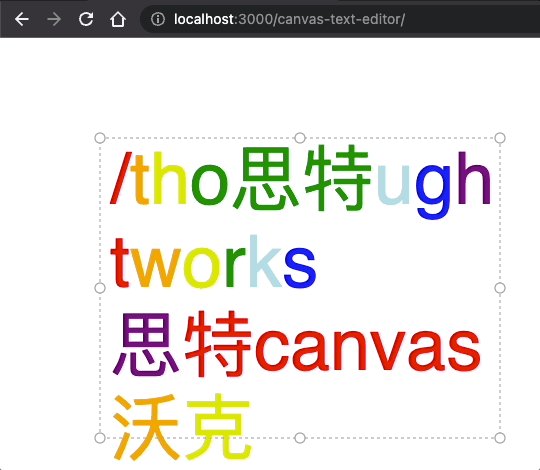
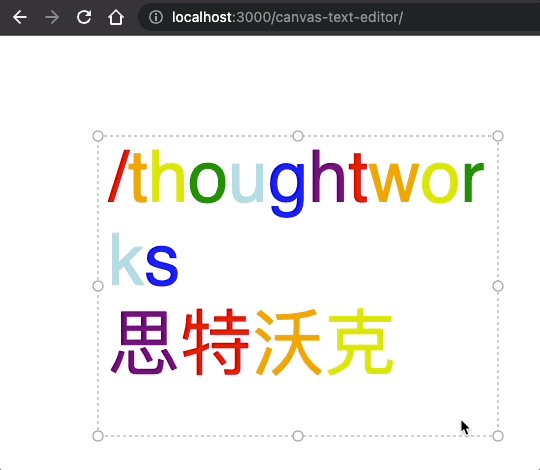
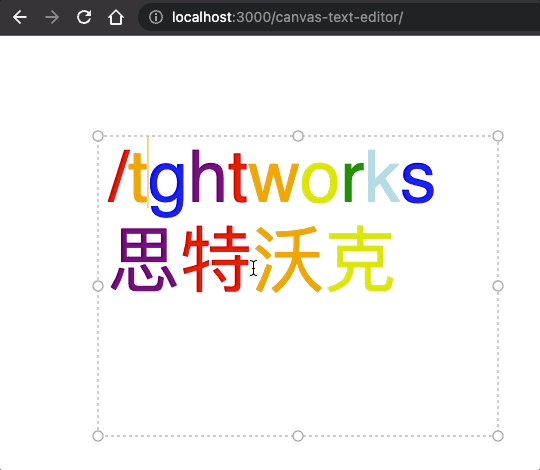
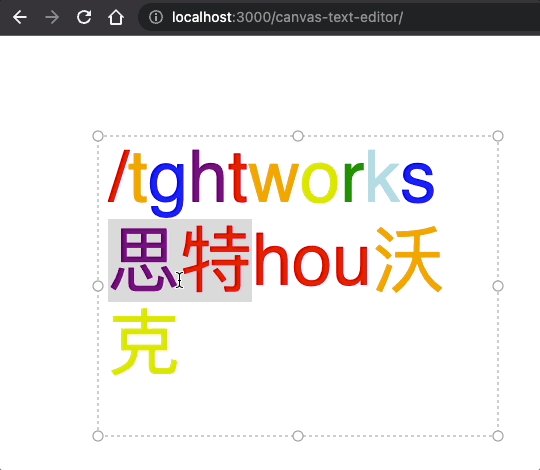
- Meta2d.js:2D图元组成的可视化引擎
乐吾乐科技
2D可视化组态编辑器vue.js编辑器前端数据可视化html
Meta2d.js:2D图元组成的可视化引擎。由乐吾乐科技自主研发,集实时数据展示、动态交互、数据管理等一体的全功能2D可视化引擎。【注意】Meta2d.js是一个不依赖任何前端框架的js图形引擎。使用Meta2d.js可以简单快速的开发自己的Web组态、Scada、智慧大屏的可视化产品,也可以开发类似Visio等的流程图、脑图等工具。Meta2d.js内置实时监控、动态交互、自动算法、可扩展等功
- 推荐一款高效C++ JSON-RPC框架——libjson-rpc-cpp
卢红梓
推荐一款高效C++JSON-RPC框架——libjson-rpc-cpp项目地址:https://gitcode.com/gh_mirrors/li/libjson-rpc-cpp在当今的分布式系统中,远程过程调用(RPC)扮演着至关重要的角色,它允许跨网络进行无缝通信。今天,我要向大家介绍一个强大且灵活的C++库,用于实现JSON-RPC2.0和1.0协议的libjson-rpc-cpp。项目简
- Django JSON-RPC 项目常见问题解决方案
魏纯漫
DjangoJSON-RPC项目常见问题解决方案django-json-rpcJSON-RPCImplementationforDjango项目地址:https://gitcode.com/gh_mirrors/dj/django-json-rpc项目基础介绍DjangoJSON-RPC是一个为Django框架提供JSON-RPC实现的开源项目。JSON-RPC是一种轻量级的远程过程调用协议,通过
- 推荐开源项目:json-rpc-2.0 - 灵活强大的JSON-RPC 2.0框架
秦贝仁Lincoln
推荐开源项目:json-rpc-2.0-灵活强大的JSON-RPC2.0框架项目地址:https://gitcode.com/gh_mirrors/js/json-rpc-2.01、项目介绍json-rpc-2.0是一个轻量级的JavaScript库,它让你的客户端和服务器能够通过符合JSON-RPC2.0规范的功能调用进行通信。无论你是基于HTTP、WebSocket,甚至是TCP或UDP,这个
- JSON-RPC .NET 框架教程
甄英贵Lauren
JSON-RPC.NET框架教程JSON-RPC.NET.NetJSONRPCframework项目地址:https://gitcode.com/gh_mirrors/js/JSON-RPC.NET1.项目介绍JSON-RPC.NET是一个高性能的JSON-RPC2.0服务器框架,它利用了流行的JSON.NET库。该框架支持在ASP.NET中托管,同时也支持套接字和管道通信。其性能强大,在基准测试
- 我用DeepSeek写代码一周后,发现了这些惊人的秘密
fangwulongtian
python开发语言人工智能
大家好,我是武哥。作为一名有着10年开发经验的程序员,最近我深度体验了DeepSeek的代码能力,不得不说,这款国产大模型给了我太多惊喜。今天,我要和大家分享使用DeepSeek一周以来的心得体会,以及我发现的一些不为人知的"秘密武器"。1.惊人发现一:超强的代码理解能力1.1精准的代码解析先看一个实际案例:# 一个较为复杂的Python类class DataProcessor: def _
- 36.Web前端网页制作 NBA体育主题网页设计实例 大学生期末大作业 html+css+js
d321654987123
体育前端课程设计htmlhtml5javascriptcssjquery
目录一、前言二、网页文件三、网页效果四、代码展示1.HTML2.CSS3.JS五、更多推荐一、前言本实例以“体育”NBA为主题设计,应用html+css+js,包括图片轮翻效果、视频、表单等,12个子页面,代码简洁明了,供大家参考。【关注作者|获取更多源码(2000+个Web案例源码)|优质文章】;您的支持是我创作的动力!【点赞收藏博文】,Web开发、课程设计、毕业设计有兴趣的联系我交流分享,3Q
- Linux Media 子系统 V4l2
aningxiaoxixi
cameralinux服务器网络
一创建V4l2的entity在Linux内核的MediaController框架中,V4L2设备作为实体(entity)的注册过程涉及以下步骤:1.初始化MediaController结构驱动首先创建一个media_device实例,并与V4L2设备(如v4l2_device)关联。例如:structmedia_device*mdev=devm_kzalloc(dev,sizeof(*mdev),
- 用java实现word(docx)转换为pdf格式文档(简单版)
xiaoxiaobaozhu
javawordpdf
导入依赖com.documents4jdocuments4j-local1.0.3com.documents4jdocuments4j-transformer-msoffice-word1.0.3代码//word文档替换成pdf文档privatestaticvoidreplaceWordToPdf(StringwordPath,StringpdfPath){FileinputWord=newFil
- 【CXX】1 CXX主要概念概览
Source.Liu
CXXrustCXXc++
本文描述了CXX(一个用于在Rust和C++之间进行桥接的库)中的关键概念,特别是FFI(外部函数接口)边界所涉及的三种主要类型:共享结构体、不透明类型和函数。一、示例代码#[cxx::bridge]modffi{//任何共享结构,其字段对两种语言都是可见的。structBlobMetadata{size:usize,tags:Vec,}extern"Rust"{//两种语言都可以传递零个或多个不
- 深入剖析 Burp Suite:Web 应用安全测试利器
垚垚 Securify 前沿站
十大漏洞网络前端web安全安全系统安全
目录前言一、BurpSuite简介二、功能组件详解三、使用场景四、安装与使用步骤安装步骤使用步骤五、总结前言在网络安全的复杂版图中,BurpSuite宛如一颗璀璨的明珠,以其强大的功能和广泛的适用性,成为众多安全从业者不可或缺的得力助手。无论是为了保障企业级Web应用上线前的安全无虞,还是在渗透测试中探寻潜在的安全隐患,亦或是在安全研究领域开拓创新,BurpSuite都扮演着举足轻重的角色。接下来
- mysql用函数调用存储过程_mysql 函数 调用 存储过程
weixin_39585974
mysql用函数调用存储过程
Mysql高级之存储过程原文:Mysql高级之存储过程概念类似于函数,就是把一段代码封装起来,当要执行这一段代码的时候,可以通过调用该存储过程来实现.在封装的语句体里面,可以用if/else,case,while等控制结构.可以进行sql编程.在mysql中,存储过程和函数...文章杰克.陈2014-11-14657浏览量Mysql函数(function)|存储过程(procedure)funct
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "test@gmail.com"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它