补充:valueOf(),toString()
valueOf()方法是一个所有对象都拥有的方法,表示对该对象求值。不同对象的valueOf方法不尽一致,数组的valueOf方法返回数组本身。
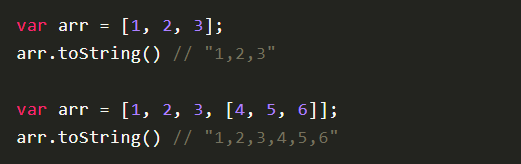
toString()方法也是对象的通用方法,数组的toString方法返回数组的字符串形式
1. push(),pop() 改变原数组
push()方法用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度。
pop()方法用于删除数组的最后一个元素,并返回被删除的元素。
2.shift(),unshift()改变原数组
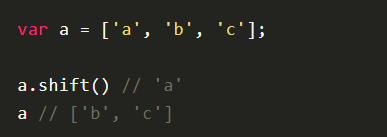
shift()方法用于删除数组的第一个元素,并返回被删除的元素。
unshift()方法用于在数组的第一个位置添加元素,并返回添加新元素后的数组长度
3.slice()原数组不变
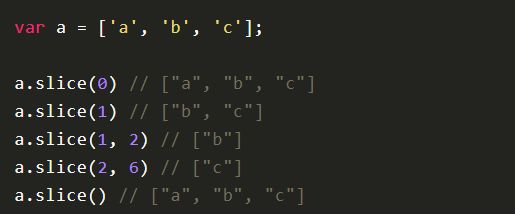
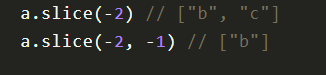
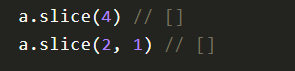
slice()方法用于提取目标数组的一部分,返回一个新数组。(前闭后开)
arr.slice(start, end)(前闭后开)
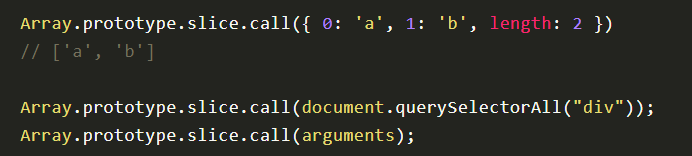
slice()方法的一个重要应用,是将类似数组的对象转为真正的数组。
4.splice() 改变原数组
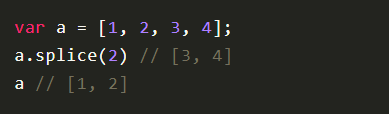
splice()方法用于删除原数组的一部分成员,并可以在删除的位置添加新的数组成员,返回值是被删除的元素。
arr.splice(start, count, addElement1, addElement2, ...);
5.map()不改变原数组
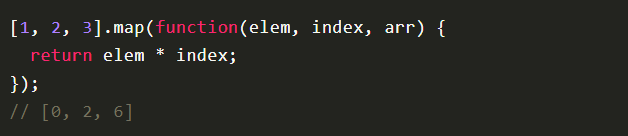
map()方法将数组的所有成员依次传入参数函数,然后把每一次的执行结果组成一个新数组返回。
map()方法接受一个函数作为参数。该函数调用时,map()方法向它传入三个参数:当前成员、当前位置和数组本身。
arr=[1,2,3]
6.forEach()
forEach()方法不返回值,只用来操作数据。
map() VS forEach():如果数组遍历的目的是为了得到返回值,那么使用map()方法,否则使用forEach()方法。
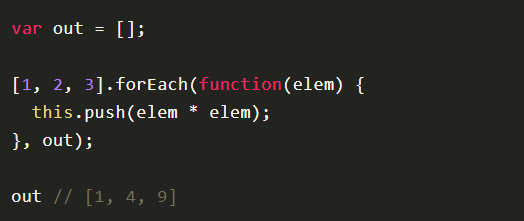
forEach()方法也可以接受第二个参数,绑定参数函数的this变量。
注意,forEach()方法无法中断执行,总是会将所有成员遍历完。如果希望符合某种条件时,就中断遍历,要使用for循环。
7.filter()不会改变原数组
filter()方法用于过滤数组成员,满足条件的成员组成一个新数组返回。
filter()方法返回数组arr里面所有布尔值为true的成员。
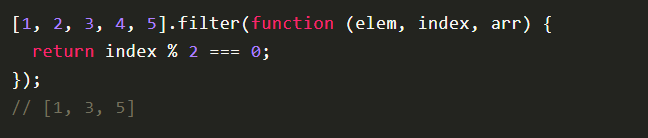
filter()方法的参数函数可以接受三个参数:当前成员,当前位置和整个数组。
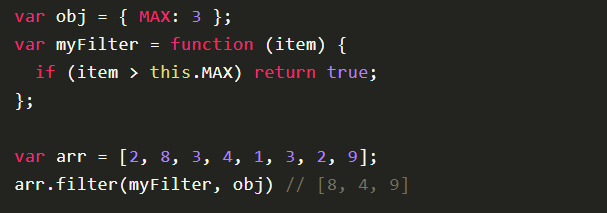
filter()方法还可以接受第二个参数,用来绑定参数函数内部的this变量。
8.indexOf(),lastIndexOf()
indexOf()方法返回给定元素在数组中第一次出现的位置,如果没有出现则返回-1。
indexOf方法还可以接受第二个参数,表示搜索的开始位置。
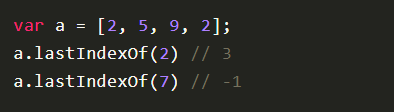
lastIndexOf方法返回给定元素在数组中最后一次出现的位置,如果没有出现则返回-1。
9.sort()改变原数组
sort()方法对数组成员进行排序,默认是按照字典顺序排序
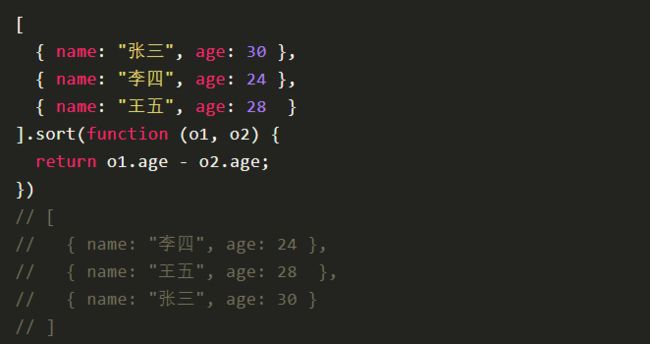
如果想让sort方法按照自定义方式排序,可以传入一个函数作为参数。
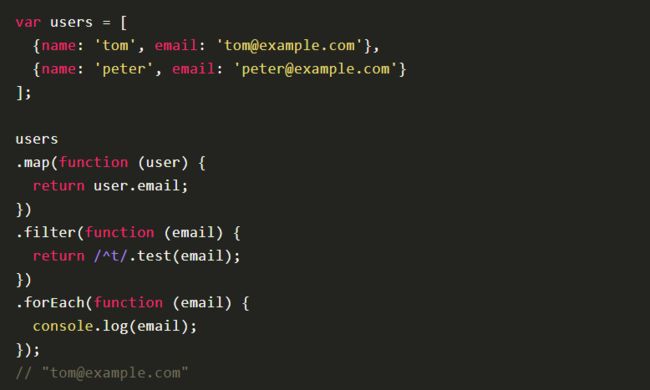
10.链式使用