- 树莓派 —— 在树莓派4b板卡下编译FFmpeg源码,支持硬件编解码器(mmal或openMax硬编解码加速)
信必诺
FFmpeg树莓派FFmpeg编译源码mmalopenMax树莓派树莓派4b
FFmpeg相关音视频技术、疑难杂症文章合集(掌握后可自封大侠⓿_⓿)(记得收藏,持续更新中…) 正文 1、准备工作 (1)树莓派烧录RaspberryPi系统 (2)树莓派配置固定IP(文末) (3)xshell连接树莓派 (4)
- C/C++ 知识总结
灿烂阳光g
后端
目录C/C++STL数据结构算法Problems操作系统计算机网络网络编程数据库设计模式链接装载库海量数据处理音视频其他书籍复习刷题网站招聘时间岗位面试题目经验C/C++const作用修饰变量,说明该变量不可以被改变;修饰指针,分为指向常量的指针和指针常量;常量引用,经常用于形参类型,即避免了拷贝,又避免了函数对值的修改;修饰成员函数,说明该成员函数内不能修改成员变量。使用const使用stati
- 从零用java实现 小红书 springboot vue uniapp(13)模仿抖音视频切换
顽疲
uniappjava仿写小红书uniapp抖音javaspringbootvue.js
从零用java实现小红书springbootvueuniapp(13)实战:用Swiper+Video打造抖音式丝滑视频流移动端演示http://8.146.211.120:8081/#/管理端演示http://8.146.211.120:8088/#/项目整体介绍及演示前言在上一篇文章中我们实现了视频笔记的发布功能,现在,我们将攻克一个更核心的体验功能:创建一个像抖音、快手那样的全屏、可上下滑动
- python实现webrtc接入ipc_WebRTC音视频会议的优势
weixin_39998521
目前几乎所有主流浏览器都支持了WebRTC,越来越多的公司正在使用WebRTC并且将其加到自己的应用程序中。在浏览器端,依赖于浏览器获取音视频的能力,以及强大的网页上的渲染能力,就能够为高清的通信体验打下基础。同时,相比移动端来说,屏幕比较大,视窗选择也比较灵活。第一,跨平台。大家都了解浏览器对各个终端的特殊性,不止PC上有浏览器、移动端上有浏览器,甚至是一些知名的社交APP也嵌入了浏览器。这需要
- python视频工具包 ffmpeg 使用示例
pythonffmpeg
1.简介FFMPEG堪称自由软件中最完备的一套多媒体支持库,它几乎实现了所有当下常见的数据封装格式、多媒体传输协议以及音视频编解码器,提供了录制、转换以及流化音视频的完整解决方案。2.ffmpeg的常用方法将某文件下所有ts文件按顺序合并,转换成MP4格式存储:importffmpegdeftest2():ts_folder='path/ts_files/ceshi/'output_mp4="pa
- 4K超高清无缝切换与画面分割矩阵
格芬科技4K超高清无缝切换与画面分割矩阵技术解析格芬科技作为音视频传输与控制领域的领先企业,其4K超高清无缝切换与画面分割矩阵产品以高性能、高灵活性和高可靠性为核心优势,广泛应用于会议室、指挥中心、舞台演出、教育培训等场景。以下从产品特性、技术规格、应用场景及选型建议四个维度进行详细解析:一、核心产品与技术特性4K@60Hz超高清支持分辨率与刷新率:格芬科技矩阵产品(如GF-HDMI0404U、G
- HDMI高清矩阵与无缝拼接矩阵 OEM定制控标
geffen08
TPHD141Kvc-1g711es13
HDMI高清矩阵与无缝拼接矩阵:GEFFEN/GF-MIX系列介绍GEFFEN/GF-MIX系列矩阵是一款集成了高性能、高灵活性和高可靠性于一身的音视频处理设备,特别适用于需要高清视频信号切换、拼接和显示的场合。HDMI高清矩阵主要功能与特点:高清视频信号切换:GEFFEN/GF-MIX系列HDMI高清矩阵支持多路HDMI输入和多路HDMI输出,能够轻松实现高清视频信号之间的快速切换。无缝切换技术
- [硬件接口]HDMI和DP 区别
DisplayPort和HDMI在FPGA应用场景的实现使用与区别概述DisplayPort(DP)和HDMI是两种主流的数字音视频接口,广泛应用于视频传输场景。在FPGA(现场可编程门阵列)应用中,DP和HDMI常用于视频处理、显示驱动和高带宽数据传输。本文档比较两者在FPGA实现中的使用方式、应用场景及主要区别,并以Markdown格式呈现。1.FPGA实现概述1.1DisplayPort在F
- C语言基础-数据类型
知柠
c语言
定义数据类型其实就是固定大小内存的别名,并且描述了一个变量存放什么类型的数据。简单来说,就是组织和操作数据。数据:计算机要处理的数据(数字、字符串、文字、符号、图片、音视频等)数据类型不仅帮助我们组织和操作数据,还决定了程序如何有效的利用内存。了解数据类型的内存需求是理解计算机管理和操作数据的关键。小贴士:程序运行需要在内存中数据类型分类和计算方法数据类型分类基本类型(C语言内置)数值类型整型(整
- ffmpeg的常见使用
pythonffmpeg
1.简介FFMPEG堪称自由软件中最完备的一套多媒体支持库,它几乎实现了所有当下常见的数据封装格式、多媒体传输协议以及音视频编解码器,提供了录制、转换以及流化音视频的完整解决方案。2.ffmpeg的常用方法将某文件下所有ts文件按顺序合并,转换成MP4格式存储:importffmpegdeftest2():ts_folder='path/ts_files/ceshi/'output_mp4="pa
- fcpx音视频剪辑编辑 Final Cut Pro X(Mac电脑)
fengyun2891
macosmac
fcpx一款专业的视频剪辑工具,专为苹果用户设计。它具备强大的视频剪辑、音轨、图形特效和调色功能,支持整片输出,提升创作效率。经过Apple芯片优化,利用Metal引擎动力,可处理更复杂的项目,并支持高分辨率视频格式,并提供了多种高级功能,例如多摄像头编辑、音频混合、色彩校正、视觉特效和动画等。原文地址:macFinalCutProXMacfcpx音视频剪辑编辑工具
- WebRTC与RTMP
WebRTC和RTMP是两种不同的流媒体传输协议,分别适用于不同的场景。以下是它们的核心区别和特点:1.WebRTC(WebReal-TimeCommunication)特点:协议类型:基于UDP(低延迟,允许丢包),使用SRTP/SCTP加密传输音视频。延迟:极低(100ms-1s),适合实时交互(如视频会议、直播连麦)。使用场景:浏览器之间的点对点(P2P)音视频通话。低延迟直播(如数字人交互
- C语言基础第1天:数据类型、常量
一、数据类型(一)数据类型的定义数据类型是固定大小内存的别名,它描述了变量存放数据的类型,其核心作用是组织和操作数据。计算机要处理的数据包括数字、字符串、文字、符号、图片、音视频等,数据类型不仅助力这些数据的组织与操作,还决定了程序对内存的有效利用方式。同时,了解数据类型的内存需求是理解计算机管理和操作数据的关键,因为程序运行依赖内存。(二)数据类型的分类基本类型(C语言内置)1.数值类型整型(整
- 互联网大厂Java程序员谢飞机面试记:从基础到微服务的奇幻之旅
seventeennnnn
Java场景面试宝典Java面试JVM原理SpringBoot微服务分布式系统
互联网大厂Java程序员谢飞机面试记:从基础到微服务的奇幻之旅面试场景设定面试官:严肃、技术功底深厚,善于通过业务场景循序渐进地考察候选人谢飞机:搞笑水货程序员,对简单问题能回答出来,复杂问题含糊其辞背景:某互联网大厂总部会议室,谢飞机来应聘高级Java开发工程师职位第一轮面试:Java核心与JVM原理(音视频场景)面试官:谢先生,先聊一下Java语言特性吧。说说Java8中接口的变化有哪些?谢飞
- AI办公Agent之Skywork Super Agents
NeilNiu
AI+开源项目人工智能
5月22日,昆仑万维科技股份有限公司(以下简称“昆仑万维”)面向全球市场同步发布天工超级智能体(SkyworkSuperAgents)。官网地址:https://www.tiangong.cn/这个工具主要采用了AIagent架构和DeepResearch技术,一站式生成文档、PPT、表格(excel)、网页、播客和音视频多模态内容。它具有强大的DeepResearch能力,在GAIA榜单排名全球
- Android音视频通话
Android音视频通话前言一、准备工作1、编写Jni接口2、通过javah工具生成头文件3、集成speex、webrtc二、初始化工作三、开启socketudp服务四、判断socket是否可读五、发送数据到远端1、视频数据1.1、初始化MediaCodec1.2、通过MediaCodec进行H264编码2、音频数据2.1、webrtc消回声2.2、speex编码压缩六、断开连接前言Android
- AI小智项目全解析:软硬件架构与开发环境配置
Despacito0o
ai语音助手人工智能硬件架构struts
AI小智项目全解析:软硬件架构与开发环境配置一、项目整体架构AI小智是一款基于ESP32的智能物联网设备,集成了语音交互、边缘计算等功能。整体系统架构如下:终端设备:ESP32模组作为核心通信方式:WebSocket实现实时音视频传输MQTT连接物联网后台管理系统HTTP进行系统间数据交换二、软件架构详解2.1后端技术栈#核心技术栈backend_stack={"语言":"Python","框架"
- RTSP系列三:RTP协议介绍
BreakingY
网络音视频
我的音视频/流媒体开源项目(github)RTSP系列:RTSP系列一:RTSP协议介绍-CSDN博客RTSP系列二:RTSP协议鉴权-CSDN博客RTSP系列三:RTP协议介绍-CSDN博客RTSP系列四:RTSPServer/Client实战项目-CSDN博客目录一、基本概念二、RTP报文格式三、RTP封装视频3.1、RTP封装H2643.1.1、单一封包模式3.1.2、组合封包模式3.1.3
- 【RTSP从零实践】4、使用RTP协议封装并传输AAC
博客主页:https://blog.csdn.net/wkd_007博客内容:嵌入式开发、Linux、C语言、C++、数据结构、音视频本文内容:介绍怎么使用RTP协议封装并传输AAC金句分享:你不能选择最好的,但最好的会来选择你——泰戈尔⏰发布时间⏰:2025-07-0118:43:18本文未经允许,不得转发!!!目录一、概述二、实现步骤、实现细节✨2.1、实现AAC文件读取器✨2.2、实现AAC
- GitHub每周最火火火项目(6.30-7.6)
FutureUniant
Github周推githubmicrosoft人工智能ai计算机视觉
1.NanniCoder/MediaCrawler项目名称:MediaCrawler项目介绍:该项目采用Python语言开发,专注于多平台媒体内容的爬取工作。从用途来看,它能够精准抓取小红书笔记、抖音视频、快手视频、B站视频、微博帖子、百度贴吧帖子及评论、知乎问答文章等各类媒体平台的内容。在使用场景方面,对于新媒体运营者而言,可借助它批量采集行业内多平台的热门内容、竞品动态,为自身内容创作、运营策
- 展锐 ISP 模块功能特点与应用场景评估:轻量化影像处理方案的实战能力分析
展锐ISP模块功能特点与应用场景评估:轻量化影像处理方案的实战能力分析关键词:展锐ISP、图像信号处理、3DNR、HDR合成、YUV输出、图像管线、降噪算法、调色引擎、应用场景评估、移动终端影像系统摘要:作为国产SoC平台中的关键影像处理核心,展锐ISP(ImageSignalProcessor)聚焦轻量化、低功耗与快速集成三大特性,广泛应用于中低端移动终端、AIoT摄像头及定制化影像设备。相较于
- [Cmake-Android音视频]ffmpeg3.4软硬解码和多线程解码
[Cmake-Android]音视频总结:[Cmake-Android音视频]SDK,NDK基本介绍[Cmake-Android音视频]NDK-r14b编译ffmpeg3.4支持neon,硬解码[Cmake-Android音视频]创建支持ffmpeg3.4的项目[Cmake-Android音视频]ffmpeg3.4实现解封装[Cmake-Android音视频]ffmpeg3.4软硬解码和多线程解码
- FFmpeg开发笔记(四十四)毕业设计可做的几个拉满颜值的音视频APP
gegey
ffmpeg笔记音视频
合集-FFmpeg开发实战(53)1.FFmpeg开发笔记(一)搭建Linux系统的开发环境2023-04-162.FFmpeg开发笔记(二)搭建Windows系统的开发环境2023-04-293.FFmpeg开发笔记(三)FFmpeg的可执行程序介绍03-094.FFmpeg开发笔记(四)FFmpeg的动态链接库介绍03-105.FFmpeg开发笔记(五)更新MSYS的密钥环03-166.FFm
- FFmpeg 超级详细安装与配置教程(Windows 系统)
Stuomasi_xiaoxin
人工智能ffmpegaipython深度学习
FFmpeg是一款功能强大的开源多媒体处理工具集,能够进行音视频的编码、解码、转码、混流、推流、滤镜、格式转换等多种操作。本教程将详细介绍如何在Windows系统上安装和配置FFmpeg,并提供一些常用的使用示例,助你从入门到基本掌握。目录什么是FFmpeg?Windows系统下安装FFmpeg️步骤1:下载FFmpeg步骤2:解压文件步骤3:配置环境变量步骤4:验证安装FFmpeg基本使用入门1
- 【实时Linux实战系列】实时以太网与 TSN 基础
在实时系统中,网络通信的实时性和可靠性是确保系统正常运行的关键。实时以太网和时间敏感网络(TSN)技术为实时数据传输提供了强大的支持。TSN通过一系列协议和机制,确保数据能够在预定的时间内可靠传输,满足工业自动化、汽车网络和音视频传输等领域对实时性的严格要求。本文将介绍实时以太网与TSN的基础知识,包括PREEMPT_RT下的配置流程,以及如何实现精准报文收发。核心概念实时网络通信需求实时网络通信
- FFmpeg 视频编码
灬Sunnnnn
FFmpeg实战项目-视频播放器ffmpeg音视频
1.简介编码视频数据,如下图所示,将原始的YUV数据编码为H.264或者H.265。使用FFmpeg进行视频编码的流程通常包括以下几个步骤:注册编解码器:通过av_register_all()函数注册FFmpeg所有编解码器,这是使用任何编解码器的前提条件。初始化输出上下文:使用avformat_alloc_output_context2()函数来初始化输出码流的AVFormatContext,这
- 音视频会议服务搭建(设计方案)-01
卜锦元
音视频webrtcgolang流媒体websocket音视频
前言最近在做音视频会议系统服务搭建的工作任务,因为内容过多,我会逐篇分享相关的设计方案、开发思路、编程语言、使用的组件集合等等。如果你也有大型音视频会议系统搭建架构的需求,希望这些可以对你有所帮助。EchoMeet音视频会议系统架构设计项目概述EchoMeet是基于WebRTC技术的企业级音视频会议解决方案,采用三层音视频架构和Go+Node.js双后端微服务设计,实现了高并发、低延迟、可扩展的视
- 音视频会议服务搭建(设计方案-两种集成方案对比)-03
卜锦元
流媒体websocket音视频webrtcgolang音视频gonode.jswebrtcc++redismysql
前言在开始计划之前,查阅了不少资料。一种方案是Go层做信令业务,nodejs层来管理和mediasoup的底层交互,通过客户端去调用Go层;第二种方案是客户端直接调用nodejs层来跟mediasoup去交互;最终,当然不出意料的选择了项目复杂的构建方案,为性能去考虑。EchoMeet架构方案对比分析1.两种架构方案概览方案A:Go+Node.js双系统架构(当前方案)前端Vue3+mediaso
- 【unitrix】 4.12 通用2D仿射变换矩阵(matrix/types.rs)
liuyuan77
我的unitrix库rust
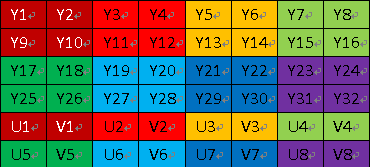
一、源码这段代码定义了一个通用的2D仿射变换矩阵结构,可用于表示二维空间中的各种线性变换。///通用2D仿射变换矩阵(元素仅需实现Copytrait)//////该矩阵可用于表示二维空间中的任意仿射变换,支持以下应用场景:///1.平面几何转换(平移/旋转/缩放/剪切)///2.颜色空间线性变换(如RGB到YUV转换)///3.带物理单位的量值转换(如像素到毫米的映射)///4.动画系统中的插值变
- WebRTC基础介绍
WebRTC全称为:WebReal-TimeCommunication。它是为了解决Web端无法捕获音视频的能力,并且提供了peer-to-peer(就是浏览器间)的视频交互。WebRTC汇集了先进的实时通信技术,包括:先进的音视频编解码器(Opus和VP8/9),强制加密协议(SRTP和DTLS)和网络地址转换器(ICE&STUN)。根据最初的定义,WebRTC被指定为P2P(peer-to-p
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号