nginx优化
目录
- 1.隐藏版本号
- 2.修改指定用户和组
- 3.网页缓存时间
- 4.创建日志分割文件
- 5.设置连接超时
- 6.优化nginx进程个数的策略
- 7.nginx网页压缩
- 8.防盗链
在使用Nginx作为web站点中我们可以通过对Nginx优化,来实现相关的各种功能
1.隐藏版本号
一般来说,软件的漏洞都和版本相关,所以我们要隐藏或消除web服务对访问用户显示的各种敏感信息。
隐藏Nginx版本号,避免安全漏洞泄露
Nginx隐藏版本号的方法
未隐藏版本号前使用curl -I(大写的i)命令检测结果
2.修改指定用户和组
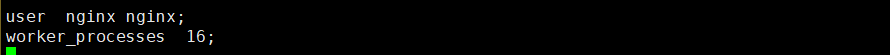
Nginx运行时进程需要有用户与组的支持,以实现对网站文件读取时进行访问控制
Nginx默认使用nobody用户账号与组账号

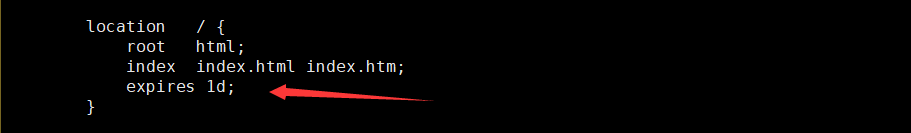
3.网页缓存时间
4.创建日志分割文件
1.随着Nginx运行时间增加,日志也会增加。太大的日志文件对监控是一个大灾难。所以需要定期进行日志文件的切割
2.Nginx自身不具备日志分割处理的功能,但可以通过Nginx信号控制功能的脚本实现日志的自动切割(Kill -HUP cat /xxx/log/nginx.pid #平滑重启nginx,类似reload)
-QUIT :结束进程;-USR1:日志分割;-USR2:平滑升级
3.通过Linux的计划任务周期性地进行日志切割
4.编写脚本进行日志切割示例
编写日志分割文件脚本
#!/bin/bash
#Filename:fenge.sh
d=$(date -d "-1 day" "+%Y%m%d")
logs_path="/var/log/nginx"
pid_path="/usr/local/nginx/logs/nginx.pid" ###设置日期及路径变量
[ -d $logs_path ] || mkdir -p $logs_path ###自动创建日志目录
mv /usr/local/nginx/logs/access.log ${logs_path}/test.com-access.log-$d ###分割新的日志
kill -HUP $(cat $pid_path) ###生成新的日志
find $logs_path -mtime +30 | xargs rm -rf ###删除30天前的日志(xargs用来传递参数)
 查看日志分割文件
查看日志分割文件
 设置crontab任务,每天1点执行自动进行日志分割的脚本
设置crontab任务,每天1点执行自动进行日志分割的脚本
![]()
5.设置连接超时
6.优化nginx进程个数的策略
在高并发、高访问量的web服务场景,需要事先启动好更多的nginx进程,以保证快速响应并处理大量并发用户的请求。
7.nginx网页压缩
nginx gzip压缩模块提供了压缩文件内容的功能,用户请求的内容在发送给客户端之前,nginx服务器会根据一些具体的策略实施压缩,以节省网站出口带宽,同时加快了数据传输效率,提升了用户的访问体验。
压缩的优点:
提升网站用户体验:由于发给用户的内容小了,所以用户访问单位大小的页面就快了,用户体验就提升了
节约网站带宽成本:由于数据时压缩传输的,因此,会消耗一些cpu资源
压缩的对象:
纯文本内容压缩比很高,因此,纯文本的内容最好要压缩
被压缩的纯文本文件必须要大于1KB,由于压缩算法的特殊原因,极小的文件压缩反而变大
图片、视频(流媒体)等文件尽量不要压缩,因为这些文件大多都是经过压缩的,如果再压缩很可能不会减小或减小很少,或者有可能增大,而在压缩时还会消耗大量的CPU、内存资源
参数介绍及配置说明:
gzip on; #表示开启压缩功能
gzip_min_length 1k; #表示允许压缩的页面最小字节数,页面字节数从header头的Content-Length中获取。默认值是0,表示不管页面多大都进行压缩,建议设置成大于1K。如果小于1K可能会越压越大
gzip_buffers 4 16k; #压缩缓存区大小
gzip_http_version 1.1; #压缩版本
gzip_comp_level 9; #压缩比率
gzip_types text/css text/xml application/javascript; #指定压缩的类型
gzip_vary on; #vary header支持
[root@localhost ~]# vi /usr/local/nginx/conf/nginx.conf
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 9;
gzip_types text/plain application/x-javascript text/css image/jpg image/png image/gif application/xml text/javascript application/x-http-php application/javascript application/json;
gzip_vary on;
[root@localhost ~]# vi /usr/local/nginx/html/index.html ###插入图片
<html><body><h1>web 1</h1><img src=z.jpg / ></body></html>12
[root@localhost ~]# systemctl restart nginx
8.防盗链
和Apache一样,在企业网站服务当中,一般都要配置防盗链,以避免网站内容被非法盗用,造成经济损失和带宽浪费。
Nginx 的防盗链功能十分强大,在默认的情况下,进行简单的配置,即可实现防盗链。
1.防盗链首页设置
 2.查看效果
2.查看效果
 3.配置防盗链
3.配置防盗链
、 location ~*\.(gif|jpg|swf)$ { # 这段正则表达式,表示不区分大小写,以jpg、gif、swf结尾的文件;
valid_referers none blocked *.test.com test.com; # 信任以test.com域名为结尾的网站访问
if ($invalid_referer) {
rewrite ^/ http://www.test.com/error.png; # 如果链接的来源域名不在valid_referers 的所列中,则执行后面的操作,即把error.png放到源主机工作目录下;
}
}