笔者由于工作需要,最近对国内外两款知名的电商网站的用户会话管理(User Session Management) 的实现机制做了一些调研,这里把我学习到的一些知识分享给各位同行,希望起到抛砖引玉的作用。
我们首先看看大家日常生活中都会使用的某宝网站的用户会话管理机制。
在电脑端访问某宝网,输入用户名和密码,点击登录:
会观察到一个 HTTP Post 请求,login,发送往后台服务器:
https://login.taobao.com/newl...
该请求的 Form Data 中包含 loginId 和 password2 两个字段,分别维护了用户输入的用户名的明文,以及密码进行 RSA 加密后的值。
下面介绍如何自行找到前端将用户输入的登录密码进行 RSA 加密的准确位置。
在 Chrome 开发者工具里找到 login 请求,在 Initiator 面板里找到发起该请求的调用栈。稍有经验的前端开发人员,从 onClick 和 t.loginSubmit 就能推断出,用户名和密码的输入框,实现在一个 Form 表单里,点击登录按钮后,触发表单的 Submit.
打开上图找到的 index.js 文件:
https://x.alicdn.com/vip/hava...
直接搜索关键字 password2,很快就能找到 RSA 加密的代码位置:
设置断点后,运行时点击登录按钮,断点触发,可以进入 rsaPassword 函数,查看 RSA 加密算法的明细。
这个 index.js 里还能发现一些有趣的东西。比如提供了 rsaPassword 方法的模块内部,还维护了一个支持的国家列表,countryList,里面有 168 个国家和地区:
但是在浏览器端打开某宝网,国家和地区的下拉列表里,只能看到十余条记录。这应该是前台某处根据某种逻辑做了过滤:
此外,我们在这个电商网站首页右边区域,能看到快速充值话费的面板,如下图绿色高亮区域所示:
该页面的 HTML 源代码,并不是静态编写于首页的 HTML 文件中,而是通过一个叫做 bianming-phone("便民"的拼音加上"手机"的英文单词 phone) 的 HTTP 请求,从后台读取到前台,然后再注入到前台页面中:
同理,还有这个旅行视图片段(相当于 SAP UI5 里的 View Fragment):
读取该视图片段的 HTTP 请求:bianming-trip
看到这里,笔者不由得联想起 SAP Commerce Cloud 前台的 CMS 驱动设计,二者都是从电商页面连接的后台系统读取部分页面配置信息,可谓异曲同工。
- SAP S/4HANA 的 UI 风格是 Fiori UX,实现的前端框架是 SAP UI5;
- SAP Commerce Cloud UI 实现的前端框架是 Angular;
- help.sap.com 采用 AngulaJS 实现,www.sap.com 使用的是 React.
- 某宝网首页,采用的是阿里自研的前端框架,Kissy:
我们在某宝网首页看到琳琅满目的商品图片,都是被 Kissy 驱动,通过向 CDN 服务器发起的数据请求而被加载的:
在这些页面片段的源代码里还看到一些有意思的内容,比如这种“上线请删除”的注释。我现在浏览的就是上线后的代码呀,咋还能够看到这些注释 :)
我们在电商网站上购物时,选择好了自己心仪的商品,加入购物车之后,当然不希望点击结帐之后,忽然弹出要求重新登录的界面,这岂不是令人扫兴。另外,当我们不小心误操作,点击了浏览器刷新按钮,我们期望页面刷新后,仍然处于登录状态,之前添加到购物车里的商品不会丢失。这些都属于用户会话管理的范畴。
某宝网页面的用户会话管理,是通过客户端 Cookie 和服务器端维护的用户会话对象来实现的。
用户成功登录之后,服务器创建对应的 Session 对象,返回给 login HTTP 请求的响应头部,包含了很多 set-cookie 字段:
浏览器解析这些响应,将服务器颁发的 Cookie 设置到本地。下一次用户再次操作电商网站,触发新的发向服务器端的请求时,浏览器会自动将这些 Cookie 字段设置到请求头部。服务器接收到这些 Cookie 字段,就能在内存中定位到之前该用户登录后对应创建的 Session 对象,从而能够识别出该用户。
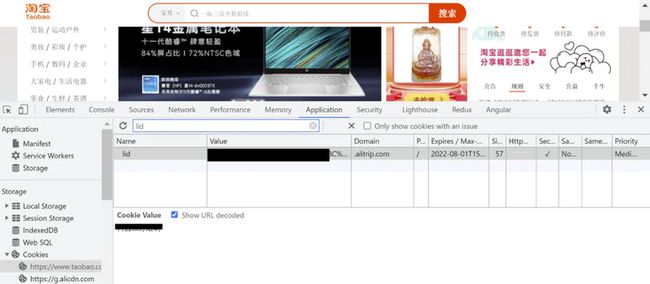
这些 Cookie 在 Chrome 开发者工具里也能查看。
- Cookie 的 Expires 字段存放的是过期时间,当 Expires 为 Session 时,意为该 Cookie 只在当前会话内有效,浏览器关闭则 Cookie 自动删除。
- 带有 Http Only 的 Cookie,无法被客户端 JavaScript 代码读取,提高了安全性,避免了 Cookie 通过 XSS 攻击被窃取的可能。
- Secure 为 true 的 Cookie,无法通过 HTTP 协议传输到服务器,只能通过 HTTPS 发送。
这个电商网站服务器颁发的 Cookie 里,字段 lid 存储的是用户名经过 URL encode 之后的值,dnk 存放的是用户名的 Unicode:
下面再看另一款来自国外的电商网站,SAP Commerce Cloud 的用户会话管理机制的设计和实现。
SAP Commerce Cloud UI,基于 100% API 驱动的无头电商架构,Commerce 后台将 Commerce 核心业务通过 OCC(Omni Commerce Connect) API 的方式暴露出来。借助这些 API 和开源的 SAP Spartacus 库,客户可以自行开发具备个性化 UX 的电商网站。
SAP Commerce Cloud 有个名为 Oauth2 的 extension,基于 OAuth 2.0 协议实现了用户认证和令牌颁发/功能,支持 OAuth 2.0 协议定义的包括 Resource Owner Password Flow 在内的全部四种认证流。
SAP Commerce Cloud UI 扮演了 OAuth 2.0 认证框架中的客户端 (Client) 角色,通过消费 SAP Commerce Oauth2 扩展提供的 OAuth 系列 API,实现用户会话管理。
让我们从最初始的用户登录场景说起。
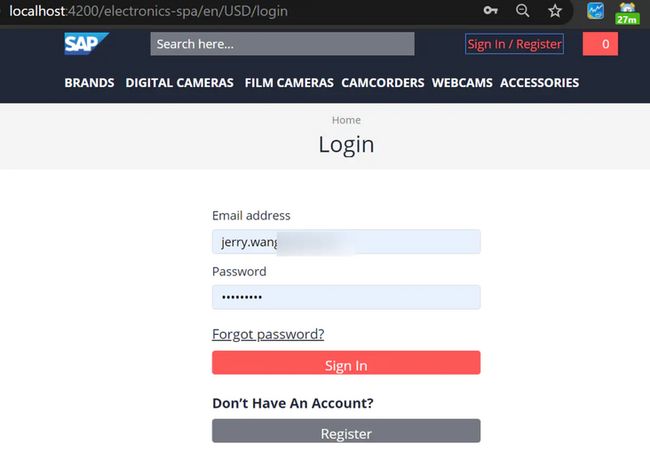
输入用户名和密码:
SAP Commerce Cloud UI 调用 Commerce OAuth2 API,endpoint 为 /authorizationserver/oauth/token, 将用户名,密码,client_id 和 client_secret 去换取访问令牌(Access Token)和刷新令牌(Refresh Token).
这里的 SAP Commerce Cloud UI 作为 OAuth 认证体系里的客户端,其 client_id 和 client_secret 在 Commerce Backoffice 里配置:
服务器端验证通过后,会颁发访问令牌和刷新令牌,如下图 access_token 和 refresh_token 字段所示:
SAP Commerce Cloud UI 在 OAuth 体系中扮演的角色是客户端,通过访问令牌,获得访问 Commerce 后台服务器上的业务数据的许可。而刷新令牌,用于当访问令牌过期时,由客户端凭借其换取新的访问令牌。刷新令牌本身是一个凭证,表明持有其的客户端,曾经通过 OAuth 认证,获得了访问受保护资源的许可,当通过刷新令牌再次请求新的访问令牌时,客户端不用再从头开始走一遍 OAuth 认证的完整流程。
SAP Commerce Cloud 的访问令牌和刷新令牌都有过期时间,有时也称为 TTL(Time-to-Live,存活时间),默认值分别为12小时和30天。
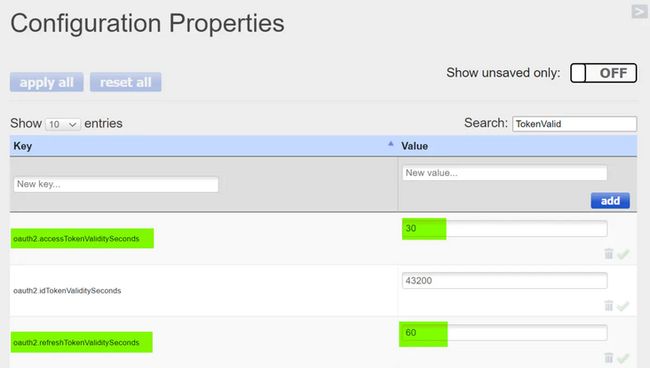
而我们团队的开发人员,在开发 SAP Commerce Cloud UI 用户会话管理功能,进行各种边界条件的测试时,为了方便起见,通常将自己本地搭建的 Commerce 服务器上令牌的过期时间进行了调整。比如下图的例子,二者分别调整为30秒和60秒之后过期:
访问令牌获取之后,在接下来 Commerce Cloud UI 消费后台 OCC API 时,会将其附加在 HTTP 请求的头部字段里:
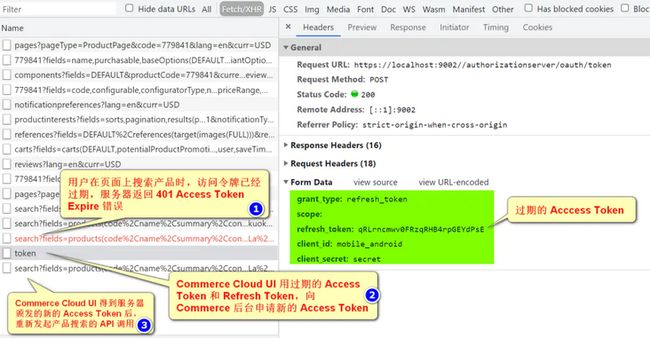
如果此时访问令牌已经过期,则该请求会收到服务器 401 错误的应答:
以及错误详情 InvalidTokenError:Access token expired: IqQ-8cYzHV1gjQOpnYytHTFPt30
显然这种偏技术的错误消息不应该显示给用户,幸运的是我们还有刷新令牌。此时,SAP Commerce Cloud UI 会将过期的访问令牌,连同刷新令牌一齐发送给 Commerce 后台,申请一个新的访问令牌:
SAP Commerce Cloud UI 初次登录申请令牌时,grant_type 的值为 password;而访问令牌过期,使用刷新令牌重新申请时,grant_type 的值应该填充为 refresh_token.
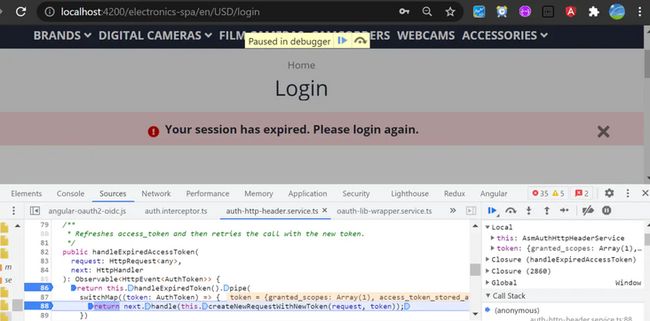
如果刷新令牌的过期时间也到达了,该怎么办?没有刷新令牌,也就无从获取新的访问令牌。因此,我们会将用户重定向到登录页面,显示一条“Session expired”的提示信息,让其登录之后,重新获取访问令牌和刷新令牌。
本文前一章节,从某宝首页登录说起曾经提到,我们在电商网站上购物,如果不小心刷新了浏览器,只要客户端存储的 Cookie 尚未过期,就可仍然保持登录状态。这样,客户刷新之前的会话,比如添加商品到购物车,或者正在进行结帐的某一步,仍然处于有效状态。
SAP Commerce Cloud UI 通过将访问令牌持久化到浏览器的 Local Storage 中来实现上述场景。
每当用户成功登录后,我们将 Commerce 后台服务器颁发的访问令牌进行持久化存储,保存到浏览器 Local Storage 中。
每次 SAP Commerce Cloud UI 初始化时,通过 Angular APP_INITIALIZER 这个注入令牌,我们开发了 AuthStatePersistenceService 服务,将浏览器本地存储中的令牌同步到内存中。
采取这种设计后,即使用户在购物过程中刷新了浏览器,SAP Commerce Cloud UI 重新加载后,从 Local Storage 中取出访问令牌同步到内存中,接下来的用户操作,继续使用该令牌调用 Commerce OCC API,不会因浏览器刷新而中断。
总结起来,SAP Commerce Cloud UI 有关访问令牌和刷新令牌的使用场景如下:
(1) 用户登录后,SAP Commerce Cloud UI 将服务器颁发的访问令牌存储于内存中,并持久化到浏览器 Local Storage.
对于刷新令牌,出于安全性考虑,我们团队实现时,仅将其维护在应用内存中,并不进行持久化操作。
(2) 当用户操作 UI,触发 API 调用后收到服务器返回的访问令牌过期的错误之后,SAP Commerce Cloud UI 自动利用刷新令牌,申请新的访问令牌;待拿到新的访问令牌之后,使用该令牌重新调用之前因为旧的访问令牌过期而失败的 API;这一系列机制对于用户来说完全透明,用户在界面上的操作不会受到任何影响。
(3) 如果用户操作触发的 API 调用收到的服务器返回为刷新令牌过期,SAP Commerce Cloud UI 会暂存当前用户浏览页面的 URL,并将用户重定向到登录页面;用户重新登录后,获取到新的访问令牌和刷新令牌,再被 SAP Commerce Cloud 重定向到刷新令牌过期时正在操作的页面。
总结
本文选择了国内外两款最具代表性的电商购物网站,使用 Chrome 开发者工具进行探究,分析了这两款电商网站用户会话管理机制的设计原理,并从前端实现源代码层面进行了剖析,分享了用户会话管理的各种 Boundary Condition(边界情况)下实现的注意事项。