vue实战入门进阶篇五:vue+elementui实现网站后台-首页界面实现
系列文章目录
第一章 系统功能规划
第二章 登录界面实现
第三章 系统框架搭建
第四章 主页框架实现
第五章 首页界面实现
第六章 新闻资讯界面实现
第七章 访问统计界面实现
第八章 内容配置界面实现
第九章 系统设置界面实现
第十章 代码重构及项目发布
文章目录
- 系列文章目录
- 一、效果预览
- 二、演示视频
- 三、界面实现
-
- 3.1 界面布局
- 3.2 个人信息
- 3.3 快捷菜单
- 3.4 访问量统计
- 四、本篇总结
本篇实现管理后台首页界面,实现当前登录用户信息展示、系统访问量展示等。
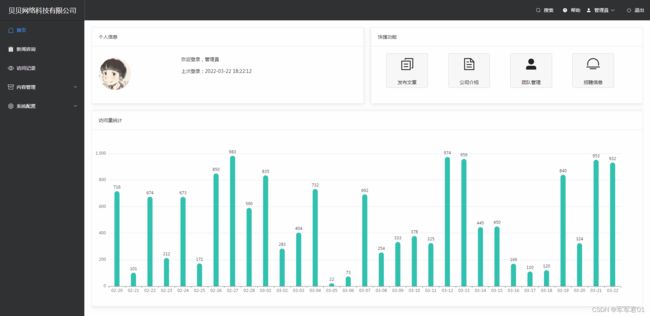
一、效果预览
二、演示视频
vue实战入门进阶篇:vue+elementui实现网站管理后台界面
三、界面实现
3.1 界面布局
一般放系统logo或者系统名称,本实例放在左侧顶部,实现代码如下:
1. 模板代码:
<template>
<el-scrollbar height="{{height}}" style="width:100%">
<el-row :gutter="20">
<el-col :span="12" :style="{height:((height-30)/4)+'px'}">
<el-card class="box-card" :body-style="{ padding: '20px',width:'90%' }">
<template #header>
<div class="card-header">
<span>个人信息span>
div>
template>
<el-row :gutter="10" :style="{height:(((height-30)/4)-58 - 40)+'px'}">
<el-col :span="8" class="avatar">
<el-image style="width: 100px;border-radius: 100%;" :src="userinfo.header" :fit="fit" />
el-col>
<el-col :span="16" style="line-height: 35px;">
<div class="name">欢迎登录,{{userinfo.name}}div>
<div class="date">上次登录:{{userinfo.lastLoginDate}}div>
el-col>
el-row>
el-card>
el-col>
<el-col :span="12" :style="{height:((height-30)/4)+'px'}">
<el-card class="box-card" :body-style="{ padding: '20px',width:'90%' }">
<template #header>
<div class="card-header">
<span>快捷功能span>
div>
template>
<el-row :gutter="10" :style="{height:(((height-30)/4)-58 - 40)+'px'}">
<el-col :span="6">
<router-link :to="'/News'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<document-copy />
el-icon>
div>
<div class="text">发布文章div>
div>
router-link>
el-col>
<el-col :span="6">
<router-link :to="'/About'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<document />
el-icon>
div>
<div class="text">公司介绍div>
div>
router-link>
el-col>
<el-col :span="6">
<router-link :to="'/Team'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<user-filled />
el-icon>
div>
<div class="text">团队管理div>
div>
router-link>
el-col>
<el-col :span="6">
<router-link :to="'/Job'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<sunset />
el-icon>
div>
<div class="text">招聘信息div>
div>
router-link>
el-col>
el-row>
el-card>
el-col>
el-row>
<el-row>
<el-col :style="{height:(chartheight)+'px'}">
<el-card class="box-card" :body-style="{ padding: '10px'}">
<template #header>
<div class="card-header">
<span>访问量统计span>
div>
template>
<div id="chart" :style="{height:(((height-30)/4)*3 - 56 - 40 - 20 - 40 - 20)+'px'}">div>
el-card>
el-col>
el-row>
el-scrollbar>
template>
2. JS代码:
<script>
import utils from "../public/utils.js";
import api from "../public/api.js";
import $ from 'jquery';
import * as echarts from 'echarts'
import {
Avatar,
DocumentCopy,
Sunset,
UserFilled,
Document
} from '@element-plus/icons-vue'
export default {
components: {
Avatar,
DocumentCopy,
Sunset,
UserFilled,
Document
},
data() {
return {
chart: null, //报表
height: 100,
userinfo: {
name: '--',
header: '../assets/img016.png',
lastLoginDate: '--'
}
}
},
created: function() {
//判断当前是否已经登录,未登录转到登录界面
if (!utils.islogined()) { //已登录,自动转到主页
this.$router.push("Login");
return;
}
},
mounted: function() {
this.height = $(window).height();
this.loadUserInfo();
this.loadReadData();
},
methods: {
loadUserInfo: function() {
var that = this;
api.loadUserInfoData(function(res) {
if (!res || res.status != 200 || !res.data) {
utils.showerror("信息加载失败!");
return;
}
that.userinfo = res.data;
});
},
loadReadData: function() {
var that = this;
api.loadViewRecordData(function(res) {
if (!res || res.status != 200 || !res.data) {
utils.showerror("信息加载失败!");
return;
}
that.initRecordChart(res.data);
});
},
initRecordChart: function(data) {
if (this.chart) { //若存在旧的,则销毁
this.chart.dispose();
}
var times = [];
var datas = [];
var startDate = new Date();
startDate.setDate(startDate.getDate()-30);
for(var i=new Date(startDate.getTime());i.getTime()<new Date().getTime();i.setDate(i.getDate()+1)){
times.push(i.format('MM-dd'));
datas.push((Math.random(100)*1000).toFixed(0));
}
this.chart = this.$echarts.init(document.getElementById('chart'));
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label: {
show: true
}
}
},
grid: {
left: '40px',
right: '55px',
bottom: '50px'
},
color: ['#31c2b0'],
xAxis: {
type: 'category',
data: times
},
yAxis: {
type: 'value'
},
series: [{
name: '访问量',
data: datas,
barWidth: 15,
type: 'bar',
itemStyle:{
barBorderRadius: [7, 7, 0, 0],
},
label: {
show: true,
position: "top"
}
}]
};
this.chart.setOption(option);
}
}
}
</script>
3. CSS代码:
3.2 个人信息
动态从后台加载菜单数据,加载后自动解析并生成左侧菜单,实现代码如下:
1. 模板代码:
<el-card class="box-card" :body-style="{ padding: '20px',width:'90%' }">
<template #header>
<div class="card-header">
<span>个人信息span>
div>
template>
<el-row :gutter="10" :style="{height:(((height-30)/4)-58 - 40)+'px'}">
<el-col :span="8" class="avatar">
<el-image style="width: 100px;border-radius: 100%;" :src="userinfo.header" :fit="fit" />
el-col>
<el-col :span="16" style="line-height: 35px;">
<div class="name">欢迎登录,{{userinfo.name}}div>
<div class="date">上次登录:{{userinfo.lastLoginDate}}div>
el-col>
el-row>
el-card>
2. CSS代码:
.card-header {
display: flex;
justify-content: space-between;
align-items: center;
}
.avatar {
display: flex;
justify-content: space-between;
align-items: center;
text-align: center;
}
3.3 快捷菜单
顶部导航栏展示功能搜素、帮助、个人信息及退出按钮,个人信息中展示个人信息、修改密码等子菜单,实现代码如下:
1. 模板代码:
<el-card class="box-card" :body-style="{ padding: '20px',width:'90%' }">
<template #header>
<div class="card-header">
<span>快捷功能span>
div>
template>
<el-row :gutter="10" :style="{height:(((height-30)/4)-58 - 40)+'px'}">
<el-col :span="6">
<router-link :to="'/News'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<document-copy />
el-icon>
div>
<div class="text">发布文章div>
div>
router-link>
el-col>
<el-col :span="6">
<router-link :to="'/About'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<document />
el-icon>
div>
<div class="text">公司介绍div>
div>
router-link>
el-col>
<el-col :span="6">
<router-link :to="'/Team'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<user-filled />
el-icon>
div>
<div class="text">团队管理div>
div>
router-link>
el-col>
<el-col :span="6">
<router-link :to="'/Job'">
<div class="quick_menu_item">
<div class="icon">
<el-icon>
<sunset />
el-icon>
div>
<div class="text">招聘信息div>
div>
router-link>
el-col>
el-row>
el-card>
3. CSS代码:
.quick_menu_item {
width: 70%;
margin: 0 auto;
border: 1px solid #d9d9d9;
background: #f8f8f8;
border-radius: 5px;
height: 100px;
text-align: center;
cursor: pointer;
text-decoration: none !important
}
.quick_menu_item .icon {
height: 70px;
line-height: 70px;
font-size: 40px;
color: #222;
}
.quick_menu_item .text {
height: 30px;
line-height: 30px;
color: #222;
text-decoration: none !important
}
.quick_menu_item:hover {
background: #409EFF;
}
.quick_menu_item:hover .icon,
.quick_menu_item:hover .text {
color: #fff;
text-decoration: none !important
}
3.4 访问量统计
顶部导航栏展示功能搜素、帮助、个人信息及退出按钮,个人信息中展示个人信息、修改密码等子菜单,实现代码如下:
1. 模板代码:
<el-card class="box-card" :body-style="{ padding: '10px'}">
<template #header>
<div class="card-header">
<span>访问量统计span>
div>
template>
<div id="chart" :style="{height:(((height-30)/4)*3 - 56 - 40 - 20 - 40 - 20)+'px'}">div>
el-card>
2. JS代码:
initRecordChart: function(data) {
if (this.chart) { //若存在旧的,则销毁
this.chart.dispose();
}
var times = [];
var datas = [];
var startDate = new Date();
startDate.setDate(startDate.getDate()-30);
for(var i=new Date(startDate.getTime());i.getTime()<new Date().getTime();i.setDate(i.getDate()+1)){
times.push(i.format('MM-dd'));
datas.push((Math.random(100)*1000).toFixed(0));
}
this.chart = this.$echarts.init(document.getElementById('chart'));
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label: {
show: true
}
}
},
grid: {
left: '40px',
right: '55px',
bottom: '50px'
},
color: ['#31c2b0'],
xAxis: {
type: 'category',
data: times
},
yAxis: {
type: 'value'
},
series: [{
name: '访问量',
data: datas,
barWidth: 15,
type: 'bar',
itemStyle:{
barBorderRadius: [7, 7, 0, 0],
},
label: {
show: true,
position: "top"
}
}]
};
this.chart.setOption(option);
}
四、本篇总结
本篇实现了后台管理首页界面,试下登录用户信息展示,快捷功能,访问量统计等,引入echarts实现图表展现。
下一篇:新闻资讯界面实现。