- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 【软件架构系列:一文读懂数据流体系结构风格】
youngerwang
学习笔记软件系统架构系统架构架构风格数据流体系结构风格
文章目录一文读懂数据流体系结构风格一、数据流体系结构风格是什么?二、数据流体系结构风格的类型(一)批处理风格(二)连续数据流风格三、数据流体系结构风格的特点(一)数据驱动一切(二)模块化与可复用性强(三)易于并行处理四、数据流体系结构风格的优势(一)维护轻松(二)扩展容易(三)性能优化空间大五、数据流体系结构风格的局限性(一)复杂控制逻辑实现困难(二)数据一致性挑战(三)资源消耗问题六、数据流体系
- RRU 软件中 DPD(数字预失真)的全面测试方案
youngerwang
测试验证之禅道移动5G信息与通信测试覆盖率模块测试
RRU软件中DPD(数字预失真)的全面测试方案一、DPD原理在无线通信系统中,功率放大器(PA)用于放大射频信号以满足通信距离和覆盖范围的要求。然而,PA通常具有非线性特性,会导致信号失真,产生谐波和互调产物,影响通信质量。DPD(数字预失真)技术旨在通过对输入到PA的信号进行预失真处理,补偿PA的非线性失真,使经过PA放大后的信号尽可能接近理想的线性信号。其基本原理是通过对PA的输入输出信号进行
- SQL Server数据库表删除分区
MartinYangHJ
SQLServer数据库
在SQLServer中删除分区并将表恢复到非分区状态,需按以下步骤操作:一、合并所有分区1.检查现有分区结构首先确认表的分区方案和分区函数:--查看分区方案SELECT*FROMsys.partition_schemes;--查看分区函数SELECT*FROMsys.partition_functions;2.合并所有分区将所有分区合并为一个,使数据集中在单个分区中:--假设分区函数名为`pf_D
- 六种方法教你将Python源代码打包成exe
xuefeng_210
python开发语言linux
将Python源代码打包成可执行文件(exe)是一种常见的需求,它可以使我们的程序在没有安装Python解释器的环境中运行。在本文中,我们将介绍六种常用的方法来实现这个目标,并详细说明每种方法的使用过程。cx_Freezecx_Freeze是一个用于将Python脚本打包成可执行文件的工具。它可以将Python代码和依赖的库文件一起打包,并生成一个独立的可执行文件。使用cx_Freeze的步骤如下
- Python Excel操作新玩法:从零到高手掌握openpyxl
xuefeng_210
python自动化java
openpyxl是Python中一个强大的第三方库,用于操作Excel文件,它可以读取、写入和修改Excel文件,并且支持Excel文件中的样式、图表等元素。openpyxl使得在Python中处理Excel文件变得非常简单和高效。本文将从入门到精通地介绍openpyxl的使用方法,带你掌握在Python中处理Excel文件的技巧。目录安装和导入创建和保存Excel文件读取Excel文件写入Exc
- 动漫短剧小程序源码|动漫短剧app源码交付
weixin_707762673
小程序php
系统全部开源可二次开发,包部署上线上架,专业的售后团队以及技术服务公司,不转包不外包,完全自研技术团队。今天给大家带来一个超级给力的项目——动漫短剧小程序源码|动漫短剧app源码交付!这不仅是一套完整的解决方案,而且是针对那些想要进入火爆市场领域的朋友们的一把金钥匙!首先说一下背景吧。近年来随着短视频行业的爆发式增长,特别是微短剧、国漫等细分市场的快速崛起,让很多企业和个人看到了新的机会窗口。然而
- 【数据库】MySQL数据类型decimal详解以及对于float和double两种类型精度问题的探索
明璐花生牛奶
数据库mysql数据库经验分享
引言或许很多同学都很好奇为什么在数据库里要引入decimal这一种数据类型来表示小数?使用float和double这两种数据类型来表示小数为什么不可以?那是因为float和double这两种类型可能会出现精度问题如果本文出现了错误,还请路过的大佬在评论区指出,您的批评是我前进的动力!谢谢!decimal数据类型参考文献:https://cloud.tencent.com/developer/art
- 从零搭建Pytorch模型教程(七)单机多卡和多机多卡训练
AI大模型探索者
pytorch人工智能pythontransformer深度学习ai机器学习
前言本文主要介绍单机多卡训练和多机多卡训练的实现方法和一些注意事项。其中单机多卡训练介绍两种实现方式,一种是DP方式,一种是DDP方式。多机多卡训练主要介绍两种实现方式,一种是通过horovod库,一种是DDP方式。单机单卡训练前面我们已经介绍了一个完整的训练流程,但这里由于要介绍单机多卡和多机多卡训练的代码,为了能更好地理解它们之间的区别,这里先放一个单机单卡也就是一般情况下的代码流程。impo
- PyTorch基础知识讲解(一)完整训练流程示例
苏雨流丰
机器学习pytorch人工智能python机器学习深度学习
文章目录Tutorial1.数据处理2.网络模型定义3.损失函数、模型优化、模型训练、模型评价4.模型保存、模型加载、模型推理Tutorial大多数机器学习工作流程涉及处理数据、创建模型、优化模型参数和保存训练好的模型。本教程向你介绍一个用PyTorch实现的完整的ML工作流程,并提供链接来了解这些概念中的每一个。我们将使用FashionMNIST数据集来训练一个神经网络,预测输入图像是否属于以下
- Python连接StarRocks全流程实践: SQL文件调用与Pandas混合优化
ToreanonyTang
pythonsqlpandas数据库开发语言
文章目录一环境准备与连接方法1.安装核心依赖库2.连接字符串配置3.多模式连接验证二SQL文件调用与动态执行1.外部SQL文件结构设计2.Python动态加载执行三Pandas混合使用技巧1.查询结果直接转DataFrame2.批量数据写入优化四深度性能优化策略1.StarRocks服务端优化2.Python客户端优化3.混合计算策略五完整业务场景示例1:用户转化漏斗业务场景实现代码公用表表达式(
- GPU计算的历史与CUDA编程入门
己见明
GPU计算CUDAC数据并行性CUDA程序结构向量加法内核
GPU计算的历史与CUDA编程入门背景简介GPU计算的历史可以追溯到早期的并行计算研究,如今已发展成为计算机科学中的一个重要分支。本文将探讨GPU计算的发展史,重点分析《ComputerGraphics:PrinciplesandPractice》等关键文献,以及CUDAC编程模型的引入及其对现代软件开发的影响。历史回顾回顾历史,GPU计算的发展始于1986年Hillis与Steele在《Comm
- Systemd 是 Linux 系统的 核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配
潇锐killer
linux运维服务器
Systemd是Linux系统的核心服务管理工具,负责管理系统的启动、服务生命周期和资源分配。它替代了传统的SysVinit系统,提供更高效、统一的服务管理方式。以下是它的核心作用:一、核心功能功能作用说明服务生命周期管理启动、停止、重启服务(如Nginx/MySQL)依赖关系管理自动处理服务之间的依赖关系(例如:先启动数据库再启动Web服务)开机自启管理通过enable/
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- yolov8实战第七天——pyqt5-yolov8实现车牌识别系统(参考论文(约7000字)+环境配置+完整部署代码+代码使用说明+训练好的模型)
学术菜鸟小晨
yolov8实战100天pythonYOLOpyqt5车牌识别毕业设计论文
基于pyqt5-yolov8实现车牌识别系统,包括图片车牌识别,视频车牌识别,视频流车牌识别。效果展示(图片检测,检测到的内容添加到历史记录):效果展示(视频检测,视频车辆只会添加一条记录,下文更多实际应用中的优化策略):新增功能:批量图片检测(2024/5/7更新代码)
- MATLAB程序代编液压系统电机非线性滑膜伺服模糊控制simulink仿真
matlabgoodboy
matlab开发语言
在MATLAB中设计和仿真一个液压系统电机的非线性滑模伺服模糊控制系统,可以通过Simulink来实现。以下是一个大致的步骤指南,帮助你完成这个任务。由于这是一个复杂的系统,我们需要逐步分解问题并构建模型。1.系统描述假设我们有一个液压系统,其电机通过某种方式(例如泵)控制液压缸。目标是设计一个控制器,使得液压缸的位置或速度能够跟踪期望的轨迹。我们将使用滑模控制(SlidingModeContro
- 进制转换(R转十)(1290. 二进制转换十进制、1292. 十六进制转十进制、1291. 八进制转十进制、1405. 小丽找潜在的素数)
是帅帅的少年
东方博宜OJ题库解析算法c++数据结构
题单地址:题单中心-东方博宜OJ这里以二进制转十进制为例(按位加权求和法)1290.二进制转换十进制问题描述请将一个25位以内的2进制正整数转换为1010进制!输入一个25位以内的二进制正整数。输出该数对应的十进制。样例输入111111111111111111111111输出16777215解析:按位加权(2^n)求和法。#includeusingnamespacestd;intmain(){st
- 基于交替方向乘法(ADMM)的PAPR约束下传输波束成形器设计的方法研究(Matlab代码实现)
创新优化代码学习
matlab前端算法
欢迎来到本博客❤️❤️博主优势:博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。⛳️座右铭:行百里者,半于九十。本文目录如下:目录1概述2运行结果3参考文献4Matlab代码、数据、文章下载1概述上一次介绍的是用Python代码编程的,这次用Matlab代码实现。回顾见:基于交替方向乘法(ADMM)的PAPR约束下传输波束成形器设计的方法研究(Python代码实现)摘要本文研究了峰值平均功率比(
- kafka 的 message 包括哪些信息
weixin-80213251
javawebjavakafkahadoop
一个Kafka的Message由一个固定长度的header和一个变长的消息体body组成header部分由一个字节的magic(文件格式)和四个字节的CRC32(用于判断body消息体是否正常)构成。当magic的值为1的时候,会在magic和crc32之间多一个字节的数据:attributes(保存一些相关属性,比如是否压缩、压缩格式等等);如果magic的值为0,那么不存在attributes
- java笔试题以及答案详解
weixin-80213251
javaweb类javaclassjdk
一、单项选择题1.Java是从()语言改进重新设计。A.AdaB.C++C.PasacalD.BASIC答案:B2.下列语句哪一个正确()A.Java程序经编译后会产生machinecodeB.Java程序经编译后会产生bytecodeC.Java程序经编译后会产生DLLD.以上都不正确答案:B3.下列说法正确的选项有()A.class中的constructor不可省略B.constructor必
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
- GTC 2025 中文在线解读
扫地的小何尚
人工智能NVIDIAGPU深度学习机器学习
GTC2025中文在线解读|CUDA最新特性与未来[WP72383]NVIDIAGTC大会火热进行中,一波波重磅科技演讲让人应接不暇,3月24日,NVIDIA企业开发者社区邀请KenHe、YipengLi两位技术专家,面向开发者,以中文深度拆解GTC2025四场重磅开发技术相关会议,直击AI行业应用痛点,破解前沿技术难题!作为GPU计算领域的基石,CUDA通过其编程语言、编译器、运行时环境及核心库
- Flutter Dart 异步支持全面解析
顾林海
Flutter系列教程flutterandroid开发语言dart前端
引言在Flutter开发中,Dart语言提供了强大的异步支持机制。异步编程能够让程序在执行耗时操作(如网络请求、文件读写等)时,不会阻塞主线程,从而保证用户界面的流畅性和响应性。本文将详细介绍Dart中常见的异步编程方式,包括Future、async/await和Stream,并结合代码示例进行说明。1.同步与异步的概念同步编程在同步编程中,程序按照代码的顺序依次执行,当遇到耗时操作时,程序会阻塞
- 在Ubuntu 20.04离线环境中轻松部署RabbitMQ
贡驰赞Powerful
在Ubuntu20.04离线环境中轻松部署RabbitMQ【下载地址】Ubuntu20.04离线安装RabbitMQ指南Ubuntu20.04离线安装RabbitMQ指南欢迎来到Ubuntu20.04系统下离线安装RabbitMQ的教程项目地址:https://gitcode.com/open-source-toolkit/2b1f7在当今快速发展的技术世界里,离线安装开源软件仍然是某些特定场景下
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 什么是护网(HVV)?需要什么技术?网络安全零基础入门到精通教程建议收藏!
程序员晓晓
web安全干货分享计算机网络安全黑客技术护网行动渗透测试
什么是护网行动?护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中。公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越来越
- 【广告架构day1】爱奇艺广告系统的演进之路:实践中的一些经验
软件真理与光
业务技术架构后端
本文来自爱奇艺的分享孙立伟。近年来爱奇艺快速发展,优质内容层出不穷,爱奇艺广告也随之发展和壮大,广告在线服务同时服务于品牌、中小、DSP等不同客户,形成了可以满足不同需求类型的较为完善的商业广告变现布局,广告库存涵盖视频、信息流、泡泡社交(爱奇艺的社交平台)和开机屏等多种场景。爱奇艺效果广告是2015年开始全新搭建的一个广告投放平台,随着信息流业务的增长,整个投放平台也经历了一次大的架构调整和多次
- 学术PPT模板_院士_国家科学技术奖_杰青基金_长江学者特聘教授_校企联聘长江_重点研发_优青_青长_青拔ppt制作案例
WordinPPT_2025
学术答辩PPTpptpowerpoint
学术PPT模板院士_国家科学技术奖_杰青基金_长江学者特聘教授_校企联聘长江_重点研发_优青_青长_青拔/杰出青年科学基金答辩PPT模板wordinppt.com/gjjq.html国自然项目。“杰青”也成为国内仅次于两院院士的第二层次高端人才,是科学领域评判创新潜力与学术水平的权威标尺。2025年起,将国家杰出青年科学基金项目更名为青年科学基金项目(A类)。/长江学者答辩PPT模板wordinp
- 本地运行Claude 3.7:成本与灵活性的双重优势
真智AI
python数据库人工智能RAG开发语言
您可能会问:为什么要像Claude3.7这样的专有模型在本地运行,尤其是当我的数据仍需发送到Anthropic的服务器时?为什么还要费劲地将其集成到本地?其实,有两个主要原因。第一,成本。在本地运行模型可以让您只为实际使用量付费,而不是每月固定支付20美元。这对于使用频率低或有限的用户来说,更加经济实惠。第二,灵活性。通过本地使用API,您可以将模型无缝集成到代码编辑器中,构建适合您工作区的自定义
- 【数据库系统原理】Ch4 SQL与关系数据库基本操作
GIS程序媛—椰子
数据库数据库sql
目录大纲4.1SQL概述4.2MySQL预备知识4.3数据定义4.4数据更新4.5数据查询4.6视图习题真题2024-102024-042023-102023-042022-10大纲4.1SQL概述结构化查询语言(StructuredQueryLanguage,SQL)是关系数据库的标准语言,也是本课程需要掌握的一类语言。4.1.1SQL的发展了解SQL的产生和发展历程,要求达到"识记"层次。4.
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f
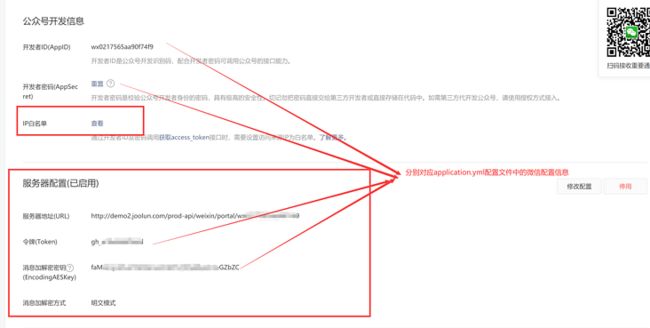
 通过公网认证,非公网本地windows认证的话可以用ngrok-stable-windows-amd64软件来认证,ngrok http 7500。将windows ip:7500通过反向代理映射到公网,来和微信平台进行认证对接,微信平台的对接本质也是账户密码的对接,不过是服务端的对接方式。后续微信接口的调用需要获取微信认证的令牌来进行接口认证调用。
通过公网认证,非公网本地windows认证的话可以用ngrok-stable-windows-amd64软件来认证,ngrok http 7500。将windows ip:7500通过反向代理映射到公网,来和微信平台进行认证对接,微信平台的对接本质也是账户密码的对接,不过是服务端的对接方式。后续微信接口的调用需要获取微信认证的令牌来进行接口认证调用。