基于javaweb+jsp的自习室座位预订管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
源码获取:博客首页 ‘资源’ 里下载
基于javaweb+jsp的自习室座位预订管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Layui Ajax)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
where>
select>
mapper>
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.NoticeMapper">
<resultMap id="BaseResultMap" type="com.demo.vo.Notice" >
<result column="id" property="id" />
<result column="notice_name" property="noticeName" />
<result column="notice_text" property="noticeText" />
<result column="notice_type" property="noticeType" />
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'yuyueList?keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
String newPassword = Util.decode(request, "newPassword");
loginUser.setPassword(newPassword);
this.userService.update(loginUser);
msg = "修改成功!";
}
request.getSession().setAttribute("alert_msg", msg);
request.getRequestDispatcher("reset_password.jsp").forward(request, response);
}
// 返回一个随机颜色(Color对象)
private Color getRandomColor(int minColor, int maxColor) {
Random random = new Random();
// 保存minColor最大不会超过255
if (minColor > 255)
<result column="zuowei_name" property="zuoweiName" />
<result column="zuowei_zxs" property="zuoweiZxs" />
<result column="zuowei_address" property="zuoweiAddress" />
<result column="zuowei_time" property="zuoweiTime" />
<result column="zuowei_ren" property="zuoweiRen" />
<result column="zuowei_phone" property="zuoweiPhone" />
<result column="zuowei_status" property="zuoweiStatus" />
<result column="zuowei_text" property="zuoweiText" />
resultMap>
<sql id="Base_Column_List">
`id`,`zuowei_name`,`zuowei_zxs`,`zuowei_address`,`zuowei_time`,`zuowei_ren`,`zuowei_phone`,`zuowei_status`,`zuowei_text`
sql>
<script src="js/layer.js">script>
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">自习室座位预订管理系统div>
<ul class="layui-nav layui-layout-left">ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录a>li>
ul>
c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}a>li>
<li class="layui-nav-item"><a href="authLogout">退出登录a>li>
ul>
c:if>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'noticeEditPre?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'noticeGet?id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(zuoweiService.list(params).get("list")));
}
}
package com.demo.controller;
import com.demo.service.UserService;
import com.demo.util.Util;
import com.demo.vo.User;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
@Controller
public class AuthController extends HttpServlet {
@Autowired
private UserService userService;
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(userService.list(params).get("list")));
}
}
package com.demo.controller;
import com.demo.util.Util;
import com.demo.service.NoticeService;
import com.demo.vo.Notice;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.Serializable;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="姓名">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="real_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
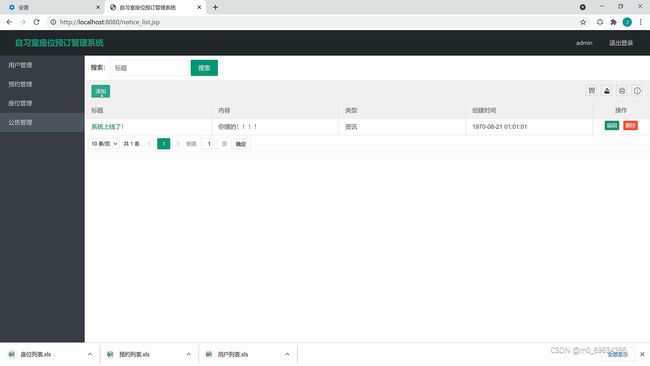
功能说明
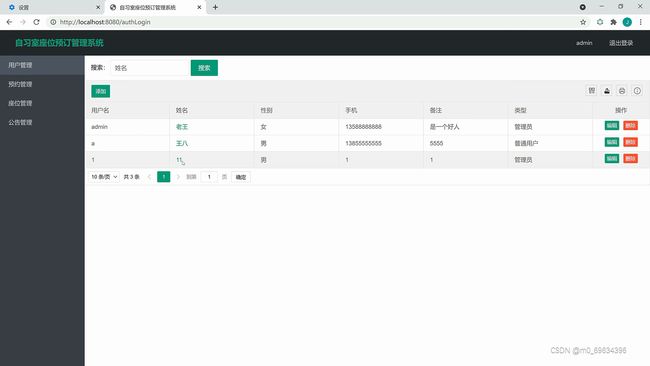
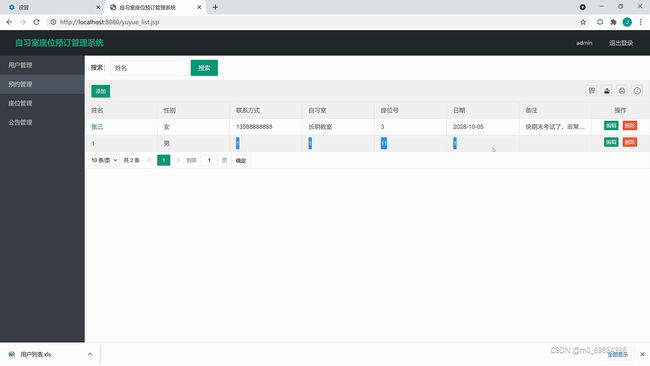
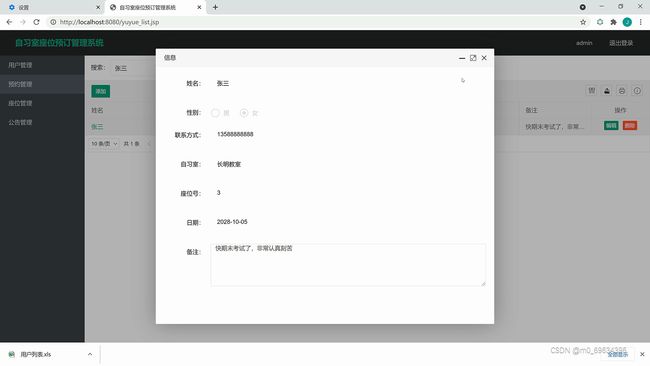
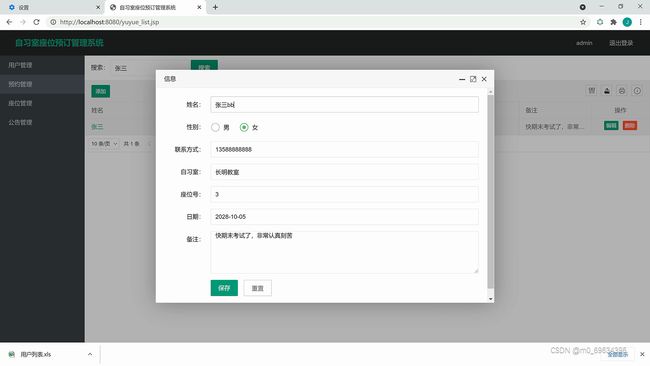
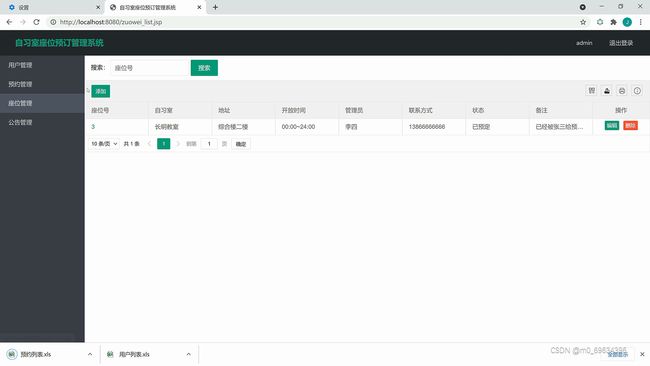
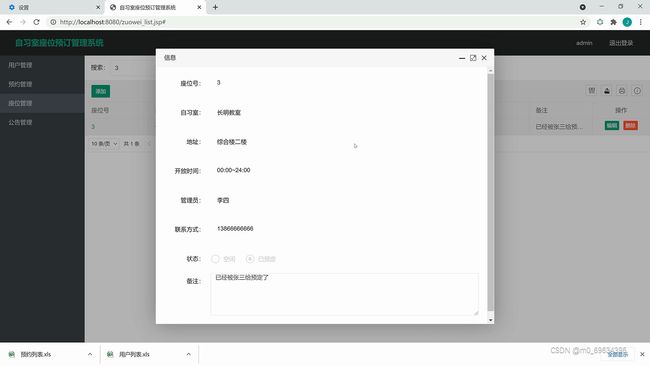
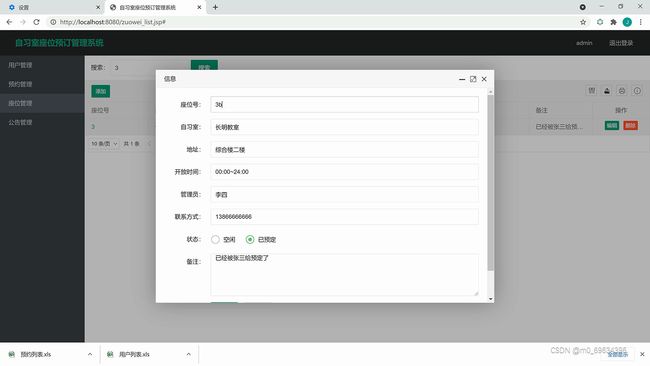
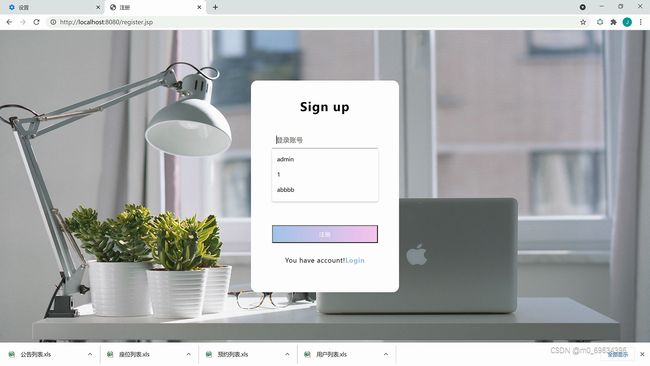
登录、注册、退出、用户模块、公告模块、座位模块、预约模块的增删改查管理
源码获取:博客首页 ‘资源’ 里下载