JavaScript的学习笔记
1比较运算符
=
== console.log(1=='1') //true 判断的时候值相等,类型不同也是true
=== console.log(1==='1') //false 值相等且类型相同 才为true
2严格检查格式
<!--
前提:IDEA需要支持SE6语法
'use strict';严格执行模式;预防JavaScript的随意性导致产生的一些问题
必须要写在JavaScript的第一行;
局部变量建议使用let去定义
-->
<script>
'use strict';
let i= 100;
</script>
3数据类型
3.1.字符串
<script>
'use strict';
let i= 100;
console.log(i);
let name="小明";
console.log(`zheshi第一行
第二行
第三行`);
console.log(`你好 ,${name}`);//打印出 你好,小明
</script>
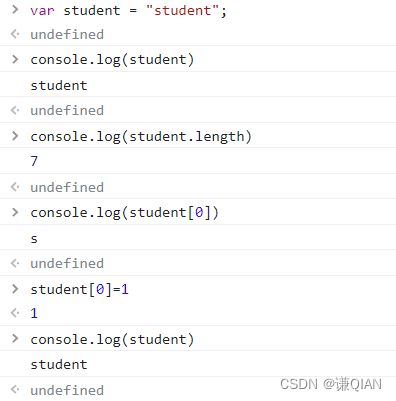
//String类型的不可变性,.length求长等多种方法

//大小写转换 toUpperCase()是方法,不是属性,上面求长是属性

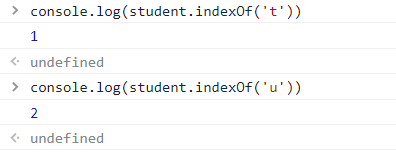
//返回字符的下标位置

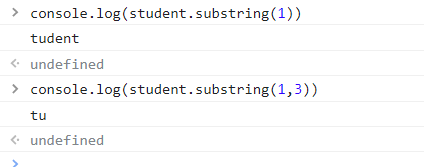
//字符串切片 左闭右开区间

3.2.数组
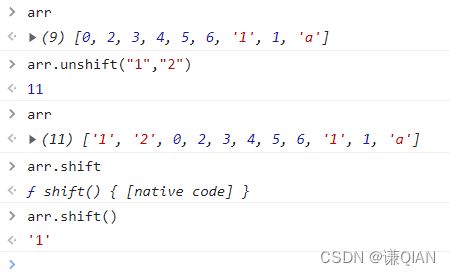
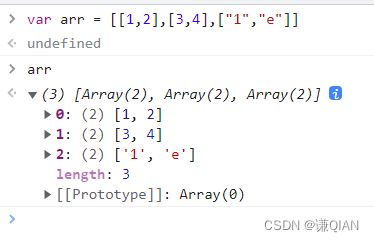
//数组可以包含任意类型,数组的内容可以修改,长度也可以修改(如果赋值较小,数据会丢失)

//indexof,通过元素获取下标索引 字符串"1"和数字1是不同的

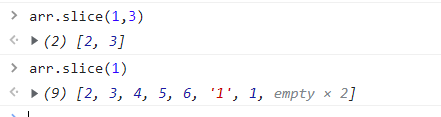
//slice() 截取数组的一部分,返回一个新数组 这种方法类似于String里的substring()方法

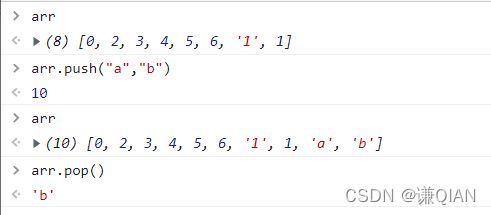
//push() pop() 尾部压入和弹出元素

//sort() 排序 / reverse() 反转 / concat() 字符串拼接返回一个新数组,并没有修改原有的数组 / 连接符 join()

3.3.对象
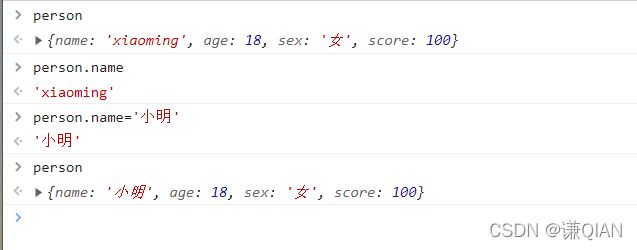
JS中{…}表示一个对象,键值对描述属性xxxx: xxxx, 多个属性之间使用逗号隔开,最后一个属性不加逗号
JS中的所有的键都是字符串,值是任意对象
var person={
name: "cuiqianqian崔倩倩",
age: 18,
sex: 女,
score: 100
}
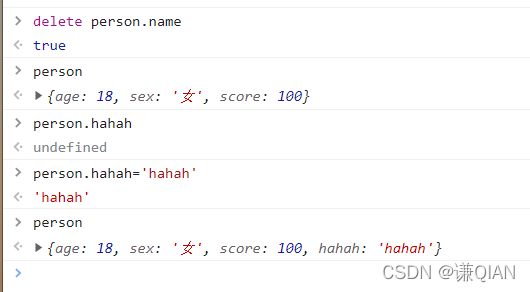
//使用一个不存在的对象属性,不会报错! undefined

// 动态的删减属性,通过delete删除对象的属性

// 判断属性值是否在这个对象中 xxx in xxx! 判断一个属性是否是这个对象自身拥有的hasOwnProperty()

3.4.流程控制
// if判断
let age=10;
if(age>10) {
alert("hahah");
}
else if(age<20){
alert("hahahahha");
}
else alert("kuha");
// while循环
while(age<100){
age+=10;
console.log(age);
}
// for循环
for (let i = 0; i < 10; i++) {
console.log(i);
}
//forEach循环 是个函数
let arr = [12,123,12,12,4,3446,671,122,221,32];
arr.forEach(function (value){
console.log(value);
})
//for…in 循环 不知道数组的长度时可以使用这种循环方式
// 打印下标for in
for (let i in arr){
console.log(arr[i]);
}
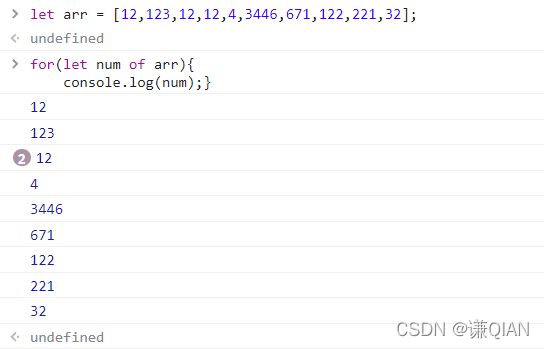
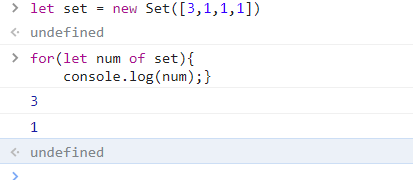
// 打印具体的值 for of ,这种遍历也可以用于map和set集合
for (let num of arr){
console.log(num);
}
3.5.Map和Set ES6的新特性
var map = new Map([['tom',90],['jack',80],['amy',88]]);
var score = map.get('tom');// 通过key获得value
map.set('admin',100);// 向map中新增一个键值对(或者修改)
console.log(score);
map.delete('admin');//删除
let set = new Set([3,1,1,1]);//set具有去重的作用
set.add(2);//添加
set.delete(1);//删除
console.log(set.has(3));//判断值是否存在,有返回true
3.6 iterator ES6新特性
4.函数及面向对象
4.1函数定义
//函数的定义
//推荐使用这种方式 绝对值函数定义一
function abs1(x){
if(x>=0) return x;
else return -x;
}
//匿名函数,没有函数名,但是可以把结果赋值给abs 绝对值函数定义二
let abs2 = function (x){
if(x>=0) return x;
else return -x;
}
// 函数的调用
abs1(10);//10
abs1(-10);// 10
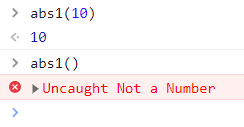
1. 不传递参数 需要手动抛出异常
function abs1(x){
if( typeof x!== 'number'){
//手动这里抛出异常
throw 'Not a Number';
}
if(x>=0) return x;
else return -x;
}
2. 传递多个参数 arguments
arguments是一个JS免费赠送的关键字,代表传递进来的所有的参数,是一个数组。它接收了所有的参数
function abs1(x){
console.log("x=>"+x);//输出
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if(x>=0) return x;
else return -x;
}

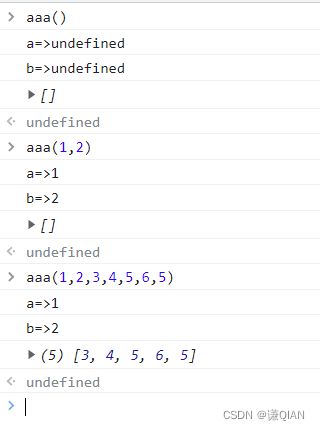
3. 传递多个参数 rest
问题:arguments包含输入的所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有的参数
解决:rest ES6新特性,获取除了已经定义的参数之外的所有参数,rest参数只能写在最后面,使用…rest
function aaa(a,b,...rest) {
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);
}
4.2 变量作用域
在JS中,var定义的变量实际是有作用域的
1.假设在函数体中声明,则在函数体外不可用 (非要实现的话,可使用闭包)
2.如果两个函数使用了相同的变量名,在函数内部不会发生冲突
3.内部函数可以使用外部函数的变量,反之,则不可以、
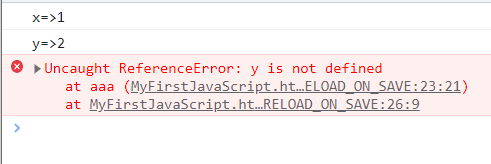
'use strict';
function aaa(){
let x = 1;
function bbb(){
let y = x+1;
console.log("y=>"+y);
}
console.log("x=>"+x);
bbb();
let z = y+1;
console.log("z=>"+z);
}
aaa();
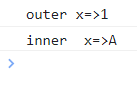
'use strict';
function aaa(){
let x = 1;
function bbb(){
let x = 'A';
console.log("inner x=>"+x);
}
console.log("outer x=>"+x);
bbb();
}
aaa();
var x='xxx';
alert(x);//window.alert(x)效果一致
//alert()这个函数本身也是一个window变量(用变量表示一个函数 函数定义的第二种方式)
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下
var x='123';//定义全局变量
var old_alert=window.alert;
old_alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下
window.alert = function (){
}
window.alert(123);//这里就失效了,前面手动定义了全局函数
window.alert=old_alert;//这里恢复
window.alert(1234);
JS实际上只有一个全局作用域,任何变量(函数也可视为变量),如果没有在函数作用范围内找到,就会向外查找,直到在window下都没有找到,会报ReferenceError错误,解决就是规范
JS规范
问题:由于我们所有的全局变量都会绑定到window上,如果不同的js文件,使用了相同的全局变量,就会发生冲突---->如何减少冲突?
解决:把自己的代码全部放入自定义的唯一空间名字中,减低全局命名冲突问题
// 唯一的全局变量
var AppWindow={};
// 定义全局变量(函数也是变量)
AppWindow.name='xiaoming';
AppWindow.x=100;
AppWindow.add=function (a,b){
return a+b;
}
局部作用域let ES6新特性
定义局部变量的时候用let而不是var,使用var定义会造成冲突
常量const ES6新特性
在ES6之前,定义常量是按照约定,用大写字母表示的变量就是常量,其数值可以修改,但按照约定是常量
ES6引入了常量关键字const,其修饰的变量的值不可以修改了
4.3 方法
1.定义方法:方法就是把函数放在对象的里面,对象只有两个东西:属性和方法,类似于Java的类
var person = {
name: 'Xia Ming',
birth: 2000,
age: function (){
var now = new Date().getFullYear()-this.birth;
return now;
}
}
alert(person.age());
//属性
person.name
//方法
person.age(); //调用方法的时候一定要带上括号
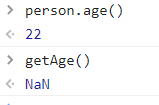
this.代表的什么? 拆开上面的代码:
function getAge() {
var now = new Date().getFullYear();
return now-this.birth;
}
var person = {
name: 'Xia Ming',
birth: 2000,
age: getAge
}

getAge()调用返回的是NaN ,是在window下找birth变量。this是默认指向调用它的那个对象的
apply这在JS中可以控制this的指向
function getAge() {
var now = new Date().getFullYear();
return now-this.birth;
}
var person = {
name: 'Xia Ming',
birth: 2000,
age: getAge
};
let a=getAge.apply(person,[]);//第一个参数指定this所指的对象,第二个参数表示参数为空
alert(a);
5常用内部对象
标准对象
typeof 123
'number'
typeof '123'
'string'
typeof true
'boolean'
typeof NaN
'number'
typeof []
'object'
typeof {}
'object'
typeof Math.abs
'function'
typeof undefined
'undefined'
5.1Date
now.getFullYear();//年
2022
now.getMonth();//月 0-11
3
now.getDate();//日
18
now.getDay();//星期几
1
now.getHours();//时
15
now.getSeconds();//分
41
now.getMinutes();//秒
24
now.getTime();//获取时间戳
1650266681021
console.log(new Date(1650266562840));//将时间戳换为时间格式
Mon Apr 18 2022 15:22:42 GMT+0800 (中国标准时间)
now.toLocaleString();//获取当地时间
'2022/4/18 15:24:41'
5.2JSON
在JS中一切皆为对象。任何js支持的类型都可以用JSON表示 number,string…
对象用{},数组用[],所有的键值对用key:value
//JSON字符串和JS对象的转化
var user = {
name:"xiaoming",
age: 10,
sex: "男"
}
//将对象转为json字符串
var jsonUser = JSON.stringify(user);
//将json转为对象 参数为json字符串
var obj = JSON.parse('{"name":"xiaoming","age":10,"sex":"男"}');
JSON字符串和JS对象的区别
var obj = {name:"xiaoming",age:10,sex:"男"};
var obj = '{"name":"xiaoming","age":10,"sex":"男"}'; //json 是一个字符串,键值对的形式存在
6面向对象编程
Java中 类:模板 对象: 具体的实例
在JS中使用原型
var student = {
name: "学生",
age: 10,
run: function (){
return this.name+'run...';
}
};
var xiaoming = {
name : 'xiaoming'
};
xiaoming.__proto__ = student;//类似于小明继承了student,也有了相应的run()方法
xiaoming.run()
'xiaomingrun...'
class继承 新特性
//定义类 有属性和方法
class Student{
constructor(name) {
this.name=name;
}
hello(){
alert('hello')
}
}//类
var xiaoming = new Student('xiaoming');//实例对象
继承
//定义一个类 属性和方法
class Student{
constructor(name) {
this.name=name;
}
hello(){
alert('hello')
}
}
class xiaoStudent extends Student{
constructor(name,grade) {
super();
this.grade=grade;
}
myGrade(){
alert("我是一个小学生");
}
}
var xiaoming = new Student('xiaoming');
var xiaohong = new xiaoStudent('xiaohong',100);
7操作Bom对象(重点)
Bom,B是浏览器 JS就是为了在浏览器中运行 BOM:浏览器对象模型
window
window.alert(1)
undefined
window.innerHeight
150
window.innerWidth
922
window.outerHeight
833
window.outerWidth
936
window.outerHeight
739
window.outerWidth
936
window.outerWidth//调整浏览器窗口后值也会发生相应的变化
828
screen 屏幕尺寸
screen.width
1536
screen.height
864
location 代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https:"
reload: ƒ reload()//刷新网页
location.assign('https://www.bilibili.com/') //跳转
docunment 代表当前的页面 HTML DOM 文档树
document.title
'百度一下,你就知道'
document.title='123' //修改网页的title
'123'
//获取具体的文档树节点,可以获取html代码
<dl id="app">
<dt>java</dt>
<dd>javaEE</dd>
<dd>javaSE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
//获取cookie
document.cookie
'BIDUPSID=AF36C1E8BCD0A82A8073F875C603BA43; PSTM=1631490623; BD_UPN=12314753;
//劫持cookie
/*
就是别的网站通过一些js代码获取用户的cookie信息,并上传到自己的服务器上进行操作
*/
history 代表浏览器的历史记录
history.back() //回退
history.forword()//前进
8操作DOM对象(重点)
DOM 文档对象模型
核心
浏览器网页就是一个DOM属性结构
更新节点: style样式的更新
遍历DOM节点
删除DOM节点
添加DOM节点
要操作就要先获得节点
//1、获取节点
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1=document.getElementsByTagName('h1');//通过标签获取
var p1=document.getElementById('p1');//通过id获取
var p2=document.getElementsByClassName('p2')//通过class获取
var father=document.getElementById('father');//通过id获取
var childrens=father.children;//获取父节点下的所有子节点
father.firstChild
father.lastChild
//2、更新节点
<div id="id1">
</div>
<script>
var id1=document.getElementById('id1');//通过id获取节点
id1.innerText='123';//修改文本的值
id1.innerHTML='123';//修改解析文本标签
</script>
//更新节点的样式
id1.style.color='red'//修改颜色
'red'
id1.style.fontSize='40px'//修改字体大小
'40px'
id1.style.padding='20px'//修改padding
'20px'
</script>
//3、删除节点
//先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self=document.getElementById('p1');//通过id获取
var father=self.parentElement;//通过自己找父亲
father.removeChild(self);//通过父节点删除自己
</script>
//删除节点的时候是动态的,每次都是0开始
father.removeChild(father.children[0]);
father.removeChild(father.children[0]);
father.removeChild(father.children[0]);
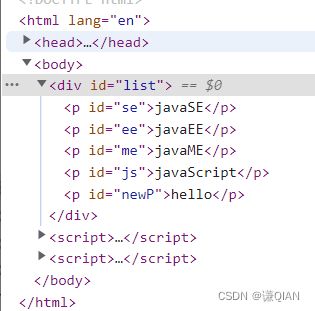
//4、插入节点
<p id="js">javaScript</p>
<div id="list">
<p id="se">javaSE</p>
<p id="ee">javaEE</p>
<p id="me">javaME</p>
</div>
<script>
var js=document.getElementById('js');
var list=document.getElementById('list');
list.appendChild(js);//将已经存在js追加到了list中
//通过js创建一个新的节点
var newP=document.createElement('p');//创建一个p标签
newP.id='newP';
newP.innerText='hello';
list.appendChild(newP);//将已经存在js追加到了list中
</script>
9操作表单(验证)
表单是什么?form DOM树
文本框text
下拉框< select >
单选框radio
多选框checkbox
隐藏域hidden
密码框password
获得要提交的信息