大家好,我卡颂。
在中文社区,这么多年一直流传一个说法:
JS线程负责执行JS,GUI渲染线程负责渲染,这两者是互斥的,所以JS执行时会阻塞渲染。
但随着Dev Tools使用的增多,逐渐开始怀疑以上说法。本文会以实际案例来解释为什么JS阻塞渲染。
欢迎加入人类高质量前端框架群,带飞
到底几个线程
在讲解JS线程与GUI线程互斥的文章中,通常会列出渲染进程包含的线程,比如:
GUI渲染线程JS引擎线程- 事件触发线程
- 定时触发器线程
HTTP请求线程
等
但是,我们以百度的搜索页举例,打开Performance面板开启录制:
上图录制结果中:
Chrome_ChildIOThread对应IO线程的任务记录,用户输入、网络、设备相关事件都与他相关Raster记录光栅化线程池任务、GPU记录GPU合成位图的任务、Compositor记录合成线程的任务执行,以上三者都与浏览器渲染相关Main记录渲染进程的主线程中的任务
从这个角度看,浏览器实际的线程情况与那些GUI线程相关的文章描述的并不相同。
主线程的任务
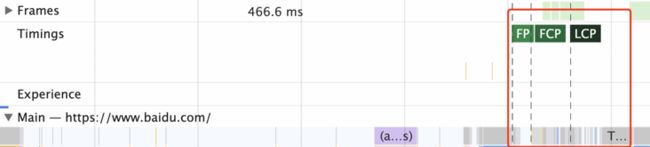
接下来,让我们进入Main。红线框内长短不一的灰色块,就是主线程中执行的任务。
注意看红框内的绿色块FP,代表First Paint(首次绘制):
那么在首次绘制前都要执行什么任务呢?可以看到主要有3个Task(任务):
第一个任务是请求HTML数据:
Parse HTML
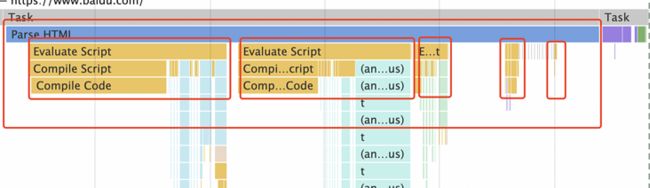
当请求回HTML字节流后,开始第二个任务,将HTML字节流解析为DOM,这个任务的名字就是图中的蓝色块Parse HTML:
注意其中有些执行时长不一的Evaluate Script,这些是解析DOM树过程中遇到的JS代码。
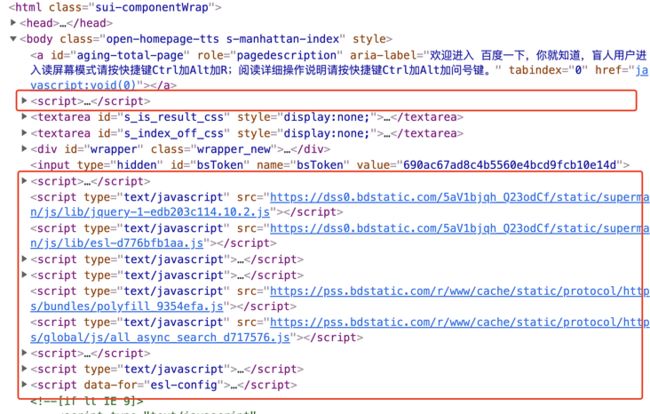
从DOM树中可以看到这些阻塞DOM树生成的JS脚本:
他们的存在显著拉长了Parse HTML的用时。
Recaculate Style
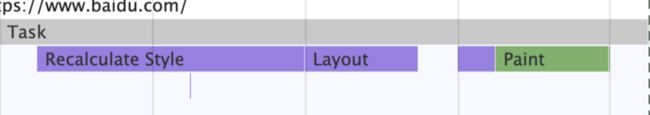
解析完DOM树(蓝色Parse HTML)后,下一个任务是紫色Recaculate Style:
他负责将HTML中的CSS样式(外联、内联)输出为styleSheets,styleSheets有两个作用:
- 可以与
DOM树结合为页面带来样式 JS可以操作styleSheets改变页面样式
我们可以从控制台打印document.styleSheets直观感受他的存在:
Layout
有了DOM树与styleSheets,接下来需要为视图中可见部分生成一棵树(比如display: none部分就不需要在这棵树中显示)。
这个任务是紫色Layout:
Update Layer Tree
用户看到的页面实际是由多层页面重叠后的结果,开发者可以用很多手段(比如z-index)改变某部分的层级。
比如滚动条就会形成自己独立的层级:
既然是多层结构,那么就需要更新每层的信息,这个任务是紫色的Update Layer Tree:
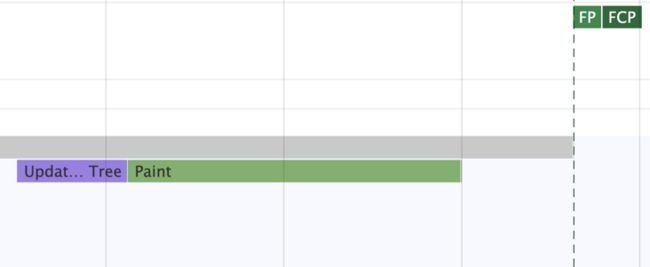
Paint
我们可以发现,在FP之前,Update Layer Tree之后只剩下Paint这一任务了:
从字面意义讲,这就是绘制么?并不是。
Paint的任务是整理每一层页面的绘制信息,构成绘制列表,这些数据会交给合成线程负责后续绘制操作。
可以发现,具体的绘制操作是交由合成线程完成,他与JS所在线程(主线程)并不是互斥的。
JS为啥阻塞渲染
我们现在知道,JS执行与Paint任务都发生在主线程。
渲染被阻塞的原因很明显:因为Paint任务没有及时执行,即绘制列表没有及时提交给合成线程。
之所以没有及时执行,可能是因为JS执行时间过长,导致这一帧没有时间执行Paint。
比如,我们打开B站,记录下主线程的任务。
可以看到,有个JS执行时长达到231.88ms,超过了一帧的时间,在此期间主线程就没时间执行Paint了:
总结
JS之所以阻塞渲染,是因为JS执行与渲染相关任务都在争夺主线程有限的资源。
当JS执行时间过长,渲染相关任务就没时间执行了。