前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)
前端常见知识点汇总
- 前言
- 一、ES6
-
- 1.1 ECMAScript 和 JavaScript 的关系:
- 1.2 基本语法
-
- 1.2.1 let定义变量特点
- 1.2.2 const声明常量(只读变量)
- 1.2.3 解构赋值
- 1.2.4 模板字符串
- 1.2.5 声明对象简写
- 1.2.6 定义方法简写
- 1.2.7 对象拓展运算符
- 1.2.8 箭头函数
- 1.3 总结
- 二、Vue
-
- 2.1 什么是vue
- 2.2 初始Vue.js
-
- Hello Vue
- 创建代码片段
- 2.3 基本语法
-
- 基本数据渲染和指令
- 双向绑定
- 绑定事件
- vue修饰符和条件指令
- 条件渲染
- 循环指令
- 2.4 组件(重点)
-
- 全局组件
- 局部组件
- 2.5 生命周期
- 2.6 Vue路由
- 三、axios
-
- 3.1 axios简介
- 3.2 总结
- 四、Node.js
-
- 4.1 总结
- 五、npm
-
- 5.1 安装
- 5.1 总结
- 六、babel
-
- 6.1 安装
- 6.2 dist文件夹的作用
- 6.3 总结
- 七、模块化
-
- 7.1 ES5写法
- 7.2 ES6写法
-
- 你在开发中遇到了什么问题?
- 7.3 总结
- 八、webpack
-
- 8.1 总结
- 九、实战
-
- 部署流程
- 模板目录说明
- 十、Bug记录
-
- 使用vue下载依赖时出现无法下载等错误
前言
有了前后端的相关的知识,我们就从0到1写一个前后端分离项目了,
后面会继续更新谷粒学院项目。
敬请期待!!!
一、ES6
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
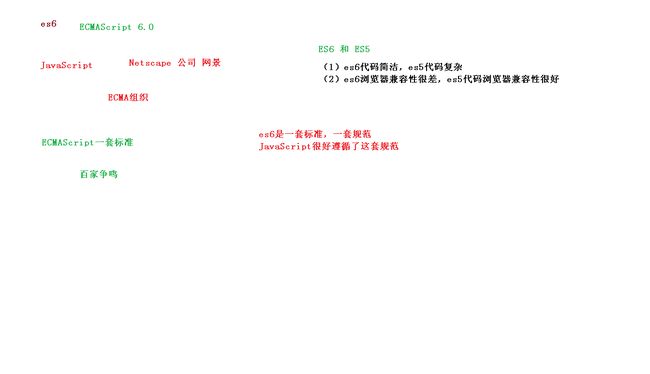
1.1 ECMAScript 和 JavaScript 的关系:
一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262) 的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规范,后者是前者的一种实现(另外的 ECMAScript方言还有 Jscript 和 ActionScript)
1.2 基本语法
JS的变量是存储数据值的容器
ES标准中不包含 DOM 和 BOM的定义,只涵盖基本数据类型、关键字、语句、运算符、内建对象、内建函数等通用语法。
let声明变量 作用范围
<script>
// var 声明的变量没有局部作用域
// js定义变量: var a =30;
// es6写法定义变量: 使用关键字 let;let b = 30;
// let 声明的变量 有局部作用域
//创建代码块
{
var a=20
let b=30
}
//在代码块外边输出变量
console.log(a);
console.log(b);
script>
1.2.1 let定义变量特点
var 可以声明多次
let 只能声明一次ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const。
这两个关键字在 JavaScript 中提供了块作用域(Block Scope)变量(和常量)。
在 ES2015 之前,JavaScript 只有两种类型的作用域:全局作用域和函数作用域。
<script>
// var 可以声明多次
// let 只能声明一次
var m = 1;
var m = 2;
let n = 3;
let n = 4;
console.log(m);
console.log(n);
script>
1.2.2 const声明常量(只读变量)
ES2015 引入了两个重要的 JavaScript 新关键词:let 和 const。
通过 const 定义的变量与 let 变量类似,但不能重新赋值
<script>
//const 声明之后不允许改变
const PI = "3.1415926"
//常量值一旦被定义不能被改变
PI = 3
//定义常量必须被初始化
//const AA
script>
1.2.3 解构赋值
创建 解构赋值.html
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取
<script>
//数组解构
// 传统
let a=1 ,b = 2, c= 3
console.log(a,b,c)
// ES6
let [x,y,z]=[1,2,3]
console.log(x,y,z)
script>
//定义一个对象,name和age是属性
let user = {name:'yy',age:23}
//传统赋值方法
let name1 = user.name
let age1 = user.age
console.log(name1,age1)
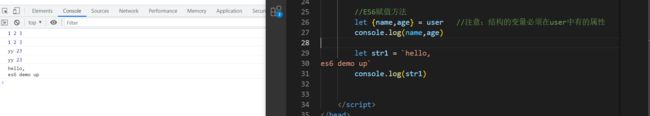
//ES6赋值方法
let {name,age} = user //注意:结构的变量必须在user中有的属性
console.log(name,age)
1.2.4 模板字符串
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
以下操作,都是使用**反引号**完成
let str1 = `hello,
es6 demo up`
console.log(str1)
字符串插入变量和表达式:
// 字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name2 = "yy"
let age2 = 25
let str2 = `hello,${name2},今年${age2}岁,明年${age2 + 1}岁`
console.log(str2)
字符串中调用函数
function f() {
return "hello es6"
}
let str3 = `反引号的调用函数测试${f()}`
console.log(str3)
1.2.5 声明对象简写
const age4 = 18
const name4 = 'yy'
//传统
const person1 = { age: age4, name: name4 }
console.log(person1)
//es6
const person2 = { age, name }
console.log(person2)
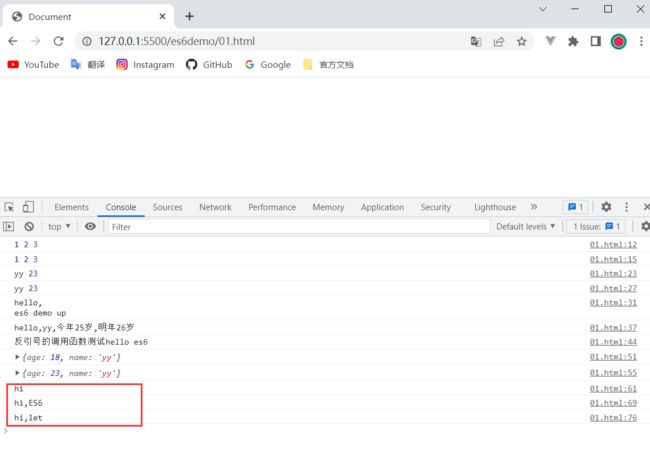
1.2.6 定义方法简写
//传统定义
//通过 var 关键词声明的变量没有块作用域。
var person3 = {
sayHi:function(){
console.log("hi")
}
}
//ES6定义方法
//常量,一旦定义不能修改
const person4 = {
sayHi(){
console.log("hi,ES6")
}
}
//let和var很类似,不同点是let提供了块作用域
let person5 = {
sayHi(){
console.log("hi,let")
}
}
person3.sayHi()
person4.sayHi()
person5.sayHi()
1.2.7 对象拓展运算符
拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
let person6 = {name:"qq",age:20}
let person7 = {...person6}
console.log(person7)
合并对象:
let yourName = {name:"aa"}
let yourAge = {age:60}
let person8 = {...yourName,...yourAge}
console.log(person8)
1.2.8 箭头函数
//传统方式
var f1 = function (a) {
return a
}
console.log(f1(2))
//ES6方式,很像java中的lambda一样
var f2 = a => a
console.log(f2(3))
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f3 = (a,b) => {
let result = a+b
return result
}
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b
1.3 总结
二、Vue
更详细的Vue请看快速入门Vue_小蜗牛耶的博客-CSDN博客
2.1 什么是vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
2.2 初始Vue.js
Hello Vue
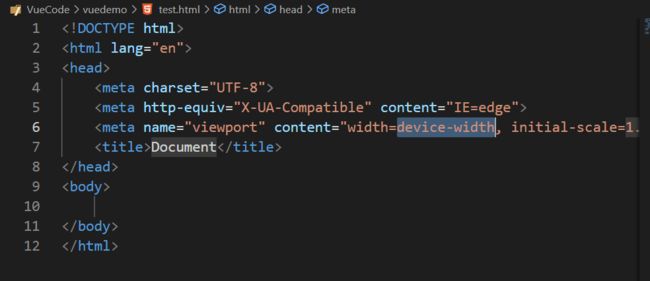
第一步:创建一个.html文件,在里边输入一个!出现弹窗直接回车即可
vscode内置的,输入!号即可输出html模板
第二步:引入js文件,类似于jquery
链接:https://pan.baidu.com/s/1CUQSOwRy33lCV23XQg9eRw
提取码:idea
将里边的vue.min.js文件复制到自己项目中的文件夹
第三步:创建一个div标签 给div标签添加属性
第四步:编写vue代码,固定的格式
el 就是element元素的意思
<script>
//创建一个vue对象
new Vue({
el: `#app`, //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //定义页面中显示的模型数据,初始化数据(页面可以访问)
message: `hello Word!`
}
})
</script>
第五步:使用 插值表达式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
{{ message }}
div>
<script src="vuejs/vue.min.js">script>
<script>
// 创建一个vue对象
new Vue({
el: '#app', //绑定vue作用的范围
data: { //定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
script>
body>
html>
这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
创建代码片段
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
将改代码复制上去然后测试代码片段
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"DOCTYPE html>",
"",
"",
"<head>",
" ",
" ",
" ",
" <title>Documenttitle>",
"head>",
"",
"<body>",
" ",
"",
" div>",
"