前言
最近几天补习了一下mongoDB的基础知识,之前因为没用到,所以一些命令都差不多忘了。昨天也是零零碎碎的写了一些代码,今天才正式实现了一些功能。
正文
一.预览效果
之前这个页面一直是个摆设,没有怎么具体实现效果,前天也是实现了数据库的通信和注册。先看效果。
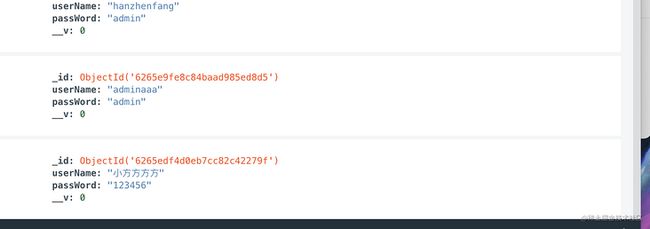
目前数据库里是没有数据的。
点击注册会提示注册成功。
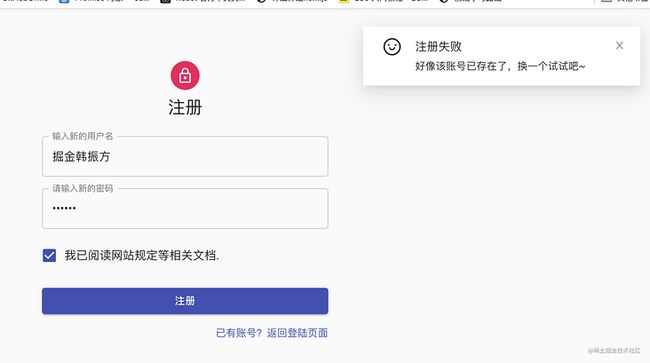
重复注册会提升用户名已经存在。
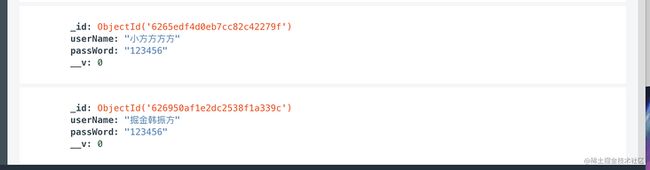
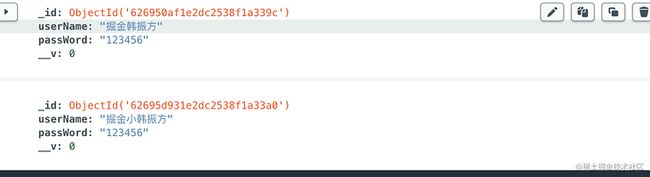
可以看到数据库内已经多了一条数据,也就是刚刚注册的那个信息。
二.实现勾选同意阅读和注册按钮的互动
1.这个比较简单,首先设置一个状态,来定义按钮的disabled属性。
当勾选按钮的onChange事件被触发的时候,改变这个状态。
注意,这个勾选按钮并不是onClick事件。这两个按钮之间的布尔值正好是相反的。因为勾选状态是true,那么按钮的disabled属性就是false,也就是不禁用。
效果如下:
三.实现数据库和服务器之间的通讯
这里需要我们有一点点express的知识,可以去看我mongDB的文章,里面有详细的介绍。
1.打开server.js文件。
2.这是服务器和数据库所必需的头文件。
const express = require('express');
const app = express();
const mongoose = require("mongoose");3.我们注册信息一般是发送post请求,但是我们无法直接读取前台post请求里的body数据,所以我们还需要引入一个第三方包。
const bodyParser = require('body-parser')
然后使用app的use方法,链接这个包的转译方法。具体原理还没深入了解,先这样用即可。
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));4.现在一切就绪。首先mongoose需要和mongoDB链接。mongoose是可以让我们在node的环境下调用mongoBD的一个第三方包,它们两个是不同的东西,这个前提知识还是需要知道的。调用它身上的connect方法,因为我们mongodb的服务器是挂在下面这个端口号的,并且使用的数据库是user,所以按照下面的方法即可链接。
mongoose.connect("mongodb://localhost:27017/user")
5.现在数据库也链接好了,现在需要使用mongoose的语法,首先它需要一个Scheme的实例,来约束数据库集合的文档内容和内容的类型。这个步骤是必须的,否则下面根本无法进行,这个和Java的不声明类,就无法定义对象类似。
Schema在实例化的时候,接受一个参数对象,由于我们只需要简单的一个用户名和用户名密码,故只简单定义为字符串即可。这样,如果前端发来数据的,后端在向数据库录入数据的时候,不可能会录入错误的信息。(至少类型不可能是错误的~)
接下来的代码就是链接数据库集合的方法。
注意这里userinfos名称需要和数据库里的名称一摸一样,并且需要加s,因为集合里的文档不可能只有一条,不要问为什么,规范。
response.setHeader是设置了允许跨域,所有类型的跨域都接受,跨域其实也分好几种跨域,比如端口号不同,ip地址不同,协议不同,这个setHeader都可以专门制定是否允许某一种跨域,这里因为比较省事,直接全部接受。
接下来我们接收一下前端给我们的数据。
这里我们直接定义一个对象,对象的属性就是Schema里的约束。
7.这里使用userinfos集合身上的findOne方法,这个方法可以接受三个参数,这里我们只需要两个就够用了,第一个参数接受一个配置对象,用来查找数据库里是否有前端发来的userName。这里的逻辑是,如果查找到了,那么第二个回调函数的data参数就会接收到这个重复值,那么if(data)就会执行为true的语句。用来核实用户名是否重复,重复的话返回字符串重复。
如果data不存在,那么就可以说明数据库内不存在这个用户名,我们使用userinfos集合的create方法,这个方法第一个参数接受一个对象,即我们准备录入数据库的那个数据。(这个mongoDB原生的collection.insert有点区别)
下面这个图是原生mongoDB 的shell命令行输入代码。作为了解即可。
四.前端页面
因为之前的博文有很详细的介绍,这里只简单概述一下,这里使用的是Material UI的form搭配使用react-hook-form'这个第三方包,来完成对表单的约束和整体提交。
import { useForm } from 'react-hook-form';
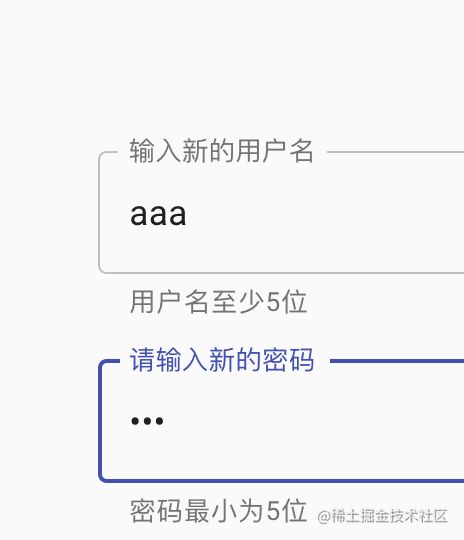
当不符合设定的规范时,就会动态的显示错误信息。
成功录入数据库,用户名重复就不测试了。
谈谈这几天的学习感受吧,好几天没更新的原因就是学习的进度有点慢了,因为之前的文章都是边学习的过程中变记录,但是随着后面的功能逻辑都越来越复杂,个人感觉边学习边记录的方式效率不是很高,自己也写了几篇零碎的博文,但是语言总结的不是很好。故拖更了好几天,以后的文章都作为晚上复习之前的知识来更新吧
预告一下,目前已经完成的功能:
实现了添加功能,和一些显示的逻辑判断。
这些内容后续待组织好语言再来总结吧~