Android Studio 的ListView 的用法
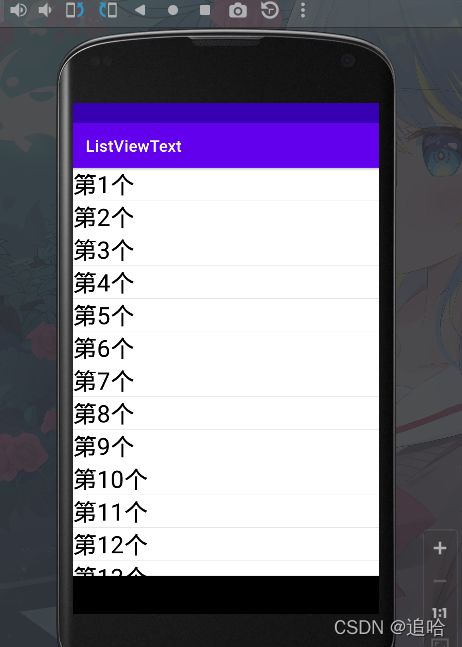
首先我们来看下效果(简单来说,有点像,qq或微信的聊天的列表)
首先新建项目,为ListViewText,然后创建好avd,在activity_main写上代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv" />
</LinearLayout>
然后再新建list_item.xml ,
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv"
android:textSize="30sp"
android:textColor="@color/black"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
activity_main文件是整个屏幕,而list_item.xml是屏幕的的小列表(不知道我解释清楚了吗)

然后在java里面新建Bean类与MyAdapter类

Bean里面两方法
package com.example.listviewtext;
public class Bean {
String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
MyAdapter里面
package com.example.listviewtext;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class MyAdapter extends BaseAdapter {
private List<Bean> data;//创建私有的Bean类的data
private Context context;
public MyAdapter(List<Bean> data, Context context) {
this.data = data;
this.context = context;
}
@Override
public int getCount() {
return data.size();//获取data的长度
}
@Override
public Object getItem(int i) {
return null;
}
@Override
public long getItemId(int i) {//获取id
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if (view == null){//防止view不停的新建,
view = LayoutInflater.from(context).inflate(R.layout.list_item,viewGroup,false);
}
TextView textView = view.findViewById(R.id.tv);
textView.setText(data.get(i).getName());//系统会去R文件里面找type类型的值匹配String值
return view;
}
}
然后MainActivity里面代码
package com.example.listviewtext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Bean> data = new ArrayList<>();//ArrayList 类是一个可以动态修改的数组,与普通数组的区别就是它是没有固定大小的限制,我们可以添加或删除元素
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 1; i <= 100; i++) {
Bean bean = new Bean();
bean.setName("第" + i + "个");
data.add(bean);//通过add把数据加入到data里面
}
ListView listView = findViewById(R.id.lv);//获取id,就是上面讲的屏幕里面的列表的id
listView.setAdapter(new MyAdapter(data,this));//Adapter作用将各种数据以合适的形式显示在View中给用户看
}
}
然后点击运行,看效果

如果不想通过for传值的话,还可以用new 的方法,一个一个创建
package com.example.listviewtext;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Bean> data = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bean bean = new Bean();
bean.setName("a");
data.add(bean);
Bean bean1 = new Bean();
bean1.setName("b");
data.add(bean1);
ListView listView = findViewById(R.id.lv);
listView.setAdapter(new MyAdapter(data,this));
}
}
(kotlin版)
首先新建项目,为ListViewText,然后创建好avd,在activity_main写上代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
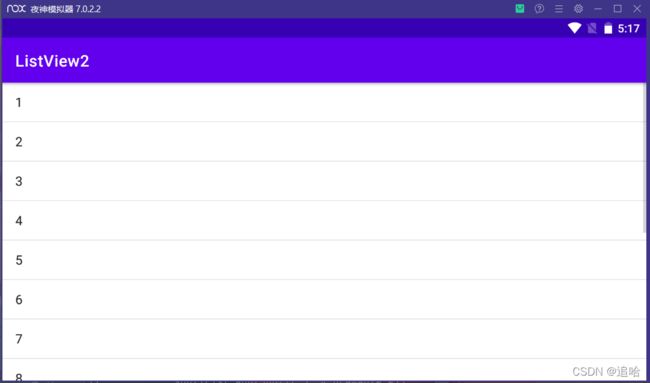
然后MainActivity里面代码
package com.example.listview2
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ArrayAdapter
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private val data = listOf("1","2","3","4","5","6","7","8","9","10","11","12","13","14","15")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val adapter = ArrayAdapter(this,android.R.layout.simple_list_item_1,data)
listView.adapter = adapter
}
}
本人小萌新,如有错误欢迎来纠正。
hhhh(来自小萌新的分享)
(求关注)
(持续更新中……)