【JavaScript高级】看完就理解面向过程编程和面向对象编程,不来了解一下?
文章の目录
- 学习の目标
- 一、面向过程和面向对象
-
- 1.1 面向过程
- 1.2 面向对象
- 二、面向过程和面向对象对比
-
-
- 2.1面向过程与面向对象对比
-
- 三、对象与类
-
- 3.1 对象
-
- 3.1.1 创建对象
- 3.2 类
-
- 3.2.1 创建类
- 3.2.2 类创建、添加==属性==和==方法==
- 3.2.3 类的继承
-
- 3.2.3.1 子类使用super关键字访问父类的方法
- 3.2.3.1 子类拓展自己方法
- 3.2.3.2 使用类的注意事项(重要)
- 知识の总结
- 推荐の内容
学习の目标
1.什么是面向对象编程
2.类和对象的关系
3.使用class创建自定义类
4.说出什么是继承
一、面向过程和面向对象
1.1 面向过程
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。

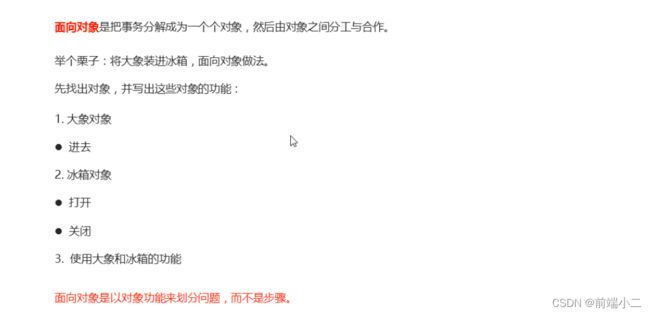
1.2 面向对象
-
特性
- 继承
- 封装
- 多态:所谓多态,就是指一个引用(类型)在不同的情况下的多种状态。也可以理解为,多态是指通过指向父类的指针,来调用在不同子类中实现的方法。
解决问题思路不同
二、面向过程和面向对象对比
2.1面向过程与面向对象对比
| 面向过程 | 面向对象 | |
|---|---|---|
| 优点 | 性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。 | 易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护 |
| 缺点 | 不易维护、不易复用、不易扩展 | 性能比面向过程低 |
三、对象与类
3.1 对象
泛指的类(某一类),实例化对象
面向对象思维特点:
- 把对象公用的属性和行为方法组织成一个类
- 把类实例化获取类的对象
面向对象重在对象,面向过程重在过程
对象是由属性和方法组成的:是一个无序键值对的集合,指的是一个具体的事物
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
3.1.1 创建对象
代码示例:
//以下代码是对对象的复习
//字面量创建对象
var ldh = {
name: '刘德华',
age: 18
}
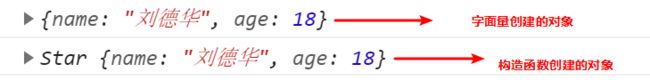
console.log(ldh);
//构造函数创建对象
function Star(name, age) {
this.name = name;
this.age = age;
}
var ldh = new Star('刘德华', 18)//实例化对象
console.log(ldh);
3.2 类
在 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后以这个类来实例化对象。类抽象了对象的公共部分,它泛指某一大类(class)对象特指某一个,通过类实例化一个具体的对象;
3.2.1 创建类
- 语法:
//步骤1 使用class关键字
class name {
// class body
}
//步骤2使用定义的类创建实例 注意new关键字
var xx = new name();
- 示例
// 1. 创建类 class 创建一个 明星类
class Star {
// 类的共有属性放到 constructor 里面
constructor(name, age) {
this.name = name;
this.age = age;
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
console.log(ldh);
3.2.2 类创建、添加属性和方法
代码示例:
// 1. 创建类 class 创建一个类
class Star {
// 类的共有属性放到 constructor 里面 constructor是 构造器或者构造函数
constructor(uname, age) {
this.uname = uname;
this.age = age;
}//------------------------------------------->注意,方法与方法之间不需要添加逗号
sing(song) {
console.log(this.uname + '唱' + song);
}
}
// 2. 利用类创建对象 new
var ldh = new Star('刘德华', 18);
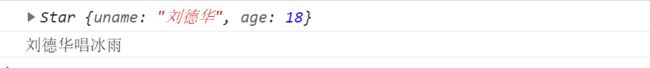
console.log(ldh); // Star {uname: "刘德华", age: 18}
ldh.sing('冰雨'); // 刘德华唱冰雨
- 通过class 关键字创建类, 类名我们还是习惯性定义首字母大写
- 类里面有个constructor 函数,可以接受传递过来的参数,同时返回实例对象
- constructor 函数 只要 new 生成实例时,就会自动调用这个函数, 如果我们不写这个函数,类也会自动生成这个函数
- 多个函数方法之间不需要添加逗号分隔;❗❗❗
- 生成实例 new 不能省略
- 语法规范, 创建类 类名后面不要加小括号,生成实例 类名后面加小括号, 构造函数不需要加function。
3.2.3 类的继承
- 语法
// 父类
class Father{
}
// 子类继承父类
class Son extends Father {
}
- 示例
class Father {
constructor(surname) {
this.surname= surname;
}
say() {
console.log('你的姓是' + this.surname);
}
}
class Son extends Father{ // 这样子类就继承了父类的属性和方法
}
var damao= new Son('刘');
damao.say(); //结果为 你的姓是刘
3.2.3.1 子类使用super关键字访问父类的方法
//定义了父类
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
//子元素继承父类
class Son extends Father {
constructor(x, y) {
super(x, y); //使用super调用了父类中的构造函数
}
}
var son = new Son(1, 2);
son.sum(); //结果为3
要使用super关键字
注意:(查找原则以及调用父类普通函数方法)
-
继承中,如果实例化子类输出一个方法,先看子类有没有这个方法,如果有就先执行子类的;
-
继承中,如果子类里面没有,就去查找父类有没有这个方法,如果有,就执行父类的这个方法(就近原则);
-
如果子类想要继承父类的方法,同时在自己内部扩展自己的方法,利用super 调用父类的构造函数,super 必须在子类this之前调用;❗❗❗
3.2.3.1 子类拓展自己方法
// 父类有加法方法
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
// 子类继承父类加法方法 同时 扩展减法方法
class Son extends Father {
constructor(x, y) {
// 利用super 调用父类的构造函数 super 必须在子类this之前调用,放到this之后会报错
super(x, y);
this.x = x;
this.y = y;
}
subtract() {
console.log(this.x - this.y);
}
}
var son = new Son(5, 3);
son.subtract(); //2
son.sum();//8
以上代码运行结果为:
3.2.3.2 使用类的注意事项(重要)
- 在 ES6 中类没有变量提升,所以必须先定义类,才能通过类实例化对象
- 类里面使用公有属性和方法的时候,必须通过this去掉用;
- 时刻注意this的指向问题,类里面的共有的属性和方法一定要加this使用.
- constructor中的this指向的是new出来的实例对象
- 自定义的方法,一般也指向的new出来的实例对象
- 绑定事件之后this指向的就是触发事件的事件源
核心:谁调用就指向谁
知识の总结
(❁´◡`❁)您的点赞➕评论➕收藏⭐是作者创作的最大动力
1、面向过程和面向对象编程
2、ES6中的类和对象
3、类的继承
4、this的指向
推荐の内容
(❁´◡`❁)您的点赞➕评论➕收藏⭐是作者创作的最大动力
本期暂无推荐内容,还请小伙伴们认真学习理解面向对象编程哦;❗❗❗