- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 探索游戏引擎的奥秘:《游戏引擎架构》PDF电子书推荐
邹蜜歆
探索游戏引擎的奥秘:《游戏引擎架构》PDF电子书推荐【下载地址】游戏引擎架构PDF电子书带书签目录完整版游戏引擎架构PDF电子书带书签目录完整版欢迎来到游戏开发的知识宝库!本仓库自豪地提供《游戏引擎架构》PDF电子书的完整版本,特别优化了阅读体验,内置详细书签目录,方便读者快速导航至感兴趣的部分项目地址:https://gitcode.com/open-source-toolkit/0963bb项
- 再分享API形式调用Dify项目应用
福安德信息科技
大模型python人工智能大模型llmdify
大模型相关目录大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容从0起步,扬帆起航。RAGOnMedicalKG:大模型结合知识图谱的RAG实现DSPy:变革式大模型应用开发最简明的Few-shotPrompt指南SemanticKernel:微软大模型开发框架——LangChain替代对话大模型Prompt是否需要
- 游戏引擎架构 PDF电子书带书签目录 完整版
富展尤
游戏引擎架构PDF电子书带书签目录完整版【下载地址】游戏引擎架构PDF电子书带书签目录完整版游戏引擎架构PDF电子书带书签目录完整版欢迎来到游戏开发的知识宝库!本仓库自豪地提供《游戏引擎架构》PDF电子书的完整版本,特别优化了阅读体验,内置详细书签目录,方便读者快速导航至感兴趣的部分项目地址:https://gitcode.com/open-source-toolkit/0963bb欢迎来到游戏开
- springboot+vue项目实战2024
1.创建项目@SpringBootApplicationpublicclassApp{publicstaticvoidmain(String[]args){SpringApplication.run(App.class,args);}}2.引入依赖4.0.0org.springframework.bootspring-boot-starter-parent3.1.3com.ivan.cnshizh
- 2025年国内外AI大模型的API接口网址整理
weixin_56968280
人工智能语言模型
本文将盘点国内外的知名度较高的AI大模型平台,其中包括AI大语言模型和AI多模态模型,方便大家一探究竟。AI大模型的api接口有哪些作用?智能写作:可以帮忙写文章、写小说、生成广告文案、起标题,还能改写文字让内容更吸引人。实时聊天:用于做聊天机器人,比如AI角色扮演、社交陪伴AI,甚至语音助手。知识问答:像百科一样快速回答各种问题,或者为特定领域(医疗、法律等)提供专业建议。教育学习:帮助学生做题
- vite webpack原理和区别
Vite和Webpack的工作原理有显著的不同,以下是对它们各自原理的简要说明:Vite原理原生ES模块:Vite利用浏览器对原生ES模块(ESM)的支持,实现按需加载和编译。开发服务器启动时,Vite只需解析入口文件,并将导入的模块路径记录下来。按需编译:当浏览器请求某个模块时,Vite会实时编译该模块及其依赖。使用esbuild或Vite自带的编译器快速处理JavaScript和CSS。热模块
- VSCode打开HBuilderX创建的uniapp项目
战族狼魂
前端uniappvscodeuni-appide
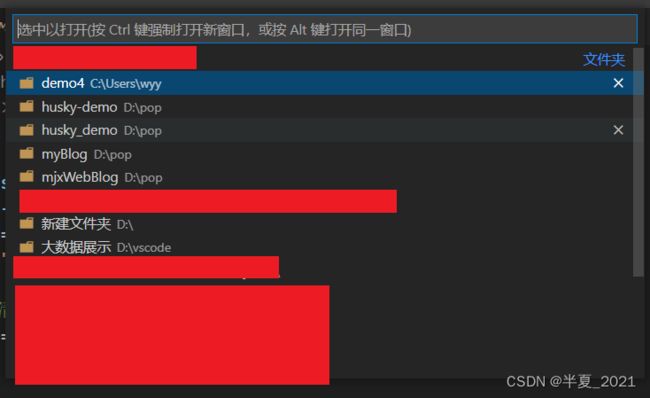
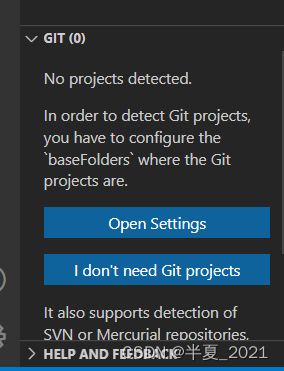
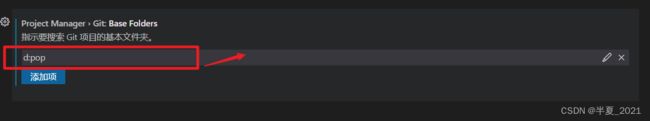
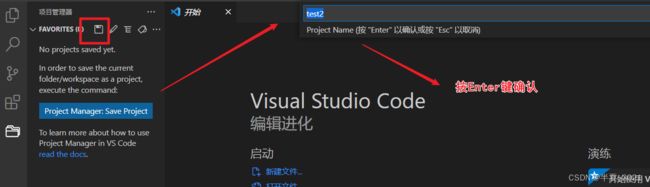
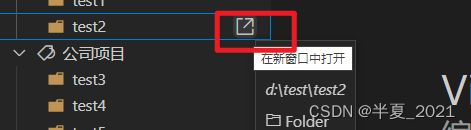
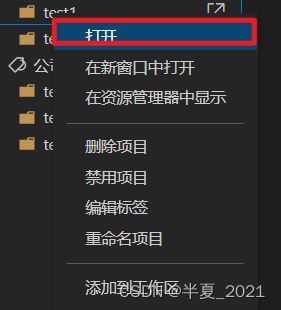
要在VisualStudioCode(VSCode)中打开由HBuilderX创建的UniApp项目,您可以按照以下步骤操作:目录1.打开VSCode2.打开项目文件夹3.安装所需插件4.配置项目5.启动开发服务6.开发和调试7.其他工具1.打开VSCode确保您的VSCode已经安装并配置好。如果还没有安装,可以从VSCode官方网站下载并安装。2.打开项目文件夹在VSCode中打开HBuild
- Java Web学习笔记
淘气的然酱
计算机学习笔记java学习后端
JavaWeb后端基础第1章Maven项目1.1Maven简介Maven基于项目对象模型,通过一小段描述信息来管理项目的构建、报告和文档。Maven提供了一套标准化的项目结构、构建流程和一套依赖管理机制。Maven模型:pom.xml→项目对象模型↔依赖管理模型→仓库Maven仓库包含本地仓库、中央仓库、远程仓库(私服)。Maven项目获取jar包时,首先在本地仓库寻找是否有对应jar包,若没有则
- Easy-Es核心功能深度介绍
老汉健身
【大数据】elasticsearch大数据bigdataeasy-esjava
背景:近期随着项目开源后热度的不断上涨,越来越多小伙伴开始对框架核心功能感兴趣,今天就让我带大家深入源码和架构,一起探索Easy-Es(简称EE)的核心功能是如何被设计和实现的.和众多ORM框架一样,EE最为核心的功能就是CRUD(增删改查),当然由于ES本身的特殊性,EE在核心功能中还额外引入了Index(索引)的管理.鉴于核心功能的CRUD接口API与Mybatis-Plus(MP)的一致,这
- grafana+prometheus+nginx监控负载均衡
杰森斯坦森1150
性能测试#性能监控工具nginxlinux
目录一、安装java项目二、安装nginx三、安装nginx-vts-export四、配置nginx五、启动nginx-vts-export六、安装promethus七、安装grafana一、安装java项目安装jdk,安装tomcat,请参看文章一台linux服务器上配置多台tomcat二、安装nginx请参考文章Linux安装nginx步骤三、安装nginx-vts-export1.安装git
- GaussDB 24.1.30 分布式3节点命令行方式部署(1)
没有星期叭
gaussdb分布式
GaussDB介绍华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000+的扩展能力,PB级海量存储。同时拥有云上高可用,高可靠,高安全,弹性伸缩,一键部署,快速备份恢复,监控告警等关键能力,能为企业提供功能全面,稳定可靠,扩展性强,性能优越的企业级数据库服务。服务器环境–查操作系统版本cat/etc/.kyinfo
- 基础算法--排序
E___V___E
算法数据结构
排序方法时间复杂度空间复杂度稳定性平均情况最坏情况最好情况直接插入排序O(n2)O(n2)O(n)O(1)稳定折半插入排序O(n2)O(n2)O(nlog2n)O(1)稳定希尔排序O(n1.58)O(1)不稳定冒泡排序O(n2)O(n2)O(n)O(1)稳定快速排序O(nlog2n)O(n2)O(nlog2n)O(log2n)不稳定简单选择排序O(n2)O(n2)O(n2)O(1)不稳定堆排序O(
- 目标检测实践过程中,遇到“No module named ‘torch._six’”报错的一个快速解决方案(无需重装PyTorch)
Cold_Rain02
深度学习Python目标检测人工智能计算机视觉
很多人在按照网络、书籍教程中的流程尝试自己实现一个基于Faster-RCNN的目标检测模型时,如果调用了PyTorch官方github上的文件时,coco_eval.py文件中会触发报错。1.报错原因PyTorch在2.0之后的版本中移除了_six,导致在coco_eval.py中调用torch._six失败2.解决方案(1)直接根据代码内容修改代码我们仔细观察coco_eval.py的代码,发现
- .NET 9 微软官方推荐使用 Scalar 替代传统的 Swagger
zzlyx99
microsoft.netjavascript
在.NET9中,微软官方推荐使用Scalar替代传统的Swagger(Swashbuckle)作为API文档和交互工具。Scalar是一个现代化的API平台,支持OpenAPI/Swagger规范,提供精美的文档界面和强大的功能。一、如何在.NET9中集成Scalar安装Scalar.AspNetCore包在项目中安装Scalar.AspNetCoreNuGet包。可以通过以下命令完成:bash复
- Spring Boot集成RocketMQ实现分布式事务
missterzy
分布式与微服务消息队列(MQ)java-rocketmqspringbootrocketmq
RocketMQ是由阿里巴巴集团开发的一款高性能、高可靠、分布式的开源消息中间件,它在2012年对外开源,并于2016年捐赠给Apache软件基金会,随后在2017年成为了Apache的顶级项目。RocketMQ的设计旨在满足互联网业务场景中的海量消息传递需求,尤其擅长处理高并发、大数据量以及实时计算场景。主要特点和功能包括:1.分布式架构:RocketMQ采用了分布式部署架构,允许生产者、消费者
- Maven的继承与聚合特性:大型项目管理的利器
时雨h
JAVAmavenpythonjava
Maven的继承与聚合特性:大型项目管理的利器一、引言在Java项目开发中,尤其是大型项目,管理项目的配置和模块构建是一项具有挑战性的任务。Maven作为一款强大的项目管理工具,提供了继承和聚合等特性,有效地解决了这些问题。本文将深入探讨Maven的继承和聚合特性,并通过实战案例展示如何在搭建微服务项目中应用它们。二、Maven工程继承关系2.1继承概念Maven继承是一种在Maven项目中让一个
- 软件架构师的秘密武器:23个经典案例助你轻松驾驭复杂系统
码农技术栈
设计模式
设计模式的重要性设计模式,听起来挺高大上的,但其实它就是一些解决常见编程问题的“套路”或“模板”。想象一下你在做饭,有时候你会按照某个固定的步骤来做一道菜,这样既能保证味道好,又省时省力。设计模式在编程中也是这样的作用。设计模式提供了一套经过验证的解决方案,可以在不同的项目中复用,减少重复劳动。通过设计模式,软件可以更容易地适应未来的变化,比如添加新功能或修改现有功能。遵循设计模式的代码通常结构更
- 分享一个基于.NET6包含DDD,ES,CQRS等概念的开源项目
寒冰屋
ASP.NETCORE.net6dddCQRS
当你在学习DDD、CQRS或时间溯源时,除了大量的学习资源(比如书籍和文章)之外,你还接触到了许多概念,这些资源只是在讨论理论问题。这很好,我们知道他们在说什么,但我们如何在一个真正的项目中使用他们呢?我们如何实现这些目标呢?当您试图获取一些代码示例时,通常会发现一些简单的示例通过在仅包含一个实体的域中移动来演示这些复杂的概念,而该域通常包含一个实体,而该实体通常是消费者。这些都是很好的例子,但是
- Django学习笔记
mengmwng
Djangodjango学习笔记
学习视频来源:最新Python的web开发全家桶代码仓库:https://gitee.com/m_engmeng/django-learning1.创建项目Django中项目会有一些默认的文件和文件夹1.1在终端打开终端进入某个目录(项目放在哪里)输入命令——创建项目(最后一个参数是项目名)django-adminstartprojectmysite继续输入——创建app(最后一个参数是app所处
- Hibernate快速入门:基于H2内存数据库的ORM实践
t0_54coder
数据库hibernateoracle个人开发
在当今的软件开发中,ORM(对象关系映射)框架已经成为简化数据库操作的重要工具之一。Hibernate作为Java领域中非常流行的ORM框架,能够帮助开发者将Java类映射到数据库表中,从而减少大量的数据库操作代码。本文将通过一个简单的示例,介绍如何使用Hibernate结合H2内存数据库,快速实现一个简单的ORM应用。一、项目依赖配置在开始之前,我们需要配置项目的依赖。这里我们使用Maven作为
- Docker多架构镜像构建踩坑记
一直学下去
docker容器adm64arm64多架构
背景公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构建ARM镜像。以下是一些踩坑的记录,希望能帮大家少踩坑构建环境本地电脑DeepinLinux23(Windows的WSL和其他的Linux系统都可以)
- Pygubu:Tkinter界面设计的得力助手
牧怡泳
Pygubu:Tkinter界面设计的得力助手pygubuAsimpleGUIbuilderforthepythontkintermodule项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu,一个专为Python开发者打造的轻量级GUI构建器,采用Python编程语言实现。它简化了基于Tkinter模块的图形用户界面的创建过程,让快速原型设计和
- 【SpringBoot 】dynamic 动态数据源配置连接池(转)
binqian
springspringboot数据库oracle
前言在复杂的业务场景中,我们经常需要使用多数据源来满足不同的数据访问需求。DynamicDatasource为我们提供了一种灵活切换不同数据源的解决方案。但是多数据源配置连接池以及说明文档都是收费的。本篇博文将详细介绍如何配置和优化DynamicDatasource的连接池,包括Druid和HikariCP,以及如何根据项目需求进行选择。连接池配置连接池是数据库连接管理的核心组件,它可以显著提高数
- Java 大视界 -- Java 大数据中的自然语言生成技术与实践(63)
青云交
大数据新视界Java大视界大数据自然语言生成基于规则模型基于统计模型基于深度学习模型新闻写作智能客服
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- DuckDB:详细解析CMakeLists.txt
Whoisbug
SQL引擎服务器duckdb存储引擎sqlcppjava
引言CMake简介CMake(Cross-PlatformMake)是一种跨平台的构建系统生成器,用于管理和自动化软件的构建过程。它通过编写配置文件(通常是CMakeLists.txt)来定义项目的构建规则,支持多种编译器和操作系统,能够生成本地化的构建文件(如Makefile、VisualStudio解决方案等)。CMake广泛应用于以下场景:跨平台项目:需要在多种操作系统上构建和部署的项目。大
- .NET 9.0 的 Blazor Web App 项目、Bootstrap Blazor 组件库、自定义日志 TLog 使用备忘
cqths
EFCore#BlazorWebApp.netwebappc#数据库
一、设计目标:通用、容易修改、使用简单,所有代码保存在一个文件中,方便移植到其他项目使用。注:示例使用BootstrapBlazor组件库和EFCore、Sqlite,需要先使用Nuget包管理器添加对应的包。namespaceBlazorWebAppNet9Shared.Services;usingMicrosoft.EntityFrameworkCore;usingMicrosoft.Exte
- 基于Simulink的无人驾驶车辆路径跟踪控制的滑模控制
xiaoheshang_123
手把手教你学MATLAB专栏MATLAB开发项目实例1000例专栏simulink
目录项目背景系统描述步骤1:设计滑模控制器1.1定义系统参数1.2设计滑模控制器步骤2:在Simulink中实现滑模控制器2.1创建新的Simulink模型2.2添加被控对象模型2.3实现滑模控制器2.4添加参考路径生成器2.5添加滑模面参数和控制增益2.6连接反馈回路2.7添加输出显示步骤3:运行仿真并分析结果3.1设置仿真参数3.2运行仿真3.3分析仿真结果示例代码汇总结论基于Simulink
- 用Python打造精彩动画与视频,6.3 项目案例分析
蝴蝶江湖
python开发语言
6.3项目案例分析在这一节中,我们将通过具体的项目案例,深入探索Manim的潜力,并展示如何使用Manim创建复杂且富有表现力的动画。这些案例将涵盖数学、物理以及其他科学领域,帮助您更好地理解和应用Manim。6.3.1案例一:展示数学定理frommanimimport*classPythagoreanTheorem(Scene):defconstruct(self):#创建一个直角三角形tria
- PC端后台管理系统实现在线预览文件
在下不知好歹
前端javascripthtml
PC端后台管理系统实现在线预览文件后台管理系统是每个新手前端必然接触的项目,当产品要求在线预览文件的预览的时候,我收集了两种在线预览的方法,希望对一些刚入门的小白有所帮助1.使用iframe标签微软有一个解析地址,Word、Xls、PPT这些文件需要使用微软官方的解析地址,如微软解析地址:https://view.officeapps.live.com/op/view.aspx?src=你的文件地
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro