【HarmonyOS 专题】01 : 基础 Mac 环境安装配置
HarmonyOS 已于 2020 年 12 更新到 2.0 版本;笔者周围的人都在学习和研究,笔者也想学习一下;今天笔者从 0 开始学习,第一步简单介绍基础的 Mac 环境下的基本安装配置;
HarmonyOS 定义是一个面向面向未来、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS 提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备;
对于我们程序猿来说,HarmonyOS 的开发更加开放,可以支持 JS 和 Java 方式;笔者现在从 0 开始学习,第一步就是环境的安装配置;HarmonyOS 官网 的介绍非常全面,笔者作为 Android 程序猿,主要是用 Java 开发,因此有些不需要的步骤可以省略;
Mac 环境要求
目前市场上的 Mac 环境配置基本上都满足 Huawei DevEco Studio 的要求;
- 操作系统:Mac 10.13/10.14/10.15
- 内存:8GB 及以上
- 硬盘:100GB 及以上
- 分辨率:1280*800 像素及以上
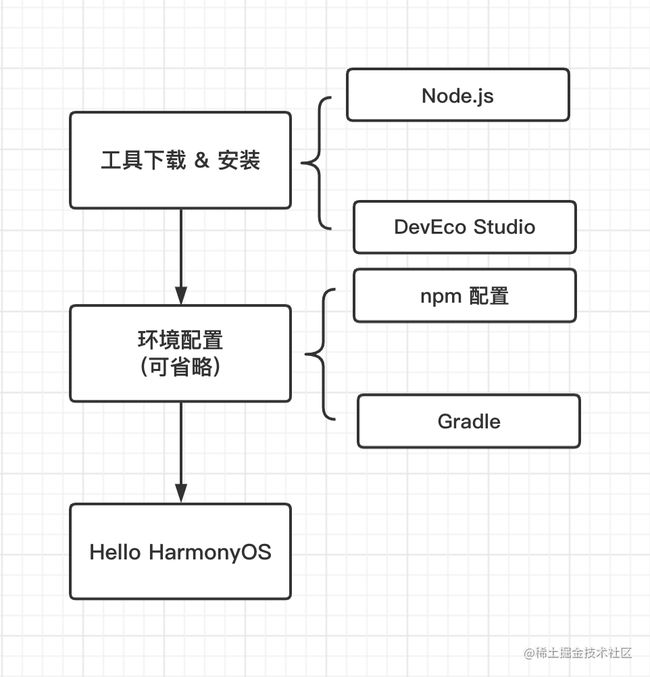
1. 工具下载 & 安装
1.1 Node.js
HarmonyOS 支持 JS 开发,若需要 JS 开发的朋友需要下载 Node.js;笔者为了使用 Node.js 运行后台程序,也进行下载安装;不需要的朋友可以直接跳过;
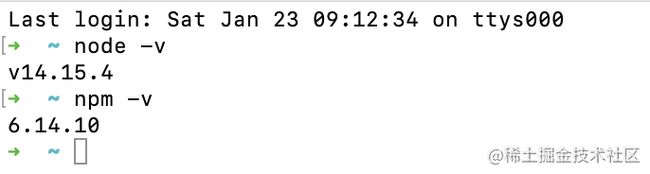
建议在 Node.js 官网 下载 LTS-64-bit 版本;安装完成之后做一个简单的验证,查看一下 Node.js 和 npm 版本;
node -v
npm -v
1.2 DevEco Studio
DevEco Studio是依赖于 JDK 1.8 的,安装过程中会自动安装 JDK;其中下载 DevEco Studio 需要先注册 华为开发者账号,之后下载安装即可;
2. 环境配置(可省略)
对于环境的配置,主要是 npm 代理 和 Gradle 等,还可以预先下载 HarmonyOS SDK,笔者无需 JS 开发,这些都可以略去,尤其是最后的 SDK 可以通过 DevEco Studio 帮我们完成;
3. Hello HarmonyOS !
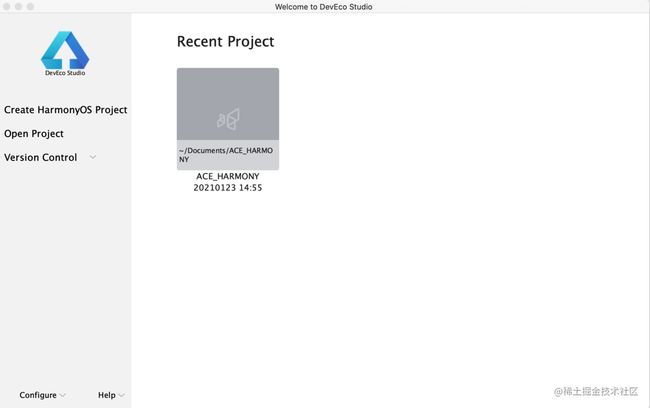
之后便是运行体验;DevEco Studio 与其他各类 IDE 基本一致,学习成本很低;
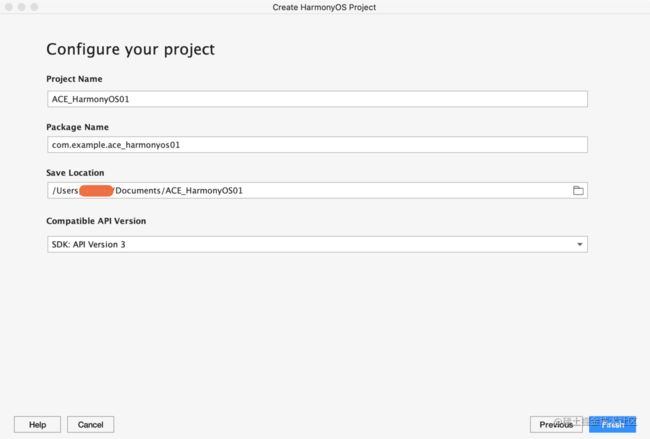
- 选择工程路径及配置一些基本信息;
 4. 首次进入时需要下载对应的 Gradle 和 SDK 信息,静静等候即可,无需科学上网,直接下载更新; 5. 打开 DevEco Studio 发现一切还是很熟悉,比如:我们可以在 Preferences -> Editor -> Font 中查看 SDK 路径,在 Preferences -> Editor -> Font 中设置 IDE 的字体主题等;
4. 首次进入时需要下载对应的 Gradle 和 SDK 信息,静静等候即可,无需科学上网,直接下载更新; 5. 打开 DevEco Studio 发现一切还是很熟悉,比如:我们可以在 Preferences -> Editor -> Font 中查看 SDK 路径,在 Preferences -> Editor -> Font 中设置 IDE 的字体主题等;
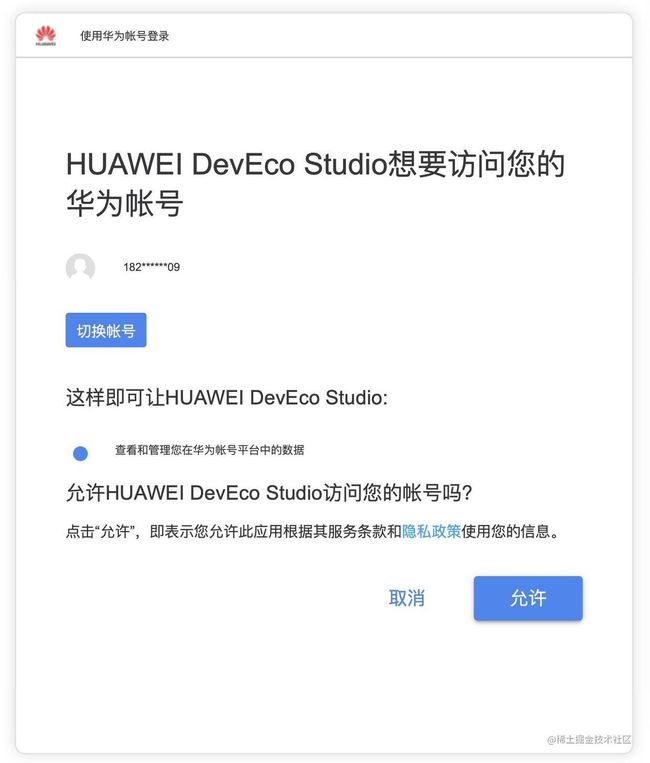
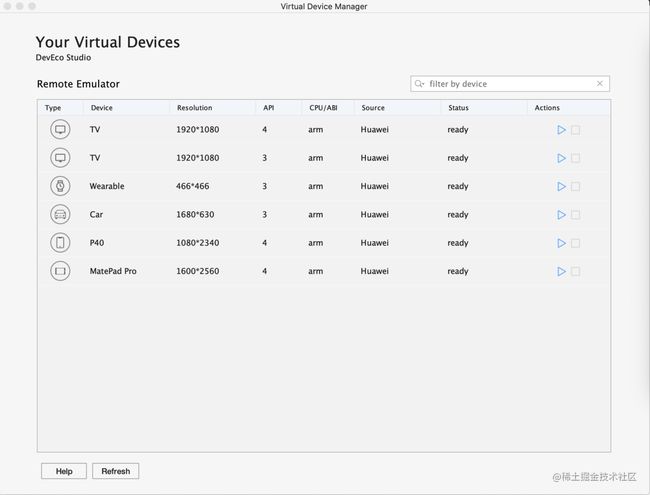
- 笔者没有真机设备,首次运行时需要先下载模拟器,需要在 Tools -> HVD Manager 中进行首次配置;此时会打开浏览器,需要华为开发者联盟帐号登录授权;
- 授权成功之后在设备列表中选择需要的设备,笔者先尝试手机设备;
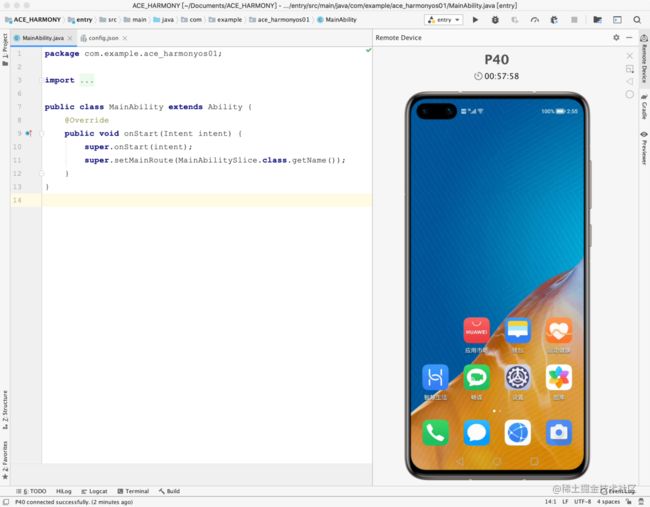
- 再次通过 Tools -> HVD Manager 打开模拟器之后便可以进行安装测试,每一次模拟器可以用一小时;
-
对于 Android 开发来说,HarmonyOS 的学习成本可能稍微低一点,例如在 xml 中修改一些样式,与 Android 的思想一致;
-
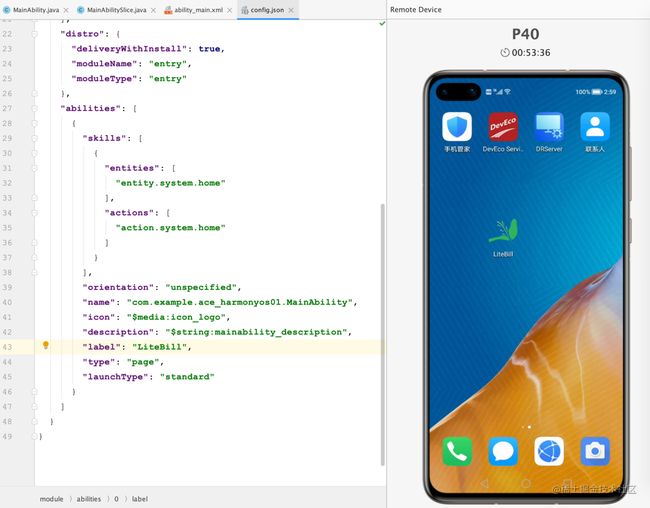
而 config.json 文件与 Android 的 AndroidManifest.xml 文件一致,详细内容笔者之后会慢慢尝试;
笔者首次接触 HarmonyOS,也是从 0 开始学习,还有很多不明白的;如有错误请多多指导!
来源: 阿策小和尚
最后
有小伙伴私信问Compose的问题,好不好用啊,现在要不要学啊?
其实答案很简单,自从谷歌2019年公布了声明式UI框架Jetpack Compose后,两年多的时间,各种大力宣传,和大量资源的倾斜,API功能都趋于稳定了。
至于好不好用,各种用过的同行都是持肯定态度的。优势大概就是这四点:
强大的工具和直观的Kotlin API
简化并加速了Android上的UI开发
可以帮助开发者用更少更直观的代码创建View
有更强大的功能,以及还能提高开发速度
这么大的优势,毋庸置疑,肯定是要学的嘛,而且越快掌握越好。别等刀架到脖子上了,才去练金钟罩。
至于怎么快速上手,可以给大家免费分享一份**《Jetpack Compose 完全开发手册》**,手把手教大家从入门到精通。
第一章 初识 Jetpack Compose
-
为什么我们需要一个新的UI 工具?
-
Jetpack Compose的着重点
加速开发
强大的UI工具
直观的Kotlin API
- API 设计
- Compose API 的原则
一切都是函数
顶层函数(Top-level function)
组合优于继承
信任单一来源
- 深入了解Compose
Core
Foundation
Material
- 插槽API
第二章 Jetpack Compose构建Android UI
- Android Jetpack Compose 最全上手指南
Jetpack Compose 环境准备和Hello World
布局
使用Material design 设计
Compose 布局实时预览
……
- 深入详解 Jetpack Compose | 优化 UI 构建
Compose 所解决的问题
Composable 函数剖析
声明式 UI
组合 vs 继承
封装
重组
……
- 深入详解 Jetpack Compose | 实现原理
@Composable 注解意味着什么?
执行模式
Positional Memoization (位置记忆化)
存储参数
重组
……
第三章 Jetpack Compose 项目实战演练(附Demo)
- Jetpack Compose应用1
开始前的准备
创建DEMO
遇到的问题
- Jetpack Compose应用2
- Jetpack Compose应用做一个倒计时器
数据结构
倒计时功能
状态模式
Compose 布局
绘制时钟
- 用Jetpack Compose写一个玩安卓App
准备工作
引入依赖
新建 Activity
创建 Compose
PlayTheme
画页面
底部导航栏
管理状态
添加页面
- 用Compose Android 写一个天气应用
开篇
画页面
画背景
画内容
……
- 用Compose快速打造一个“电影App”
成品
实现方案
实战
不足
……
由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的话可以点下面二维码免费领取↓↓↓
ompose快速打造一个“电影App”
成品
实现方案
实战
不足
……
由于篇幅限制,文档的详解资料太全面,细节内容太多,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
有需要的话可以点下面二维码回复JJ即可免费领取↓↓↓