pyecharts+flask制作数据大屏(ajax动态刷新数据)
本文重点阐述实现方案,每个人的大屏使用到的图表和布局都会不一样,让前端设计好页面,后面就很顺了。
一、实现准备
1.1.实现思路
基于pyecharts的官网文档:“web框架整合”-》“flask”-》“定时全量更新图表”。整个程序其实分成两个部分(基于其他web框架也一样),如下图。
1.py实现的后端,提供读取更新数据,构造图形,提供前端option参数,核心代码:
@app.route("/mapChart") #ajax请求更新数据路径
def get_map_chart():
c = map_base() #构造基础图形-参照各自图形用例即可
return c.dump_options_with_quotes() #返回图形option参数2.大屏展示的html,实现了图表的布局和展示,定时通过ajax访问后台刷新数据,核心代码:
setInterval(fetchData1, 10000); //定时触发ajax请求 这个换成对应函数就行。
1.2知识准备
pyecharts:能够绘制一些基本图形,按照官方文档能够实现动态刷新数据,具体的图表用到的时候具体研究。
flask:安装能够创建项目运行就可以,需要明白网页访问时的路由关系,对应调用python函数。
Jquery/JS:能够看懂就行,知道函数调用的关系。图表的JS代码基本由pyecharts来生成。
HTML+CSS:页面布局美化什么的还是要个专业的人的,需要设计好大屏布局样式。
二、实现过程
2.1环境安装
安装两个框架,不考虑别的话,可以不创建py的虚拟环境。
pip install pyecharts
pip install flak
2.2开发实现
2.2.1了解学习
Pyecharts-flask-使用教程
按照上面pyecharts官方的链接,一步步实现到能运行,基本就是官网代码复制粘贴是能够直接跑成功的。如果flask项目不会创建,可以用pycharm新建项目时选择创建 flask项目。
实现成功后应该基本就能明白1.1实现准备里面的内容。
2.2.2具体实现
1.先让前端工程师,设计好大屏页面,图表位置放置对应DIV.
2.按照实现方案把DIV关联对应我们的图表
这里有个难点:不同的图表引用到的JS或一些基础参数会有不同,那怎么解决?其实很简单,只需要用pyecharts 里的rander()生成对应的html就可以,根据html文件里面引用的JS和DIV的参数设定,更新大屏的html文件就可以。
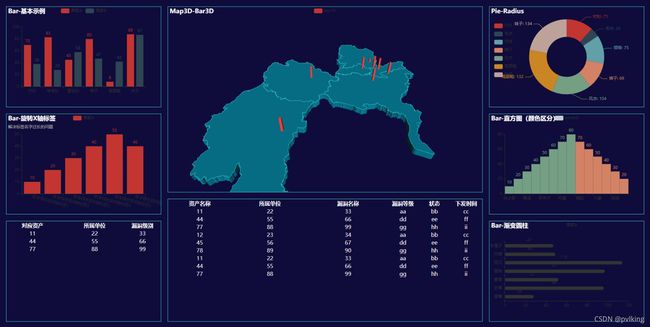
2.2.3实现效果
还没让前端介入美化。
2.2.4实例源码
(4条消息) Flask_DataView.zip-Python文档类资源-CSDN文库![]() https://download.csdn.net/download/pvlking/48936601
https://download.csdn.net/download/pvlking/48936601