pyecharts-动态可视化(5)关系图/社会网络/涟漪特效
关系图(1 of 3)
GraphNode:关系图的节点数据项
①name="结点1"数据项名称
②symbol_size: Union[Numeric, Sequence, None] = None: 该类目节点标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为 20,高为 10。
GraphLink:节点间的关系数据
①source: Union[str, int, None] = None:边的源节点名称的字符串,也支持使用数字表示源节点的索引;
②target="结点2:边的目标节点名称的字符串,也支持使用数字表示源节点的索引;
③value=3:边的数值,可以在力引导布局中用于映射到边的长度;
④linestyle_opts=opts.LineStyleOpts(width=6):关系边的线条样式。
from pyecharts import options as opts
from pyecharts.charts import Graph
nodes = [
opts.GraphNode(name="结点1", symbol_size=10),
opts.GraphNode(name="结点2", symbol_size=20),
opts.GraphNode(name="结点3", symbol_size=30),
opts.GraphNode(name="结点4", symbol_size=40),
opts.GraphNode(name="结点5", symbol_size=50),
]
links = [
opts.GraphLink(source="结点1", target="结点2", value=2, linestyle_opts=opts.LineStyleOpts(width=2),),
opts.GraphLink(source="结点2", target="结点3", value=3, linestyle_opts=opts.LineStyleOpts(width=3),),
opts.GraphLink(source="结点3", target="结点4", value=4, linestyle_opts=opts.LineStyleOpts(width=4),),
opts.GraphLink(source="结点4", target="结点5", value=5, linestyle_opts=opts.LineStyleOpts(width=5)),
opts.GraphLink(source="结点5", target="结点3", value=6, linestyle_opts=opts.LineStyleOpts(width=6)),
]
c = (
Graph()
.add("", nodes, links, repulsion=4000,
edge_label=opts.LabelOpts(is_show=True,position="middle",formatter="{c}")
)
.set_global_opts(title_opts=opts.TitleOpts(title="Graph-GraphNode-GraphLink"))
.render("graph_with_options.html")
)
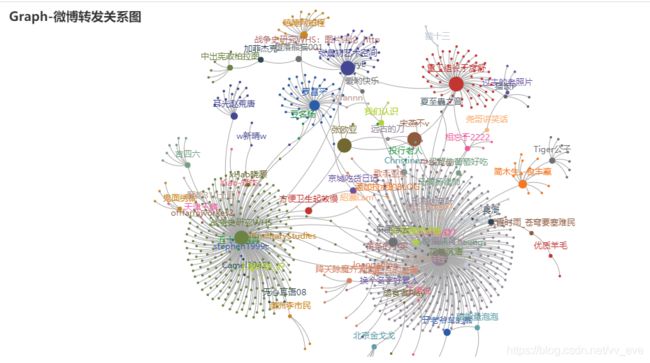
关系图(2 of 3)
repulsion=50:节点之间的斥力因子,支持设置成数组表达斥力的范围,此时不同大小的值会线性映射到不同的斥力。值越大则斥力越大
import json
from pyecharts import options as opts
from pyecharts.charts import Graph
with open("weibo.json", "r", encoding="utf-8") as f:
j = json.load(f)
nodes, links, categories, cont, mid, userl = j
c = (
Graph()
.add(
"",
nodes,
links,
categories,
repulsion=50,
linestyle_opts=opts.LineStyleOpts(curve=0.2),
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
legend_opts=opts.LegendOpts(is_show=False),
title_opts=opts.TitleOpts(title="Graph-微博转发关系图"),
)
.render("graph_weibo.html")
)
关系图(3 of 3)
is_rotate_label: bool = False 是否旋转标签,默认不旋转。
layout="circular"
import json
from pyecharts import options as opts
from pyecharts.charts import Graph
with open("les-miserables.json", "r", encoding="utf-8") as f:
j = json.load(f)
nodes = j["nodes"]
links = j["links"]
categories = j["categories"]
c = (
Graph(init_opts=opts.InitOpts(width="1000px", height="600px"))
.add(
"",
nodes=nodes,
links=links,
categories=categories,
layout="circular",
is_rotate_label=True,
linestyle_opts=opts.LineStyleOpts(color="source", curve=0.3),
label_opts=opts.LabelOpts(position="right"),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="Graph-Les Miserables"),
legend_opts=opts.LegendOpts(orient="vertical", pos_left="2%", pos_top="20%"),
)
.render("graph_les_miserables.html")
)
涟漪特效
适用场景:利用动画特效将某些想要突出的数据进行视觉突出,比如地图上某个地区。
①导入不同的涟漪特效的一个包:from pyecharts.globals import SymbolType
②默认样式:涟漪散点
③函数EffectScatter()
from pyecharts import options as opts
from pyecharts.charts import EffectScatter
from pyecharts.faker import Faker
from pyecharts.globals import SymbolType #不同symbol的包
c = (
EffectScatter()
.add_xaxis(Faker.choose())
.add_yaxis("基本示例", Faker.values()) #默认无样式
.add_yaxis("不同Symbol", Faker.values(), symbol=SymbolType.ARROW)
.set_global_opts(title_opts=opts.TitleOpts(title="EffectScatter-基本示例"))
.render("effectscatter_base.html")
)
下一关 >> 折线图/多页面转换/面积图/网格https://blog.csdn.net/vv_eve/article/details/107874753
上一关 >> 日历表 / k线图 /饼图组合 /散点图组合https://blog.csdn.net/vv_eve/article/details/107574132