树莓派+python flask 调用天气api接口实现天气数据web
文章目录
- 前言
- 一、flask是什么?
- 二、使用步骤
-
- 1.引入库
- 2.写一个简单的flask
- 3.实验准备
- 4.实验开始
- 5.结尾调试
- 总结
前言
由于我虚拟机用的是Windows自带的hyper-v虚拟机,稍微有点不太方便,所以我在Windows宿主机上的pycharm上编写flask web然后发到我的虚拟机上运行。提示:以下是本篇文章正文内容,下面案例可供参考
一、flask是什么?
Flask是由python实现的一个web微框架,让我们可以使用Python语言快速实现一个网站或Web服务。
- 安装flask库
pip install flask
二、使用步骤
1.引入库
代码如下(示例):
from flask import Flask
注意:引入库的时候是从flask(f小写)导入 Flask(F大写)
2.写一个简单的flask
就拿入门最普遍的helloworld来举例子:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World'
if __name__ == '__main__':
app.debug = True # 设置调试模式,生产模式的时候要关掉debug
app.run()
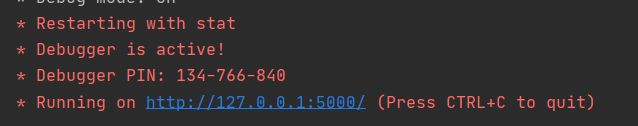
点后右键运行控制台就会出现:

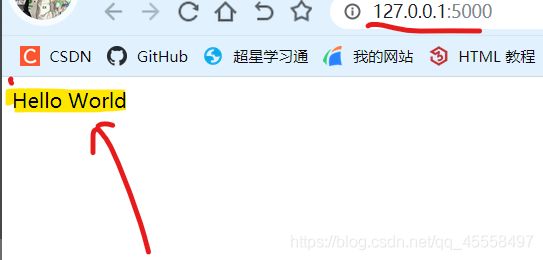
这里的URL我们复制粘贴到浏览器去看一下:

这时候我们浏览器页面就有“hello world”了。那我们如何做到调用api实现天气web数据展示呢。
接着往下看↓
3.实验准备
要调用api接口,那必然需要一个接口。我在本次实验中所用的api是我在聚合数据接口网站上申请的一个天气预报api(免费)。
还需要一个web页面来展示你获得的天气数据,因为我这个设计是我们的课程设计。所以我刚开始打算写一个精致的web页面来展示数据,打算模仿一个墨迹天气HTML;但由于自己是真的事务繁忙,直到课程设计结束的最后三天才开始写代码,后面发现弄这个web页面也是真的有点慢(我不擅长web),所以只好弄一个超级简易的页面来随便展示一下了,毕竟这个课程设计的重点并不是web。
在写代码之前我们必须明白我们所写的flask程序文件名不能是flask(不能同名);还有我们需要新建一个templates文件夹来放我们的HTML文件,新建一个static文件夹存放我们的所用到的图片。

4.实验开始
这里我以龙岩市为例。
首先我们要知道通过api调用查询出来的数据是json格式的,由于python是很久之前学的了忘记有没有什么方法可以快速的解析json来获得我们所需要的数据了,所以我选择了最笨的方法来解析,通过type()来分析数据是数组还是字典来解析,有更好的方法的小伙伴还是建议你去选择你的好方法来解析,我这个思路又笨又慢,哈哈哈自嘲一波。
from flask import Flask,render_template
import requests
import json
app = Flask(__name__)
@app.route("/")
def weather():
resp = requests.get('http://apis.juhe.cn/simpleWeather/query?city=%E9%BE%99%E5%B2%A9&key=d2ad9e828a94e6c3d075aecac75fb82e')
str = resp.json()
str1 = json.dumps(str)
data=json.loads(str1)
return render_template("demo2.html", temperature=temperature)
if __name__ == '__main__':
app.run()
然后在浏览器查看web页面:
5.结尾调试
我在宿主机上调试好之后打包发送到我的树莓派镜像里,因为树莓派里面自带python所以不必再安装python,但值得注意的是树莓派里的python还没有安装flask库,所以还要在树莓派python里面安装一次flask。
- ***在树莓派运行之后是正常的,但我们还没有结束。
- 发现:树莓派里面运行flask之后也只能在树莓派系统里查看得到web页面,我们要做到树莓派里运行flask程序,宿主机(Windows)里也可以查看得到web页面。那这个如何实现呢?
- 其实很简单:我们只需要在代码最后一行app.run()的括号里加上host=‘树莓派的ip’,port=5000就可以了。
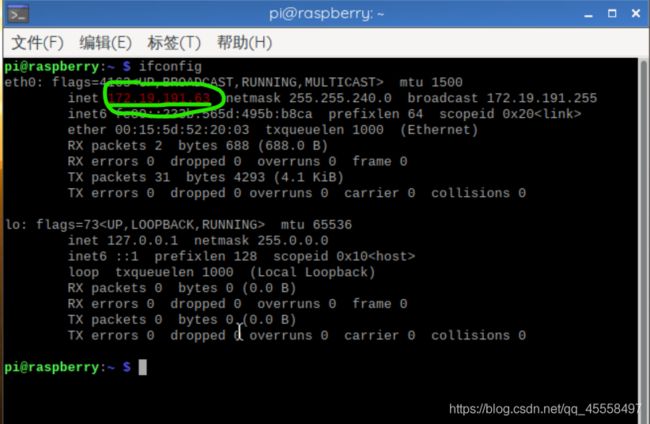
- 那如何查看树莓派的ip地址呢?——打开树莓派终端,输入ifconfig回车即可查看

将ip加入到代码里
if __name__ == '__main__':
app.run(host='172.19.191.63',port=5000)
这时候我们在树莓派镜像里运行flask,我们在宿主机浏览器地址栏输入172.19.191.63就可以查看到web页面了!
以上代码并不全哦,我只是挑选了一部分代码来展示。
完整代码请点击此处下载