CSS的使用
目录
1. CSS基本语法
2. CSS类型
2.1 行内样式(适用范围最小)
2.2 内部样式(适用范围适中)
2.3 外部样式(适用范围最大)
3. 多种样式优先级
4. 选择器 -- 选择器种类
4.1标签选择器
4.2 类选择器
4.3 id 选择器
4.4通配符选择器
5. 常用元素属性
5.1 字体属性
5.1.1 字体设置
5.1.2 字体大小
5.1.3 字体粗细
5.1.4 文字样式
5.1.5 文本属性
5.2 背景属性
5.2.1 背景颜色
5.2.2 背景图片
5.2.3 背景平铺
5.2.4 背景尺寸
6. 页面布局---盒模型
6.1 边框 border
6.2 内边距 padding
6.3 外边距 margin
1. CSS基本语法
选择器 + {⼀条/N条声明}● 选择器决定针对谁修改 。● 声明决定修改啥.。hello
注意:● CSS 要写到 style 标签中(后⾯还会介绍其他写法)● style 标签可以放到⻚⾯任意位置. ⼀般放到 head 标签内.● CSS 使⽤ /* */ 作为注释. (使⽤ ctrl + / 快速切换) .
2. CSS类型
CSS 类型分为以下 3 种:
1. ⾏内样式2. 内部样式3. 外部样式
2.1 行内样式(适用范围最小)
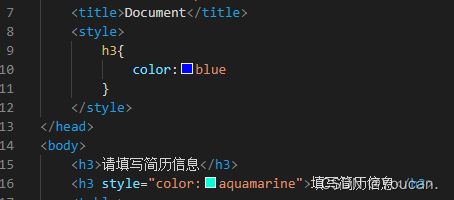
通过 style 属性, 来指定某个标签的样式. 只适合于写简单样式. 只针对某个标签⽣效。
缺点: 不能写太复杂的样式。
这种写法优先级较⾼, 会覆盖其他的样式.
填写简历信息
2.2 内部样式(适用范围适中)
写在 style 标签中,嵌⼊到 html 内部的样式叫做内部样式。
理论上来说 style 放到 html 的哪⾥都⾏. 但是⼀般都是放到 head 标签中.
优点: 这样做能够让样式和⻚⾯结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
内部样式基本⽤法如下:Document 你好 CSS!
2.3 外部样式(适用范围最大)
实际开发中最常⽤的⽅式.
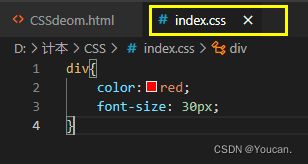
1. 创建⼀个 css ⽂件.2. 使⽤ link 标签引⼊ css
注意: 不要忘记 link 标签调⽤ CSS, 否则不⽣效。rel 属性是必须的,规定当前⽂档与被链接⽂档/资源之间的 关系。stylesheet 表示要导⼊的样式表的 URL。
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不⼀定⽴刻⽣效.
项目中的文件分为静态文件(html, css, js,png)浏览器会进行缓存 和 动态文件(动态程序) 一般不进行缓存 ,但是花费时间。
解决方案: 清除浏览器的缓存,或 强制刷新(Crtl + F5),或直接更换UL地址(即给地址添加无用的参数)
3. 多种样式优先级
由此可见:
优先级:行内样式 > 内部样式 > 外部样式(离它最近的样式。)
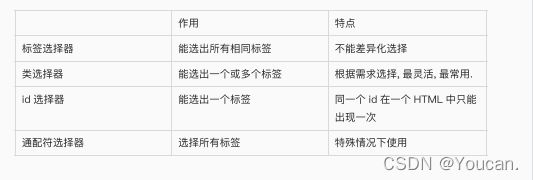
4. 选择器 -- 选择器种类
常⻅选择器● 标签选择器● 类选择器● id 选择器● 通配符选择器
4.1标签选择器
快速的将同一类型的标签选择出来,但是不能差异化选择。
4.2 类选择器
可以差异化表示不同的标签,也可以让多个标签使用同一个标签。
语法:
1. 类名⽤ . 开头的。2. 下⽅的标签使⽤ class 属性来调⽤。3. ⼀个类可以被多个标签使⽤, ⼀个标签也能使⽤多个类,多个类名使用空格分割。4. 如果是⻓的类名, 可以使⽤ - 分割。5. 不使⽤纯数字, 或者中⽂, 以及标签名来命名类名。
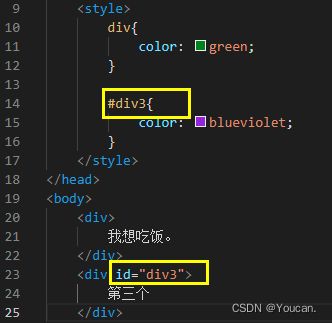
4.3 id 选择器
语法:
1. # 开头2. id 选择器的值和 html 中某个元素的 id 值相同3. html 的元素 id 不必带 #4. id 是唯⼀的, 不能被多个标签使⽤ (和 类选择器 最⼤的区别)
类比:姓名可以重复,是类选择器,身份证号是id选择器,不可以重复。
4.4通配符选择器
5. 常用元素属性
5.1 字体属性
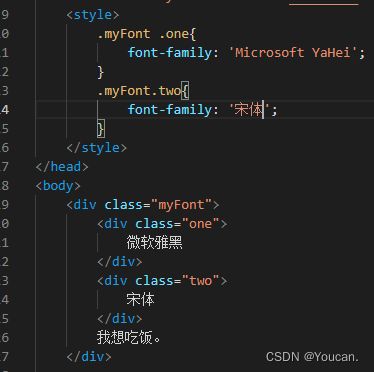
5.1.1 字体设置
1. 不建议用中文做字体名称。2. 多个字体之间使⽤逗号分隔。 (从左到右查找字体, 如果都找不到, 会使⽤默认字体. )3. 如果字体名有空格, 使⽤引号包裹。4. 建议使⽤常⻅字体, 否则兼容性不好。
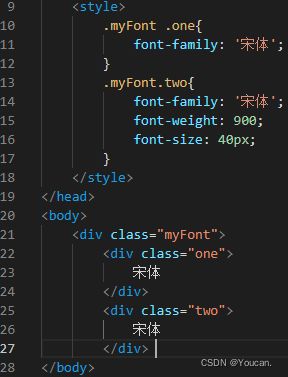
5.1.2 字体大小
5.1.3 字体粗细
5.1.4 文字样式
5.1.5 文本属性
这是⼀段话
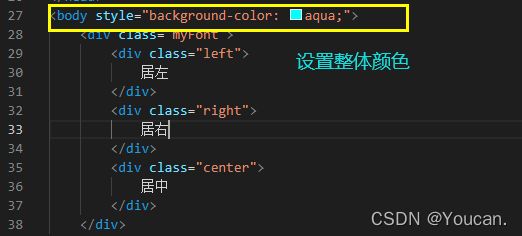
.text-align .one {text-align: left;}.text-align .two {text-align: right;}.text-align .three {text-align: center;}style><div class="text-align"><div class="one">左对⻬div><div class="two">右对⻬div><div class="three">居中对⻬div>div>
5.2 背景属性
5.2.1 背景颜色
5.2.2 背景图片
注意:
1. url不能遗漏
2. url 可以是绝对路径, 也可以是相对路径3. url 上可以加引号, 也可以不加.
background-image: url(...);
<style>.bgi .one {background-image: url(rose.jpg);height: 300px;}style><div class="bgi"><div class="one">背景图⽚div>div>
5.2.3 背景平铺
background-repeat: [平铺⽅式]
<style>.bgr .one {background-image: url(rose.jpg);height: 300px;background-repeat: no-repeat;}.bgr .two {background-image: url(rose.jpg);height: 300px;background-repeat: repeat-x;}.bgr .three {background-image: url(rose.jpg);height: 300px;background-repeat: repeat-y;}style><div class="bgr"><div class="one">不平铺div><div class="two">⽔平平铺div><div class="three">垂直平铺div>div>
重要取值:repeat: 平铺(默认)no-repeat: 不平铺repeat-x: ⽔平平铺repeat-y: 垂直平铺
背景颜⾊和背景图⽚可以同时存在. 背景图⽚在背景颜⾊的上⽅.
5.2.4 背景尺寸
background-size: length | percentage | cover | contain;
<style>.bgs .one {width: 500px;height: 300px;background-image: url(rose.jpg);background-repeat: no-repeat;background-position: center;background-size: contain;}style><div class="bgs"><div class="one">背景尺⼨div>div>
注意contain 和 cover 的区别。当元素为矩形(不是正方形时),区别比较明显。cover: 把背景图像扩展⾄⾜够⼤,以使背景图像完全覆盖背景区域。背景图像的某些部分也许⽆法显示在背景定位区域中。contain: 把图像扩展⾄最⼤尺⼨,以使其宽度和⾼度完全适应内容区域.
6. 页面布局---盒模型
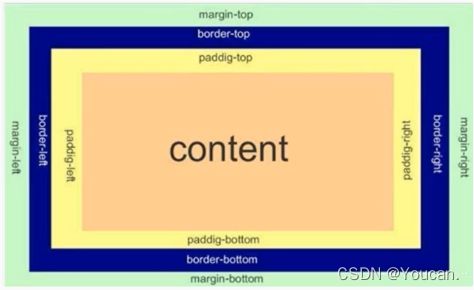
每一个HTML 元素就相当于是⼀个矩形的 "盒⼦" 。这个盒⼦由这⼏个部分构成:
● 边框 border● 内容 content● 内边距 padding● 外边距 margin
6.1 边框 border
基础属性:
粗细: border-width样式: border-style , 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框颜⾊: border-colorborder-top / bottom / left / right (顺时针方向)
6.2 内边距 padding
默认内容是顶着边框来放置的。
基础写法:
● padding-top● padding-bottom● padding-left● padding-right
复合写法:
padding : 5px ; 表示四个⽅向都是 5pxpadding : 5px 10px ; 表示上下内边距 5px , 左右内边距为 10pxpadding : 5px 10px 20px ; 表示上边距 5px , 左右内边距为 10px , 下内边距为 20pxpadding : 5px 10px 20px 30px ; 表示 上 5px , 右 10px , 下 20px , 左 30px (顺时针)
6.3 外边距 margin
基础写法:
● margin-top● margin-bottom● margin-left● margin-right
复合写法:
margin: 10px; // 四个⽅向都设置margin: 10px 20px; // 上下为 10, 左右 20margin: 10px 20px 30px; // 上 10, 左右 20, 下 30margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
块级元素⽔平居中:
前提:
指定宽度(如果不指定宽度, 默认和⽗元素⼀致)
把⽔平 margin 设为 auto
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;
这个⽔平居中的⽅式和 text-align 不⼀样:
margin: auto 是给块级元素⽤得到.
text-align: center 是让⾏内元素或者⾏内块元素居中的.
( 对于垂直居中, 不能使⽤ "上下 margin 为 auto " 的⽅式 )
div {width: 500px;height: 200px;background-color: red;margin: 0 auto;}