微信小程序 使用高德地图实现标点 图标修改
微信小程序 引入高德地图
高德地图开放平台
根据入门指南完成前五步后 建议在app.js中引入 amap-wx.js 并初始化 高德地图
app.json
// 引入路径 根据自己文件所在位置引入
var amapFile = require('./libs/amap-wx.130.js');
onLaunch(){
this.globalData.myAmapFun = new amapFile.AMapWX({
key: '你申请的key'
});
},
globalData: {
myAmapFun: null,
}
要使用的页面
index.wxml map 参数 请参考 微信开放平台
longitude:中心经度
latitude:中心纬度
scale:缩放级别
markers:标记点
show-location:显示带有方向的当前定位点
bindcallouttap:点击标记点对应的气泡时触发
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="10" show-location="true" markers="{{markers}}" bindmarkertap="makertap">
<cover-view slot="callout">
<cover-view wx:for="{{markers}}" wx:key="index" marker-id="{{index}};">
<cover-view class="bigBox">
<cover-view class="box" style="background:{{selectIndex==index?'#FF8929':'#0081FF'}};border-color:{{selectIndex==index?'#FF8929':'#0081FF'}};">
<cover-view class="font">{{item.name}}cover-view>
<cover-view class="right">{{item.count}}套房cover-view>
cover-view>
<cover-view>
<cover-image src="{{selectIndex==index?'https://file.yunsaup.com/9810B0DBB85C4F86831BB3B42B0BE43A/2de1558d72afb55530598a5b827d46d6/%E4%B8%89%E8%A7%92%E5%BD%A2.png':'https://file.yunsaup.com/9810B0DBB85C4F86831BB3B42B0BE43A/638b80eb8b1a5dd3271e7611f04cfcfc/%E4%B8%89%E8%A7%92%E5%BD%A2.png'}}" class="triangle">cover-image>
cover-view>
cover-view>
cover-view>
cover-view>
map>
view>
index.wxss
.map_container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.map {
width: 100%;
height: 100%;
}
.bigBox {
height: 120rpx;
}
.box {
min-width: 340rpx;
height: 60rpx;
background: #0081FF;
border-radius: 4px 4px 4px 4px;
text-align: center;
line-height: 64rpx;
font-size: 28rpx;
border: #0081FF 1px solid;
position: relative;
}
.triangle {
width: 30rpx;
height: 30rpx;
margin-top: -10rpx;
margin-left: 168rpx;
}
index.js
逻辑:根据后台接口返回的数据 改造成 当前map需要的数据 并显示在地图上
// 第一步 后端后端数据并改造
data:{
params:{}, // 我的接口需要的数据
latitude:"", // 纬度
longitude:"", // 经度
},
getList() {
api.houseFind({}, this.data.params).then(res => {
if (res.success) {
var markersData = []
res.data.content.map((item, index) => {
var obj = {
address: item.WIDGET_1627373296556_DATA.WIDGET_1649238673229.addr, // 自定义数据 我自己需要的数据
id: index, // 标记点 id
iconPath: 'https://file.yunsaup.com/9810B0DBB85C4F86831BB3B42B0BE43A/95813dd5c4a29c519cb18ebd3c08327e/%E6%9C%AA%E6%A0%87%E9%A2%98-1.png', // 显示的图标 这是一个透明图片 为了替换掉默认 图标
width: '2rpx', // 标注图标宽度
height: '2rpx', // 标注图标高度
idRecord: item.WIDGET_1627373296556_DATA.ID, // // 自定义数据 我自己需要的数据
latitude: item.WIDGET_1627373296556_DATA.WIDGET_1649238673229.lat, // 纬度
longitude: item.WIDGET_1627373296556_DATA.WIDGET_1649238673229.lng, // 经度
name: item.WIDGET_1627373296556_DATA.WIDGET_1649238673229.name, // 自定义数据 我自己需要的数据
customCallout: { // 自定义气泡窗口
display: 'ALWAYS', // 常显
anchorX: 20, // 横向偏移 根据自己的设计图 来自定义
anchorY: 10,// 竖向偏移 根据自己的设计图 来自定义
},
count: item.WIDGET_1627373296556_DATA.WIDGET_1646730852244
}
markersData.push(obj)
this.setData({
markers:markersData
})
})
}
// 初始化地图
this.init()
}).catch(err => {
console.log(err, '错误了')
})
},
// 初始化地图
init() {
// 获取app中定义的myAmapFun参数
var myAmapFun = getApp().globalData.myAmapFun
// 定位当前地址
myAmapFun.getRegeo({
success: function (data) {
this.setdata({
longitude:data[0].longitude,
latitude[0].latitude,
})
},
fail: function (info) {
wx.showModal({
title: info.errMsg
})
}
})
},
最后 只是实际项目的精简版本 有问题 可以私信探讨一下
我项目中遇到的问题
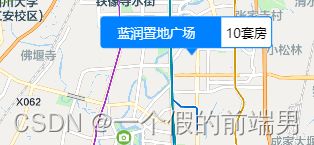
1、markers 如何 变成设计图中的下列效果
解决方法 通过对markers的iconPath 设置成空白图片 用气泡插槽实现效果
2、倒三角形 实现
解决方法:原计划 用cover-view 通过boder 实现 后查阅资料 发现不支持border属性
现:通过 cover-image 图片 进行 实现 这里避免使用wx:if 还有一个问题 用cover-image时 有什么第一次进入页面不显示 目前正在查阅资料
3、我这儿有动画效果的实现
点击 气泡实现 内容的拉起
callouttap(e) {
// 调用动画
this.showCostDetailFun()
},
// 显示 动画
showCostDetailFun() {
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
animation.translateY('-65vh').step()
this.setData({
animationData: animation.export(),
isOpen: true,
})
},
html
<view animation="{{animationData}}">view>