前端三剑客:CSS
CSS是Cascading Style Sheet的缩写,中文译作‘层叠样式表’或者是“级联样式表”,是用于控制网页外观处理并允许网页的表现与内容分离的一种标记性语言,css不需要编译,可以直接由浏览器执行(属于浏览器解释型语言),是Web网页开发技术的重要组成部分;
CSS的好处:
- 使用CSS样式可以有效地对页面进行布局,更加灵活多样
- 使用CSS样式可以对页面字体,颜色,背景和其他效果实现精准控制,同时对它们的修改和控制变得更加便捷,更加强大
- 站点中所有的网页风格都使用一个CSS文件进行统一控制,达到一改全改;还可以快速切换主题,我们可以把HTML比作是骨架,CSS是衣服。同一个HTML骨架结构,不同CSS样式,所得到的的美化布局效果不同
- CSS可以支持多种设备,比如手机,PAD,打印机,电视机,游戏机等
- CSS可以将网页的表现和结构分离,使页面载入更快,更利于维护,这也是我们的最终目的
CSS基本语法:
CSS的基本语法由选择器、属性、属性的值组成,如果选择符有多个属性,由分号隔开;
一、CSS的引入方式
1.行内样式
行内样式:就是写在元素的style属性中的样式,这种样式仅限于元素内部起作用;当个别元素需要应用特殊样式时就可以使用内联样式;但不推荐大量使用内联样式,因为不利于后期维护;
行内设置2.嵌入式
嵌入式:就是把CSS样式写在HTML文档内部head标签中的style标签里;浏览器加载HTML的同时已经加载了CSS样式了;当单个文档需要特殊,单独的样式时,可以使用内部样式表;
锚点的使用
嵌入式
3.链接式
链接式:就是把CSS样式写在HTML文档的外部,一个后缀为.css外部样式中,然后使用时在head标签中,使用link标签的href属性引入文件即可。当CSS样式需要应用在很多页面时,外部样式表是最理想的选择;在使用外部样式表的情况下,我们可以通过改变一个文件来改变这所有页面的外观;
common.css
div{
color: white;
background-color: #369;
text-align: center
}html文件
锚点的使用
链接式
二、CSS的选择器
1.基本选择器
Title
item1
item2
item3
item4
item5
item6
2.组合选择器
2.1后代子代选择器
后代选择器:又称包含选择器;可以选择父元素里面的子元素;其写法就是外层标签在前面,内层标签写在后面,中间用空格分隔,当标签发生嵌套时,内层标签就称为外层标签的后代;可以是任意选择器的组合;
后代选择器会匹配到子代孙代及所有后代;而子代选择器只会向下匹配到子代,便不会继续向下匹配;
- 后代选择器:用空格间隔
- 子代选择器:用大于号>间隔
Title
sxm
p标签
sxm2
div标签
p标签
2.2与或选择器
- 与选择器:无间隔
- 或选择器:使用逗号,间隔
Title
div
p2
p标签
span
与选择器一般用于标签选择器与类选择器的组合;一般不与id选择器做组合,因为id选择器本身就能精准的定位到制定的标签;
2.3兄弟选择器
- 兄弟选择器不包含自己,且仅会向下匹配,不会向上匹配;
- 普通兄弟选择器用破折号连接:.c2~div表示class=“c2”的所有弟弟标签中的div标签
- 毗邻兄弟选择器用加号+连接:.c2+div表示class=“c2”的毗邻弟弟且为div的标签
Title
div1
div2
div3
div4
p
div5
3.属性选择器
| 举例 | 说明 |
| [att] | 匹配所有具有att属性的元素,不考虑它的值; |
| [att=val] | 匹配所有att属性等于val值得元素; |
| [att~=val] | 匹配所有att属性值,其中一个值为val的元素 |
| [att^=val] | 匹配所有att的属性值以val值开头的元素; 指的是与class=“c1 c2 c3”,双引号中的字符串c1 c2 c3匹配,而不是对每个属性值进行匹配; |
| [att$=val] | 匹配所有att的属性值以val值结尾的元素; 指的是与指的是与class=“c1 c2 c3”,双引号中的字符串c1 c2 c3匹配,而不是对每个属性值进行匹配; |
| [att*=val] | 匹配所有att属性的属性值中包含val的元素 |
Title
div1
div2
div2
4.伪类选择器:使用冒号:间隔
4.1anchor伪类选择器:专用于控制链接的显示效果
| 使用 | 说明 | |
|---|---|---|
| :link | a:link | 选择所有未被访问的链接。 |
| :visited | a:visited | 选择所有已被访问的链接。 |
| :active | a:active | 选择活动链接。指的是鼠标左键所点击的链接; |
| :hover | a:hover | 选择鼠标指针悬浮于其上的链接。 |
注意:有四个效果选择器有优先级区分;
4.2before after伪类
作用:用css代码构建html元素效果;
| 使用 | 说明 | |
|---|---|---|
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
| :before | p:before | 在每个p元素下插入内容,作为p元素的大儿子; |
| :after | p:after | 在每个p元素下插入内容,作为p元素的小儿子; |
Title
c2
5.样式继承
CSS的样式继承指的是:特定的CSS属性向下传递到子孙元素;总的来说,一个HTML文档就是一个家族,然后html元素有两个子元素,相当于它的儿子,分别是head和body,然后body和head各自还会有自己的儿子,最终形成一张以下的家族谱;
| 文本相关属性 | |||
|---|---|---|---|
| font-family | font-size | letter-spacing | line-height |
| font-style | font-variant | text-align | text-indent |
| font-weight | font | text-transform | word-spacing |
| color | direction | ||
| 列表相关属性 | |||
| list-style-image | list-style-position | list-style-type | list-style |
| 表格和其他相关属性 | |||
| border-collapse | border-spacing | caption-side | empty-cells |
| cursor |
6.选择器优先级
6.1继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的;继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代;继承的权重是非常低的,是比普通元素的权重还要低的0;
但是CSS的继承也是有限制的,有一些属性不能被继承:如border、margin、padding、background等;
6.2优先级
优先级从高到低(括号内表示权重):!important >行内式(1000)>id选择器(100)>类选择器(10)>标签选择器(1)>通配符>继承>浏览器默认属性
按这些规则将数字字符串相加,得到最终的权重;(经验之谈:越精准的权重越高)
- 有!important声明的规则高于一切
- 如果!important声明冲突,则比较优先权
- 如果优先权一样,则按照在源码中出现的顺序决定,后来者居上
- 由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局通配符*定义的规则)
- 用数字表示只是说明思想,一万个calss也不如一个id权重高
三、CSS的属性操作
1.文本属性
| 属性 | 属性值 | 说明 |
| font-style(字体样式风格) | normal(默认值) | 正体; |
| italic | 斜体;是字体库的斜体字; | |
| oblique | 斜体;人为的使文字倾斜,而不是去使用字体库的斜体字; | |
| font-weight(字体粗细) 注意:font-weight的常用值有两个normal和bold,其他值在浏览器中的支持并不好; |
normal | 设置字体为正常字体;相当于数字值400; |
| bold | 设置字体为粗体;相当于数字值700; | |
| bolder | 设置字体为比父级元素字体更粗的字体; | |
| lighter | 设置字体为比父级元素字体更细的字体; | |
| number | 用数字表示字体粗细;从小到大,越来越粗;取值范围:100、200、300、400、500、600、700、800、900; |
|
| font-size(字体大小) | font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。 字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。 |
|
| font-family(字体族) | font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。 如果css中没有声明当前内容使用的字体族的时候,默认: 中文: 宋体 [ win7以后默认是 微软雅黑 ] 英文: Arial |
|
| color(字体颜色) | 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。 注意:使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达 |
|
| text-align(文本对齐方式) | left(默认值) | 左对齐 |
| center | 居中对齐 | |
| right | 右对齐 | |
| justify | 两端对齐 | |
| text-decoration(文本内容装饰线条) | none | 无;一般用于删除a标签的下划线; |
| underline | 下划线 | |
| overline | 上划线 | |
| line-through | 删除线 | |
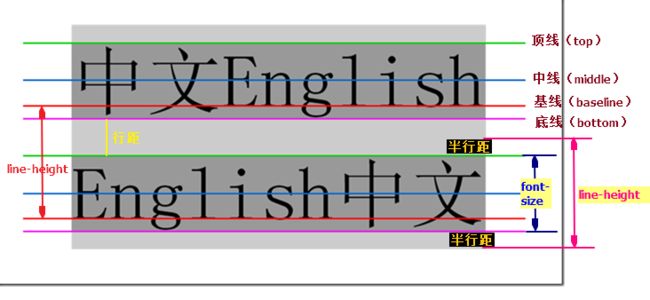
| line-height(字体行高) | normal、px、number、% | 指的是字体最底端与字体内部顶端之间的距离。 行高 = 字体大小 + 上半行距 + 下半行距 |
| vertical-aligh(文本垂直对齐方式)(该属性是图片属性:指的是图片相对于文本位置的属性) 应用案例:如下 |
baseline(默认值) | 图片的底部默认与文本的baseline在同一水平线上; |
| bottom | 图片的底部与文本的底线保持在同一水平线; | |
| top | ||
| middle | ||
| px | 像素 |
Title
 ysxm
ysxm
注意:块级标签中的文本元素;当文本元素的line-height与块级元素的height相等时,会形成一个文本垂直居中于块级元素的效果;
2.背景属性
| 属性 | 属性值 | 说明 |
| background-color(背景颜色) | transparent(透明) | |
| rgb(255,0,0) | RGB十六进制颜色 | |
| #ff0000 | 十六进制颜色 | |
| 颜色单词 | ||
| background-image(背景图片) | background-image: url("https://1.webp"); |
默认情况下,background-image放置在元素的左上角,并在垂直和水平方向垂直平铺; |
| background-repeat(背景平铺方式) | repeat(默认值) | 平铺 |
| no-repeat | 不平铺 | |
| repeat-x | X轴平铺 | |
| repeat-y | Y轴平铺 | |
| background-position(背景定位) | background-position: x轴坐标 y轴坐标 | 设置背景图片左上角位于元素的轴坐标; 元素坐标轴:以元素左上角为原点(0,0),上边框为X轴,左边框为Y轴; |
| left;例如: | ||
center;例如: background-position: center center; |
第一个表示x轴,第二个表示y轴;x轴与y轴相同时,可简写为background-position: center; | |
| right | ||
| background(背景样式缩写) | background: 背景颜色 背景图片 背景平铺方式 背景定位; |
注意:当同时定义了背景颜色和背景图像时,背景图片覆盖在背景颜色之上;所以当背景图片没有被加载到,或者不完全铺满元素时,就会显示背景颜色;
3.边框属性
| 属性 | 属性值 | 说明 |
| border-style(边框风格) | none | 无边框;当border的值为none的时候,系统会将忽略border-corlor |
| hidden | 隐藏边框;低版本浏览器不支持; | |
| dotted | 点状边框; | |
| dashed | 虚线边框; | |
| solied | 实线边框; | |
| double | 双实线边框;两条单线与其间隔的和等于border-weight值; | |
| border-weight(边框宽度) | px | 指定数值的宽度; |
| medium | ||
| thin | ||
| thick | ||
| border-corlor(边框颜色) | 十六进制 | |
| RGB十进制 | ||
| 单词表示法 | ||
| border(边框样式缩写) | border: 边框宽度 边框样式 边框颜色; | 注意:border的缩写值可以不按照顺序来进行书写。这样的缩写可以同时控制4个方向的边框样式 |
border-style、border-width、border-color:
- 只有一个值的时候表示同时控制上下左右的边框风格
- 只有两个值得时候表示分别控制上下、左右的边框风格
- 有三个值的时候表示分别控制上、左右、下的边框风格
- 有四个值的时候表示分别控制上、右、下、左的边框风格
border-style、border-width、border-color:
- border-top-style、border-top-width、border-top-color:设置上边框的样式、宽度、颜色
- border-bottom-style、border-bottom-width、border-bottom-color:设置下边框的样式、宽度、颜色
- border-left-style、border-left-width、border-left-color:设置左边框的样式、风格、颜色
- border-right-style、border-right-width、border-right-color:设置有边框的样式、风格、颜色
4.列表属性
| 属性 | 属性值 | 说明 |
| list-style(列表项的标记样式) | circle | 空心圆 |
| square | 正方形 | |
| lower-reman | 小写罗马数字 | |
| list-style-type(系统提供的列表项目符号) | ||
| list-style-image(自定义的列表项目符号) | li { list-style-image:url('qq.gif'); } |
5.display属性
display可以指定元素的显示模式,它可以把行内元素修改成块状元素,也可以把别的元素改成行内元素;
| 属性 | 属性值 | 说明 |
| display | block | 声明当前元素的显示模式为块状元素; |
| inline | 声明当前元素的显示模式为行内元素; | |
| inline-block | 声明当前元素的显示模式为行内块状元素; 主要用于实现在一行展示多个可设置长宽的元素; |
|
| none | 声明当前元素的显示模式为隐藏; |
6.盒子模型(重点)
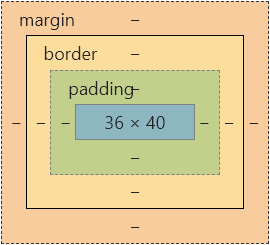
盒模型指定元素如何显示以及如何相互交互;HTML页面上的每个元素都可以看成一个方盒子,这些盒子由元素的content(内容)、padding(内边距)、border(边框)、margin(外边距)组成;
| 属性 | 属性值 | 说明 |
| padding(内边距及其缩写) | 内边距,也叫“内补白”:表示页面中元素的边框与内容的距离;内边距的值不能是负值; | |
| margin(外边距及其缩写) | 外边距,也叫“外补白”,表示页面中元素与元素之间的距离。外边距越大,两者的距离就越远,反之,如果外边距越小,则元素之间的距离就越近,外边距的值可以是正数,也可以是负值。 |
padding、margin:
- 只有一个值时表示同时控制上下左右的内边距
- 只有两个值时表示分别控制上下、左右的内边距
- 只有三个值时表示分别控制上、左右、下的内边距
- 有四个值时表示分别控制上、右、下、左的内边距
单独设置:
- padding-top、margin-top:表示上边的内边距、外边距
- padding-bottom、margin-bottom:表示下边的内边距、外边距
- padding-left、margin-left:表示左边的内边距、外边距
- padding-right、margin-right:表示右边的内边距、外边距
注意:
- 在网页开发过程中,需要让一个元素相对于父元素水平居中时,可以借助margin的特性来实现:margin:0 auto;
- 也可以让浏览器的默认边距清零;
- 当上面的div块的margin-bottom:10px,下面的div块的margin-top:10px时,两个div块间隔是10px,而不是20px;