docker三剑客之docker-compose和搭建wordpress的博客
一、简介
Compose 项目是 Docker 官方的开源项目,负责实现对 Docker 容器集群的快速编排。
通过之前的介绍,我们知道使用一个 Dockerfile 模板文件,可以让用户很方便的定义一个单独的应用容器。然而,在日常工作中,经常会碰到需要多个容器相互配合来完成某项任务的情况。例如要实现一个 Web 项目,除了 Web 服务容器本身,往往还需要再加上后端的数据库服务容器,甚至还包括负载均衡容器等。
Compose 恰好满足了这样的需求。它允许用户通过一个单独的 docker-compose.yml 模板文件(YAML 格式)来定义一组相关联的应用容器为一个项目(project)。
Compose 中有两个重要的概念:
服务 (service):一个应用的容器,实际上可以包括若干运行相同镜像的容器实例。
项目 (project):由一组关联的应用容器组成的一个完整业务单元,在 docker-compose.yml 文件中定义。
Compose 的默认管理对象是项目,通过子命令对项目中的一组容器进行便捷地生命周期管理。
使用微服务架构的系统一般包含若干个微服务,每个微服务一般部署多个实例。如果每个服务都要手动启停,那么效率低,维护量大。
二、 Docker Compose介绍
通过Docker-Compose用户可以很容易地用一个配置文件定义一个多容器的应用,然后使用一条指令安装这个应用的所有依赖,完成编写。Docker-Compose解决了容器与容器之间如何管理编排的问题。
Docker Compose工作原理图
撰写中有两个重要的概念:
- **服务(服务):**一个应用的容器,实际上可以包括多个运行相同相同的容器实例。
- **项目(项目):**由各个关联的应用容器组成的一个完整的业务单元,在docker-compose.yml文件中定义。一个项目可以由多个服务(容器)关联,组成面向项目进行管理,通过子命令对项目中的单个容器进行便捷地生命周期管理。
Compose项目由Python编写,实现上调用了Docker服务提供的API来对容器进行管理。因此,只要所操作的平台支持Docker API,就可以在其上利用Compose来进行编排管理。
Docker三大编排工具:
- Docker Compose:是用来组装多容器应用的工具,可以在 Swarm集群中部署分布式应用。
- Docker Machine:是支持多平台安装Docker的工具,使用 Docker。Machine,可以很方便地在笔记本、云平台及数据中心里安装Docker。
- Docker Swarm:是Docker社区原生提供的容器集群管理工具。
Docker Compose命令详解
Docker compose的使用非常类似于docker命令的使用,但是需要注意的是大部分的compose命令都需要到docker-compose.yml文件所在的目录下才能执行。
compose以守护进程模式运行加-d选项
三、Docker Compose安装
#下载
sudo curl -L https://github.com/docker/compose/releases/download/1.20.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
#安装
chmod +x /usr/local/bin/docker-compose
#查看版本
docker-compose version
四、实验环境
| 主机 | ip地址 | 服务 |
|---|---|---|
| docker | 192.168.1.11 | compose+wordpress |
五 docker三剑客之docker-compose
docker容器的编排工具: 解决相互有依赖关系的多个容器的管理。
[root@docker01 ~]# docker-compose -v
//验证已有docker-compose命令
docker-compose的配置文件实例
通过识别一个docker-compose.yml的配置文件,去管理容器。
设置tab键的空格数量
[root@docker01 ~]# vim .vimrc
set tabstop=2
//设置tab键的空格数量
[root@docker01 ~]# source .vimrc
//刷新一下
创建一个docker-compose.yml测试文件
[root@docker01 ~]# mkdir compose_test
//创建测试目录
[root@docker01 ~]# cd compose_test/
[root@docker01 compose_test]# vim docker-compose.yml
//创建测试文件docker-compose.yml
version: "3"
services:
nginx:
container_name: web-nginx
image: nginx
restart: always
ports:
- 90:80
volumes:
- ./webserver:/usr/share/nginx/html
docker-compose.yml文件的解释
第一部分: version: 指定语法格式的版本。
第二部分: service: 定义服务,(想要运行什么样的容器)
通过docker-compose.yml文件运行容器
[root@docker01 compose_test]# docker-compose up -d
//后台运行docker-compose规定的容器。(在执行这条命令的当前目录下,也需要一个docker-compose.yml的配置文件,并且通常只有一个。)
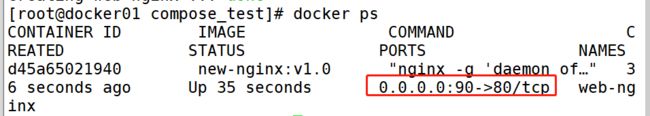
[root@docker01 compose_test]# docker ps
//查看容器信息
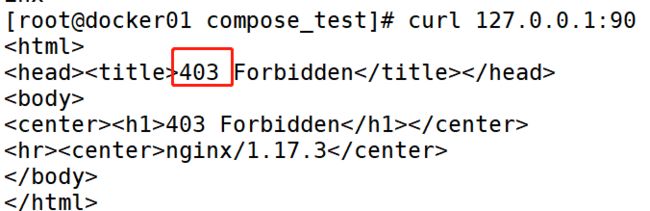
[root@docker01 compose_test]# curl 127.0.0.1:90
//访问nginx会失败,因为挂载目录没有页面内容
[root@docker01 compose_test]# vim webserver/index.html
//创建测试网页
xgp666
[root@docker01 compose_test]# curl 127.0.0.1:90
//再次访问,是成功的
xgp666
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5gpLq2Vy-1594340244031)(http://xgp-cunchu.test.upcdn.net//k8s/image-20191223091825697.png)]
通过docker-compose.yml文件停止运行容器
[root@docker01 compose_test]# docker-compose stop
通过docker-compose.yml文件重启容器
[root@docker01 compose_test]# docker-compose restart
不在docker-compose.yml文件所在目录,要使用-f指定目录
[root@docker01 ~]# docker-compose -f compose_test/docker-compose.yml stop
并且,在运行container(docker-compose.yml)的过程中,还支持Dockerfile
[root@docker01 compose_test]# vim Dockerfile
//编写dockerfile
FROM nginx
ADD webserver /usr/share/nginx/html
[root@docker01 compose_test]# vim docker-compose.yml
//修改docker-compose.yml文件
version: "3"
services:
nginx:
build: . #添加
container_name: web-nginx
image: new-nginx:v1.0 #修改镜像名称
restart: always
ports:
- 90:80
通过docker-compose.yml文件停止并删除容器
[root@docker01 compose_test]# docker-compose stop
Stopping web-nginx ... done
[root@docker01 compose_test]# docker-compose rm
通过docker-compose.yml文件运行容器
[root@docker01 compose_test]# docker-compose up -d
//通过docker-compose.yml文件[运行]()容器
[root@docker01 compose_test]# docker ps
//查看容器信息
测试nginx访问页面
[root@docker01 compose_test]# curl 127.0.0.1:90
//测试访问nginx页面,成功
xgp666
六、搭建wordpress的博客
下载wordpress和mysql:5.7容器
[root@docker01 ~]# docker pull wordpress
//下载wordpress容器
[root@docker01 ~]# docker pull mysql:5.7
//下载mysql:5.7容器
编写一个docker-ccompose.yml
[root@docker01 ~]# mkdir wordpress
//创建wordpress测试文件
[root@docker01 ~]# cd wordpress/
[root@docker01 wordpress]# vim docker-compose.yml
//编写docker-compose.yml
version: "3.1"
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: 123.com
WORDPRESS_DB_NAME: wordpress
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: 123.com
MYSQL_ROOT_PASSWORD: 123.com
通过docker-compose.yml文件运行容器
[root@docker01 wordpress]# docker-compose up -d
[root@docker01 wordpress]# docker ps
//查看容器信息
[root@docker01 wordpress]# docker logs 容器名称
//查看容器日志
浏览器访问一下 http://192.168.1.11:8080/
选择语言
安装wordpress
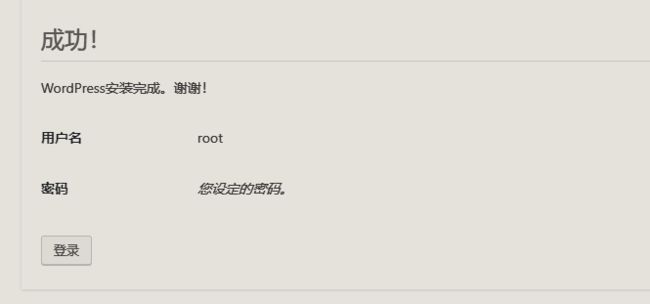
登陆wordpress
登陆成功后,自己就可以进行设置了
排错
- 首先查看主机名是否更改
- 防火墙和selinux是否关闭
- docker-compose命令是否安装给予权限
- docker–compose.yml 编写是否有问题
- 容器执行是否正常
- (如果浏览器访问不到,可以添加一条路由转发)
其他wordpress优化建议
以上步骤之后,基本wordpress搭建和一些必备的设置就算完成了,剩下的更多是个人的选择,每个人可能要求不同,下面就说几点wordpress优化的建议
1.无论你是做百度seo,安装一个SEO插件,就算不想设置文章的TDK,至少网站首页的有必要设置一下,推荐 All in one seo pack
2.定期备份,备份的重要性不用多说,凡是丢过数据的人都会养成备份的习惯,WordPress备份网站方法
3.安装一个安全插件,WordPress安全插件推荐
4.及时更新网站的主题和插件,WordPress插件自动更新方法
5.删除所有没有用的主题和插件,WordPress删除主题方法
6.设置垃圾留言过滤,wordpress防垃圾留言插件Akismet
WordPress建站基础主要就是这些,后面的话就是根据自己的站点进行各种设置,不同类型的站点使用主题和插件都是很大区别的。不过如果你能学会本篇所介绍的内容,相信你的站点就已经超过了绝大部分网站,好了今天教程就到这里,如果你有什么问题或者其他更好的建议,欢迎留言讨论