【Web技术】CSS基础入门
【Web技术】CSS基础入门
-
- 简介
-
- 结构化文档
- CSS 语法
-
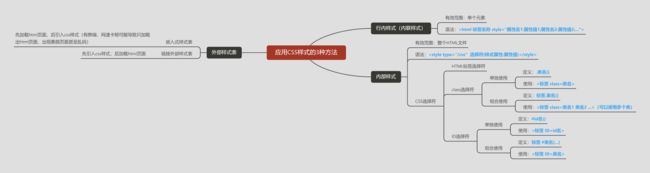
- 应用CSS样式的3中方式
-
- 行内样式
- 内部样式
- 外部样式表
- 层叠顺序
- 页面定位
- CSS3扩展
-
- 圆角属性
- 线性渐变
简介
层叠样式表
(英文全称:Cascading Style Sheets)是一种用来表现HTML或XML等结构化文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
html和css是解释性语言,没有编译产物
功能:(松耦合原则)
- 改变浏览器的默认显示风格
- 内容内容和显示样式分离
- 可以重用样式表,方便网站维护
- 同一网页内容,使用不同的CSS可显示不同的效果
结构化文档
什么是结构化文档?它有什么优势?
html是结构化文档,word文档不是结构化的文档;结构化文档由标题、章节、段落等逻辑结构组成。
数据表也是结构化的文档;计算机处理结构化的文档更方便,因为它的结构是固定的;
CSS 语法
选择符 {规则}
选择符:页面的哪一些部分套用样式
规则(声明块):规则由属性名和属性组成;被选中的部分按什么规则显示
选择符 {属性名1:属性值1;属性名2:属性值2;}
h1{color:red;font-size:14px;}
应用CSS样式的3中方式
行内样式
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。有效范围是单个元素
"属性名1:属性值1;属性名2:属性值2;...">
内部样式
内部样式是在 head 部分的
CSS选择符由3种:
HTML标签、class、id
1.HTML标签选择符
如何使用 css 控制表格样式
没有使用任何样式的表格html效果:
<table border=1 cellspacing=0>
table>
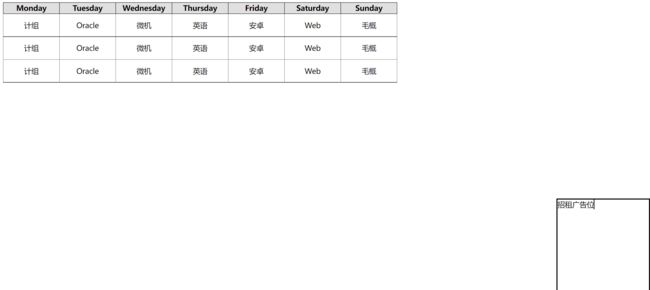
使用css对表格样式进行设置,效果如下:
这是一个课程表
2.class选择符(可以单独使用也可以结合标签使用)
单独使用
定义:.类名{}
使用:<标签 class=类名>
结合标签使用
定义:标签.类名{}
使用:<标签 class=类名1 类名2 ...>(可以使用多个类)
伪类(特殊的选择符)
3.id选择符
单独使用
定义:#id名{}
使用:<标签 ID=id名>
结合标签使用
定义:标签 #类名{...}
使用:<标签 ID=类名>
外部样式表
将页面的css代码单独的写在一个文件里,通过引用来使用
每张 HTML 页面必须在 head 部分的 元素内包含对外部样式表文件的引用
嵌入式样式表
链接外部样式表
"text/css " rel=stylesheet href="外部样式表的文件名">
层叠顺序
对于某一个HTML标签,若有多层样式,不冲突则叠加
当为某个 HTML 元素指定了多个样式时,会使用哪种样式呢?
页面中的所有样式将按照以下规则“层叠”为新的“虚拟”样式表,其中第一优先级最高:
- 行内样式(在 HTML 元素中)
- 外部和内部样式表(在 head 部分)
- 浏览器默认样式
因此,行内样式具有最高优先级,并且将覆盖外部和内部样式以及浏览器默认样式。
页面定位
position:可以把页面元素精确定位,有3种方式
- 绝对位置:absolute
- 相对位置:relative
- 静态位置:static
小例子:如何实现广告小窗口?
用绝对布局将广告位设置在页面的右下角:
div{
border-style:solid;
width:200px;
height:200px;
position:absolute;
right:0px;
bottom:0px;
}
left:页面元素的左边距
top:页面元素的顶边距
width:元素的宽度
height:元素的高度
z-index:设计页面的层次关系,元素在三位坐标z轴上的位置
CSS3扩展
圆角属性
语法:
border-radius:圆角的像素值
例子:
#circle{
background:#e0e0e0;
border-radius:15px;
width=200px;
height=200px;
}
招租广告位
线性渐变
创建线性渐变,必须定义至少两个色标。设置渐变的起点和方向(或角度)以及渐变效果。
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
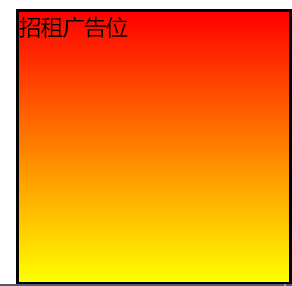
例子:
#color{
height:200px;
background-image:linear-gradient(red,yellow);//默认向下渐变
}
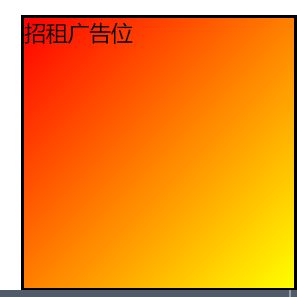
我们还可以指定方向,从左上到右下渐变
#color{
height:200px;
background-image:linear-gradient(to bottom right,red,yellow);
}
我们还可以增加透明度在渐变的效果里
如需添加透明度,需要使用 rgba() 函数来定义色标。 rgba() 函数中的最后一个参数可以是 0 到 1 的值,它定义颜色的透明度:0 表示全透明,1 表示全彩色(无透明)。颜色的rgb值可以在网上找,我一般使用一款叫snipaste的截图软件附带的取色功能获取rgb值
#grad {
background-image: linear-gradient(to right, rgba(77,144,254,0), rgba(77,144,254,1));
}
)]
我们还可以增加透明度在渐变的效果里
如需添加透明度,需要使用 rgba() 函数来定义色标。 rgba() 函数中的最后一个参数可以是 0 到 1 的值,它定义颜色的透明度:0 表示全透明,1 表示全彩色(无透明)。颜色的rgb值可以在网上找,我一般使用一款叫snipaste的截图软件附带的取色功能获取rgb值
#grad {
background-image: linear-gradient(to right, rgba(77,144,254,0), rgba(77,144,254,1));
}