【仗剑天涯】从0到1构建可视化大屏-员工管理
目录
- 前言
- 需求分析(3min)
- 技术选型(1min)
- 数据库设计(10min)
- SpringBoot初始化(10min)
- 生成基础代码(5min)
- OSS文件服务器搭建(10min)
- 前端大屏初始化(15min)
- Uniapp初始化...
- 前端布局...
前言
你好,我是小航,一个正在变秃、变强的文艺倾年。
本专栏【仗剑天涯】每晚11.30-12.30更新,欢迎大家多多关注
需求分析(3min)
| 序号 | 类型 | 名称 | 描述 |
|---|---|---|---|
| 1 | 基本功能 | 部门管理 | l 管理员可以维护部门信息 l 部门可以只有一级层次结构 |
| 2 | 基本功能 | 员工信息 | l 管理员录入员工信息(工号、姓名、性别、出生日期、籍贯、学历、毕业院校、专业等) l 管理员指定员工所属的部门 |
| 3 | 基本功能 | 查询 | l 管理员可以查询部门下所有员工 l 管理员可根据员工工号、姓名等查询员工详细信息 |
| 4 | 扩展功能 | 简历管理 | l 每个员工有一份Word格式的简历,可以存入系统中,并可供下载 |
| 5 | 扩展功能 | 员工照片 | l 每个员工有一张照片,可存入系统中 |
根据需求,项目主要分两个模块:部门管理(树形展示)、员工管理(录入信息,指定部门)
技术选型(1min)
SpringBoot、MyBatis-plus、Vue、Webpack、DataV、Echarts、OSS
项目环境:jdk8、Vue-cli-3.0、DataV-2.7.3、Echarts-4.6.0、Webpack-4.0、Npm-6.13、Node-v12.16
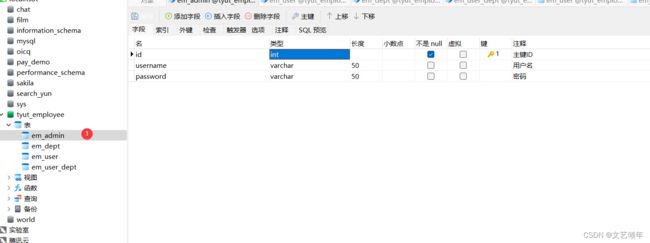
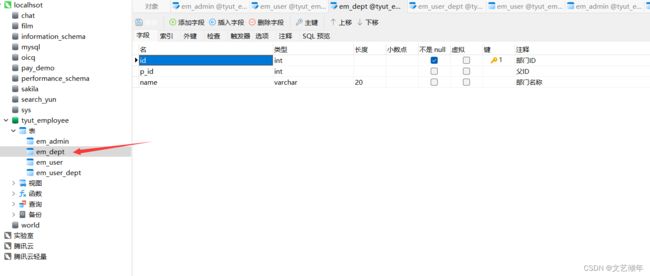
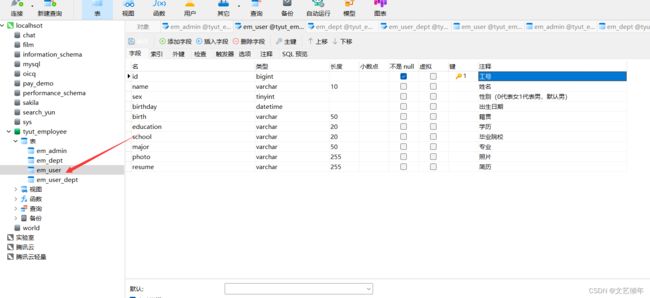
数据库设计(10min)
数据库名:tyut_employee
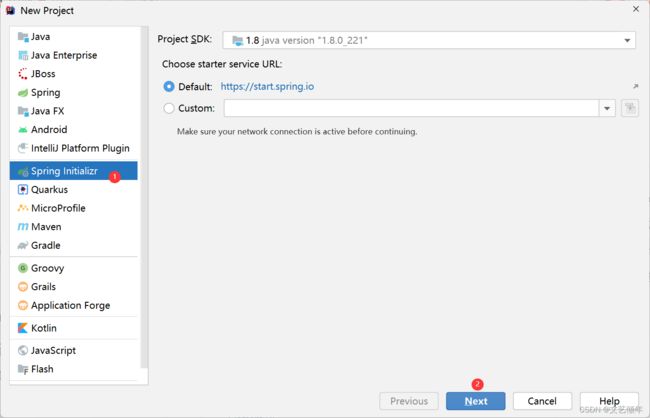
SpringBoot初始化(10min)



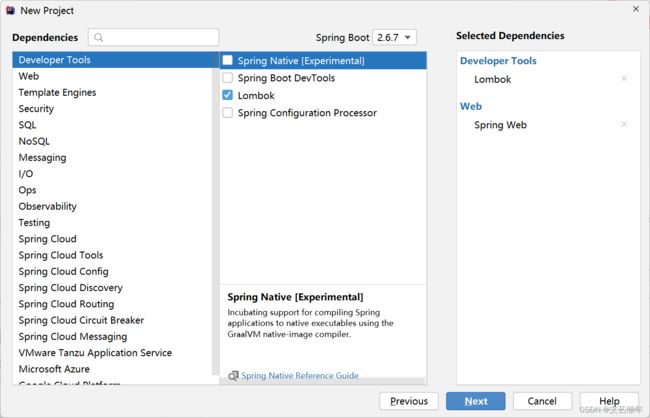
先暂且装两个依赖:


降一降SpringBoot版本,搞搞相关的配置:
<dependencies>
<dependency>
<groupId>commons-langgroupId>
<artifactId>commons-langartifactId>
<version>2.6version>
dependency>
<dependency>
<groupId>org.apache.httpcomponentsgroupId>
<artifactId>httpclientartifactId>
<version>4.5.13version>
dependency>
<dependency>
<groupId>org.apache.httpcomponentsgroupId>
<artifactId>httpcoreartifactId>
<version>4.4.5version>
dependency>
<dependency>
<groupId>com.baomidougroupId>
<artifactId>mybatis-plus-boot-starterartifactId>
<version>3.3.1version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>8.0.17version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<optional>trueoptional>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
<scope>testscope>
dependency>
dependencies>
application.yml
server:
port: 9999
spring:
application:
name: tyut_employee
jackson:
date-format: yyyy-MM-dd HH:mm:ss
time-zone: GMT+8
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/tyut_employee?useSSL=false&serverTimezone=UTC
username: root
password: root
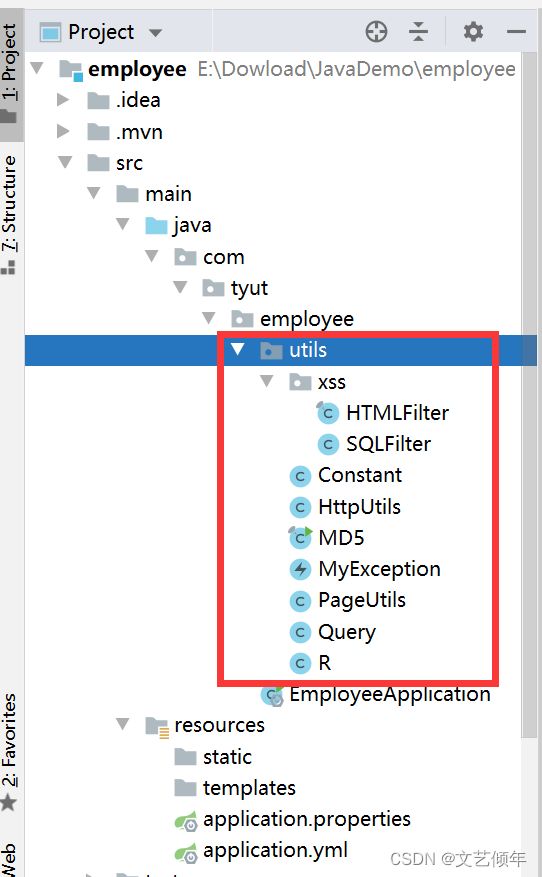
生成基础代码(5min)
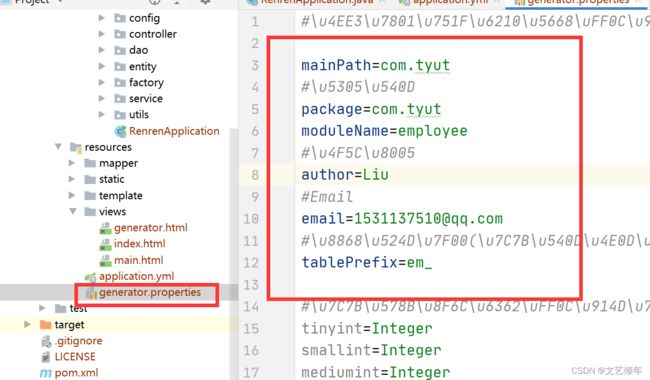
这里我们使用人人代码生成器,小航魔改代码生成器还在搞ing

别忘了修改数据源:


排除错后:

OSS文件服务器搭建(10min)
基于MinIO搭建高性能文件服务器
前端大屏初始化(15min)
组件库:
介绍 | DataV (jiaminghi.com)
Element-UI
git clone https://gitee.com/MTrun/big-screen-vue-datav.git
cd big-screen-vue-datav
yarn install
yarn run serve
初始化完成效果:
我们接下来使用Vscode打开
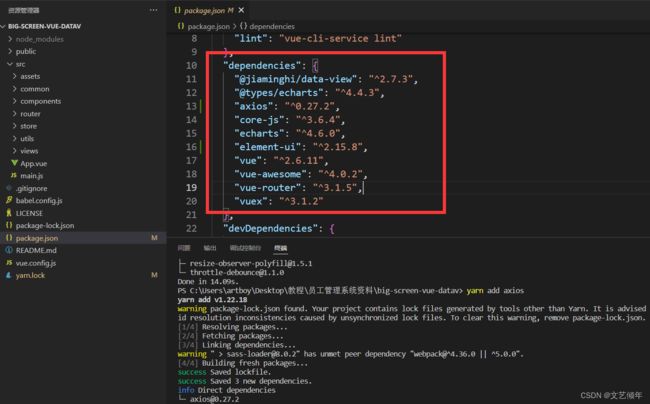
安装需要的依赖:
yarn add element-ui
yarn add axios

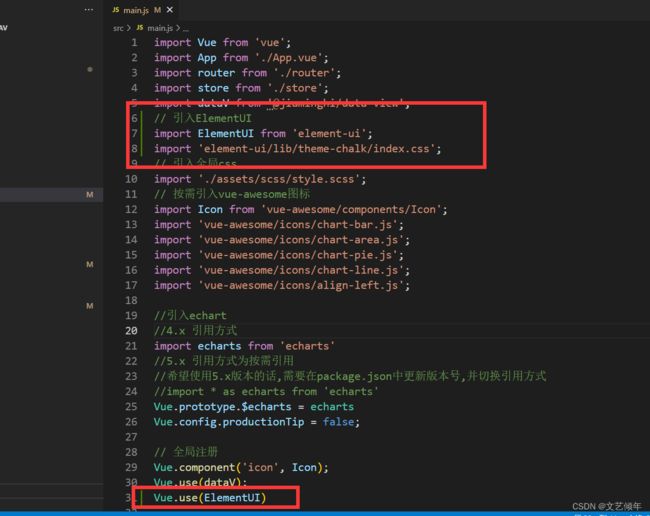
在main.js里面注册插件:
这里就按需引入了,一引百引叭

封装Axios(这里封装风格本人不太喜欢,后期会改,这里先应付代码生成器)
httpRequest.js(慢慢再改叭,先直接复制叭)
import axios from 'axios'
import qs from 'qs'
import merge from 'lodash/merge'
const http = axios.create({
timeout: 20000,
baseURL: 'http://localhost:9999',
timeout: 500000 // request timeout
})
/**
* 请求地址处理
* @param {*} actionName action方法名称
*/
http.adornUrl = (actionName) => {
// 非生产环境 && 开启代理, 接口前缀统一使用[/proxyApi/]前缀做代理拦截!
return actionName
}
/**
* get请求参数处理
* @param {*} params 参数对象
* @param {*} openDefultParams 是否开启默认参数?
*/
http.adornParams = (params = {}, openDefultParams = true) => {
var defaults = {
't': new Date().getTime()
}
return openDefultParams ? merge(defaults, params) : params
}
/**
* post请求数据处理
* @param {*} data 数据对象
* @param {*} openDefultdata 是否开启默认数据?
* @param {*} contentType 数据格式
* json: 'application/json; charset=utf-8'
* form: 'application/x-www-form-urlencoded; charset=utf-8'
*/
http.adornData = (data = {}, openDefultdata = true, contentType = 'json') => {
var defaults = {
't': new Date().getTime()
}
data = openDefultdata ? merge(defaults, data) : data
return contentType === 'json' ? JSON.stringify(data) : qs.stringify(data)
}
export default http

引入刚刚生成的代码:

这里加一点点美化叭,修改Element-ui主题色为透明:
tables.scss
/*表格样式*/
.el-table{
background-color: rgba(255,255,255,0);
color: #FFFFFF;
border:none;
&:before,
*:before{
height: 0px!important;
}
th,tr,td{
background-color: rgba(255,255,255,0);
}
th>.cell{
color: #24b2bc;
}
*{
border:none;
}
.el-table__header{
tr{
background-color: rgba(255,255,255,0);
th{
border:none;
color: #fff;
background-color: rgba(255,255,255,0);
}
.is-leaf{
border-bottom:none;
}
}
}
.el-table__body{
tr{
background-color: rgba(255,255,255,0);
td{
border:none;
button{
background-color:#245cbc;
padding:5px;
color:#fff;
}
}
}
.el-table__empty-text{
color: white;
}
}
//修改带操作的表格背景色
.el-table__row{
&:hover{
td{
background-color: rgba(255,255,255,0) !important;
}
}
}
//修改固定右边操作的表格背景悬浮色
.hover-row{
td{
background-color: rgba(255,255,255,0) !important;
}
}
}
.el-pagination button:disabled{
background-color: #0b0f1c;
}
.el-button--default{
background-color:rgb(83, 194, 83);
color:#fff;
border-color:green;
}
.el-pager li{
background:none;
border:1px solid #409EFF;
border-radius:2px;
box-shadow: 0 0 5px #409EFF inset;
}
// 时间选择器样式修改
.el-date-editor .el-range-input, .el-date-editor .el-range-separator{
background:none;
}
// 弹框样式修改
.el-dialog{
background-color:#0b0f1c;
}
.el-dialog .el-dialog__body .el-form label{
color:#fff;
}
.el-dialog .el-dialog__header .el-dialog__title{
color:#fff;
}
.el-input__inner{
background-color:rgba(255, 255, 255, 0);
border-color:#409EFF;
box-shadow: 0 0 5px #409EFF inset;
}
// 选择框修改
.el-date-editor .el-range-input, .el-date-editor .el-range-separator{
background:none;
}
.el-form-item{
margin-left:10px;
}
.el-pagination{
width:420px;
position:fixed;
right:0
}
// 下标选择
.el-tabs__item{
color:#a5b0b6;
}
Uniapp初始化…
组件库:
uView