- AWS 管理秘籍(一)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/cf1c4e1db999839ba88fc56df4011156译者:飞龙协议:CCBY-NC-SA4.0序言AWS平台的增长速度非常快,正在被各行各业广泛采用。正如俗话所说,朋友不会让朋友建立数据中心。不管从哪个角度看,按需计算、网络和存储的模式将持续存在。尤其是当你看到AWS平台在功能和增强方面的更新速度时,很难再去反对站在巨人的肩膀上,尤其是
- AWS Terraform 架构指南(二)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/8b2d222956a050c7632b9eee086dadcf译者:飞龙协议:CCBY-NC-SA4.0第七章:7在项目中实现Terraform您准备好开始使用Terraform开发您的AWS基础设施了吗?在本章中,您将学习Terraform的基础知识,并了解如何在AWS中部署您的第一个模板。我们将介绍选择合适的AWS提供商和选择满足您项目需求的
- 【ceph】坏盘更换,osd的具体操作
向往风的男子
cephceph
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- 【ceph】ceph集群更换osd时,找不到坏盘位置,怎么查找坏盘对应的序列号---业内称“点灯”
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- 贾子军事五定律(Kucius‘ Five Laws of War):跨越时空的军事智慧洞察
贾子军事五定律(Kucius'FiveLawsofWar):跨越时空的军事智慧洞察摘要:本文深入剖析贾子军事五定律,即“战争就是政治,情报就是数字,兵法就是艺术,打仗就是数学,全胜就是智慧”,结合世界著名兵法尤其是中国古代兵法,以及古今战争实例,包括一战、二战及战后冲突,探讨其在不同历史时期的体现与应用。同时,联系当前国际形势,阐述该定律对现代军事战略与决策的深远指导意义,旨在揭示其跨越时空的军事
- 如何利用AWS Lambda作为Serverless数据库进行大数据处理
AI天才研究院
AI人工智能与大数据自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术Serverless数据库一直是构建数据分析应用的主要选择之一。它能帮助客户节省运行服务所需的服务器成本、快速弹性扩展和自动伸缩能力,并且能提升整体性能,有效减少运维和开发资源投入。但是,在实际生产环境中,它们也面临着很多技术上的挑战,比如如何让Serverless数据库服务可以像传统数据库一样,做到高并发处理、实时计算等。而AWSLambda为Serverless数据
- AWS规则引擎
Jasper张
AWSWebRTCaws云计算webrtc服务器
AWS的规则引擎,通常指的是AWSIoTCore规则引擎(AWSIoTRulesEngine),它是AWSIoT服务中的一个核心组件。用途:从IoT设备接收数据并触发相应动作AWSIoTRulesEngine可以实时处理来自设备发送到AWSIoT的MQTT消息或HTTP消息,并根据你定义的规则,把数据:存储到AWS服务(如S3、DynamoDB、Timestream)发送到其他服务(如Lambda
- 利用 Python 脚本批量查找并删除指定 IP 的 AWS Lightsail 实例
忘记安全带
Python网络自动化运维tcp/ipaws网络云计算自动化服务器python
在AWSLightsail管理中,随着实例数量的增多,我们常常会遇到这样一个问题:“我知道某个公网IP地址,但不知道它关联的是哪台实例。”或者:“我有一批老旧的实例只知道IP,需要一键定位并选择删除。”如果你逐台在AWS控制台中点开每台实例、查看其IP,效率低下且极易出错。本文将介绍如何通过Python脚本,批量查找绑定特定IP的实例,并可交互式地选择是否删除。该脚本支持自动遍历多个区域、并发执行
- Amazon Lightsail 实战指南
flybirding10011
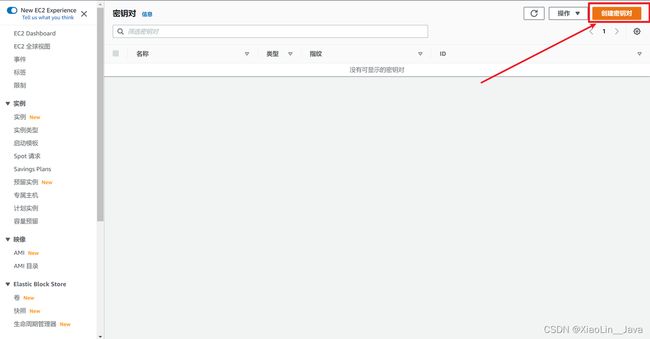
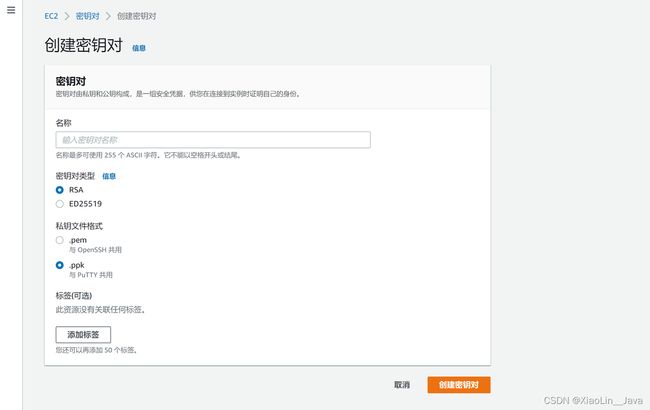
AmazonLightsail实战指南AmazonLightsail是亚马逊推出的简单易用的虚拟服务器服务,旨在让用户轻松快速地启动和管理虚拟私有服务器(VPS)。在本指南中,我们将介绍如何使用AmazonLightsail来创建、管理和配置您的虚拟服务器。步骤1:创建Lightsail实例登录AWS管理控制台,并导航到AmazonLightsail页面。点击“创建实例”按钮。在“选择实例位置”中
- Amazon Lightsail 全解析:中小企业上云
在企业数字化转型的浪潮中,越来越多的中小企业、创业团队和个人开发者开始寻求更简单、成本更可控的云服务解决方案,AWS推出了专为轻量应用打造的一站式云服务平台——AmazonLightsail。它集计算、存储、网络、数据库、容器等能力于一体,以极低的学习成本和固定月费的定价模式,帮助用户快速启动并管理Web项目、API服务、数据库应用等。本文我将带您全面了解Lightsail的功能优势、应用场景以及
- AWS成本监控告警系统完整解析
ivwdcwso
运维与云原生awspythonCost云成本运维开发
完整代码展示#!/usr/bin/python3importboto3,json,requestsimportpandasaspdfromdatetimeimportdatetime,timedelta#创建CostExplorer客户端client=boto3.client('ce')
- TPAMI 2024 | 利用相机原始快照进行高效的视觉计算
小白学视觉
论文解读IEEETPAMI数码相机TPAMI深度学习顶刊论文论文解读
题目:EfficientVisualComputingWithCameraRAWSnapshots利用相机原始快照进行高效的视觉计算作者:ZhihaoLi;MingLu;XuZhang;XinFeng;M.SalmanAsif;ZhanMa源码链接:https://njuvision.github.io/rho-vision摘要传统相机在传感器上捕获图像辐照度(RAW),并使用图像信号处理器(IS
- AWS MES集成:PLM到车间秒级同步方案
百态老人
awspostman云计算
以下是针对"AWSMES集成框架:通过Lambda转换PLMBOM→DynamoDB→MQTT至车间"的完整技术方案,结合AWS服务特性和制造业需求设计:一、架构设计目标数据流闭环:实现PLM系统到车间设备的自动化数据管道实时性:BOM变更秒级同步至车间可靠性:MQTTQoS1保障消息必达无服务器化:降低运维成本,按需伸缩二、技术组件详解1.PLMBOM数据解析数据结构特征:多视图结构(EBOM/
- AWS VPC Peering
atom goper
aws
在AWS不同账号之间使用VPCPeering(虚拟私有云对等连接)可以让两个VPC安全地互相通信,即使它们在不同的AWS账户中。这个过程分为发起者账号和接受者账号两部分。以下是详细的操作步骤:前提条件两个VPC不能有重叠的CIDR地址范围。双方都要有操作权限(比如IAM权限允许创建、接受Peering)。双方的Region要么相同,要么支持跨区域Peering。步骤详解1️⃣发起Peering(在
- 语言大模型综述
Paper:ASurveyofLargelanguageModels目录Paper:ASurveyofLargelanguageModels综述概要LLM关键技术规模定律(ScalingLaws)预训练与微调对齐调优(AlignmentTuning)外部工具集成GPT系列模型的技术演进模型检查点和APIPre-Training数据准备和处理数据准备数据预处理数据调度架构EmergentArchit
- 【mongodb】mongodb数据备份与恢复
向往风的男子
运维日常DBAmongodb数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》暂未更新《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》运维日常《l
- aws 数据库迁移_AWS Loft的数据库周
dnc8371
数据库大数据mysqljavapython
aws数据库迁移这是我的笔记:https://databaseweekoctober2019sf.splashthat.comAWS上的数据库:合适工作的合适工具在许多此类谈话中,我并没有做过深刻的记录。我正在关注重点。PostgreSQL排在MySQL之后。AWS上8种类型的数据库:关系型核心价值文件在记忆中图形搜索时间序列分类帐搜索:AWSDatabaseServices对于关系,他们有Ama
- GitHub Actions × AWS 集成终极指南:从零构建安全高效的CI/CD流水线
ivwdcwso
运维与云原生githubaws安全GitHubActionsDevOpsCI/CD
引言:云原生时代的自动化革命在DevOps实践中,GitHubActions与AWS的深度集成已成为现代应用交付的黄金标准。这种组合让开发者能够:✅实现端到端自动化:从代码提交到生产部署的全流程自动化内置企业级安全:通过OIDC消除密钥泄露风险优化资源成本:按执行分钟计费,无闲置资源浪费加速迭代速度:将部署时间从小时级缩短至分钟级本文将全面解析最佳实践、安全策略和高级技巧,助您构建工业级CI/CD
- 金融安全生命线:用AWS EventBridge和CloudTrail构建主动式入侵检测系统
运维开发王义杰
系统运维aws信息安全安全金融aws
今天,我们来聊一个硬核又极具价值的话题:如何为身处安全风暴中心的金融系统,构建一道坚不可摧的主动式入侵检测防线。在金融领域,安全不是一个选项,而是生存的基石。任何微小的疏忽都可能导致灾难性的资产损失。传统的防火墙和WAF固然重要,但面对日益复杂的内部威胁和APT攻击,我们需要更智能、更主动的监控手段。幸运的是,AWS为我们提供了两个强大的武器:CloudTrail和EventBridge。利用AW
- 实战演练:用 AWS Lambda 和 API Gateway 构建你的第一个 Serverless API
实战演练:用AWSLambda和APIGateway构建你的第一个ServerlessAPI理论千遍,不如动手一遍!在前面几篇文章中,我们了解了Serverless的概念、FaaS的核心原理以及BaaS的重要作用。现在,是时候把这些知识运用起来,亲手构建一个简单但完整的Serverless应用了。本次实战,我们将使用AmazonWebServices(AWS)这个主流的云平台,结合它的两个核心Se
- Python Amazon Web Services编程库之boto3使用详解
Rocky006
python开发语言人工智能
概要boto3是AmazonWebServices(AWS)的官方Python软件开发工具包(SDK),为开发者提供了从Python应用程序访问和管理AWS服务的简单方式。作为AWS生态系统的重要组成部分,boto3提供了对AmazonS3、EC2、DynamoDB等几乎所有AWS服务的编程访问。该库采用面向对象的API设计,不仅使基本操作变得直观,还支持高级功能如资源抽象、数据分页和并发操作。安
- PHP+Web进销存管理系统源码部署教程:快速搭建企业级ERP软件
typescript
在数字化转型浪潮下,企业对高效管理进销存流程的需求愈发迫切。基于PHP+Web的进销存管理系统,凭借其开源性、灵活性和跨平台优势,成为众多企业搭建ERP软件的首选方案。本文将详细介绍该系统源码的部署流程,助你快速搭建适合企业需求的ERP软件。进销存源码及展示:c.csymzs.top一、部署前的准备工作(一)服务器环境准备1.服务器类型云服务器(推荐):阿里云ECS、腾讯云CVM、AWSEC2:支
- 《ONNX推理部署全解析:从基础到进阶的实用指南》
空云风语
人工智能深度学习神经网络人工智能深度学习神经网络YOLOONNX
ONNX基础入门ONNX是什么ONNX,即OpenNeuralNetworkExchange(开放神经网络交换),是一种用于表示深度学习模型的开放标准文件格式。它由Facebook和Microsoft在2017年联合开发,后来得到了NVIDIA、Intel、AWS、Google、OpenAI等众多公司的支持,旨在解决不同深度学习框架之间模型格式不兼容的问题,为模型的存储、交换和部署提供统一标准,使
- 全面掌握AWS证书考试准备指南
本文还有配套的精品资源,点击获取简介:AWS认证是评估个人对AmazonWebServices云服务理解和应用能力的一系列考试。该资料包重点帮助考生准备AWS的认证考试,覆盖从基础知识到专业技能的各个层面。复习内容包括AWS核心服务的深入学习,命令行工具AWSCLI的使用,以及最佳实践和设计原则的应用。此外,还包括练习题、笔记、模拟测试和参加在线课程与实践实验室的建议,帮助考生全面提高应试技能。1
- 全方位解析:AWS vs. Azure vs. Google Cloud
如果你的业务正在增长,并且正在寻求以云服务形式获取IT方面的帮助,那么实际上只有少数供应商可供选择,差不多就是AWS、MicrosoftAzure、GoogleCloud、IBMCloud这几个。当然,还有其他优质公司,包括阿里巴巴、Salesforce、腾讯、甲骨文、戴尔EMC、Rackspace、Equinix以及其他二级和三级玩家。它们的特点在于更小、更个性化——这是许多企业喜欢和寻求的。本
- AWS Directory Services全解析
在云上(oncloudai)
aws
在企业加速迈向数字化与云端转型的今天,身份和访问管理(IdentityandAccessManagement,IAM)逐渐成为企业信息系统中的基础设施级能力。无论是员工系统登录权限管理,还是跨系统的统一认证,身份管理的成熟度直接影响到企业信息安全水平、系统协同效率以及用户体验。尤其在多云架构和混合办公日趋普遍的背景下,企业需要能够兼顾安全性、可用性、扩展性与兼容性的目录服务解决方案。AWSDire
- NGINX代理minio外链配置
闲话不说。直接上代码#代理8888端口server{listen8888;server_name127.0.0.1;#允许带特殊字符的请求(如AWS签名参数中的符号)valid_referersnoneblockedserver_names;charsetutf-8;location/{#保留原始请求的路径和查询参数proxy_passhttp://10.10.10.10:8888$request
- Serverless 架构入门与实战:AWS Lambda、Azure Functions、Cloudflare Workers 对比
moppol
serverlessaws云原生
一、引言:Serverless是未来,但你真的了解它吗?随着云计算的发展,“Serverless(无服务器)”这个词越来越多地出现在技术讨论中。很多人以为它是“不需要服务器”,其实不然——它意味着你不再需要关心底层服务器的配置、维护、扩容等繁琐操作。Serverless让开发者只需专注于代码本身,而将基础设施交给云服务商来管理。本文将带你从零开始了解Serverless的核心概念,并深入对比三大主
- MyBatis-Plus 实战:优雅处理 JSON 字段映射(以 JSONArray 为例)
William Dawson
mybatisjson
MyBatis-Plus实战:优雅处理JSON字段映射(以JSONArray为例)作者:WilliamDawson|更新日期:2025-04-21标签:MyBatis-Plus、JSON、TypeHandler、@TableField、@TableName、FastJSON在使用MyBatis-Plus进行业务开发时,我们时常需要把数据库中的JSON字段(比如字符串形式的数组)自动映射成Java
- EventBridge精准之道:CloudTrail事件 vs. 服务原生事件,我该如何选?
运维开发王义杰
aws系统运维aws运维
当我们深入使用AWSEventBridge时,常常会发现一个有趣的现象:对于同一个操作(比如启动一个EC2实例),EventBridge中似乎会出现两种事件。一种来自CloudTrail,记录了API调用的行为;另一种则直接来自EC2服务本身,描述了实例状态的变化。这引出了一个至关重要的问题:在创建EventBridge规则时,我应该监听哪一种?它们有什么区别?{"source":[{"prefi
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文