五、jQuery 对表单、表格的操作(走过路过瞅瞅吧)
文章目录
- 前言
- 一、 表单应用
-
- 1.1 单行文本框应用
- 1.2 多行文本框应用
- 1.3 复选框应用
- 1.3 下拉框应用
- 1.5 表单验证
- 二、 表格应用
-
- 2.1 表格变色
-
- 2.1.1 普通的隔行变色
- 2.1.2 单选框控制表格行高亮
- 2.1.3 复选框控制表格行高亮
- 2.2 表格展开关闭
-
- 2.2.1 默认展开代码:
- 2.2.2 默认收缩代码:
- 2.3 表格内容筛选
- 三、 其他应用
-
- 3.1 网页字体大小
- 3.2 网页选项卡
- 3.3 网页换肤
- 总结
前言
上一章讲解了jQuery 中的事件和动画 ,现在讲解jQuery 对表单、表格的操作。
一、 表单应用
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
-
表单标签:这里面包含了处理表单数据所用 CGI 程序的 URL 以及数据提交到服务器的方法。
-
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
-
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的 CGI 脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
1.1 单行文本框应用
文本框是表单域中最基本的元素。基于文本框的应用有很多,这里简单的介绍一个:
获取和失去焦点改变样式。
我们的需求是当文本框获取焦点后,改变它的颜色,当它失去焦点后,则要恢复到原来的样式,此功能使用户的操作可以得到及时的反馈,对于用户的体验特别好,我们可以使用原生 css 中的伪类选择器来实现这个功能,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
body {
font: normal 12px/17px Arial;
}
div {
padding: 2px;
}
input,
textarea {
width: 12em;
border: 1px solid #888;
}
input:focus,
textarea:focus {
border: 1px solid #f00;
background: #fcc;
}
</style>
</head>
<body>
<form action="" method="post" id="regForm">
<fieldset>
<legend>个人基本信息</legend>
<div>
<label for="username">名称:</label>
<input id="username" type="text" />
</div>
<div>
<label for="pass">密码:</label>
<input id="pass" type="password" />
</div>
<div>
<label for="msg">详细信息:</label>
<textarea id="msg" rows="2" cols="20"></textarea>
</div>
</fieldset>
</form>
</body>
</html>
运行效果为:

但是这样有个问题,那就是 IE6 并不支持除超链接元素之外的 :hover 伪类选择符,所以我们可以用 jQuery 来弥补 IE6 对 CSS 支持的不足。来看看代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
body {
font: normal 12px/17px Arial;
}
div {
padding: 2px;
}
input,
textarea {
width: 12em;
border: 1px solid #888;
}
.focus {
border: 1px solid #f00;
background: #fcc;
}
</style>
</head>
<body>
<form action="" method="post" id="regForm">
<fieldset>
<legend>个人基本信息</legend>
<div>
<label for="username">名称:</label>
<input id="username" type="text" />
</div>
<div>
<label for="pass">密码:</label>
<input id="pass" type="password" />
</div>
<div>
<label for="msg">详细信息:</label>
<textarea id="msg" rows="2" cols="20"></textarea>
</div>
</fieldset>
</form>
<script type="text/javascript">
$(document).ready(function () {
$(":input")
.focus(function () {
$(this).addClass("focus");
})
.blur(function () {
$(this).removeClass("focus");
});
});
</script>
</body>
</html>
当元素失去焦点时发生 blur 事件。当元素获得焦点时(当通过鼠标点击选中元素或通过 tab 键定位到元素时),发生 focus 事件。
1.2 多行文本框应用
对于多行文本框输入来说,我们可能会有这样的需求,比如我们需要做一个网站的评论框,然后这个评论框就是一个多行文本框,一般来说评论框的高度不会太高,但是如果我们评论的内容很多,那么我们就需要实现这样一个功能,能够放大缩小评论框,并且给评论框的大小一个限制,不是说无限放大缩小,这个放大缩小我们再加上前面说的 animate() 动画,使得效果更好.
同样的我们再加一个滚动条的高度变化效果,也就是说拖动滚动条来让文本的内容也跟着滚动,来看看示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
font: normal 12px/17px Arial;
}
.msg {
width: 300px;
margin: 100px;
}
.msg_caption {
width: 100%;
overflow: hidden;
margin-bottom: 1px;
}
.msg_caption span {
display: block;
float: left;
margin: 0 2px;
padding: 4px 10px;
background: #898989;
cursor: pointer;
color: white;
}
.msg textarea {
width: 300px;
height: 80px;
height: 100px;
border: 1px solid #000;
}
</style>
</head>
<body>
<form action="" method="post">
<div class="msg">
<div class="msg_caption">
<span class="bigger">放大</span>
<span class="smaller">缩小</span>
<span class="up">向上</span>
<span class="down">向下</span>
</div>
<div>
<textarea id="comment" rows="8" cols="20"> </textarea>
</div>
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
var $comment = $("#comment"); //获取评论框
$(".bigger").click(function () {
//放大按钮绑定单击事件
if (!$comment.is(":animated")) {
//判断是否处于动画
if ($comment.height() < 600) {
$comment.animate(
{
height: "+=60",
},
400
); //重新设置高度,在原有的基础上加60
}
}
});
$(".smaller").click(function () {
//缩小按钮绑定单击事件
if (!$comment.is(":animated")) {
//判断是否处于动画
if ($comment.height() > 60) {
$comment.animate(
{
height: "-=60",
},
400
); //重新设置高度,在原有的基础上减60
}
}
});
$(".up").click(function () {
//向上按钮绑定单击事件
if (!$comment.is(":animated")) {
//判断是否处于动画
$comment.animate(
{
scrollTop: "-=60",
},
400
);
}
});
$(".down").click(function () {
//向下按钮绑定单击事件
if (!$comment.is(":animated")) {
$comment.animate(
{
scrollTop: "+=60",
},
400
);
}
});
});
</script>
</body>
</html>
1.3 复选框应用
对复选框最基本的应用就是对复选框进行全选,全不选,反选等操作。复杂的操作需要与选项挂钩,来达到各种级联反应效果。
如果需要使复选框处于选择或者不选状态,必须通过控制元素的 checked 属性来达到目的,如果属性 checked 的值为 true,说明被选中,如果值为 false,说明没有被选中,因此我们可以基于这个属性来完成需求。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<form method="post" action="">
你喜欢的季节是什么?
<br />
<input type="checkbox" name="items" value="春天" />春天
<input type="checkbox" name="items" value="夏天" />夏天
<input type="checkbox" name="items" value="秋天" />秋天
<input type="checkbox" name="items" value="冬天" />冬天
<br />
<input type="button" id="CheckedAll" value="全 选" />
<input type="button" id="CheckedNo" value="全不选" />
<input type="button" id="CheckedRev" value="反 选" />
<input type="button" id="send" value="提 交" />
</form>
<script type="text/javascript">
$(document).ready(function () {
//全选
$("#CheckedAll").click(function () {
$("[name=items]:checkbox").attr("checked", true);
});
//全不选
$("#CheckedNo").click(function () {
$("[type=checkbox]:checkbox").attr("checked", false);
});
//反选
$("#CheckedRev").click(function () {
$("[name=items]:checkbox").each(function () {
//jQuery写法
//$(this).attr("checked", !$(this).attr("checked"));
//$(this).prop("checked", !$(this).prop("checked"));
//原生js写法
this.checked = !this.checked;
});
});
//输出值
$("#send").click(function () {
var str = "你选中的是:\r\n";
$("[name=items]:checkbox:checked").each(function () {
str += $(this).val() + "\r\n";
});
alert(str);
});
});
</script>
</body>
</html>
运行效果为:

上面的例子是通过两个复选框来控制全选和全不选,下面我们将其改成只能一个复选框来控制,也很简单,只要加个判断语句即可。比如:
$("#CheckedAll").click(function () {
if (this.checked) {
//如果当前点击的多选框被选中
$("input[type=checkbox][name=items]").attr("checked", true);
} else {
$("input[type=checkbox][name=items]").attr("checked", false);
}
});
我们发现所有复选框 checked 属性的值和控制全选的复选框的 checked 属性的值是是相同的,所以我们可以省略 if 判断,直接赋值,代码如下:
$("#CheckedAll").click(function () {
$("input[type=checkbox][name=items]").attr("checked", this.checked);
});
另外我们需要增加一个需求,那就是复选框组是全选的时候,id 为“CheckedAll” 的复选框被选中,当复选框组里面只要有一个没有被选中的时候,那么 id 为“CheckedAll” 的复选框取消选中状态,也就是说我们要让这两个复选框联动起来。有如下两种思路:
-
思路一:对复选框组绑定单击事件,定义一个 flag 变量,默认为 true,循环复选框组,当有没有被选中的项时,则把变量 flag 的值设置为 false,最后根据 flag 的值来设置 id 为“CheckedAll” 的复选框是否被选中。
-
思路二:对复选框组绑定单击事件,判断复选框的总数是否等于选中的复选框的数量。
思路一代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
</head>
<body>
<form method="post" action="">
你喜欢的季节是什么?
<input type="checkbox" id="CheckedAll" />全选/全不选
<br />
<input type="checkbox" name="items" value="春天" />春天
<input type="checkbox" name="items" value="夏天" />夏天
<input type="checkbox" name="items" value="秋天" />秋天
<input type="checkbox" name="items" value="冬天" />冬天
<br />
<input type="button" id="send" value="提 交" />
</form>
<script type="text/javascript">
$(document).ready(function () {
//全选
$("#CheckedAll").click(function () {
if (this.checked) {
//如果当前点击的多选框被选中
$("input[type=checkbox][name=items]").attr("checked", true);
} else {
$("input[type=checkbox][name=items]").attr("checked", false);
}
});
$("input[type=checkbox][name=items]").click(function () {
var flag = true;
$("input[type=checkbox][name=items]").each(function () {
if (!this.checked) {
flag = false;
}
});
if (flag) {
$("#CheckedAll").attr("checked", true);
} else {
$("#CheckedAll").attr("checked", false);
}
});
//输出值
$("#send").click(function () {
var str = "你选中的是:\r\n";
$("input[type=checkbox][name=items]:checked").each(function () {
str += $(this).val() + "\r\n";
});
alert(str);
});
});
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
</head>
<body>
<form method="post" action="">
你喜欢的季节是什么?
<input type="checkbox" id="CheckedAll" />全选/全不选
<br />
<input type="checkbox" name="items" value="春天" />春天
<input type="checkbox" name="items" value="夏天" />夏天
<input type="checkbox" name="items" value="秋天" />秋天
<input type="checkbox" name="items" value="冬天" />冬天
<br />
<input type="button" id="send" value="提 交" />
</form>
<script type="text/javascript">
$(document).ready(function () {
//全选
$("#CheckedAll").click(function () {
//所有checkbox跟着全选的checkbox走。
$("[name=items]:checkbox").attr("checked", this.checked);
});
$("[name=items]:checkbox").click(function () {
//定义一个临时变量,避免重复使用同一个选择器选择页面中的元素,提升程序效率。
var $tmp = $("[name=items]:checkbox");
//用filter方法筛选出选中的复选框。并直接给CheckedAll赋值。
$("#CheckedAll").attr(
"checked",
$tmp.length == $tmp.filter(":checked").length
);
/*
//一行做过多的事情需要写更多注释。复杂选择器还可能影响效率。因此不推荐如下写法。
$('#CheckedAll').attr('checked',!$('[name=items]:checkbox').filter(':not(:checked)').length);
*/
});
//输出值
$("#send").click(function () {
var str = "你选中的是:\r\n";
$("[name=items]:checkbox:checked").each(function () {
str += $(this).val() + "\r\n";
});
alert(str);
});
});
</script>
</body>
</html>
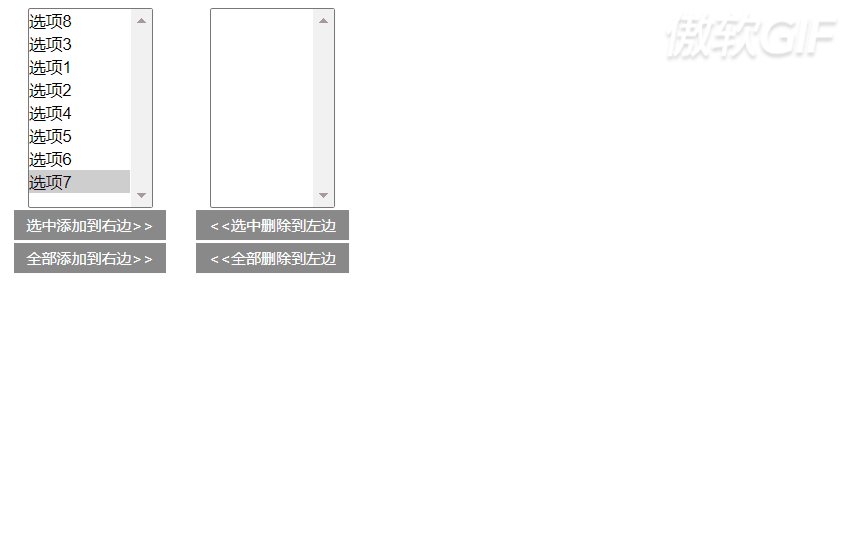
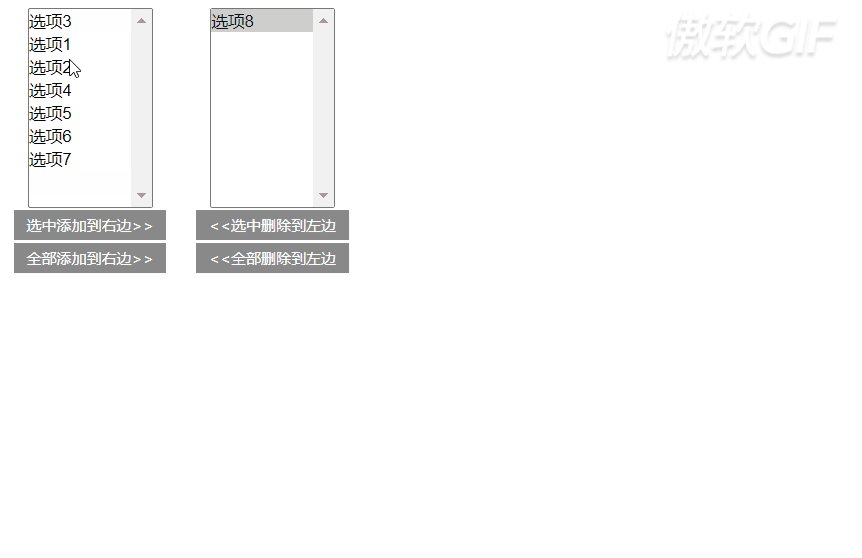
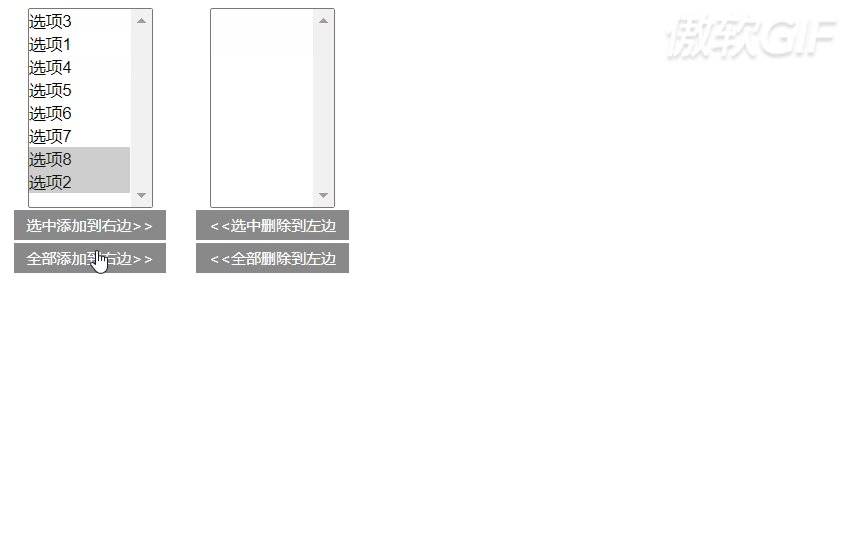
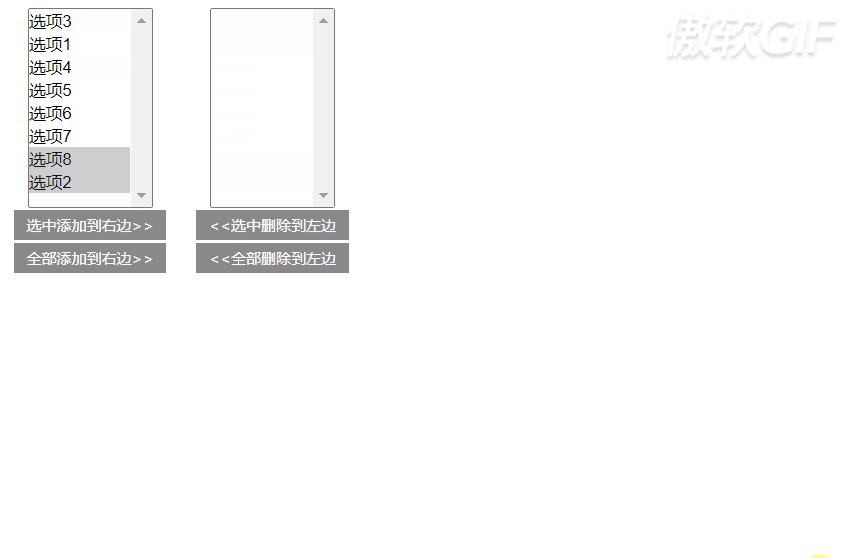
1.3 下拉框应用
这里我们需要实现的功能如下:
-
将选中的选项添加给对方。
-
将全部选项添加给对方。
-
双击某个选项将其添加给对方。
在实验三 jQuery 中的 DOM 操作章节里面我们讲过:删除追加可以用 appendTo() 方法直接完成。这里我们再次练习使用该方法,有遗忘的可以回过去再次复习一下实验三。另外 dblclick 是绑定双击事件用法和 click 事件相同。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div.centent {
float: left;
text-align: center;
margin: 10px;
}
span {
display: block;
margin: 2px 2px;
padding: 4px 10px;
background: #898989;
cursor: pointer;
font-size: 12px;
color: white;
}
</style>
</head>
<body>
<div class="centent">
<select
multiple="multiple"
id="select1"
style="width:100px;height:160px;"
>
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
</select>
<div>
<span id="add">选中添加到右边>></span>
<span id="add_all">全部添加到右边>></span>
</div>
</div>
<div class="centent">
<select
multiple="multiple"
id="select2"
style="width: 100px;height:160px;"
>
<option value="8">选项8</option>
</select>
<div>
<span id="remove"><<选中删除到左边</span>
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
//移到右边
$("#add").click(function () {
//获取选中的选项,删除并追加给对方
$("#select1 option:selected").appendTo("#select2");
});
//移到左边
$("#remove").click(function () {
$("#select2 option:selected").appendTo("#select1");
});
//全部移到右边
$("#add_all").click(function () {
//获取全部的选项,删除并追加给对方
$("#select1 option").appendTo("#select2");
});
//全部移到左边
$("#remove_all").click(function () {
$("#select2 option").appendTo("#select1");
});
//双击选项
$("#select1").dblclick(function () {
//绑定双击事件
//获取全部的选项,删除并追加给对方
$("option:selected", this).appendTo("#select2"); //追加给对方
});
//双击选项
$("#select2").dblclick(function () {
$("option:selected", this).appendTo("#select1");
});
});
</script>
</body>
</html>
1.5 表单验证
验证表单元素步骤如下:
- 判断当前失去焦点的元素是“用户名”还是“邮箱”,然后分别进行相应的处理。
-
如果当前失去焦点的元素是“用户名”,则判断元素的值的长度是否小于 6,如果小于 6,则提醒用户输入不正确,反之提示输入正确。
-
如果当前失去焦点的元素是是“邮箱”,则判断元素的值是否符合邮箱的格式,如果不符合,则提示用户输入不正确,反之提示输入正确。
-
将提示信息追加到当前元素的父元素的最后。
另外需要注意的是这里我们没有加样式代码,有兴趣的客官,可以自行加上喜欢的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
</head>
<body>
<form method="post" action="">
<div class="int">
<label for="username">用户名:</label>
<input type="text" id="username" class="required" />
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="personinfo">个人资料:</label>
<input type="text" id="personinfo" />
</div>
<div class="sub">
<input type="submit" value="提交" id="send" /><input
type="reset"
id="res"
/>
</div>
</form>
<script type="text/javascript">
$(document).ready(function () {
//如果是必填的,则加星标识.
$("form :input.required").each(function () {
var $required = $("<strong class='high'> *</strong>"); //创建元素
$(this).parent().append($required); //然后将它追加到文档中
});
//文本框失去焦点后
$("form :input")
.blur(function () {
var $parent = $(this).parent();
$parent.find(".formtips").remove();
//验证用户名
if ($(this).is("#username")) {
if (this.value == "" || this.value.length < 6) {
var errorMsg = "请输入至少6位的用户名.";
$parent.append(
'' + errorMsg + ""
);
} else {
var okMsg = "输入正确.";
$parent.append(
'' + okMsg + ""
);
}
}
//验证邮件
if ($(this).is("#email")) {
if (
this.value == "" ||
(this.value != "" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value))
) {
var errorMsg = "请输入正确的E-Mail地址.";
$parent.append(
'' + errorMsg + ""
);
} else {
var okMsg = "输入正确.";
$parent.append(
'' + okMsg + ""
);
}
}
})
.keyup(function () {
$(this).triggerHandler("blur");
})
.focus(function () {
$(this).triggerHandler("blur");
}); //end blur
//提交,最终验证。
$("#send").click(function () {
$("form :input.required").trigger("blur");
var numError = $("form .onError").length;
if (numError) {
return false;
}
alert("注册成功,密码已发到你的邮箱,请查收.");
});
//重置
$("#res").click(function () {
$(".formtips").remove();
});
});
</script>
</body>
</html>
注:大家可以根据自己的实际需求修改验证规则。
二、 表格应用
2.1 表格变色
2.1.1 普通的隔行变色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
table {
border: 0;
border-collapse: collapse;
}
td {
font: normal 12px/17px Arial;
padding: 2px;
width: 100px;
}
th {
font: bold 12px/17px Arial;
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
}
/* 偶数行样式*/
.even {
background: yellow;
}
/* 奇数行样式*/
.odd {
background: red;
}
/* 选中行样式 */
.selected {
background: green;
color: #fff;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td>周杰伦</td>
<td>男</td>
<td>台湾</td>
</tr>
<tr>
<td>成龙</td>
<td>男</td>
<td>香港</td>
</tr>
<tr>
<td>古天乐</td>
<td>男</td>
<td>香港</td>
</tr>
<tr>
<td>PDD</td>
<td>男</td>
<td>成都</td>
</tr>
<tr>
<td>大司马</td>
<td>男</td>
<td>芜湖</td>
</tr>
<tr>
<td>皮皮虾</td>
<td>略</td>
<td>沙滩</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("tbody>tr:odd").addClass("odd"); //先排除第一行thead,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行thead,然后给偶数行添加样式
$("tr:contains('PDD')").addClass("selected");
});
</script>
</body>
</html>
注:$(“tr:odd”) 和 $(“tr:even”) 选择器索引是从 0 开始的,因此第一行是偶数。另外我们使用 contains 选择器来讲某一行单独设置 CSS 样式。
2.1.2 单选框控制表格行高亮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
table {
border: 0;
border-collapse: collapse;
}
td {
font: normal 12px/17px Arial;
padding: 2px;
width: 100px;
}
th {
font: bold 12px/17px Arial;
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
}
/* 偶数行样式*/
.even {
background: yellow;
}
/* 奇数行样式*/
.odd {
background: red;
}
/* 选中行样式 */
.selected {
background: green;
color: #fff;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td>周杰伦</td>
<td>男</td>
<td>台湾</td>
</tr>
<tr>
<td>成龙</td>
<td>男</td>
<td>香港</td>
</tr>
<tr>
<td>古天乐</td>
<td>男</td>
<td>香港</td>
</tr>
<tr>
<td>PDD</td>
<td>男</td>
<td>成都</td>
</tr>
<tr>
<td>大司马</td>
<td>男</td>
<td>芜湖</td>
</tr>
<tr>
<td>皮皮虾</td>
<td>略</td>
<td>沙滩</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("tbody>tr:odd").addClass("odd"); //先排除第一行thead,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行thead,然后给偶数行添加样式
$("tbody>tr").click(function () {
$(this)
.addClass("selected")
.siblings()
.removeClass("selected")
.end()
.find(":radio")
.attr("checked", true);
});
// 如果单选框默认情况下是选择的,则高色.
// $('table :radio:checked').parent().parent().addClass('selected');
//简化:parent()方法是逐步向父节点获取相应的元素,可以使用parents()方法直接获取
$("table :radio:checked").parents("tr").addClass("selected");
//通过has选择器再简化:
//$('tbody>tr:has(:checked)').addClass('selected');
});
</script>
</body>
</html>
注:示例代码中我们使用了 end() 方法,当前对象是 $(this),当进行 addClass('selected') 操作时,对象并没有发生变化,当执行 siblings().removeClass('selected') 操作时,对象已经变成了 $(this).siblings(),因此后面的的操作都是针对这个对象的,如果需要重新返回到$(this)对象,我们就可以使用 end() 方法。这样后面的 .find(':radio').attr('checked', true); 操作就是 $(this).find(':radio').attr('checked', true);
2.1.3 复选框控制表格行高亮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
table {
border: 0;
border-collapse: collapse;
}
td {
font: normal 12px/17px Arial;
padding: 2px;
width: 100px;
}
th {
font: bold 12px/17px Arial;
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
}
/* 偶数行样式*/
.even {
background: yellow;
}
/* 奇数行样式*/
.odd {
background: red;
}
/* 选中行样式 */
.selected {
background: green;
color: #fff;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td>周杰伦</td>
<td>男</td>
<td>台湾</td>
</tr>
<tr>
<td>成龙</td>
<td>男</td>
<td>香港</td>
</tr>
<tr>
<td>古天乐</td>
<td>男</td>
<td>香港</td>
</tr>
<tr>
<td>PDD</td>
<td>男</td>
<td>成都</td>
</tr>
<tr>
<td>大司马</td>
<td>男</td>
<td>芜湖</td>
</tr>
<tr>
<td>皮皮虾</td>
<td>略</td>
<td>沙滩</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("tbody>tr:odd").addClass("odd"); //先排除第一行thead,然后给奇数行添加样式
$("tbody>tr:even").addClass("even"); //先排除第一行thead,然后给偶数行添加样式
$("tbody>tr").click(function () {
if ($(this).hasClass("selected")) {
$(this)
.removeClass("selected")
.find(":checkbox")
.attr("checked", false);
} else {
$(this)
.addClass("selected")
.find(":checkbox")
.attr("checked", true);
}
});
// 如果复选框默认情况下是选择的,则高色.
// $('table :checkbox:checked').parent().parent().addClass('selected');
//简化:
$("table :checkbox:checked").parents("tr").addClass("selected");
//$('tbody>tr:has(:checked)').addClass('selected');
});
</script>
</body>
</html>
运行效果为:
2.2 表格展开关闭
2.2.1 默认展开代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
table {
border: 0;
border-collapse: collapse;
}
td {
font: normal 12px/17px Arial;
padding: 2px;
width: 100px;
}
th {
font: bold 12px/17px Arial;
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
width: 100px;
}
.parent {
background: red;
cursor: pointer;
}
/* 偶数行样式*/
.odd {
background: blue;
}
/* 奇数行样式*/
.selected {
background: green;
color: #fff;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr class="parent" id="row_01">
<td colspan="3">前端工程师</td>
</tr>
<tr class="child_row_01">
<td>尤雨溪</td>
<td>男</td>
<td>上海</td>
</tr>
<tr class="child_row_01">
<td>阮一峰</td>
<td>男</td>
<td>上海</td>
</tr>
<tr class="parent" id="row_02">
<td colspan="3">后端工程师</td>
</tr>
<tr class="child_row_02">
<td>张三</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr class="child_row_02">
<td>李四</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr class="parent" id="row_03">
<td colspan="3">运营小姐姐</td>
</tr>
<tr class="child_row_03">
<td>Angelababy</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr class="child_row_03">
<td>邓紫棋</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("tr.parent").click(function () {
// 获取所谓的父行
$(this)
.toggleClass("selected") // 添加/删除高亮
.siblings(".child_" + this.id)
.toggle(); // 隐藏/显示所谓的子行
});
});
</script>
</body>
</html>
2.2.2 默认收缩代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
table {
border: 0;
border-collapse: collapse;
}
td {
font: normal 12px/17px Arial;
padding: 2px;
width: 100px;
}
th {
font: bold 12px/17px Arial;
text-align: left;
padding: 4px;
border-bottom: 1px solid #333;
width: 100px;
}
.parent {
background: red;
cursor: pointer;
}
/* 偶数行样式*/
.odd {
background: blue;
}
/* 奇数行样式*/
.selected {
background: green;
color: #fff;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr class="parent" id="row_01">
<td colspan="3">前端工程师</td>
</tr>
<tr class="child_row_01">
<td>尤雨溪</td>
<td>男</td>
<td>上海</td>
</tr>
<tr class="child_row_01">
<td>阮一峰</td>
<td>男</td>
<td>上海</td>
</tr>
<tr class="parent" id="row_02">
<td colspan="3">后端工程师</td>
</tr>
<tr class="child_row_02">
<td>张三</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr class="child_row_02">
<td>李四</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr class="parent" id="row_03">
<td colspan="3">运营小姐姐</td>
</tr>
<tr class="child_row_03">
<td>Angelababy</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr class="child_row_03">
<td>邓紫棋</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("tr.parent")
.click(function () {
// 获取所谓的父行
$(this)
.toggleClass("selected") // 添加/删除高亮
.siblings(".child_" + this.id)
.toggle(); // 隐藏/显示所谓的子行
})
.click();
});
</script>
</body>
</html>
2.3 表格内容筛选
利用 contains 选择器结合 jQuery 的 filter() 筛选方法,可以实现表格的过滤。
filter() 方法:
-
filter()方法返回符合一定条件的元素。 -
该方法让您规定一个条件。不符合条件的元素将从选择中移除,符合条件的元素将被返回。
-
该方法通常用于缩小在被选元素组合中搜索元素的范围。
-
filter()方法是与not()方法相对的。
语法为:
$(selector).filter(criteria,function(index))
参数说明:
- criteria 可选。规定要从被选元素组合中返回的选择器表达式、jQuery 对象、一个或多个元素。如需规定多个条件,请使用逗号分隔。
- function(index) 可选。为集合中的每个元素规定要运行的函数。如果返回 true,则保留元素,否则元素将被移除。index - 集合中元素的 index 位置。this 是当前的 DOM 元素。
例子:
// 返回带有类名 "syl" 的所有 <p> 元素,并设置其背景色为红色
$("p").filter(".syl").css("background-color", "red");
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
</head>
<body>
<div>
<br />
筛选:
<input id="filterName" />
<br />
</div>
<table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>暂住地</th>
</tr>
</thead>
<tbody>
<tr>
<td>张一</td>
<td>男</td>
<td>浙江宁波</td>
</tr>
<tr>
<td>张二</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>浙江温州</td>
</tr>
<tr>
<td>李五</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>李六</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>王七</td>
<td>男</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>王八</td>
<td>女</td>
<td>浙江杭州</td>
</tr>
<tr>
<td>王九</td>
<td>男</td>
<td>湖南长沙</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
$(document).ready(function () {
$("#filterName").keyup(function () {
$("table tbody tr")
.hide()
.filter(":contains('" + $(this).val() + "')")
.show();
});
});
</script>
</body>
</html>
三、 其他应用
3.1 网页字体大小
有些网页经常会有“放大”和“缩小”字号的控制按钮,通过单击它们,我们可以使网页的文字呈现不同的大小,比如某某小说网站,爱看小说的同学一定深有体会。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.msg {
width: 300px;
margin: 100px;
}
.msg_caption {
width: 100%;
overflow: hidden;
margin-bottom: 1px;
}
.msg_caption span {
display: block;
float: left;
margin: 0 2px;
padding: 4px 10px;
background: #898989;
cursor: pointer;
font-size: 12px;
color: white;
}
.msg textarea {
width: 300px;
height: 80px;
height: 100px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="msg">
<div class="msg_caption">
<span class="bigger">放大</span>
<span class="smaller">缩小</span>
</div>
<div>
<p id="para">
我爱学习天天向上。我爱学习天天向上。
我爱学习天天向上。我爱学习天天向上。
我爱学习天天向上。我爱学习天天向上。
我爱学习天天向上。我爱学习天天向上。
我爱学习天天向上。我爱学习天天向上。
我爱学习天天向上。我爱学习天天向上。
我爱学习天天向上。我爱学习天天向上。
</p>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("span").click(function () {
var thisEle = $("#para").css("font-size");
//使用parseInt()方法去掉单位,第二个参数表示进制,这里为十进制
var textFontSize = parseInt(thisEle, 10);
//slice()方法返回字符串中从指定的字符开始的一个子字符串,因为px是两个字符,所以指定字符串应该从倒数第二个字符开始,在后面设置字体大小时,再把单位拼接上
var unit = thisEle.slice(-2); //获取单位
var cName = $(this).attr("class");
if (cName == "bigger") {
//进行限制不能无限防大
if (textFontSize <= 22) {
textFontSize += 2;
}
} else if (cName == "smaller") {
//进行限制不能无限缩小
if (textFontSize >= 12) {
textFontSize -= 2;
}
}
$("#para").css("font-size", textFontSize + unit);
});
});
</script>
</body>
</html>
3.2 网页选项卡
网页选项卡也可以叫 tab 栏切换,就是通过点击不同的按钮,显示不同的内容,原理很简单,通过隐藏和显示来切换不同的内容。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font: 12px/19px Arial, Helvetica, sans-serif;
color: #666;
}
.tab {
width: 240px;
margin: 50px;
}
.tab_menu {
clear: both;
}
.tab_menu li {
float: left;
text-align: center;
cursor: pointer;
list-style: none;
padding: 1px 6px;
margin-right: 4px;
background: #f1f1f1;
border: 1px solid #898989;
border-bottom: none;
}
.tab_menu li.hover {
background: #dfdfdf;
}
.tab_menu li.selected {
color: #fff;
background: #6d84b4;
}
.tab_box {
clear: both;
border: 1px solid #898989;
height: 100px;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">春天</li>
<li>夏天</li>
<li>秋天</li>
<li>冬天</li>
</ul>
</div>
<div class="tab_box">
<div>春天</div>
<div class="hide">夏天</div>
<div class="hide">秋天</div>
<div class="hide">冬天</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
var $div_li = $("div.tab_menu ul li");
$div_li
.click(function () {
$(this)
.addClass("selected") //当前<li>元素高亮
.siblings()
.removeClass("selected"); //去掉其它同辈<li>元素的高亮
var index = $div_li.index(this); // 获取当前点击的<li>元素 在 全部li元素中的索引。
$("div.tab_box > div") //选取子节点。不选取子节点的话,会引起错误。如果里面还有div
.eq(index)
.show() //显示 <li>元素对应的<div>元素
.siblings()
.hide(); //隐藏其它几个同辈的<div>元素
})
.hover(
function () {
//添加光标滑动效果
$(this).addClass("hover");
},
function () {
$(this).removeClass("hover");
}
);
});
</script>
</body>
</html>
3.3 网页换肤
首先新建一个名为 css 的文件夹,里面分别创建名为 default.css,skin_0.css,skin_1.css,skin_2.css,skin_3.css,skin_4.css,skin_5.css 的 css 文件。
default.css 的代码为:
* {
margin: 0px;
padding: 0px;
}
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
}
#div_side_0,
#div_side_1 {
float: left;
width: 120px;
height: 450px;
}
#skin {
margin: 10px;
padding: 5px;
width: 210px;
padding-right: 0px;
list-style: none;
border: 1px solid #cccccc;
overflow: hidden;
}
#skin li {
float: left;
margin-right: 5px;
width: 15px;
height: 15px;
text-indent: -999px;
overflow: hidden;
display: block;
cursor: pointer;
background-image: url(../theme.gif);
}
#skin_0 {
background-position: 0px 0px;
}
#skin_1 {
background-position: 15px 0px;
}
#skin_2 {
background-position: 35px 0px;
}
#skin_3 {
background-position: 55px 0px;
}
#skin_4 {
background-position: 75px 0px;
}
#skin_5 {
background-position: 95px 0px;
}
#skin_0.selected {
background-position: 0px 15px !important;
}
#skin_1.selected {
background-position: 15px 15px !important;
}
#skin_2.selected {
background-position: 35px 15px !important;
}
#skin_3.selected {
background-position: 55px 15px !important;
}
#skin_4.selected {
background-position: 75px 15px !important;
}
#skin_5.selected {
background-position: 95px 15px !important;
}
.title {
cursor: pointer;
}
h1 {
margin: 10px;
padding: 10px 20px;
width: 60px;
color: #ffffff;
font-size: 14px;
}
a:link {
text-decoration: none;
color: #333333;
}
a:visited {
color: #333333;
text-decoration: none;
}
a:hover {
color: #000000;
text-decoration: underline;
}
skin_0.css 的代码为:
h1 {
background: #999999;
}
skin_1.css 的代码为:
h1 {
background: #bb3bd9;
}
skin_2.css 的代码为:
h1 {
background: #e31559;
}
skin_3.css 的代码为:
h1 {
background: #08bece;
}
skin_4.css 的代码为:
h1 {
background: #fba60a;
}
skin_5.css 的代码为:
h1 {
background: #afd400;
}
下载需要用的图片
https://labfile.oss.aliyuncs.com/courses/22/theme.gif
在 index.html 文件中写入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<link href="css/skin_0.css" rel="stylesheet" type="text/css" id="cssfile" />
<script src="https://apps.bdimg.com/libs/jquery/1.4.4/jquery.min.js"></script>
</head>
<body>
<ul id="skin">
<li id="skin_0" title="灰色" class="selected">灰色</li>
<li id="skin_1" title="紫色">紫色</li>
<li id="skin_2" title="红色">红色</li>
<li id="skin_3" title="天蓝色">天蓝色</li>
<li id="skin_4" title="橙色">橙色</li>
<li id="skin_5" title="淡绿色">淡绿色</li>
</ul>
<div id="div_side_0">
<div id="news">
<h1 class="title">小牛</h1>
</div>
</div>
<div id="div_side_1">
<div id="game">
<h1 class="title">是小马的好朋友呀!</h1>
</div>
</div>
<script type="text/javascript">
$(document).ready(function () {
var $li = $("#skin li");
$li.click(function () {
$("#" + this.id)
.addClass("selected") //当前<li>元素选中
.siblings()
.removeClass("selected"); //去掉其它同辈<li>元素的选中
$("#cssfile").attr("href", "css/" + this.id + ".css"); //设置不同皮肤
});
});
</script>
</body>
</html>
思考:虽然我们现在能够实现换肤功能了,但是实际上当页面刷新后,还是会回到默认效果达到样式,那么如果我们想要记录换肤的效果呢?这样我们选择了自己喜欢的效果后,在主动改变之前,都能一直使用,而不是每一次进入网站都要选择一次。这需要使用到 cookie 功能。
在后面的插件章节中,我会讲解使用 jQuery 中的 Cookie 插件。
总结
本文主要讲解了 jQuery 对表单、表格的操作,主要包含以下知识点:
-
单行文本框应用
-
多行文本框应用
-
复选框应用
-
下拉框应用
-
表单验证
-
表格变色
-
表格展开关闭
-
表格内容筛选
-
网页字体大小
-
网页选项卡
-
网页换肤
下一章我会讲解jQuery 插件的使用和写法。