计算机网络(HTTP协议 与 HTTPS)
- 了解HTTP协议
-
-
- 下载Fiddler
-
- 基本设置
- 基本使用
- HTTP协议格式
-
- HTTP 请求详解
-
- URL
- URL encode / decode
- 认识方法
-
- GET 方法
- POST 方法
- 其他方法
- 认识请求"报头"(header)
-
- Host
- Content-Length
- Content-Type
- User-Agent(简称UA)
- Referer
- Cookie
- HTTP 响应详解
-
- 认识"状态码"(status code)
-
- 200 OK
- 404 Not Found
- 403 Forbidden
- 405 Method Not Allowed
- 500 Internal Server Error
- 504 Gateway Timeout
- 302 Found
- 认识响应"正文"(body)
- 通过 form 表单构造 HTTP 请求
- ajax 构造 HTTP 请求
-
- HTTPS
-
- HTTPS的工作过程
-
- 引入对称加密
- 引入非对称加密
-
- 中间人攻击
- 引入证书
- 总结
了解HTTP协议
HTTP协议(全称为"超文本传输协议")是处于TCP/IP五层协议栈的 应用层协议,HTTP在传输层是基于TCP的(HTTP/1 HTTP/2 是基于TCP,最新版本的HTTP/3 是基于UDP–但是当下互联网上绝大部分使用的HTTP都是HTTP/1.1,所以就这么叫)
在前面我们了解到,传输层协议,主要关注的是 端对端 之间的数据传输.
应用层协议,则是要站在程序应用的角度,要对传输的数据,来进行具体的使用,在很多的时候,应用层协议都是程序员自定制的(根据实际的需求场景,来设计协议)
只要你打开浏览器,随便一个网站,这个时候就会用到HTTP,或者是打开一个手机APP,随便加载一些数据,也会用到,所以说,HTTP具体的应用场景,基本上大家天天都在用
像我们之前学的UDP:报头(源端口,目的端口,长度,校验和) + 载荷
UDP/TCP/IP 这些协议都是属于"二进制"的协议
HTTP 则是一个文本格式的协议(不需要去理解具体的二进制位,而是理解文本的格式即可,这是方便我们用肉眼观察的)
我们可以借助一些"抓包工具"来具体查看 HTTP的报文格式
抓包工具,这是
类似于"代理"一样,这个代理就相当于一个传话的(你在沙发上想买一瓶可乐来喝,你喊你的弟弟(妹妹)去帮你买,本来是应该你对老板说来瓶可乐,变成了从你弟弟(妹妹)口中说出来了,然后他们再把可乐拿给你(就是让请求和响应,都要经过"代理")),我们这里的抓包工具使用Fiddler
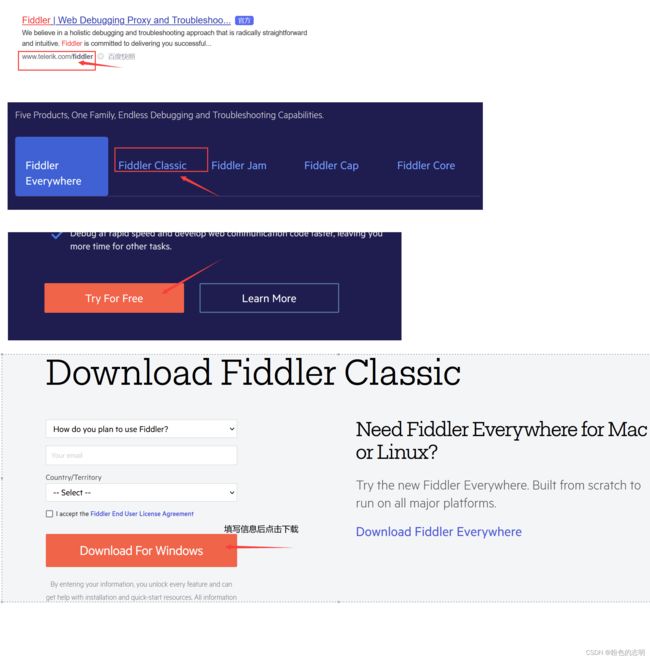
下载Fiddler
基本设置
基本使用
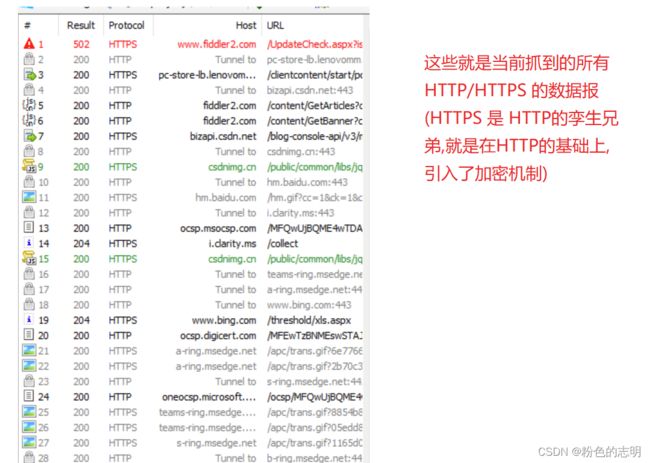
我们打开一个浏览器,在观察这里状态,弹了很多信息出来,按顺序点击
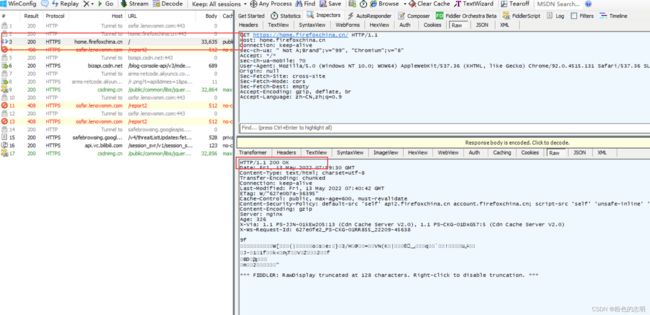
这里就是一个抓包结果
HTTP协议格式
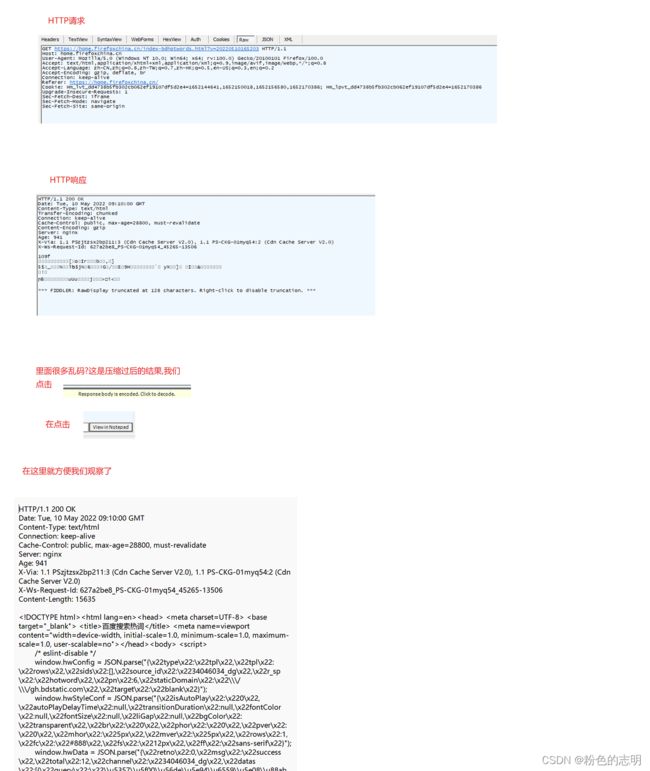
看下面的抓包结果
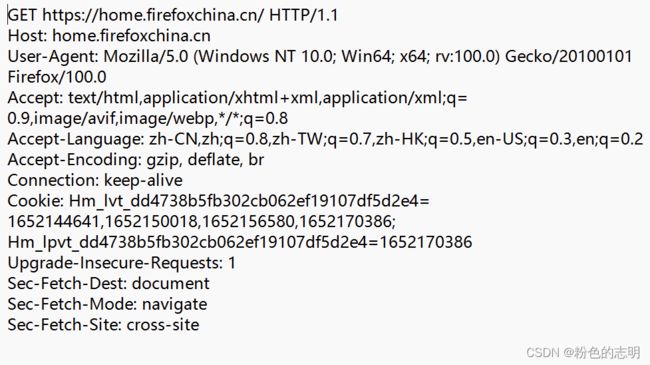
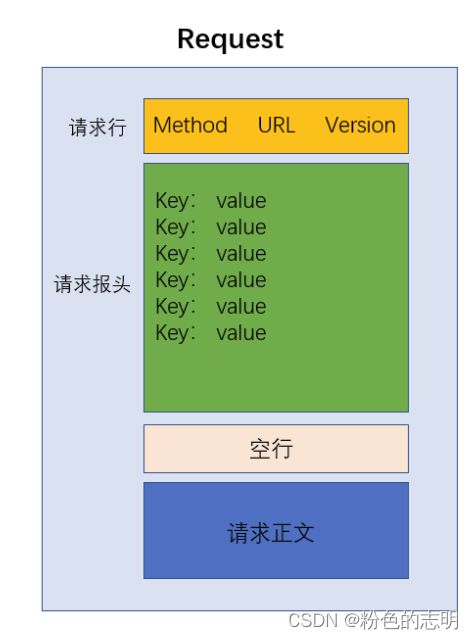
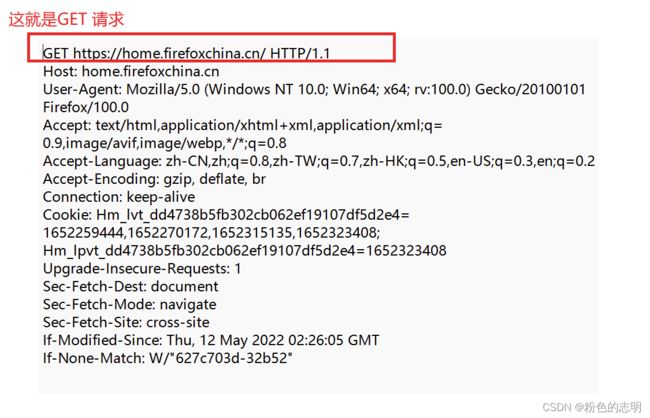
HTTP请求:
请求分成了4个部分:
1:请求行(首行),包含三个部分
a)HTTP的方法,方法大概描述了这个请求想干啥,GET意思就是想从服务器 获取到某个东西
b)URL.描述了要访问的网络上的资源具体在哪
c)版本号,HTTP/1.1 表示当前使用的 HTTP 的版本是1.1 (1.1是当下最主流的版本,可能还会有1.0/1.2/1.3)
2:请求头(header) 包含了很多行
每一行都是一个键值对,键和值之间使用:空格 来分割,这里的键值对个数是不固定的(有多有少),不同的键和值,表示的含义也不同
3: 空行 相当于请求头的结束标记
类似于之前学过的链表 的 null
4:请求正文(body) 这个是可选的,不一定有
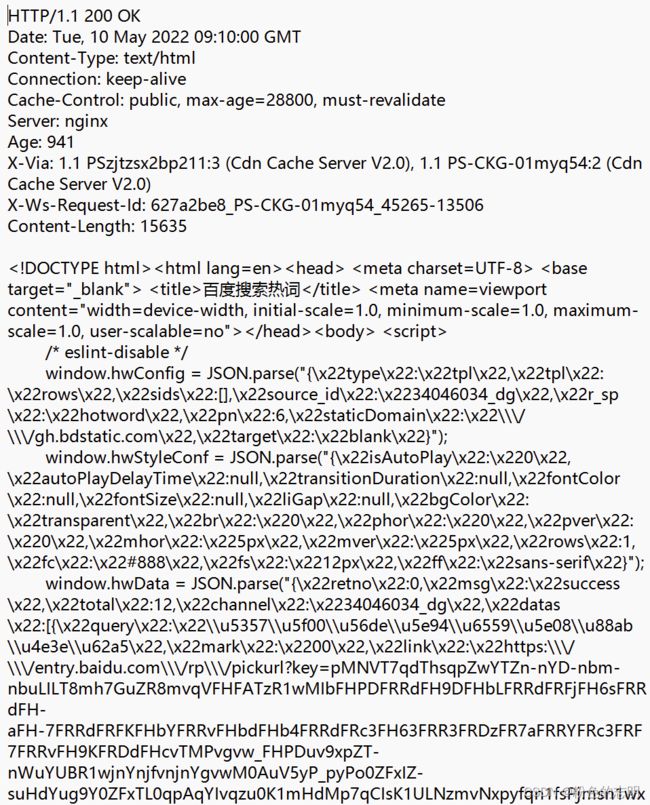
响应也分成4个部分
1:首行:包含了三个部分
a)版本号 (HTTP/1.1)
b)200 状态码,描述了这个响应,是一个表示"成功的"还是"失败的",以及不同的状态码,描述了失败的原因
c)OK 状态码的描述,通过一个/一组简单的单词,来描述当前状态码的含义
2:响应头(header)
也是键值对结构,每个键值对占一行,每个键和值之间使用: 空格 来分割
响应头中的键值对个数,也是不确定的,不同的键值对表示不同的含义
3:空行
表示响应头的结束标记
4:响应正文(body)
服务器返回给客户端的具体数据,这里的东西可能有各种不同的格式,其中,我们最常见的格式就是 html!
为什么HTTP 报文中需要存在 “空行”?
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 “报头的结束标记”, 或者是 “报头和正文之间的分隔符”.
HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 “粘包问题”.
HTTP 请求详解
URL
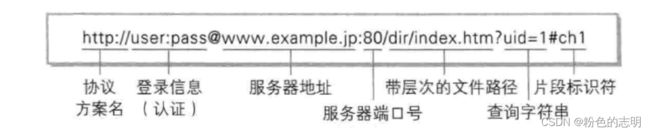
URL含义就是"网络上唯一资源的地址符",就是我们俗称的网址,既要明确主机是谁,又要明确取主机上的哪个资源
协议方案名:描述了当前这个 URL 是给哪个协议使用的,http:// 给 HTTP 用,https:// 给 HTTPS 用,jdbc:mysql:// 给jdbc:mysql用…
登录信息(认证):这个部分很少用,很早之前上网,会在这里体现用户名密码
服务器地址:当前要访问的主机是啥,这里可以是一个 IP 地址,也可以是域名
服务器端口号:表示当前要访问的主机上的哪个应用程序,(这个在大部分情况下是省略的,不是说省略了没有,而是浏览器会自动赋予一个默认值,对于http开头的 URL,就会使用 80 端口作为默认值,对于2https开头的 URL ,就会使用443端口作为默认值)
带层次的文件路径:描述了当前要访问的服务器的资源是啥(虽然请求的 URL 写的是一个文件路径,但是不一定服务器上就真的存在一个对应文件,这个文件可以是真实的,在磁盘上存在的文件,也可能是虚拟的,由服务器代码,构造出的一个动态数据)
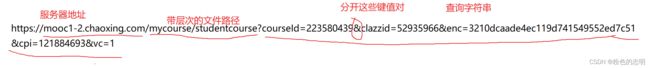
查询字符串(query string):本质上是浏览器/客户端,给服务器传递的自定义的信息,相当于对获取到的资源提出了进一步要求,查询字符串的内容,本质上也是键值对结构,这个完全是由程序员自己定义的,外人不认识,查询字符串 与 路径之间使用 ? 来分割…
片段标识符:描述了要访问当前 html 页面中哪个具体的子部分,能够控制浏览器滚动到相关位置
上面的
IP地址 + 端口 + 带层次的文件路径其实就已经描述了一个网络上具体的资源
URL encode / decode
当query string 中包含了特殊字符,就需要对特殊字符进行转义,这个转义的过程,就叫做 url encode ,反之,把转义内容还回来,就叫做 url decode
url 里面是有很多的特殊含义的符号,url encode的规则,其实就是把姚转义的内容 的ascli码值(二进制值)取出来,用十六进制表示,同时加上 %
里面的 c%2B%2B就对应c++
url decode就是逆过程
认识方法
GET 方法
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源.
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求
GET 请求的特点:
首行的第一部分为 GET
URL 的 query string 可以为空, 也可以不为空.
header 部分有若干个键值对结构.
body 部分为空
关于 GET 请求的 URL 的长度问题:没有对 URL 的长度有任何限制
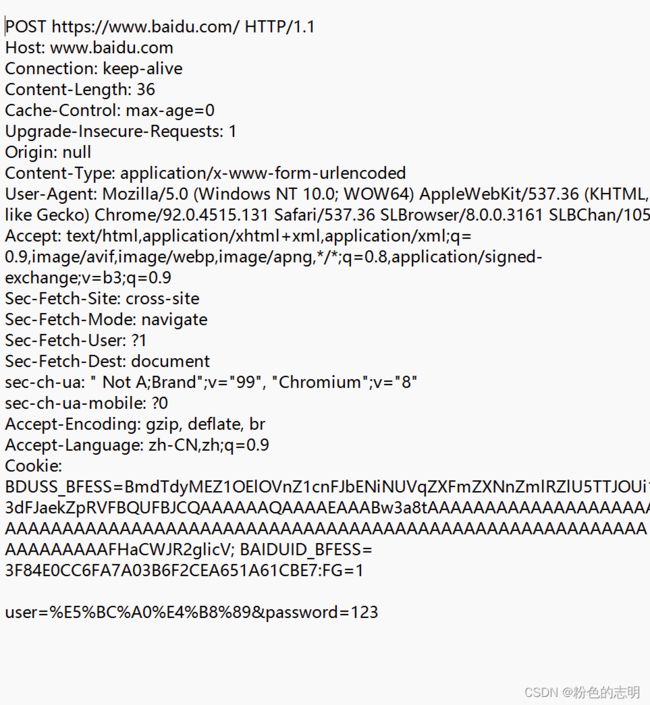
POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求
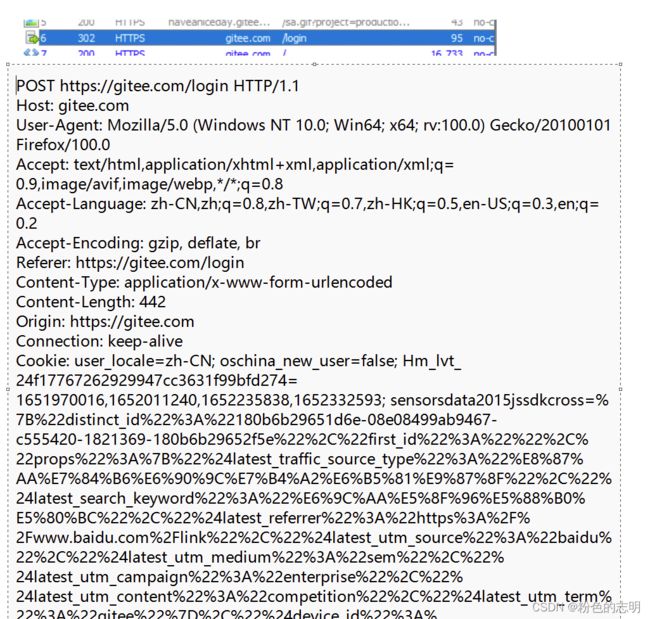
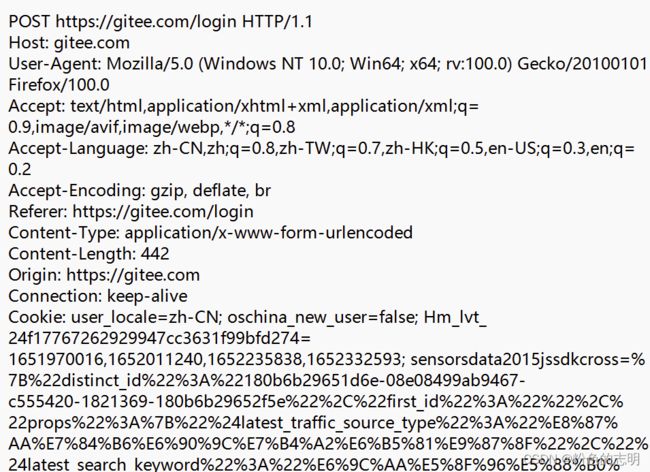
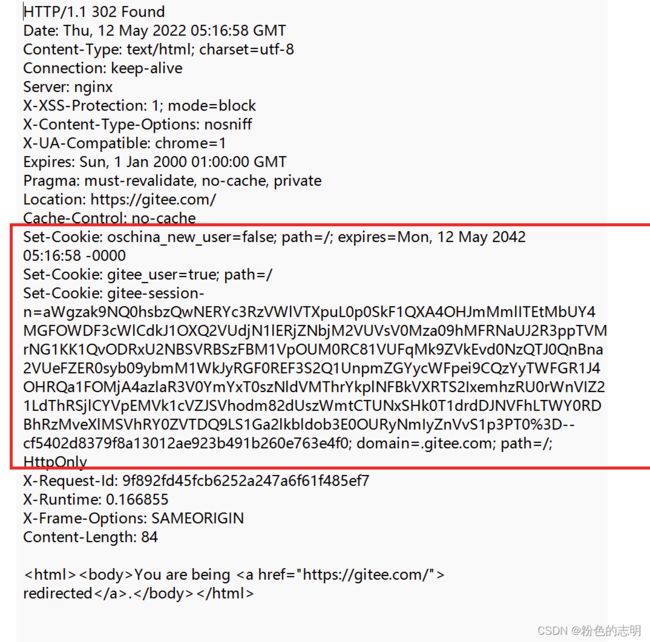
一般登录页面会有POST请求,下面我们登录gitee
POST 请求的特点:
首行的第一部分为 POST
URL 的 query string 一般为空 (也可以不为空)
header 部分有若干个键值对结构.
body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由header 中的 Content-Length 指定
随着时间的推移,基本上GET /POST都没有考虑他们语义的事了,基本上都是一把梭…也就是这样,导致了多种HTTP方法之间的界限,就变得模糊了,GET 可以给服务器送东西,POST 也可以从服务器拿东西…
常见面试题:谈谈GET和 POST的区别:
首先,第一句话就说GET 和 POST 没有本质区别!
在细节上,是有一些区别的
1:语义上的区别:
GET 通常用来取数据,POST 通常用来上传数据(但是现在GET 也经常用来上传数据,POST也经常用来获取数据)
2:
通常情况下,GET 是没有 body,GET 通过 query string向服务器传递数据,而通常情况下POST是有body的,POST 通过 body 向服务器传递数据,但是POST 没有 query string(但是这些也不是强制要求的,你可以选择打破规则)
3:
GET请求一般是幂等的,POST请求一般是不幂等的(这个也不是强制要求)(幂等:每次你相同的输入,得到的结果是确定的不幂等:每次你相同的输入,得到的结果是不确定的)
4:
GET 可以被缓存,POST 不能被缓存(提前把结果记住,如果是幂等,记住结果是很有用的,节省了下次访问的开销,如果不是幂等,就不应该去记)
其他方法
PUT 与 POST 相似,只是具有幂等特性,一般用于更新
DELETE 删除服务器指定资源
OPTIONS 返回服务器所支持的请求方法
HEAD 类似于GET,只不过响应体不返回,只返回响应头
TRACE 回显服务器端收到的请求,测试的时候会用到这个
CONNECT 预留,暂无使用
认识请求"报头"(header)
header 的整体的格式也是 “键值对” 结构.
每个键值对占一行. 键和值之间使用分号分割(报头的种类有很多, 此处仅介绍几个常见的)
Host
表示服务器主机的地址和端口
Content-Length
表示 body 中的数据长度
HTTP 也是 基于TCP的协议,TCP是一个面向字节流的协议,里面谈到了一个粘包问题(合理设计应用层协议,来明确 包 和 包 之间的边界(使用分隔符,使用长度),在HTTP中也有体现),如果当前有若干个GET请求,到了TCP接收缓冲区中了,应用程序读取请求的时候,就可以 以 空格 为分隔符,如果是POST,就可以当程序读到空格之后(空格之后还有body)使用Content-Length 表明的长度,继续若干长度的数据
Content-Type
表示请求的 body 中的数据格式
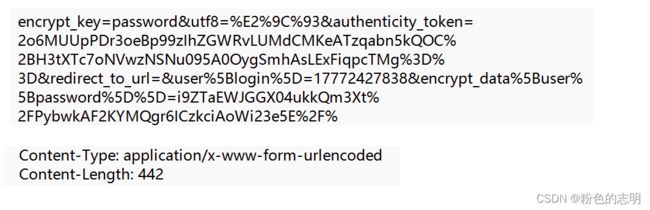
Content-Length 和 Content-Type这俩属性都是在描述body,如果请求里就没有body(GET),也就不需要这俩个字段了…一般我们POST都是带body的,一般登录都是基于POST来实现的…

常见选项:
application/x-www-form-urlencoded: form表单提交的数据格式. 此时 body 的格式形如:
title=test&content=hello
multipart/form-data: form表单提交的数据格式(在 form 标签中加上
enctyped=“multipart/form-data” . 通常用于提交图片/文件. body 格式形如:
Content-Type:multipart/form-data; boundary=----
WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=“text”
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name=“file”; filename=“chrome.png”
Content-Type: image/png
PNG … content of chrome.png …
------WebKitFormBoundaryrGKCBY7qhFd3TrwA–
application/json:数据为 json 格式. body 格式形如:
{“username”:“123456789”,“password”:“xxxx”,“code”:“jw7l”,“uuid”:“d110a05ccde64b16
a861fa2bddfdcd15”}
User-Agent(简称UA)
表示浏览器/操作系统的属性(就是表示当前的用户用的什么来上网)
例如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36
其中
Windows NT 10.0; Win64; x64表示操作系统信息
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36表示浏览器信息
在现在(2022年),主流浏览器的功能已经差别很小了,UA这个字段起到的作用已经不那么大了(以前浏览器正处于飞速发展阶段,有些只能显示文本,再后来图片,再后来能够显示各种复杂样式,在后来,能加载js实现交互,再后来,能够支持各种多媒体… …以至于一些用户版本比较老,一些比较新,不能更好的兼容所有,所以当时,就先表名了自己的信息能干啥,这样就可以做出区分了)
Referer
表示这个页面是从哪个页面跳转过来的. 形如:
登录gitee:

Referer: https://gitee.com/login
如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的
Cookie
Cookie就是浏览器页面提供的一种能够持久化存储数据的机制(持久化就是数据不会因为重启或者主机重启而丢失(写到磁盘里))
Cookie具体组织形式:
1:先按照域名来组织,针对每个域名,分别分配一个房间,我访问火狐,浏览器就会给火狐这个域名记录一组Cookie,我访问码云,浏览器就会给码云也记录一组Cookie…
2:一个小房间里又会按照键值对的方式来组织数据
Cookie数据其实都是服务器返回给客户端的

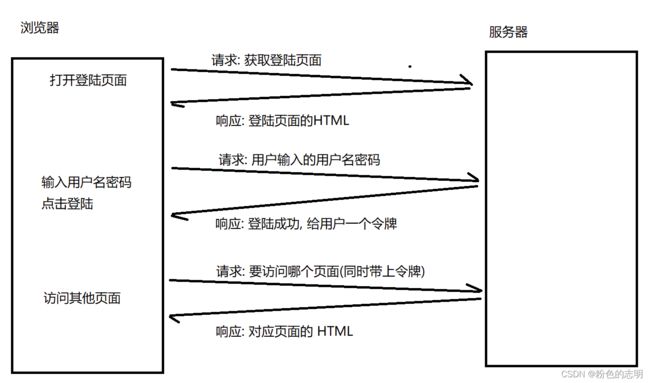
理解登录过程:

举个例子理解一下Cookie:
Cookie里面保存身份信息,这件事就类似去医院看病
去医院第一件事,先挂号,挂完号,人家给一张就诊卡,给这个卡的时候,他就要问你要具体信息(姓名,身份证号,手机号…),然后再后续看病的过程中,就用到这个就诊卡,去其他部门看(抽血,透片,检验科,放射科…),他们就用这个卡来刷,除了里面有你的身份信息外,还有以往病例都在里面…这个过程中,这个就诊卡就是Cookie!!!
当然,虽然就诊卡可以存储一些信息,可是保存的数量有限,所以我们真正保存这些信息的,并不是这张卡,而是放到了医院的服务器上,而这张卡,只需要保存我的一个身份标识(存一个用户的id)
这些关键信息存储在服务器上,管这个东西称为
"session",会话…
服务器这里管理很多这样的session,每个session里面都存储了用户的关键信息(基本信息,要做的检查,以往病例…),每个session也有一个sessionid(会话的标识),就诊卡上其实存储的是这个会话的id
关于这个session 会话的理解,就像是QQ的消息列表,就相当于"会话列表"
,聊天记录就相当于详细信息了
Cookie这里存储的键值对,也是和query string类似,也都是程序员自定义的,外人不知道
总结:
Cookie是浏览器提供的一个持久化存储数据的机制
Cookie的最重要的应用场景,就是存储会话id,进一步让访问服务器的后续页面的时候,能够带上这个id从而让服务器能够知道当前的用户信息(服务器上保存用户信息这样的机制就称为 session 会话)
Cookie也能存别的信息,具体想存啥,都是程序员自己定义的
HTTP 响应详解
认识"状态码"(status code)
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况…)
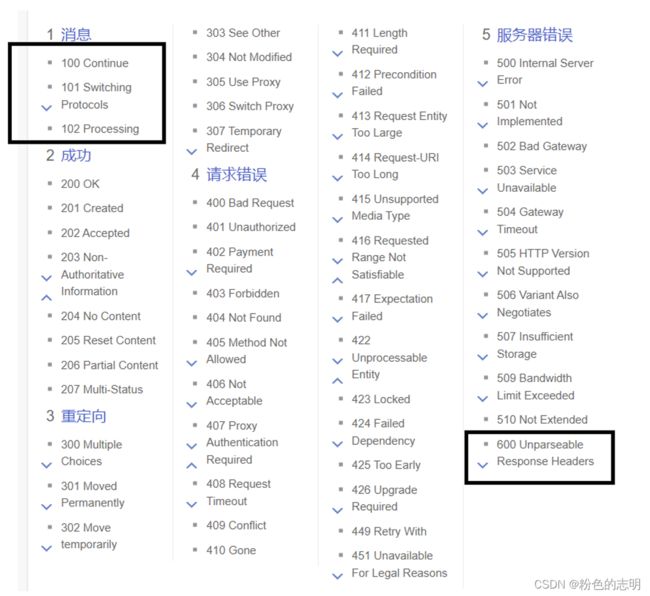
介绍几种常见的状态码:
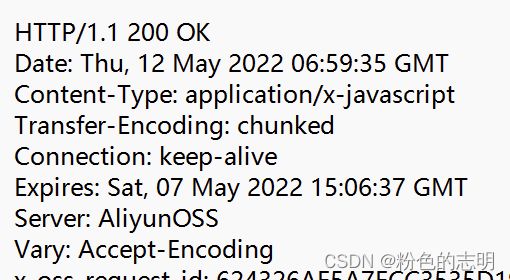
200 OK
404 Not Found
403 Forbidden
虽然有资源,但是你没有权限使用…
比如我退出gitee登录,想要访问登录后的加密文件就会触发这个
405 Method Not Allowed
这个情况,你去外面网站上抓包,很难遇到,但是如果后面自己写网站后台,这个就很容易出现,例如尝试使用GET 来访问人家的服务器,但是人家可能只支持POST,于是就会返回405
500 Internal Server Error
服务器自己出问题了,意味着出现了bug,外面服务器上看到这种情况的概率还是比较低的,但是针对我们自己写代码,是很容易出现这种情况
504 Gateway Timeout
服务器太繁忙…
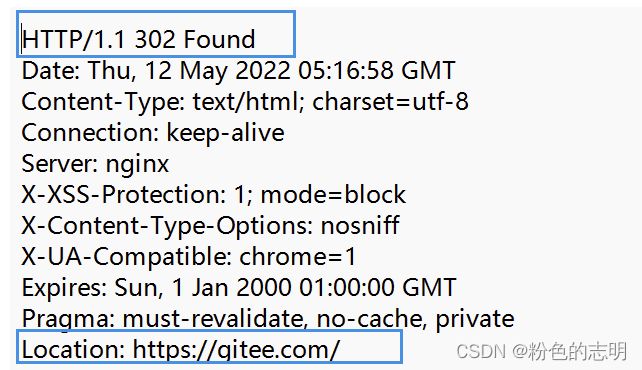
302 Found
重定向,就像是呼叫转移,你办理了一个新号码,别人打你的旧号码,自动转接的你的新号码上,在重定向响应中,一般都是需要Location 属性的(跟前面讲到的Referer要区分开,Referer讲的是从哪儿来,重定向这里讲的是到哪去)
Location 就描述了接下来要跳转到哪儿去
2 开头 都属于成功
3 开头 都属于重定向
4 开头 都属于客户端出现错误
5 开头 都属于服务器出现错误
另外,有兴趣的可以了解一个特别的状态码 418 I am a teapot (这就是个彩蛋/梗)
认识响应"正文"(body)
正文的具体格式取决于 Content-Type. 观察上面几个抓包结果中的响应部分
例如:text/html,text/css,application/javascript,application/json
还有其他几种,我这里就不举例了
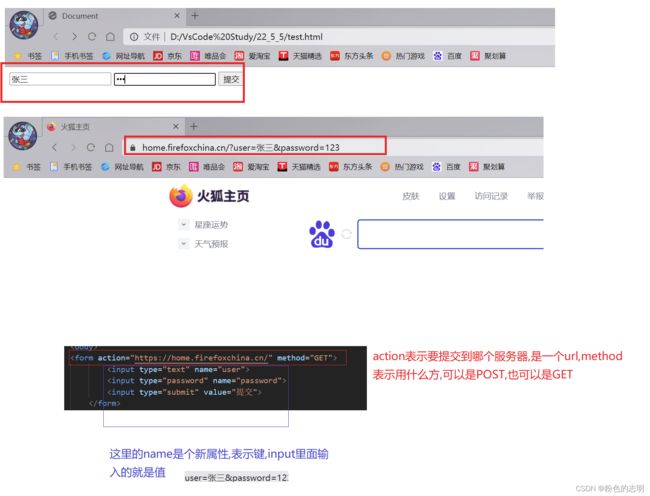
通过 form 表单构造 HTTP 请求
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求.
<body>
<form action="https://home.firefoxchina.cn/" method="GET">
<input type="text" name="user">
<input type="password" name="password">
<input type="submit" value="提交">
form>
body>
<body>
<form action="http://www.baidu.com" method="POST">
<input type="text" name="user">
<input type="password" name="password">
<input type="submit" value="提交">
form>
body>
ajax 构造 HTTP 请求
从前端角度, 除了浏览器地址栏能构造 GET 请求, form 表单能构造 GET 和 POST 之外, 还可以通过 ajax的方式来构造 HTTP 请求. 并且功能更强大
ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送HTTP 请求的方式.
特点是可以不需要 刷新页面/页面跳转 就能进行数据传输
在 JavaScript 中可以通过 ajax 的方式构造 HTTP 请求
以上
Asynchronous是异步的概念,这里就要谈一谈同步和异步的区别了:
同步和异步的区别,主要就是看这个结果是调用者主动关注,还是被调用者来给调用者通知,
还有就是阻塞和非阻塞,区别就是等的过程中,能不能干别的事例子:
去餐馆吃一个蛋炒饭:
1:同步阻塞等待:
就一直盯着厨子炒,炒好了,我自己端走…(就像Scanner,输入流对象输出流对象.默认就是同步阻塞等待)
2:同步非阻塞等待:
我在前台看了一会儿,发现没做好,就出去转了一圈,在去前台看一看,还在做,我又出来耍了一会儿手机,经过多次以后,发现做好了,我自己就把它端走…
3:异步等待:
我点餐之后啥也不管了,就自己玩起来,等饭好之后,人家直接端到我的跟前…(这就是ajax所使用的等待方式)
这里的ajax就是属于基于 异步等待 的方式来进行,首先构造出一个HTTP 请求,发给服务器,但是浏览器不确定服务器啥时候才有响应,于是就先不管了,浏览器里继续执行其他的代码(该干啥干啥),等到服务器响应回来之后,再由浏览器通知咱们对应的 JS 代码,以回调函数的方式来处理响应…
我们这里需要引入 jquery,具体步骤:
1:现在搜索引擎中搜索jquery cdn查询词
2:在结果中,找一个合适的 cdn 的 url
3:打开对应的 url,加载出 jquery 本体
4:复制粘贴到本地文件
<body>
<script src="jquery.js"></script>
<script>
$.ajax({
type:'get',
url:'https://home.firefoxchina.cn/',
success:function(boby){
//success 对应一个回调函数
//这个函数就会在正确获取到 HTTP 响应之后,来调用
//"异步"
//回调函数的参数,就是HTTP响应的 boby 部分
console.log("获取到响应数据! " + boby);
},
error:function() {
//error 也对应一个回调函数
//这个函数也会在请求失败之后触发
//"异步"
console.log("获取请求失败!");
}
});
</script>
</body>
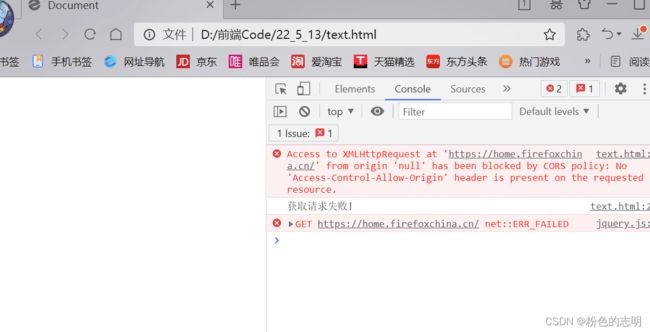
发现刚才ajax请求,通过抓包看到,相应里面是200 OK,并且 body 也是 html 数据,为啥浏览器会报错?
出现这个报错的原因是浏览器
禁止 ajax 进行跨域访问跨越多个域名/多个服务器),当前页面处在的服务器,是本地文件,页面中 ajax 请求的URL,触发了跨域操作…
啥样的不算跨域?
当前页面处在的服务器,就是在home.firefoxchina.cn中,页面在通过ajax请求URL,域名一样,就不算跨域
HTTPS
HTTPS 相当于 HTTP 的孪生兄弟,HTTPS 在 HTTP 的基础上,引入了一个加密层,HTTP 协议内容都是按照文本的方式明文传输的. 这就导致在传输过程中出现一些被篡改的情况.
"运营商劫持":
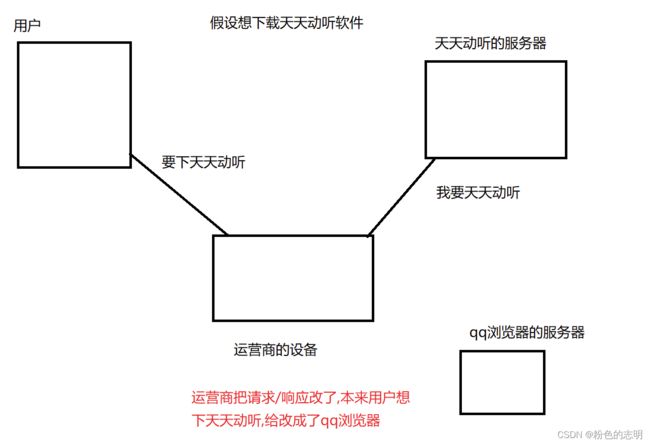
下载一个软件,未被劫持效果,点击下载按钮,这个软件就开始下载了.
然而如果是以被劫持的效果,点击下载按钮,就会弹出其他软件的下载链接…
之前的HTTP 是明文传输的,传输的数据,是容易被获取的,也是容易被篡改的,从而引入了HTTPS ,对数据进行了加密,也就能更好的保护数据安全了
为啥会出现"运营商劫持"?
总结一句话,被金钱懵逼了双眼,不止运营商劫持,其他黑客也可以用类似的手段来进行劫持,来窃取用户隐私信息,或者篡改内容…所以明文传输这是非常危险的事情!!HTTPS 就是在HTTP上进行加密,进一步来保证用户的安全…
加密就是把 明文 (要传输的信息)进行一系列变换, 生成 密文 .
解密就是把 密文 再进行一系列变换, 还原成 明文 .
在这个加密和解密的过程中, 往往需要一个或者多个中间的数据, 辅助进行这个过程, 这样的数据称为 密钥 (正确发音 yue 四声, 不过大家平时都读作 yao 四声) .
HTTPS的工作过程
既然要保证数据安全, 就需要进行 “加密”.(HTTPS中引入的加密层,称为
SSL(旧的叫法)/TLS(新的叫法))
网络传输中不再直接传输明文了, 而是加密之后的 “密文”.
加密的方式有很多, 但是整体可以分成两大类:对称加密和非对称加密
引入对称加密
对称加密:使用同一个密钥,既可以进行加密,也可以进行解密
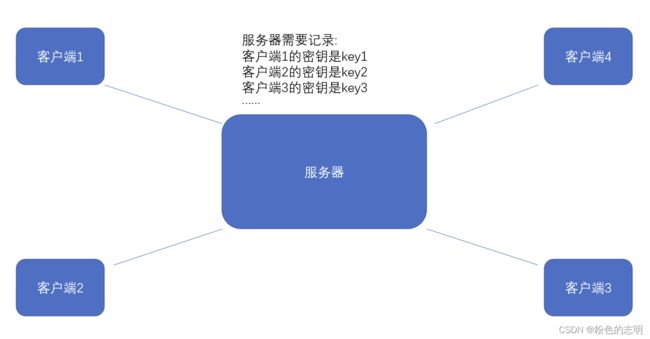
上述的过程看起来是挺美好的,但是存在一个致命缺陷,就是如何保证客户端和服务器,持有同一个密钥? 尤其是一个服务器,对应有很多客户端的时候…
显然,必须得是不同客户端用不同的密钥才行…
如果每个客户端都是同一个密钥,这个密钥就太容易被黑客拿到了(黑客只要自己启动一个客户端就都知道了)
既然需要不同的秘钥,就需要让服务器能够记录,不同的客户端的密钥是什么,而且得让客户端和服务器之间传递这个密钥…
因为需要不同的客户端有不同的密钥,要么是客户端主动生成一个密钥,告诉服务器,要么是服务器生成一个密钥告诉客户端…需要把这个密钥通过网络进行传递
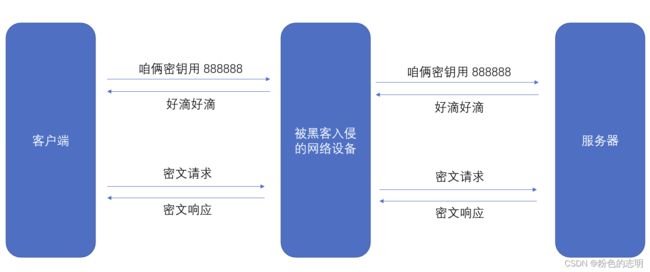
这个图就是假设客户端生成的密钥,客户端就需要把密钥通过网络告诉服务器,但是由于设备可能早就被黑客给入侵了,密钥是啥,如果明文传输,也就很容易被黑客拿到,如果黑客知道了你的密钥,后面咋个加密的,也就形同虚设了…
经过上述探讨,很明确使用对称加密最大的问题就是在于说密钥能够传递过去,如果是明文传输,是不行的,我们必须得针对这个密钥在进行加密
所以,这里就需要引入非对称加密
引入非对称加密
非对称加密:有两个密钥,分别叫做公钥和私钥,公钥就是人人都能够获取到,私钥就是只有自己才知道,我们就可以使用公钥来加密,使用私钥来解密,或者是使用私钥来加密,使用公钥解密
公钥和私钥:
就像是很多小区单元门口的"信箱",你有一把钥匙和很多把锁头(只有你能开),你把这些锁头(公钥)给送信小哥,每一个送信的小哥都可以凭借这些锁头把信锁到你的信箱,只有你有钥匙(私钥)才能打开
基于非对称加密,就可以上服务器生成一对公钥私钥,公钥发出去(人人都能拿到),私钥自己保存…客户端生成一个对称密钥,客户端就可以使用服务器的公钥,对 对称密钥进行加密,然后把数据传给服务器,服务器在用私钥解密…
这样服务器自己持有私钥,客户端持有公钥,但是是拿不到私钥的
客户端生成了对称密钥,就可以基于刚才的公钥,对对称密钥进行加密
如果黑客拿到了这个密文,那么此时由于黑客没有私钥,是不能进行解密的,也就不知道密钥是啥…
上诉过程也是看起来好像很完美,其实里面还是有漏洞的,服务器要把自己的公钥返回给客户端,在这个操作当中,就可能会涉及到一个非常经典的
"中间人攻击"
中间人攻击
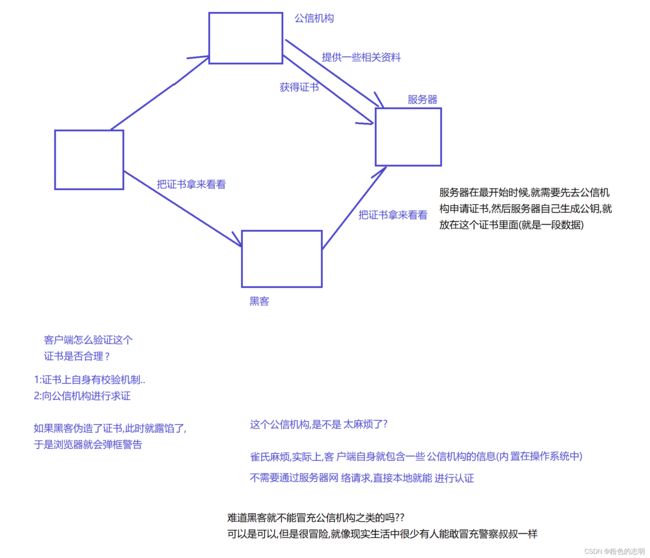
既然存在了中间人攻击,那如何解决这个问题?
关键就是,得让客户端知道当前的公钥是否真的是来自于服务器的,而不是黑客伪造的…
这就要说到身份验证了,就像是去网吧上机,你要用身份证刷一刷,确保这张身份证是不是对的,这就相当于引入了一个第三方机构,来证明这个公钥是否是一个合法的公钥(是信任这个公信机构的,就像咱们都相信警察叔叔),公信机构说这个公钥ok,那就是可信的
引入证书
总结
HTTPS 在 HTTP 基础上引入了加密层,基于SSL/TLS来进行加密的
对称加密:用来加密业务数据
非对称加密:用来加密对称密钥
引入证书(引入第三方公信机构)
然后这整个加密过程,预期说是去防止数据被拦截,不如说更重要是防止数据被篡改
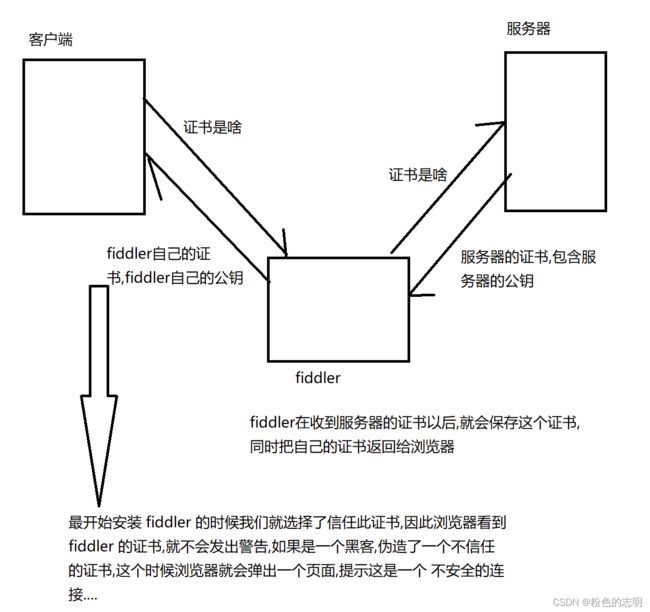
既然HTTP 数据已经经过加密了,为啥 fiddler 仍然能抓住并解析 HTTPS 里的数据报?
之所以 fiddler 可以抓包,是我们在最开始时安装fiddler 时说过,第一次启用HTTPS功能的时候,弹出的那个对话框是密切相关的,我们一点要点"是"
这里的点是操作,其实就是让操作系统能够信任 fiddler 提供的证书,相当于 就是给 fiddler 授权,允许fiddler 进行 “中间人攻击”