屏幕尺寸
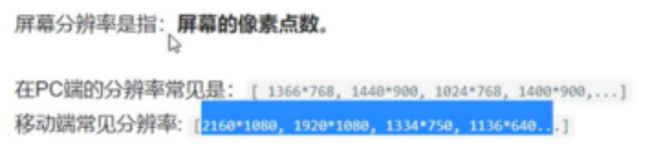
屏幕分辨率
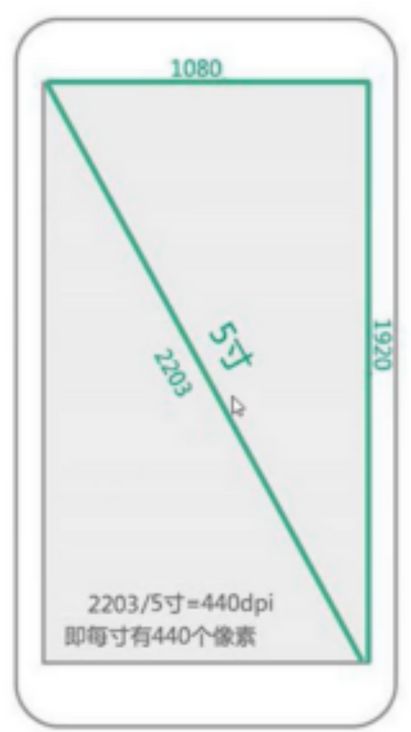
PPI和DPI

是指对角线上每英寸的像素数量,而不是每平方英寸上的像素数量,这里指物理像素

设备像素和逻辑像素
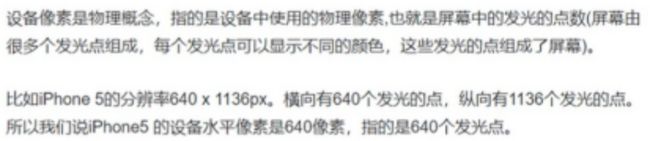
设备像素即物理像素:
逻辑像素:![]()

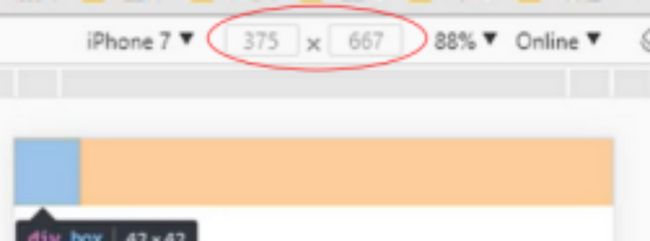
这个375*667就是逻辑像素
dpr-设备像素比
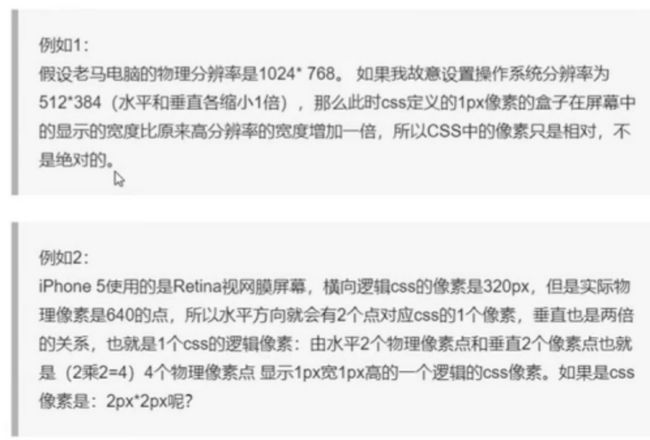
我们css中写windth:1px,Iphone6设备上会占用两个发光点来显示
Iphone6中设备像素是逻辑像素的两倍,Iphone6也称为2倍屏,也就是dpr是2

设备独立像素-DIP
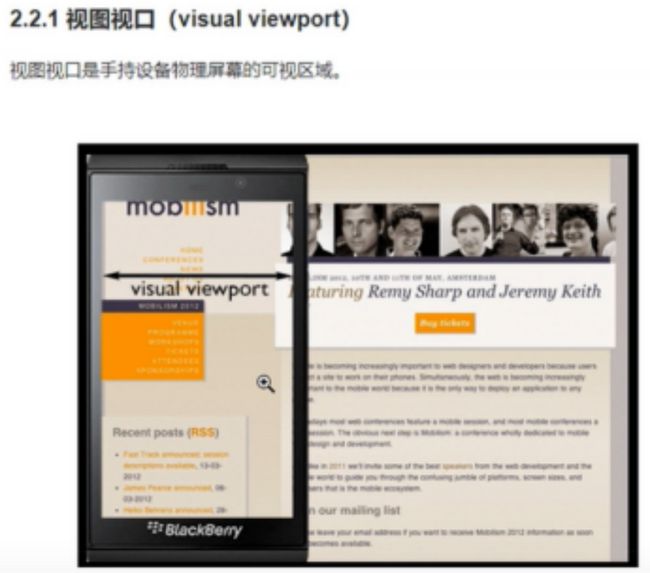
视图视口-visual viewport
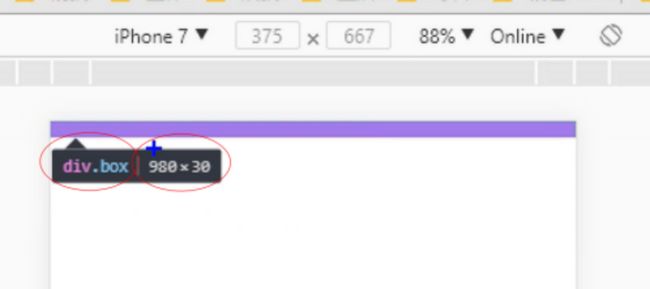
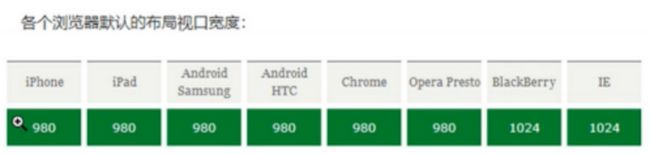
布局视口-layout viewport
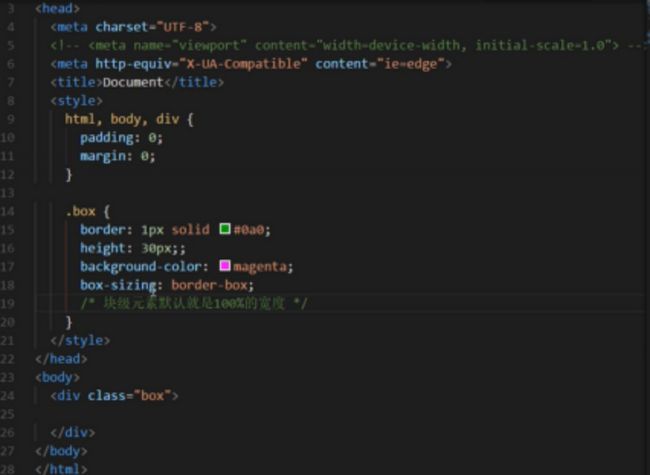
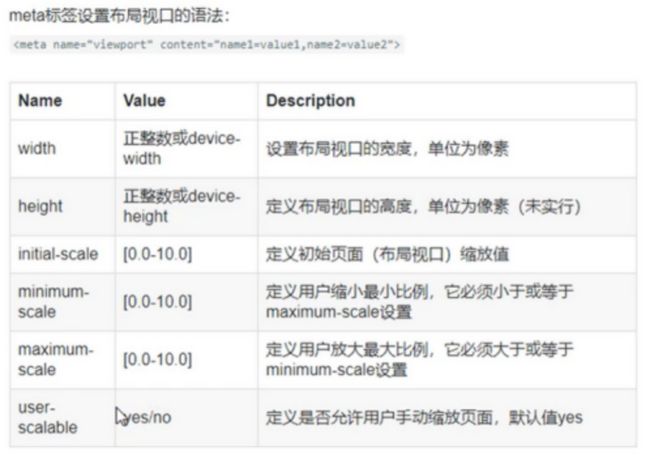
meta viewport 标签只对移动端浏览器有效,对 PC 端浏览器是无效的。
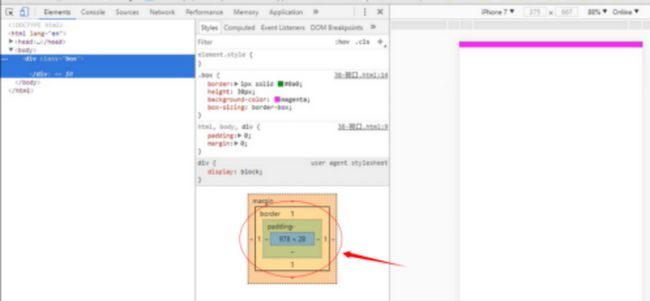
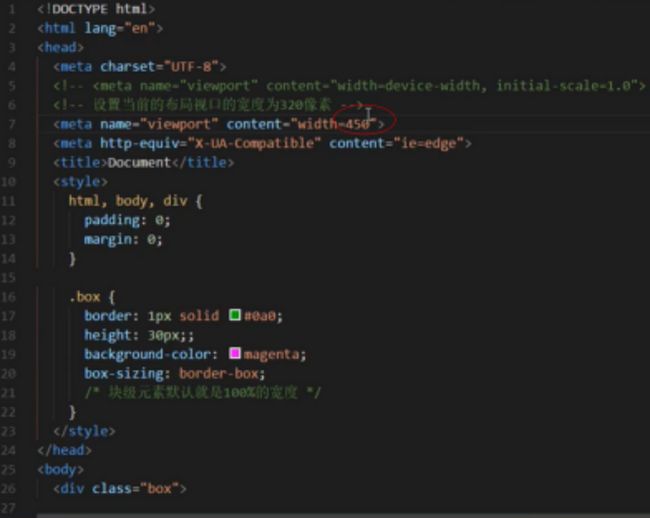
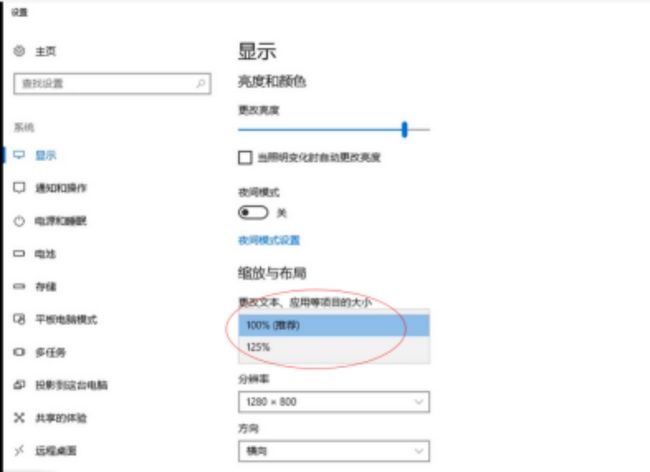
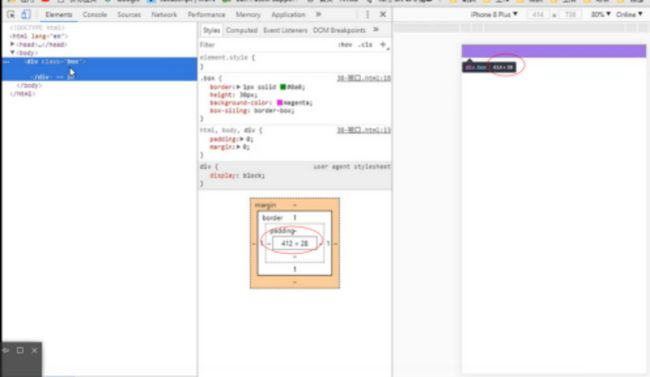
Window10系统,如果设置了缩放,比如选中200%的缩放,上例中,选中box标签,发现它的宽度将是225px
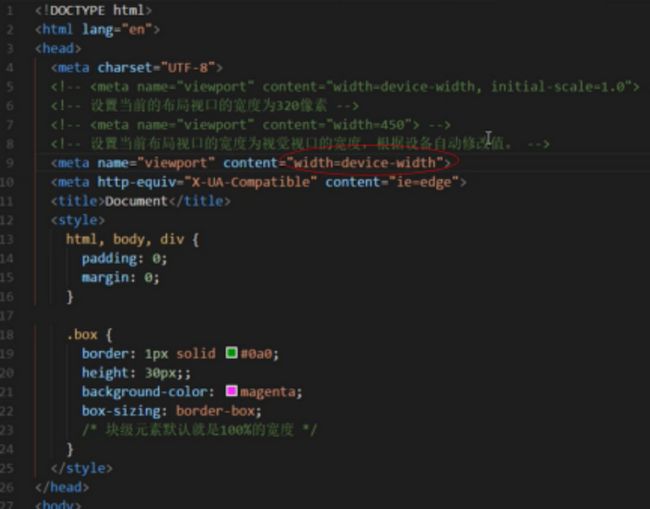
修改为width=device-width:
结果:
选中box标签,发现它的宽度是414px,跟iphone8plus的逻辑像素一致
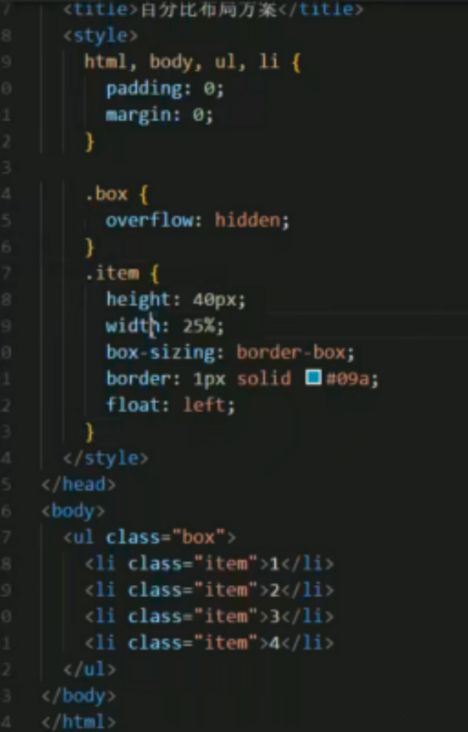
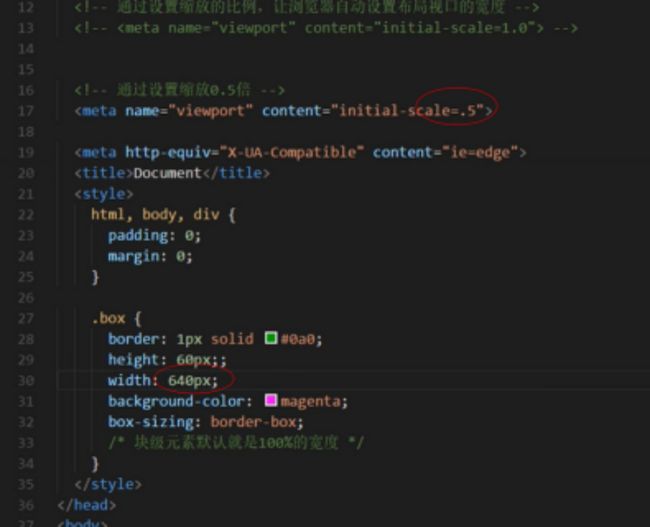
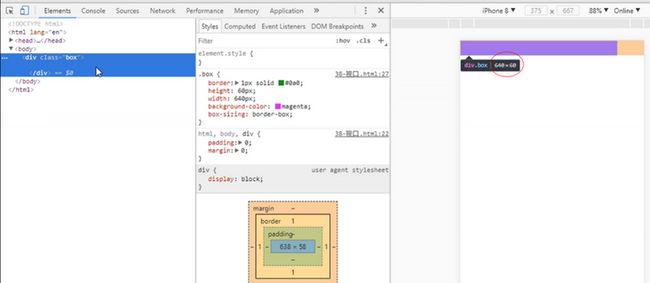
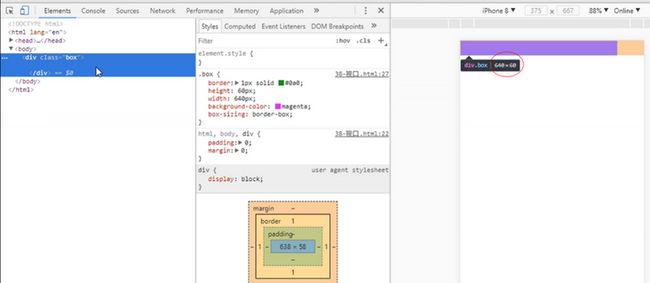
测试代码:
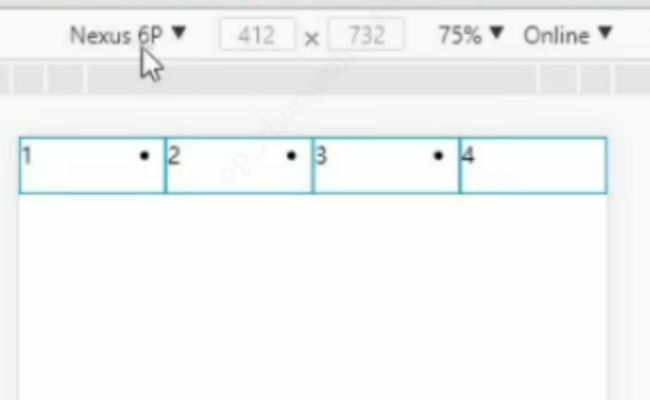
结果:
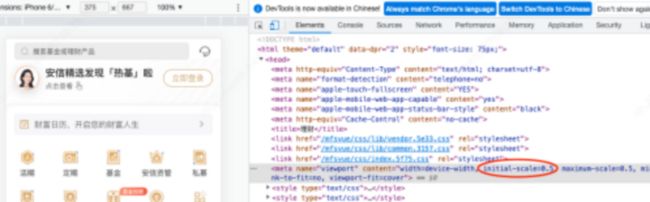
Iphone8的375px的盒子里能放下640px长度的标签,是因为缩放了0.5倍:
理想视口-ideal viewport

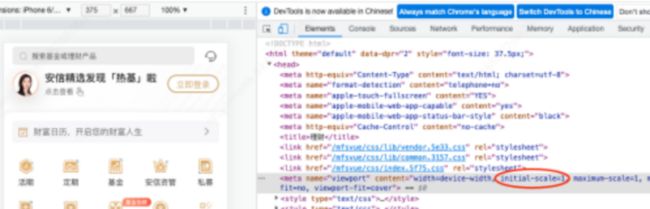
只设置initial-scale也能实现效果,因为浏览器会自动去计算出width的值:布局视口宽度 = 设备理想视口宽度 / initial-scale
不设置width属性时,浏览器会将布局视口宽度设置为视觉视口宽度,以将页面正好铺满屏幕。可以认为这是一条定律。
如果initial-scale和width同时设置了,就取计算结果数值大的那个
常见的写法是两个都写,而不是只写一个
关于视口:
- 移动端的适配离不开viewport,后面百分比和rem的方案,都是在viewport的基础上
- 只要在浏览器调试台显示的像素,都是逻辑像素,他们是一样的单位,如下的375667、64060、638*58都是一样的单位

百分比布局方案
- 百分比+固定高度
- 弹性盒子(即flex布局)+固定高度
Rem布局方案
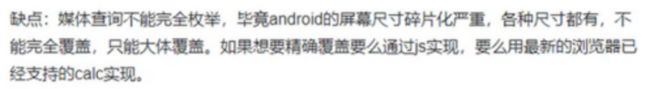
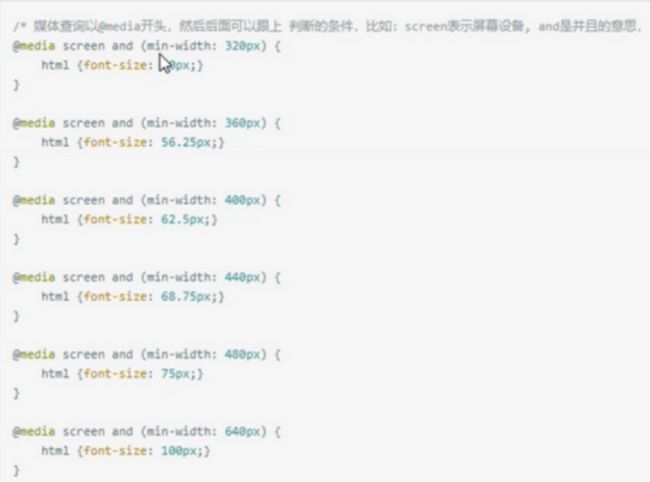
媒体查询改变根元素的字体大小:

这里的min-width是指逻辑像素,即css像素,即下面的这个像素:
如果设计稿习惯给640*2=1280px的,那么min-width:640px下面定为100px,是因为方便换算,比如设计稿上一个标签是120px,则写成1.2rem
min-width:480px下面的75px是怎么计算的:
640/480 == 100/75 == 1.33
现在更多使用750*1334px的设计稿,所以应该在750这个范围里设置font-size:100px
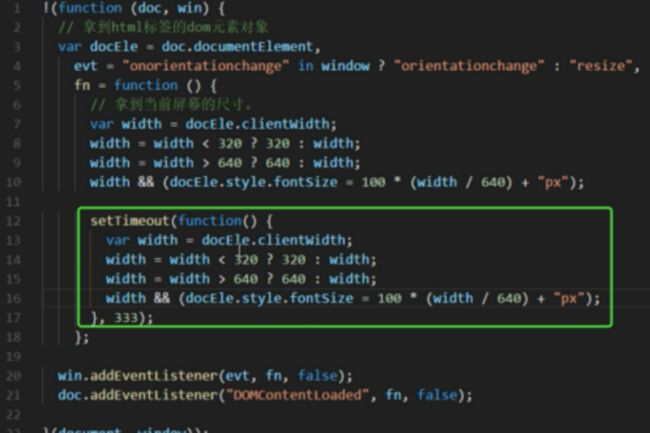
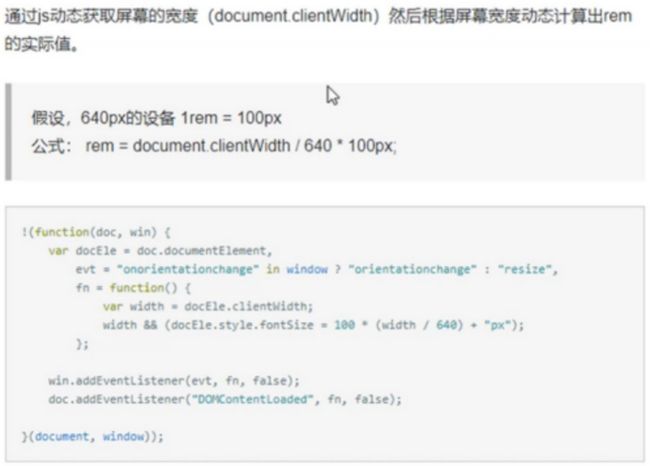
js实现动态改变根元素的字体大小

document.clientWidth是布局视口的宽度,即viewport中指定的width
这个公式和前面媒体查询的数据公式是一样的
缺点:在2倍屏的设备上,1px的线条显示很粗,因为是占用两个物理发光点来显示1px
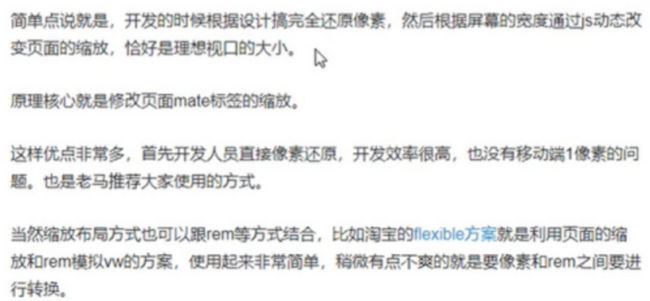
缩放自适应布局方式
推荐两个移动端适配插件:
淘宝的flexible方案地址:
https://github.com/amfe/lib-f...
hotcss地址:
https://github.com/imochen/ho...
Hotcss的使用步骤:
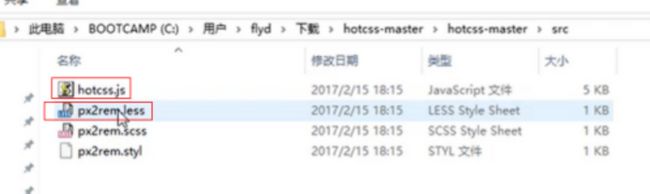
下载zip包,解压后拷贝如下两个文件到项目里:
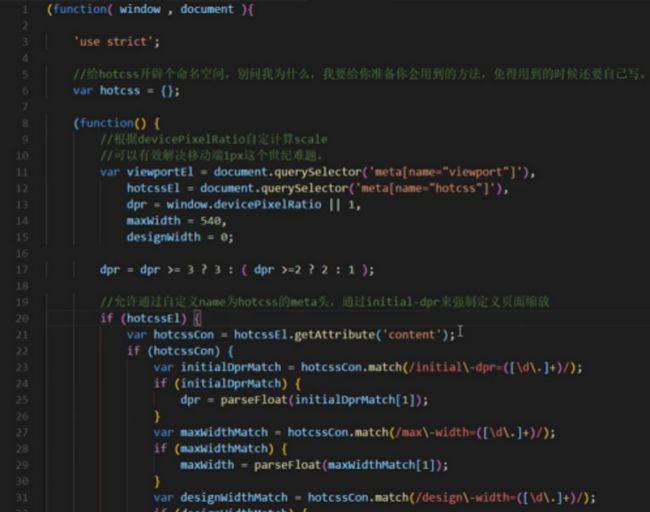
Hotcss.js里的代码:
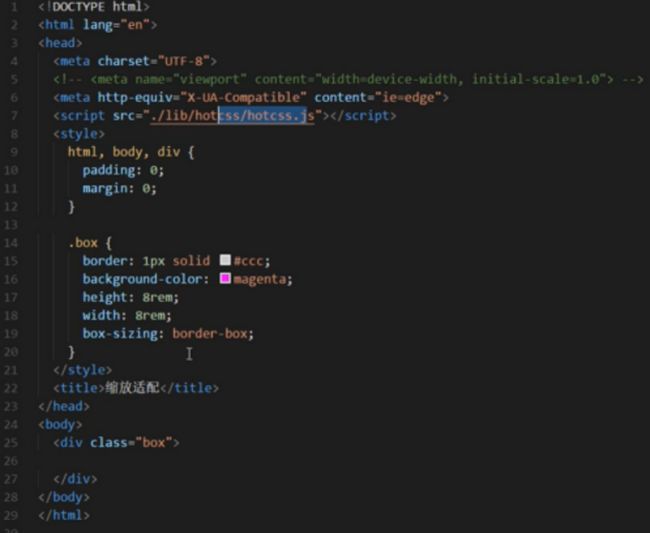
测试代码:
结果:box物无论在什么设备上都是屏幕宽度的一半
因为,hotcss将屏幕平均分成了16份,1份就是1rem
hotcss的具体用法:
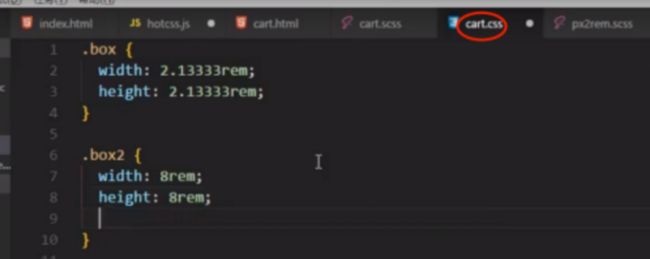
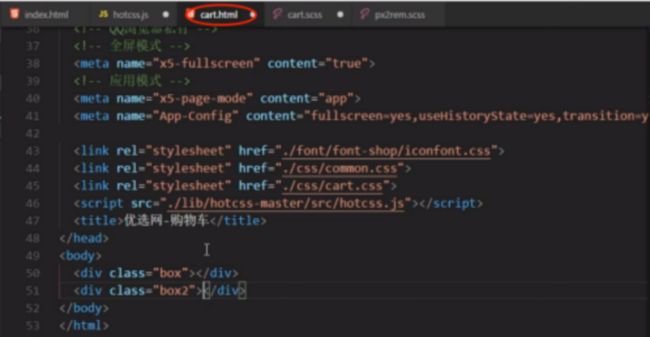
cart.html:
.html文件中不需要写css文件最好再js文件之前引入
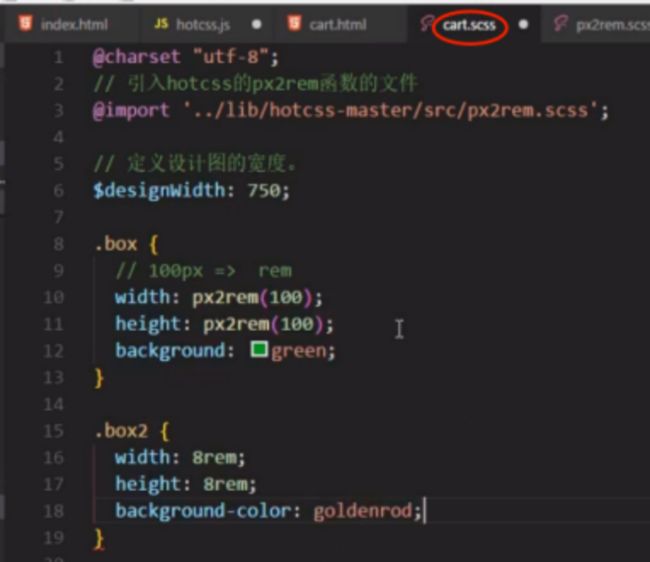
cart.sass:
.box标签在750px的设计稿上量出来是100px,写成px2rem(100)
.box2不使用px2rem
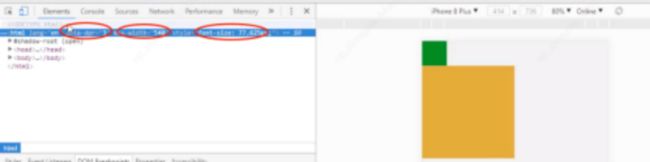
超过540将不再自适应变化,因为540是hotcss.js代码里写死的
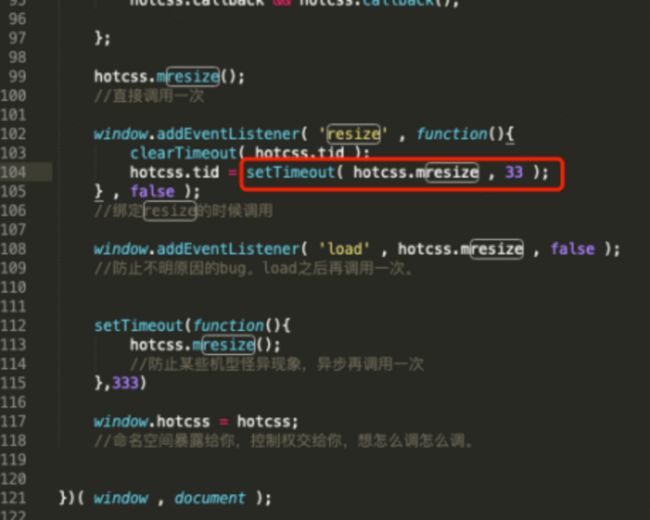
hotcss.js解析
核心思想:
背景:当前的设计稿,广泛使用的是二倍图,因为再小点不清晰,再大点图片太重
目标:当量出设计稿上某个标签的长宽后,可以直接写到css中,不需要复杂换算
方案:想要让二倍图大小的标签挤进一倍大小的布局视口里,可以使用initial-scale进行缩小
meta标签initial-scale的大小计算:
var dpr = window.devicePixelRatio
initial-scale = 1/dpr
html标签下的font-size值的大小计算:
上一步中meta标签initial-scale的大小确认后,
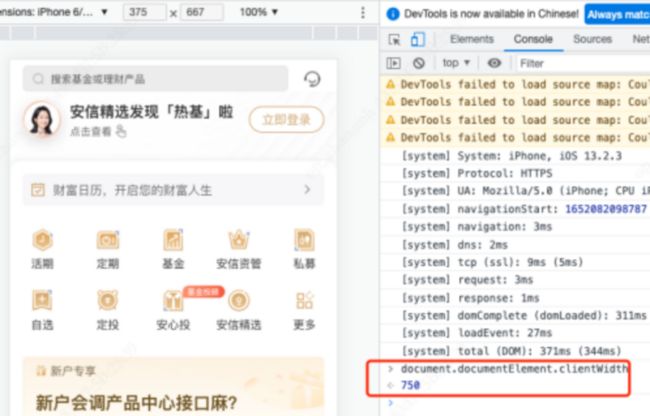
document.documentElement.clientWidth的大小也就确认了
var clientWidth= document.documentElement.clientWidth
var fontSize = ( clientWidth*20/320 ) + 'px'
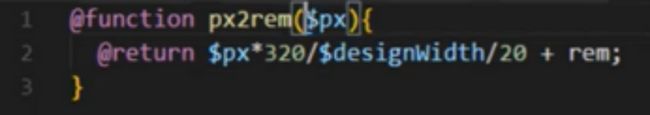
px2rem.scss里
@function px2rem($px){
@return $px*320/$designWidth/20 + rem
}
$designWidth = 750
这段代码的作用:
以750px设计稿为例
上一步中得到html标签下的font-size:750*20/320=46.875
设计稿中一个标签量出来是750px,换算成rem单位是:750px/46.875=16rem
hotcss的目的就是16这个数字,所以才会写$px*320/$designWidth/20这一堆
为什么要16这个数字:模拟bootstrap栅格化,栅格化16等份
当不引用px2rem.scss文件,只引用hotcss.js文件,css中也可以写rem单位,不用px2rem($px)函数
写16rem就是满屏的长度
如果设计稿中一个标签量出来是32px,换算:32/750*16=0.68,css中就可以写成width:0.68rem
因为换算太麻烦,所以才出现px2rem.scss里的代码
如果提供的是非750px的设计稿:
假设提供的是iPhone12 pro的780px的设计稿
iPhone12 pro的devicePixelRatio=2
initial-scale = 1/dpr = 1/2 = 0.5
var clientWidth= document.documentElement.clientWidth = 780
var fontSize = ( clientWidth20/320 ) + 'px' = (78020/320) +'px' = 48.76
$designWidth = 780
设计稿中一个标签量出来是780px,换算成rem单位是:780px/48.76=16rem
hotcss的特别用法:
- 只引用hotcss.js文件,不使用px2rem.scss,自己写方法转换px和rem:
$designWidth: 750; //视觉稿横屏尺寸
@px2rem: 320/$designWidth/20 * 1rem;
如果750px设计稿中一个标签量出来是32px,写成:
div{
background: red;
width: 32*@px2rem;
} - 如果.html文件需要写
hotcss.js文件里会根据这个viewport,算出html标签下font-size的值
后面的过程也是一样的,用法也是一样的:width: px2rem(100) - 在内联样式中直接写rem单位
111{{test}}
记住16rem是横向满屏的宽度 - js代码中使用px单位


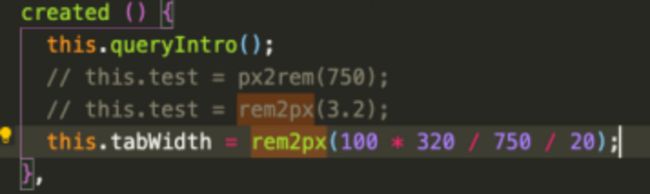
在hotcss.js文件中,往window上挂了全局属性和函数:
rem2px函数(将rem转化为px)、
px2rem函数(将px转化为rem)、
dpr属性(window.devicePixelRatio)如果750设计稿上量出来的100px,则写成rem2px(100 * 320 / 750 / 20)
为什么要写 * 320 / 750 / 20,是因为要转换成rem,参考hotcss特别用法的第一条
100 * 320 / 750 / 20 = 2.1rem,所以也可以直接写rem2px(2.1)
2.1/16 = 13%,所以无论在什么设备上,tabWidth的宽度都会渲染为横屏宽度的13%
兼容问题:
横竖屏转换 rem计算延迟问题
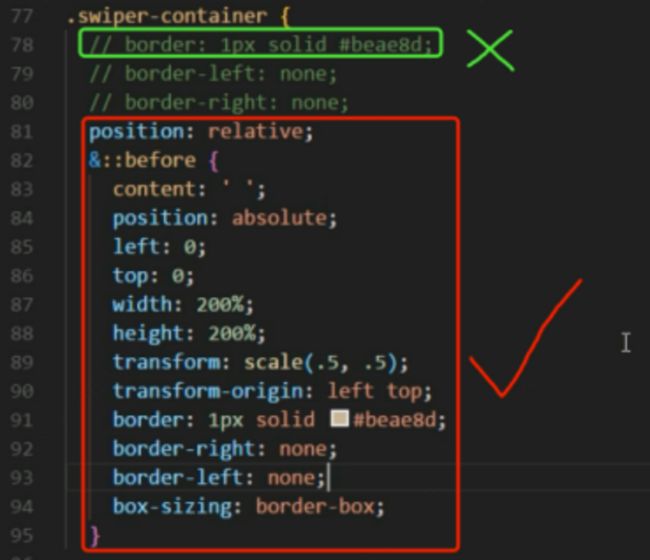
移动端1像素1px边框过粗解决办法:
补充
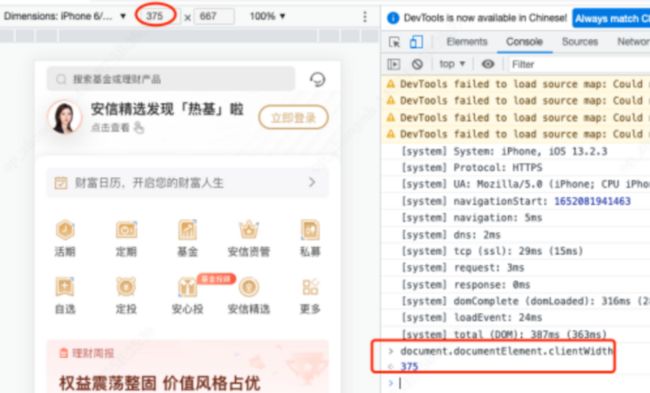
document.documentElement.clientWidth
或者
document.documentElement.getBoundingClientRect().width
取值的情况:
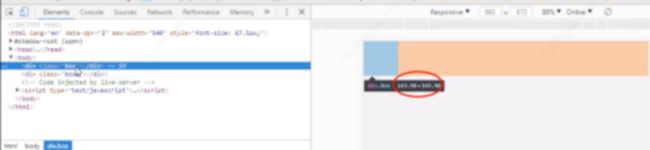
当initial-scale=1时,取值就是该设备的逻辑像素:

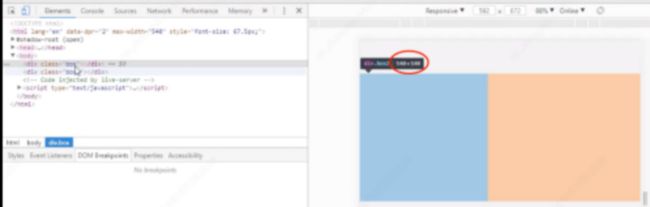
当initial-scale=0.5时,取值是该设备的逻辑像素的2倍:
(只设置initial-scale也能实现效果,因为浏览器会自动去计算出width的值:布局视口宽度 = 设备理想视口宽度 / initial-scale
不设置width属性时,浏览器会将布局视口宽度设置为视觉视口宽度,以将页面正好铺满屏幕。可以认为这是一条定律。
如果initial-scale和width同时设置了,就取计算结果数值大的那个
)