Vue打包发布
打包发布
理解打包
作用:用webpack把.vue,.less.js ----> 浏览器可直接执行的代码。
命令: npm run build
结果:内部集成了webpack,会在根目录下创建 /dist,在这个目录下创建打包完成的结果。
chunk:块 vendors代理商
app-hash值.js :主入口
chunk-vendors:第三方包的代码统一放在这里(dayjs,vue,vuex,vue-router,vant)
chunk-hash值.js 某个模块对应的js ,某个.vue文件编译之后的.js。
在配置路由时,如果采用路由懒加载的方式去配置
component: () => import(’…/views/search/index.vue’),在打包时,就会生成对应的chunk.
chunk-hash.js.map :它会记录当前的.js文件中包含了哪个模块,对应代码位置,有利于代码出错快速找到源代码的位置。
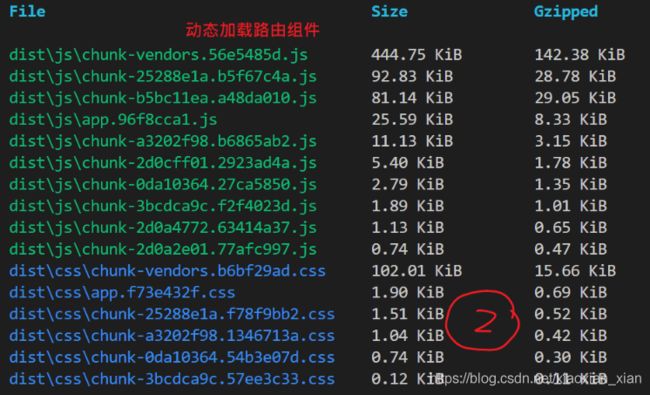
打包结果分析
vuecli中提供一个打包分析的工具:vue-cli-service build --report
操作:在package.json 中的build项中,添加 --report
“scripts”: {
“serve”: “vue-cli-service serve”,
“build”: “vue-cli-service build –report”,
“lint”: “vue-cli-service lint”
},
运行:
npm run build
它会在dist目录下产生一个report.html文件,其中就有对打包结果的分析说明。
效果
查看导出默认配置
vuecli打包工具仍是webpack,只不过vuecli把webpack的配置封装起来了,我们不能直接看到,可通过如下命令来查看:
#导出当前生产模式下的webpack配置文件到config.json
vue inspect --mode=production > config.json
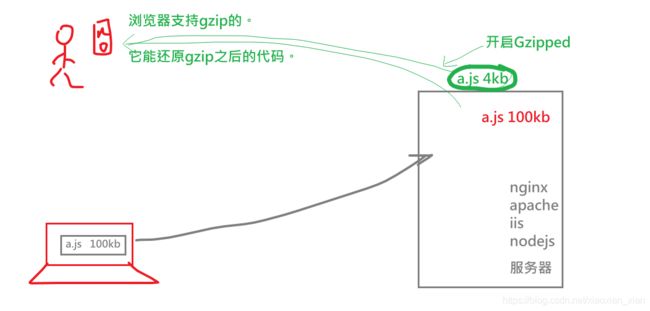
Gzip压缩
网站加载的速度很大程度取决于网站资源的大小,减少要传输的文件大小可以让加载更快。
HTTP协议上的GZIP编码是一种用来改进web应用程序性能的技术。它在服务器端器安装并使用,对纯文本文件的压缩可达原大小的40%。
如何开启?
不同的服务器软件配置不一样,大多数服务器都是默认开启的。
Nginx
Tomcat
Apache
IIS
…
如何判断是否开启了Gzip?
修改打包配置
由于vuecli4集成了webpack的配置,所以可以直接在根目录下新建vue.config.js文件,其中输入内容如下:
module.exports = {
// configureWebpack 配置是vuecli中提供的一个配置项
// 用来对webpack打包做更加精细的控制
// 后面的函数中,config就是当前打包时采用的webpack配置
// 我们可以在这个函数中,对config进行修改
configureWebpack: (config) => {
console.log(config)
config.mode = 'development'
},
// https://cli.vuejs.org/zh/config/#publicpath
// 设置打包后访问资源方式,以是相对路径来访问
// dist目录下的index.html就可以直接双击打开
publicPath: './'
}
在vue.config.js 中去修改webpack的配置。
优化打包
优化打包的目标:让打包出来的文件尽可能的小一点。
vant组件中的按需导入
如果我们开发时,只用到van中一部分组件,则我们在打包时,是否需要把整个van全部打包进来?
答,并不需要全部导入,只需要按需导入!
共三步:
- 安装依赖包
npm i babel-plugin-import -D
- 在项目根目录创建:babel.config.js
module.exports = {
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
],
presets: [
'@vue/cli-plugin-babel/preset'
]
}
- .在main.js中,只引入需要的部分。
创建 plugin/vant.js
import Vue from 'vue'
import {
Button,
Tabbar,
TabbarItem,
Form,
Field,
NavBar,
Toast,
Tabs,
Tab,
List,
Lazyload,
CellGroup,
Cell,
Icon,
Grid,
GridItem,
Popup,
Row,
Col,
Tag,
Image,
Divider,
PullRefresh,
ActionSheet,
Loading,
Search,
Dialog
} from 'vant'
// Vue.use(Lazyload)
// Vue.use(Vant)
Vue.use(Button)
Vue.use(Tabbar)
Vue.use(TabbarItem)
Vue.use(Form)
Vue.use(Field)
Vue.use(NavBar)
Vue.use(Toast)
Vue.use(Tabs)
Vue.use(Tab)
Vue.use(List)
Vue.use(Lazyload)
Vue.use(CellGroup)
Vue.use(Cell)
Vue.use(Icon)
Vue.use(Grid)
Vue.use(GridItem)
Vue.use(Popup)
Vue.use(Row)
Vue.use(Col)
Vue.use(Tag)
Vue.use(Image)
Vue.use(PullRefresh)
Vue.use(ActionSheet)
Vue.use(Divider)
Vue.use(Loading)
Vue.use(Search)
Vue.use(Dialog)
main.js去引入plugin/vant.js
再次去打包,对比观察本次打包之后chunk-vendors.js文件是否变小了。
如果代码报错,说某个组件没有注册,则在上面添加就可以了。
去掉打包后的console.log
目标:
在开发时可以随意写console.log,只要打包时,自动去掉它们。
步骤,共两步
- 安装依赖
npm install terser-webpack-plugin --save-dev
- 修改配置文件
module.exports = {
configureWebpack: (config) => {
// console.log(config)
// config.mode = 'development'
// 如果当前是生产模式
if (process.env.NODE_ENV === 'production') {
// 在webpack的配置对象 config的 optimization属性的minimizer数组的第一个元素的options中设置....
// 在打包之后的js中去掉console.log
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
},
publicPath: './'
}
再次打包,检查打后之后的.js文件中,是否还有console的输出。
webpack排除打包
cdn是一个很好的方式,像这种xlsx,element这种功能性很全的插件,我们可以放到CDN服务器上,一来,减轻整体包的大小,二来CDN的加速服务可以加快我们对于插件的访问速度
使用方式:
先找到 vue.config.js, 添加 externals让 webpack 不打包 xlsx 和 element
vue.config.js中
// 排除 elementUI xlsx 和 vue
externals:
{
'vue': 'Vue',
'element-ui': 'ELEMENT',
'xlsx': 'XLSX'
}
再次运行,我们会发现包的大小已经大幅减小
CDN文件配置
可以采用CDN的方式,在页面模板中预先引入
vue.config.js 中
const cdn = {
css: [
// element-ui css
'https://unpkg.com/element-ui/lib/theme-chalk/index.css' // 样式表
],
js: [
// vue must at first!
'https://unpkg.com/vue/dist/vue.js', // vuejs
// element-ui js
'https://unpkg.com/element-ui/lib/index.js', // elementUI
'https://cdn.jsdelivr.net/npm/[email protected]/dist/jszip.min.js',
'https://cdn.jsdelivr.net/npm/[email protected]/dist/xlsx.full.min.js'
]
}
注意:这时的配置实际上是对开发环境和生产环境都生效的,在开发环境时,没有必要使用CDN,此时我们可以使用环境变量来进行区分
let cdn = { css: [], js: [] }
// 通过环境变量 来区分是否使用cdn
const isProd = process.env.NODE_ENV === 'production' // 判断是否是生产环境
let externals = {}
if (isProd) {
// 如果是生产环境 就排除打包 否则不排除
externals = {
// key(包名) / value(这个值 是 需要在CDN中获取js, 相当于 获取的js中 的该包的全局的对象的名字)
'vue': 'Vue', // 后面的名字不能随便起 应该是 js中的全局对象名
'element-ui': 'ELEMENT', // 都是js中全局定义的
'xlsx': 'XLSX' // 都是js中全局定义的
}
cdn = {
css: [
'https://unpkg.com/element-ui/lib/theme-chalk/index.css' // 提前引入elementUI样式
], // 放置css文件目录
js: [
'https://unpkg.com/vue/dist/vue.js', // vuejs
'https://unpkg.com/element-ui/lib/index.js', // element
'https://cdn.jsdelivr.net/npm/[email protected]/dist/xlsx.full.min.js', // xlsx 相关
'https://cdn.jsdelivr.net/npm/[email protected]/dist/jszip.min.js' // xlsx 相关
] // 放置js文件目录
}
}
注入CDN文件到模板
之后通过 html-webpack-plugin 注入到 index.html 之中:
module.exports = {
...
chainWebpack (config) {
// 注入cdn变量
// 这行代码 会在执行打包的时候 执行 就会将cdn变量注入到 html模板中
config.plugin('html').tap(args => {
// args 是注入html模板的一个变量
args[0].cdn = cdn // 后面的cdn就是定义的变量
return args // 需要返回这个参数
})
},
// configureWebpack 配置是vuecli中提供的一个配置项
// 用来对webpack打包做更加精细的控制
// 后面的函数中,config就是当前打包时采用的webpack配置
// 我们可以在这个函数中,对config进行修改
configureWebpack: (config) => {
console.log('config', config)
// 打包方式
// config.mode = 'development'
if (process.env.NODE_ENV === 'production') {
// 在webpack的配置对象 config的 optimization属性的minimizer数组的第一个元素的options中设置....
// 在打包之后的js中去掉console.log
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
config.externals = externals
},
// 或者
// configureWebpack: {
// 要排除的包名
// key(是要排除的包名): value(实际上是实际引入的包的全局的变量名 )
// 因为要排除element-ui 所以后面要引入CDN文件 CDN文件中有ELEMENTUI的全局变量名
// externals首先会排除掉 定义的包名,空出来的位置 会用变量来替换
// externals: externals
// },
}
找到 public/index.html。通过你配置的 CDN Config 依次注入 css 和 js。
<head>
<!-- 引入样式 -->
<% for(var css of htmlWebpackPlugin.options.cdn.css) { %>
<link rel="stylesheet" href="<%=css%>">
<% } %>
</head>
<!-- 引入JS -->
<% for(var js of htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%=js%>"></script>
<% } %>
最后打包
$ npm run build
上线-gitee为例
把dist目录中的内容推到仓库中;
在gitee中开启pages服务
dist目录中的内容推到仓库
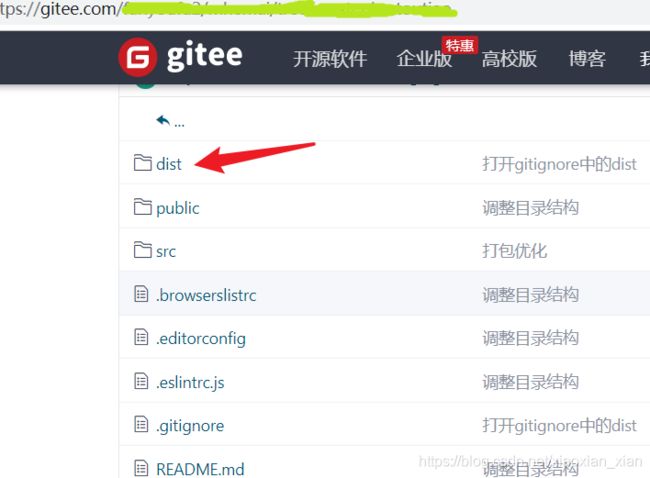
- 修改 .gitignore
把/dist从忽略文件中删除。默认情况下,git会忽略dist目录,所以它不会被上传。
- 正常提交代码
git add。 把代码提交到库中。
git commit -a -m “你的打包信息” --no-verify
由于dist目录下的js代码的格式不符合eslint的要求,所以在commit时,就会出现提交不去的情况。
解决方案是:本次提交不要验证eslint。
git commit -a -m “XXXX” --no-verify
- git push
在gitee中开启pages服务
请到你的仓库中确认dist已经上传了。


如果你代码有改动
在本地:
修改代码…
npm run build
git add .
git commit -a -m “XXXX” --no-verify
git push
去到pages服务下:
点 更新。