一定能用到的简单但实用的五种按钮样式(原生HTML+CSS步骤详解,含详细注释)
前言一
按钮在前端开发中往往是一个必不可少的元素,也有许多精美好看的样式资源供开发者直接使用。但博主认为,对于初学者而言,总是去cv别人做好的,而不理解其中的原理,是很不好的。
本人作为一名计科的学生,在大二也选修了校内的前端基础教程的课,但由于课时较短,老师往往不会深入讲解,许多问题无法深究。
本篇文章将会详细讲解xia五种简单的按钮样式,虽然简单,但作为基础,也很实用,且有着大学问。
文章目录
- 前言一
- 开始之前
- 一、鼠标悬浮,按钮背景滑动(1)
-
- 1.最终效果
- 2.创建元素
- 3. 重置浏览器样式,并使元素居中
- 4.设置统一的样式
-
- 4.1 设置按钮的大小
- 4.2 设置文字样式及鼠标hover后文字的变化
- 4.3 在button元素前添加背景
- 5.设置不同的hover效果
-
- 5.1 自上向下滑动
- 5.2 自下向上滑动
- 5.3 自右向左滑动
- 5.4 自左向右滑动
- 5.5 直接变换
- 6.全部代码
- 二、鼠标悬浮,按钮背景滑动(2)
-
- 1.最终效果
- 2.全部代码
- 三、鼠标悬浮,边框扩展
-
- 1.最终效果
- 2.创建元素
- 3. 重置浏览器样式,使元素居中,并设置统一的样式
- 4.设置hover前的统一样式
- 5.设置不同的hover样式
-
- 5.1 左上及右下延伸出边框
-
- 5.1.1 在左上角及右上角设置两个子盒子
- 5.1.2 实现边框的延伸
- 5.2 左下及右上延伸出边框
- 5.3&5.4 两角出现边框并延伸
- 5.5 从一角延伸
- 6. 全部代码
- 四、更多样的设计方式
-
- 1.最终效果
- 2.与之前的相同之处
- 3.不同之处
- 4.设置hover样式
- 5.全部代码
- 五、综合
- 六、::before选择器和::after选择器
-
- 1.伪元素概念
- 2.我们为什么要使用伪元素?
- 3.::before 和 ::after
-
- 3.1 ::before
- 3.2 ::after
- 3.3 简单实例
- 注意点
- 七、Absolute(绝对定位)与relative(相对定位)
-
- 1.要点
- 2.position的属性值及区别
- 3.实例及图解
- 4.总结
- 八、总结
开始之前
在开始之前,我们应当先了解一下::before选择器,::after选择器,以及弄懂position属性中的绝对定位(absolute)和相对定位(relative)。
没有了解过的看官,可以点击文章目录的后两节,先进行简单的了解。
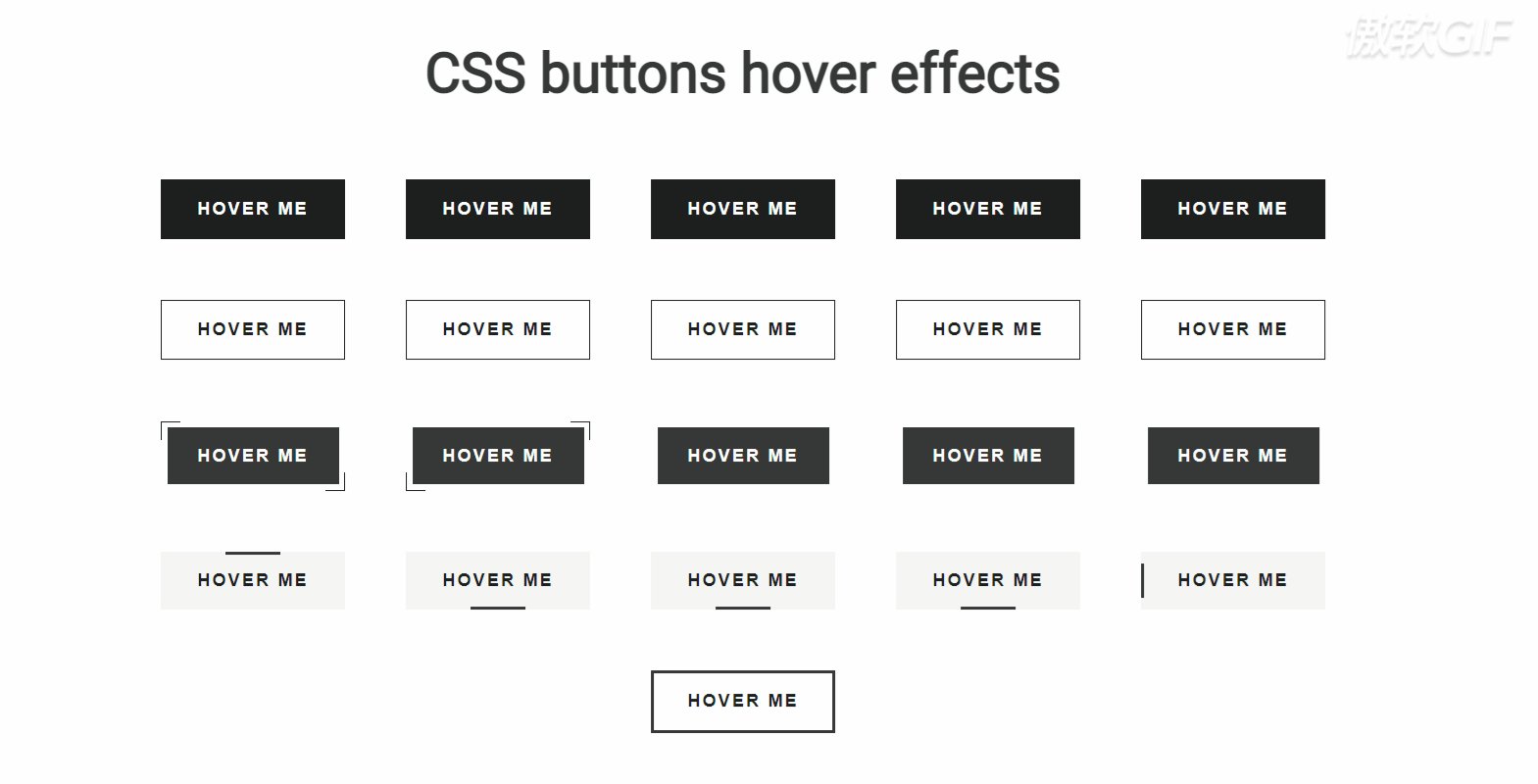
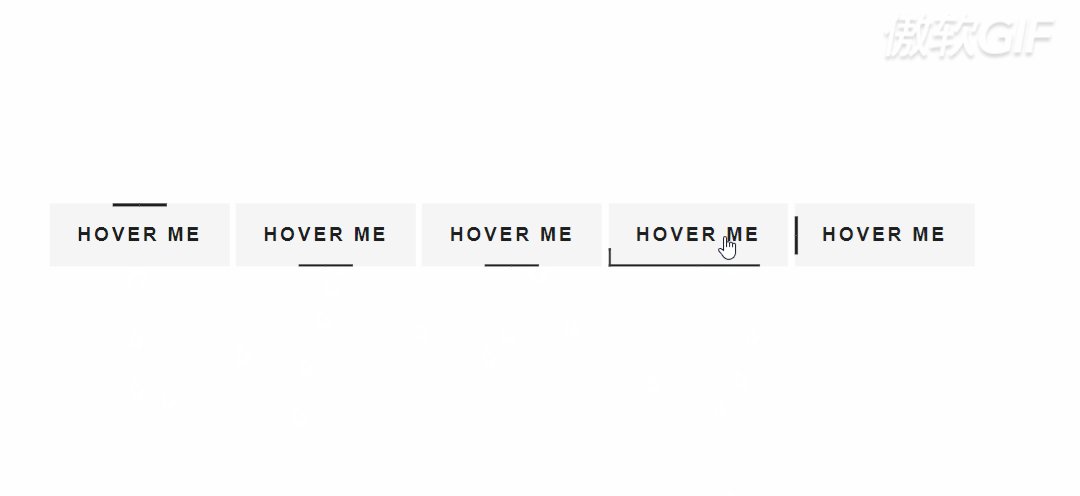
一、鼠标悬浮,按钮背景滑动(1)
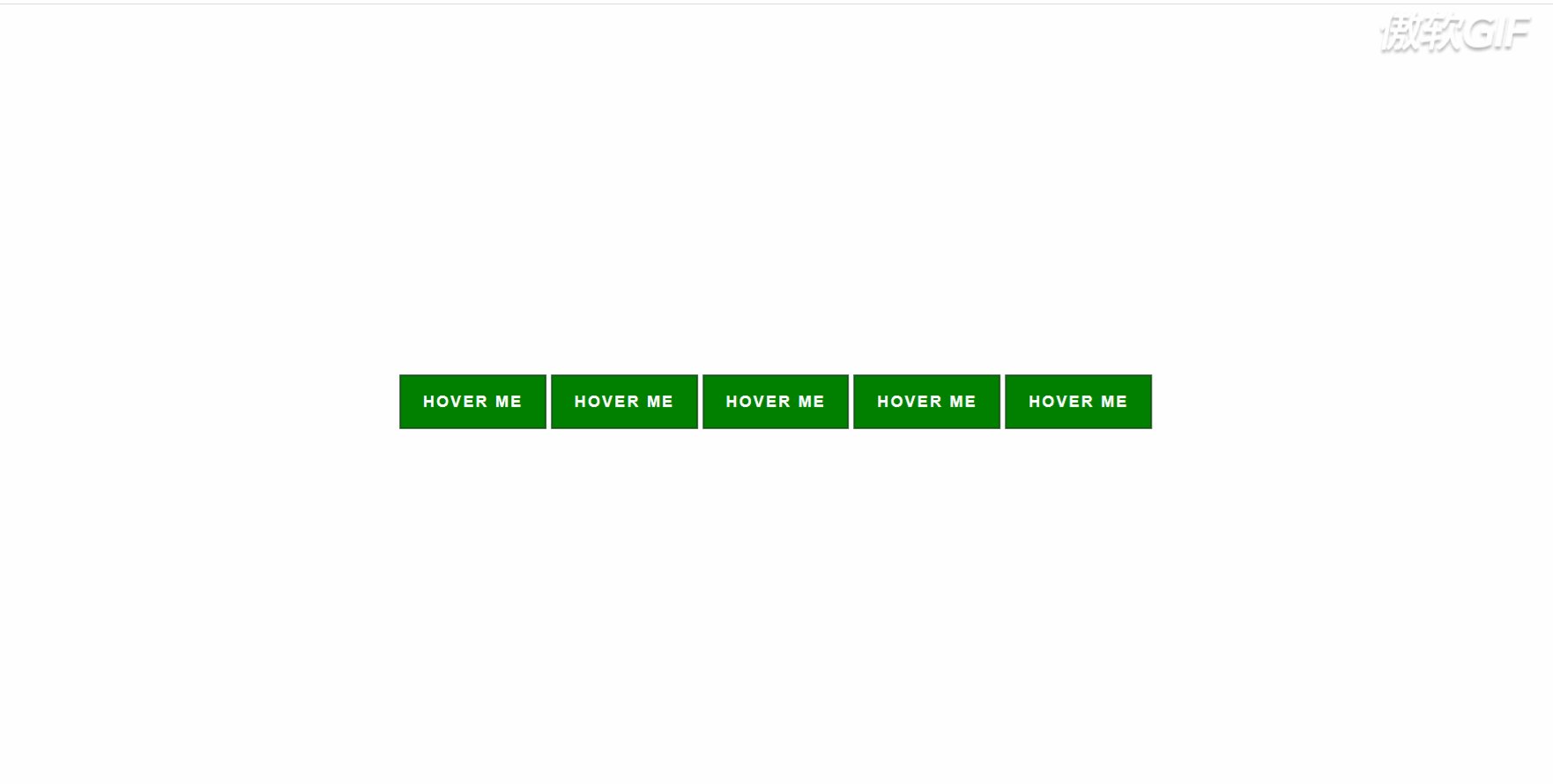
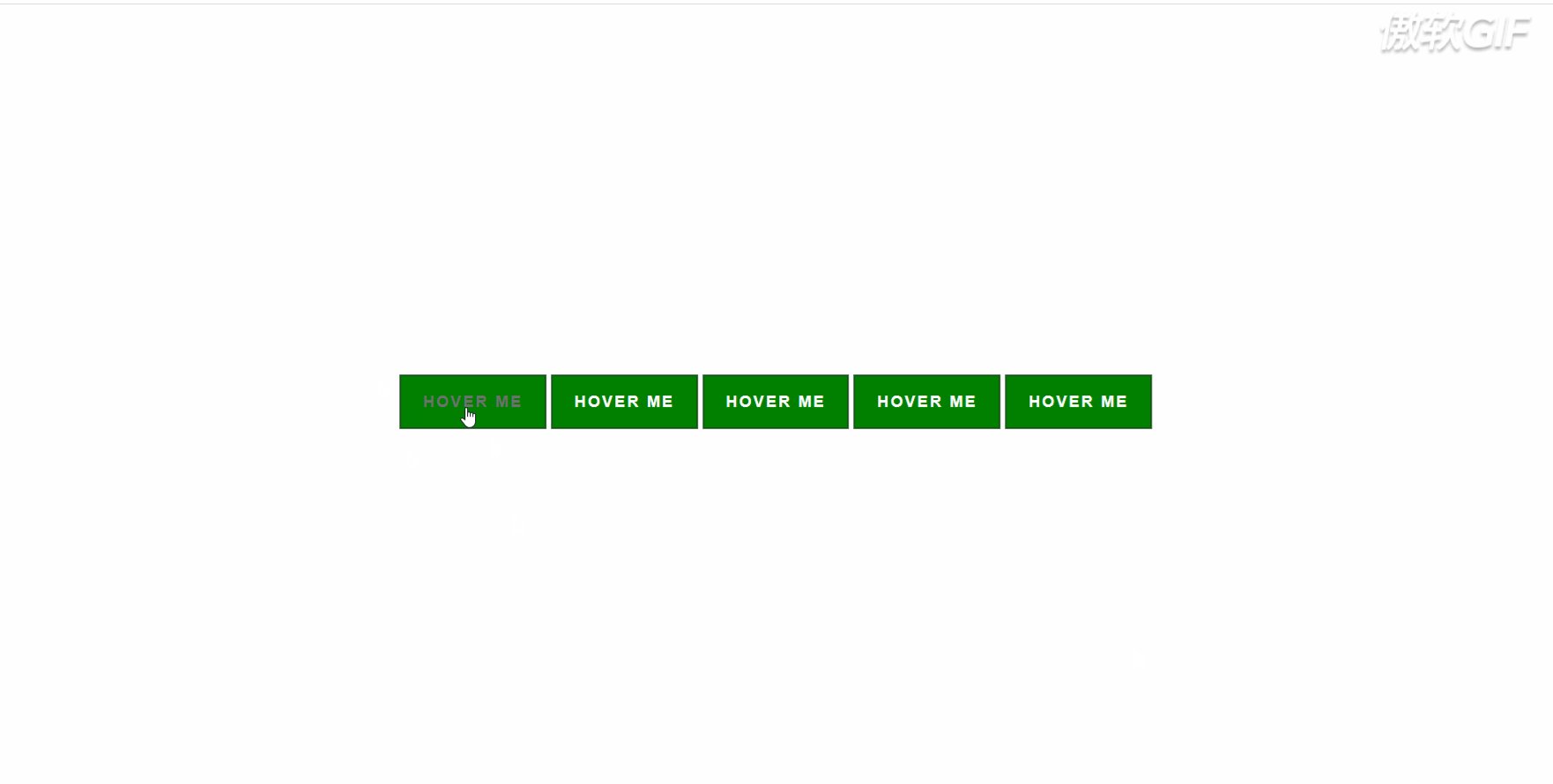
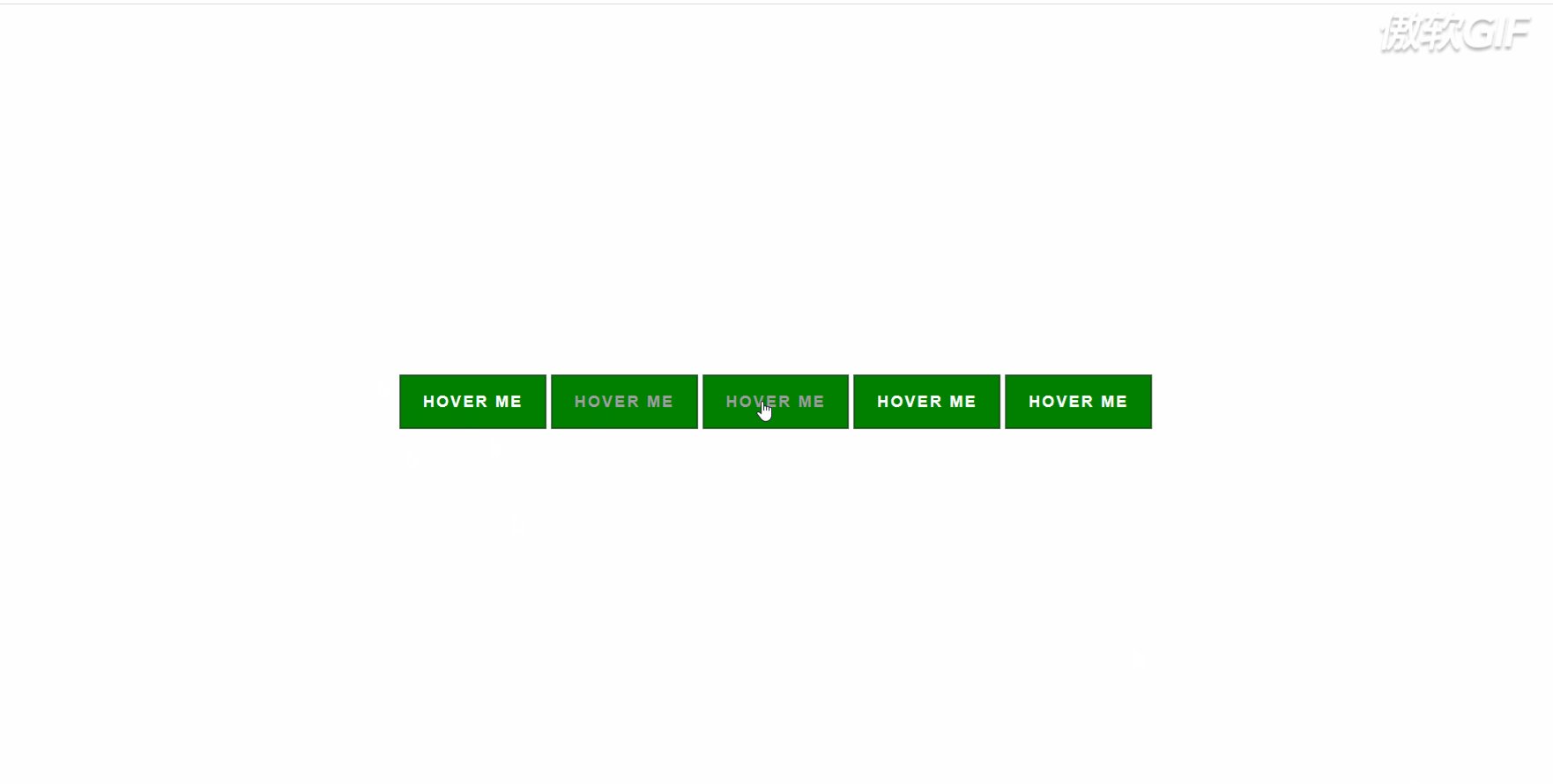
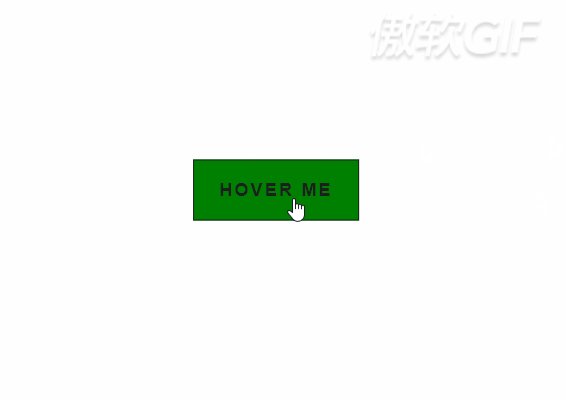
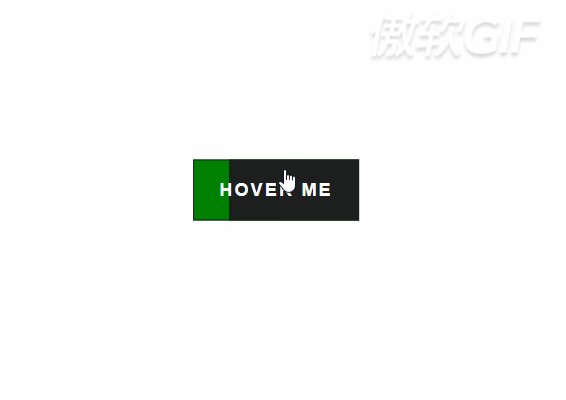
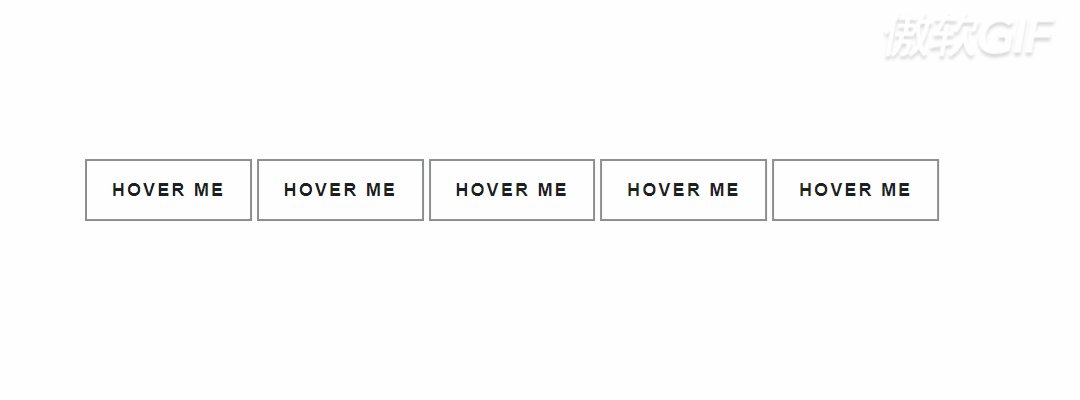
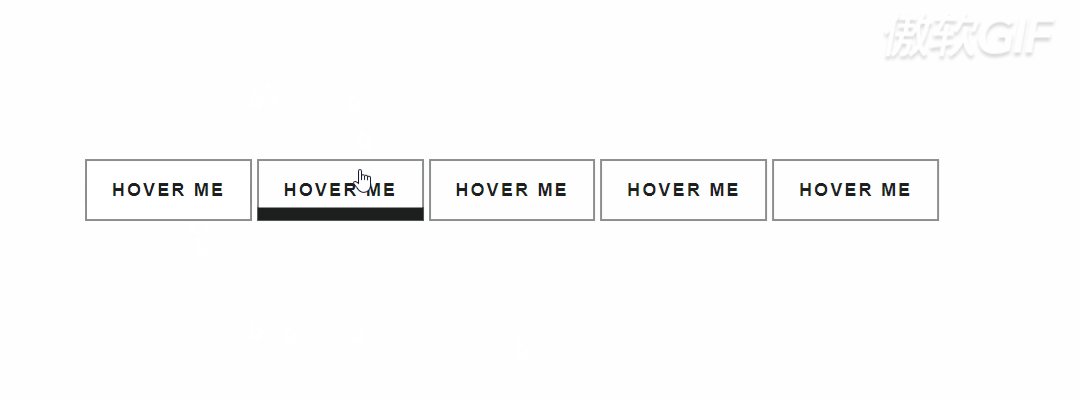
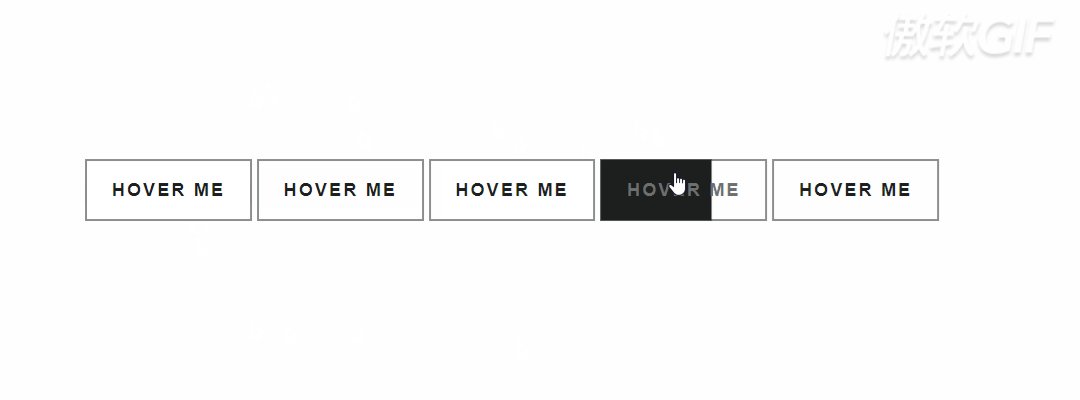
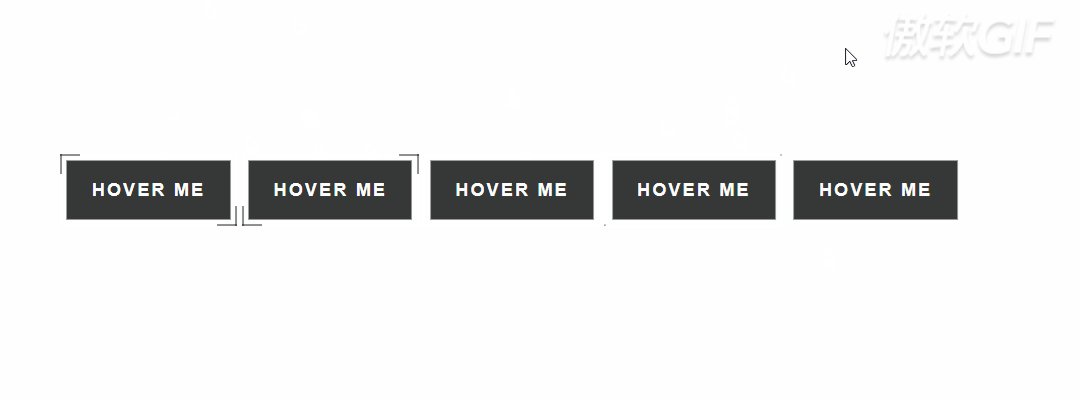
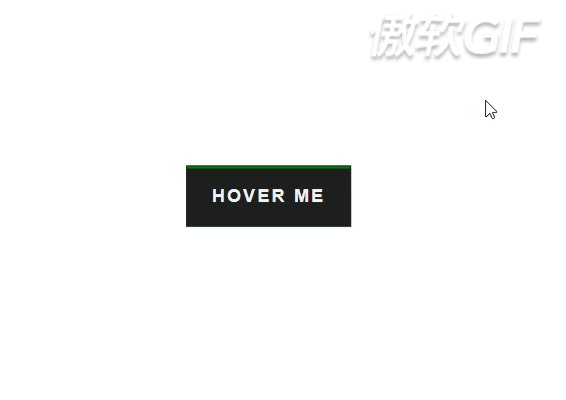
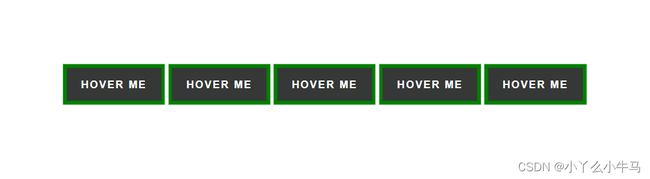
1.最终效果
2.创建元素
创建btn01.html文件,该种按钮有五种类型,如上图所示。
html文件较为简单,主要为创建五个按钮,并放在一个div中。
btn01.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button01title>
<link rel="stylesheet" href="btn01.css">
head>
<body>
<div class="btn-holder">
<button class="btn btn-1 hover-filled-slide-down">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-slide-up">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-slide-left">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-slide-right">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-opacity">
<span>hover mespan>
button>
div>
body>
html>
3. 重置浏览器样式,并使元素居中
创建btn01.css,重置浏览器样式,并使元素居中,方便我们观察,也可以跳过此步骤。
btn01.css:
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
4.设置统一的样式
4.1 设置按钮的大小
五个按钮除hover时效果不同,因此,五个按钮设置了相同的类名(btn及btn-1),方便我们设置他们的统一样式。
btn01.css:
.btn {
/*每个按钮应在页面中占有自己的位置,因此选择相对定位*/
position: relative;
/*使元素填满父级元素*/
display: inline-block;
/*div的width/height设置为auto,那么表示的这个div的所有部分(内容、边框、内边距等的距离加起来)为父元素宽度*/
width: auto; height: auto;
/*方便观察设置背景色为绿色,演示效果中设置为透明transparent*/
background-color: green;
border: none;
/*鼠标悬浮于其上时显示为手型光标*/
cursor: pointer;
}
.btn span {
/*同样文字也应每个按钮中占有固定的位置,选择相对定位*/
position: relative;
/*使元素填满父级元素*/
display: inline-block;
/*设置字体大小*/
font-size: 14px;
/*设置文字为粗体*/
font-weight: bold;
/*设置文字间的间距*/
letter-spacing: 2px;
/*定义为大写字母*/
text-transform: uppercase;
/*调整子元素在父元素中的位置*/
padding: 15px 20px;
/*设置从一个属性过渡到另一个属性的时间*/
transition: 0.3s;
}
4.2 设置文字样式及鼠标hover后文字的变化
btn01.css:
/*,设置按钮的边框为黑色
按钮内部及span中文本鼠标hover前字的颜色为白色*/
.btn-1 span {
color: rgb(255,255,255);
border: 1px solid rgb(28, 31, 30);
transition: 0.2s 0.1s;
}
/*鼠标hover后,字体变色*/
.btn-1 span:hover {
color: rgb(28, 31, 30);
transition: 0.2s 0.1s;
}
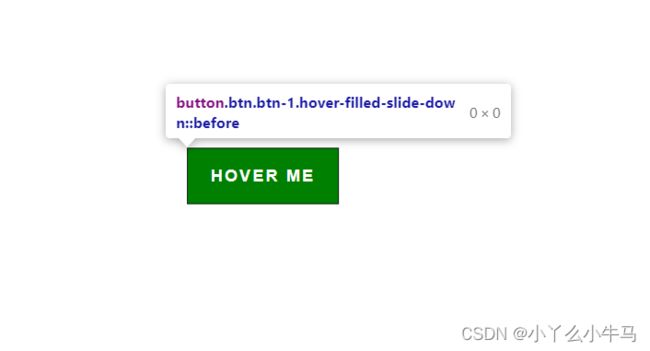
4.3 在button元素前添加背景
使用::before选择器,在button元素之前插入内容背景设置为黑色
btn01.css:
/*position: absolute;绝对定位,相对最近的父元素(btn-holder)来定位,不保留原有空间,并且不会影响其他元素位置
ease-out : 运动形式为减速*/
.btn-1::before {
position: absolute;
content: "";
background-color: rgb(28, 31, 30);
transition: 0.3s ease-out;
}
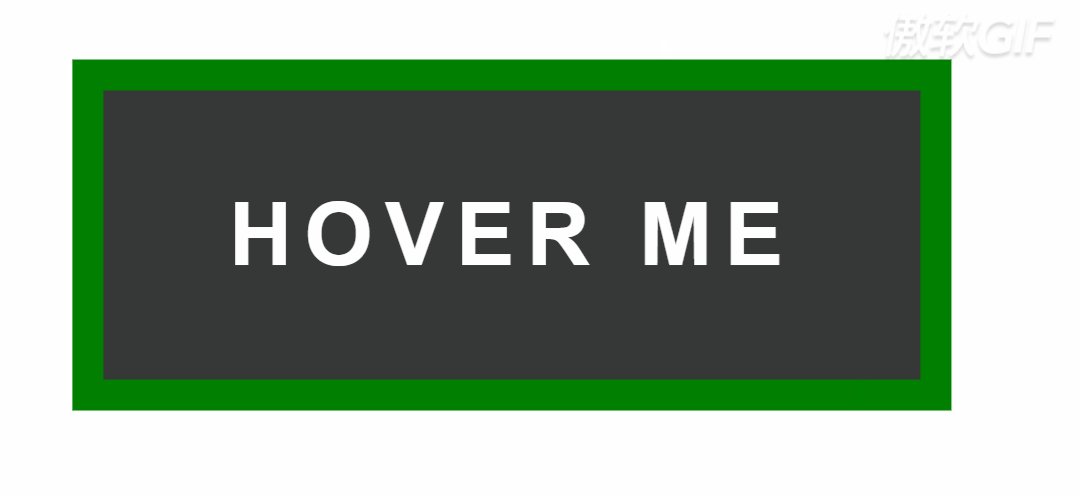
由于此时未设置高度及宽度,暂看不出具体的效果。可以看到添加的内容,位于.btn-1之前。
运行效果:

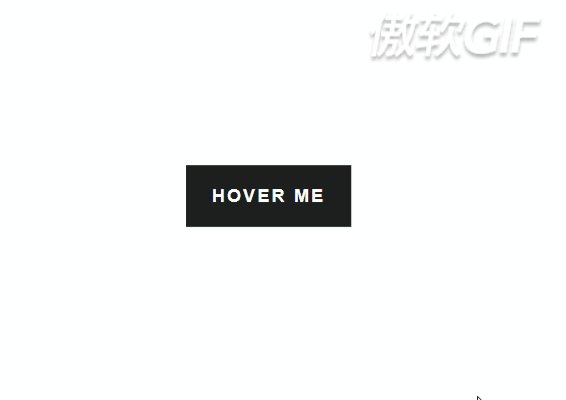
5.设置不同的hover效果
这里具体讲解,其中一种。其他基本同理。
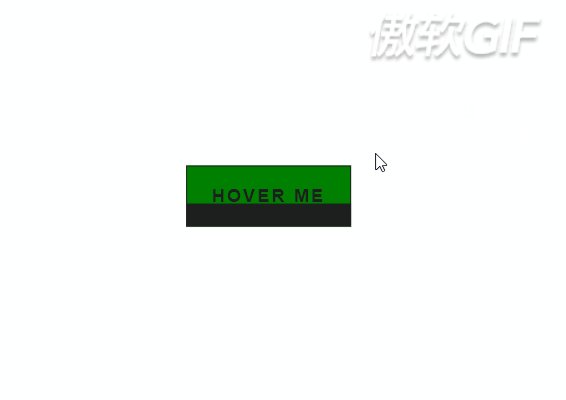
5.1 自上向下滑动
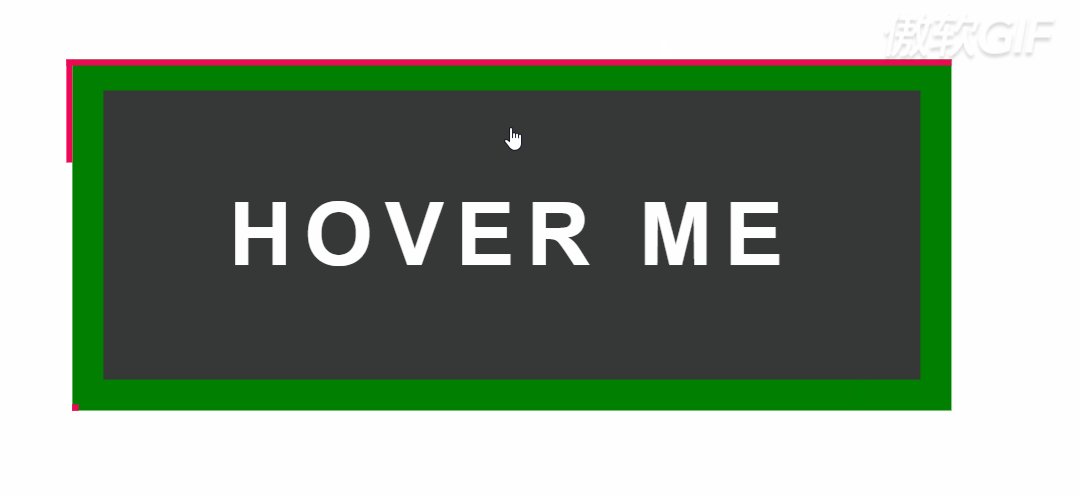
修改button元素内容前的内容,也就是::before选择器插入的黑色背景,设置其宽高均为100%,在鼠标hover前,该元素距离底部边缘0px,鼠标hover后,黑色背景的高度变为0,由于该元素距离底部边缘为0px,所以自上而下活动。
btn01.css:
/*1.hover-filled-slide-down */
/*修改button元素内容前的内容,也就是::before选择器插入的黑色背景
在鼠标hover前,距离底部边缘0px,高度为100%
*/
.hover-filled-slide-down::before {
bottom: 0;
height: 100%; width: 100%;
}
/*鼠标hover后,黑色背景的高度变为0%,由于该元素距离底部边缘为0px,所以自上而下活动*/
.btn.hover-filled-slide-down:hover::before {
height: 0%;
}
::before选择器插入的内容设置宽高后的样子。

运行效果:

5.2 自下向上滑动
同理,自下而上滑动只需将选择器中的元素,设置为距离顶部边缘为0px,那么效果就变为自下而上滑动
btn01.css:
/* 2.hover-filled-slide-up */
.btn.hover-filled-slide-up::before {
top: 0;
height: 100%; width: 100%;
}
.btn.hover-filled-slide-up:hover::before {
height: 0%;
}
5.3 自右向左滑动
相信大家应该理解了该怎么做了。自右向左滑动,改变元素的宽度即可,同时使盒子距离左侧边缘为0px。
btn01.css:
/* 3.hover-filled-slide-left */
.btn.hover-filled-slide-left::before {
top: 0; bottom: 0; left: 0;
height: 100%; width: 100%;
}
.btn.hover-filled-slide-left:hover::before {
width: 0%;
}
5.4 自左向右滑动
使盒子距离右侧边缘为0px即可。
btn01.css:
/* 4. hover-filled-slide-right */
.btn.hover-filled-slide-right::before {
top:0; bottom: 0; right: 0;
height: 100%; width: 100%;
}
.btn.hover-filled-slide-right:hover::before {
width: 0%;
}
5.5 直接变换
opacity属性设置一个元素了透明度级别。从0.0(完全透明)到1.0(完全不透明)。
只需设置hover前不透明,hover后透明即可。
btn01.css:
/* 5. hover-filled-opacity */
.btn.hover-filled-opacity::before {
height: 100%; width: 100%;
opacity: 1;
}
.btn.hover-filled-opacity:hover::before {
opacity: 0;
}
6.全部代码
btn01.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button01title>
<link rel="stylesheet" href="btn01.css">
head>
<body>
<div class="btn-holder">
<button class="btn btn-1 hover-filled-slide-down">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-slide-up">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-slide-left">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-slide-right">
<span>hover mespan>
button>
<button class="btn btn-1 hover-filled-opacity">
<span>hover mespan>
button>
div>
body>
html>
btn01.css
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.btn {
/*每个按钮应在页面中占有自己的位置,因此选择相对定位*/
position: relative;
/*使元素填满父级元素*/
display: inline-block;
/*div的width/height设置为auto,那么表示的这个div的所有部分(内容、边框、内边距等的距离加起来)为父元素宽度*/
width: auto; height: auto;
/*方便观察设置背景色为绿色,演示效果中设置为透明transparent*/
background-color: transparent;
border: none;
/*鼠标悬浮于其上时显示为手型光标*/
cursor: pointer;
}
.btn span {
/*同样文字也应每个按钮中占有固定的位置,选择相对定位*/
position: relative;
/*使元素填满父级元素*/
display: inline-block;
/*设置字体大小*/
font-size: 14px;
/*设置文字为粗体*/
font-weight: bold;
/*设置文字间的间距*/
letter-spacing: 2px;
/*定义为大写字母*/
text-transform: uppercase;
/*调整子元素在父元素中的位置*/
padding: 15px 20px;
/*设置从一个属性过渡到另一个属性的时间*/
transition: 0.3s;
}
/*--- btn-1 ---*/
/*
使用::before选择器,在button元素之前插入内容背景设置为黑色
position: absolute;绝对定位,相对最近的父元素(btn-holder)来定位,不保留原有空间,并且不会影响其他元素位置
ease-out : 运动形式为减速*/
.btn-1::before {
position: absolute;
content: "";
background-color: rgb(28, 31, 30);
transition: 0.3s ease-out;
}
/*,设置按钮的边框为黑色
按钮内部及span中文本鼠标hover前字的颜色为白色*/
.btn-1 span {
color: rgb(255,255,255);
border: 1px solid rgb(28, 31, 30);
transition: 0.2s 0.1s;
}
/*鼠标hover后,字体变色*/
.btn-1 span:hover {
color: rgb(28, 31, 30);
transition: 0.2s 0.1s;
}
/*1.hover-filled-slide-down */
/*修改button元素内容前的内容,也就是::before选择器插入的黑色背景
在鼠标hover前,距离底部边缘0px,高度为100%
*/
.hover-filled-slide-down::before {
bottom: 0;
height: 100%; width: 100%;
}
/*鼠标hover后,黑色背景的高度变为0,由于该元素距离底部边缘为0px,所以自上而下活动*/
.btn.hover-filled-slide-down:hover::before {
height: 0%;
}
/* 2.hover-filled-slide-up */
.btn.hover-filled-slide-up::before {
top: 0;
height: 100%; width: 100%;
}
.btn.hover-filled-slide-up:hover::before {
height: 0%;
}
/* 3.hover-filled-slide-left */
.btn.hover-filled-slide-left::before {
top: 0; bottom: 0; left: 0;
height: 100%; width: 100%;
}
.btn.hover-filled-slide-left:hover::before {
width: 0%;
}
/* 4. hover-filled-slide-right */
.btn.hover-filled-slide-right::before {
top:0; bottom: 0; right: 0;
height: 100%; width: 100%;
}
.btn.hover-filled-slide-right:hover::before {
width: 0%;
}
/* 5. hover-filled-opacity */
.btn.hover-filled-opacity::before {
height: 100%; width: 100%;
opacity: 1;
}
.btn.hover-filled-opacity:hover::before {
opacity: 0;
}
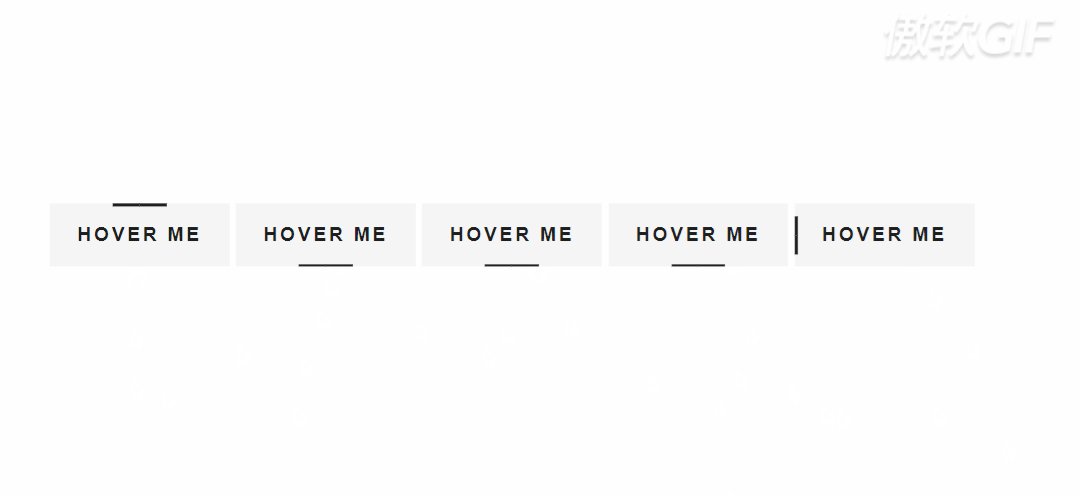
二、鼠标悬浮,按钮背景滑动(2)
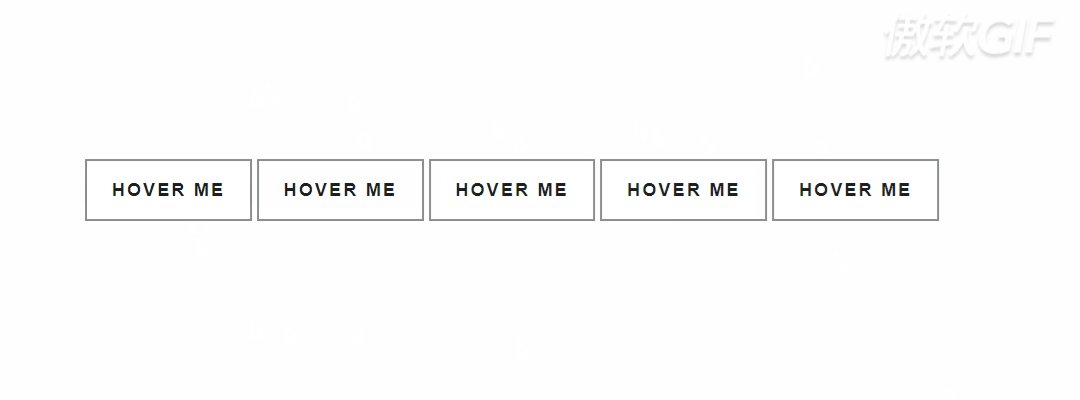
该节为由白变黑,原理与1相同,大家尝试练习一下,加深理解,就不讲解了。
1.最终效果
2.全部代码
btn02.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button02title>
<link rel="stylesheet" href="btn02.css">
head>
<body>
<div class="btn-holder">
<button class="btn btn-2 hover-slide-down">
<span>hover mespan>
button>
<button class="btn btn-2 hover-slide-up">
<span>hover mespan>
button>
<button class="btn btn-2 hover-slide-left">
<span>hover mespan>
button>
<button class="btn btn-2 hover-slide-right">
<span>hover mespan>
button>
<button class="btn btn-2 hover-opacity">
<span>hover mespan>
button>
div>
body>
html>
btn02.css
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.btn {
position: relative;
display: inline-block;
/*div的width/height设置为auto,那么表示的这个div的所有部分(内容、边框、内边距等的距离加起来)为父元素宽度*/
width: auto; height: auto;
background-color: transparent;
border: none;
cursor: pointer;
margin: 0 auto;
min-width: 100px;
}
.btn span {
position: relative;
display: inline-block;
font-size: 14px;
font-weight: bold;
letter-spacing: 2px;
text-transform: uppercase;
top: 0; left: 0;
width: 100%;
padding: 15px 20px;
transition: 0.3s;
}
/*--- btn-2 ---*/
.btn-2::before {
position: absolute;
content: "";
background-color: rgb(28, 31, 30);
transition: 0.3s ease-out;
}
.btn-2 span {
color: rgb(28, 31, 30);
border: 1px solid rgb(28, 31, 30);
transition: 0.2s;
}
.btn-2 span:hover {
color: rgb(255,255,255);
transition: 0.2s 0.1s;
}
/* 6. hover-slide-down */
.btn.hover-slide-down::before {
top: 0; left: 0; right: 0;
height: 0%; width: 100%;
}
.btn.hover-slide-down:hover::before {
height: 100%;
}
/* 7. hover-slide-up */
.btn.hover-slide-up::before {
bottom: 0; left: 0; right: 0;
height: 0%; width: 100%;
}
.btn.hover-slide-up:hover::before {
height: 100%;
}
/* 8. hover-slide-left */
.btn.hover-slide-left::before {
top: 0; bottom: 0; right: 0;
height: 100%; width: 0%;
}
.btn.hover-slide-left:hover::before {
width: 100%;
}
/* 9. hover-slide-right */
.btn.hover-slide-right::before {
top: 0; bottom: 0; left: 0;
height: 100%; width: 0%;
}
.btn.hover-slide-right:hover::before {
width: 100%;
}
/* 10. hover-opacity */
.btn.hover-opacity::before {
height: 100%; width: 100%;
opacity: 0;
}
.btn.hover-opacity:hover::before {
opacity: 1;
}
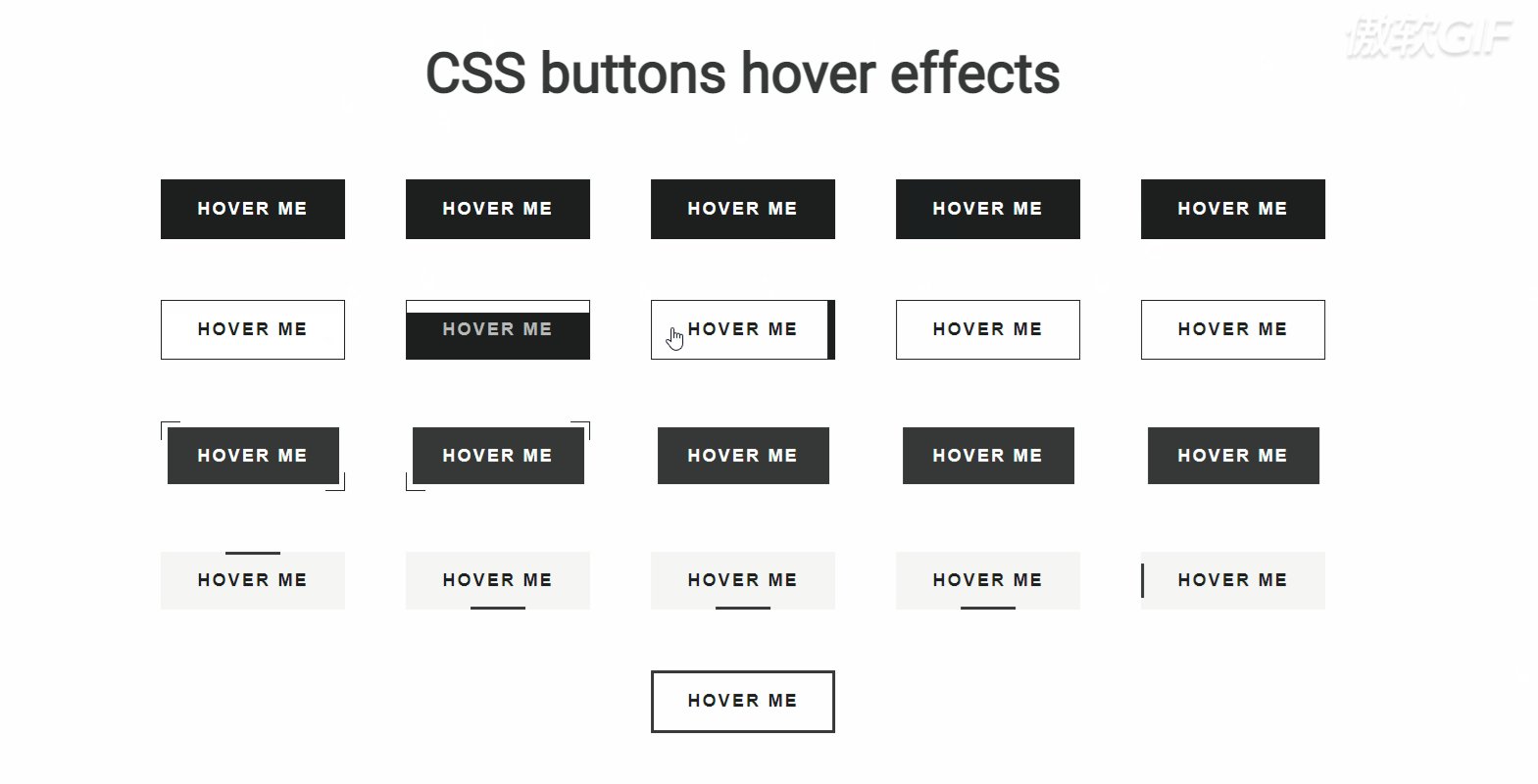
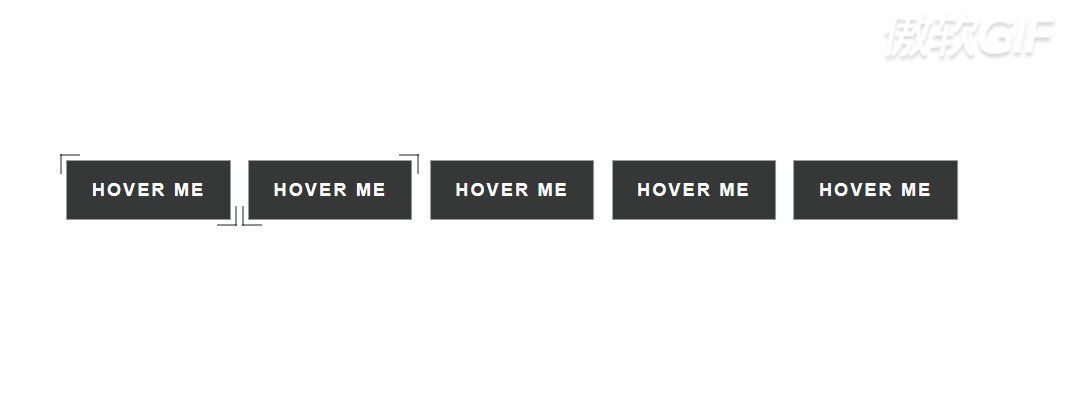
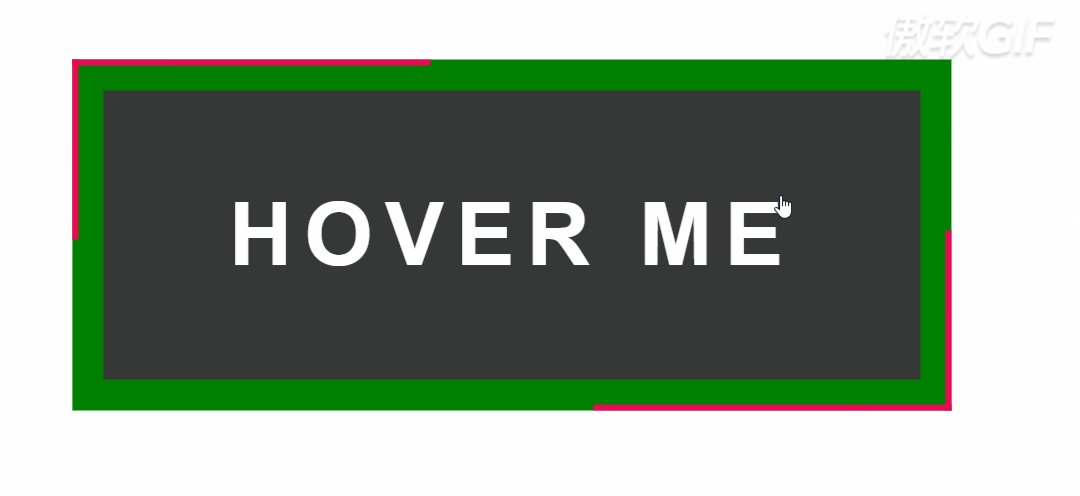
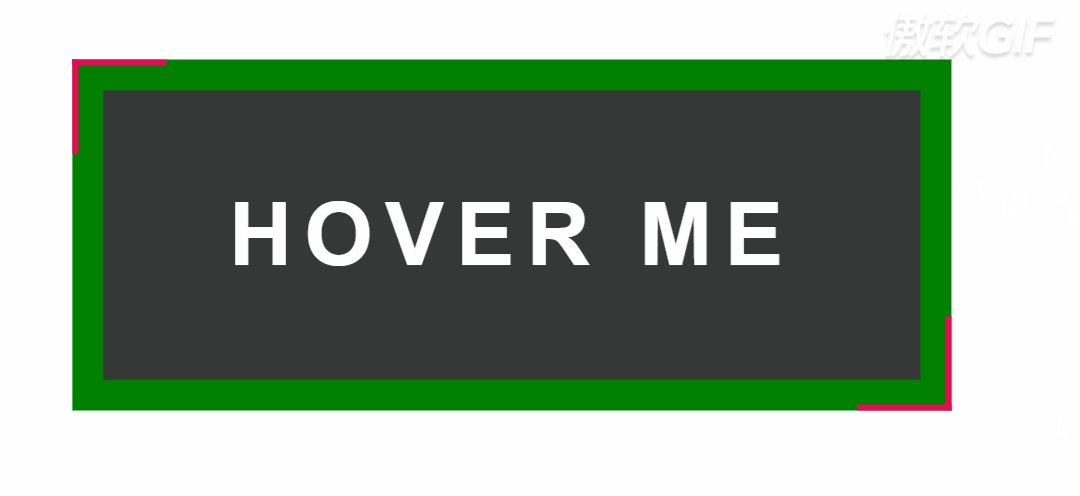
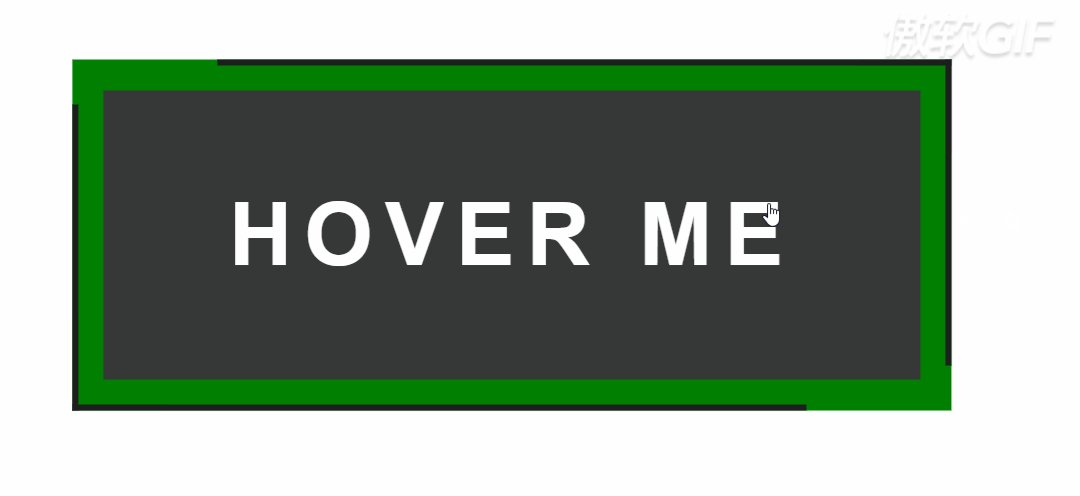
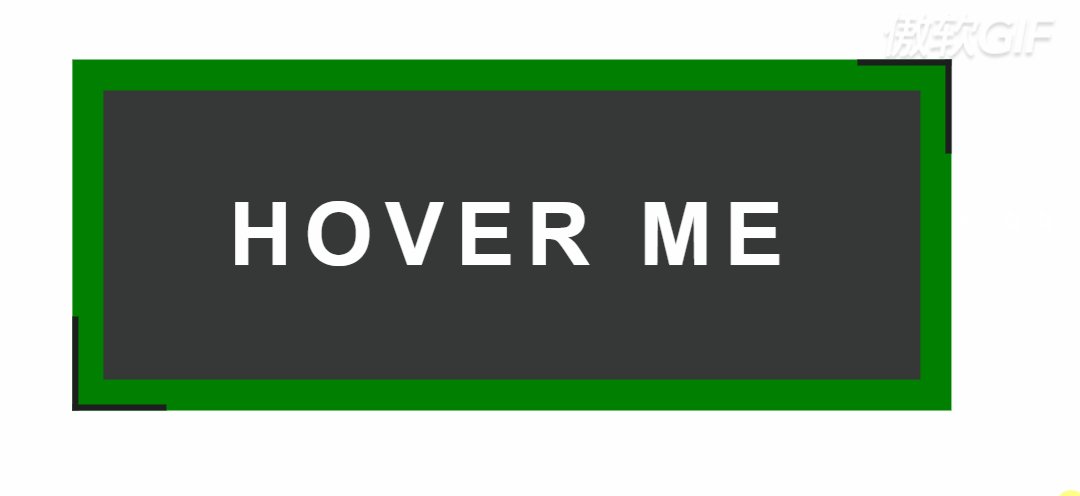
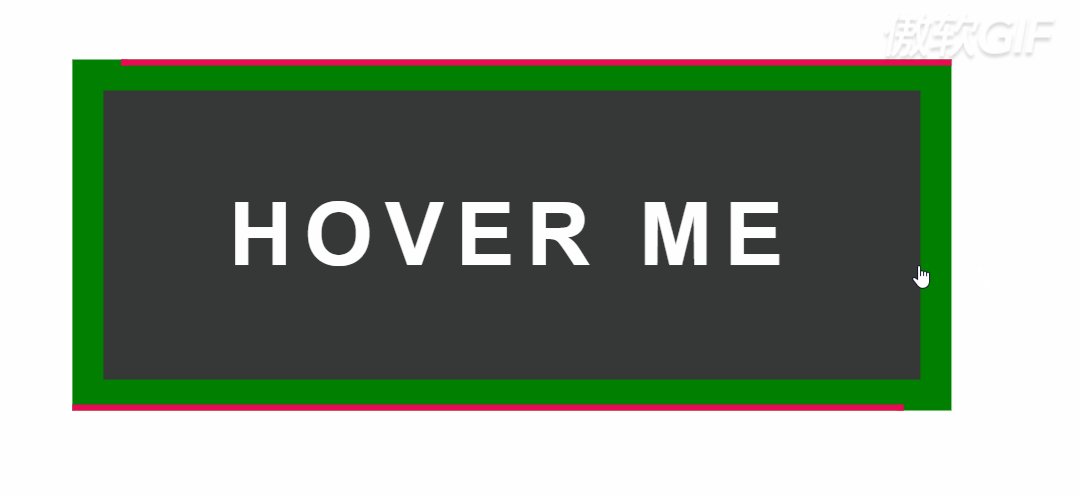
三、鼠标悬浮,边框扩展
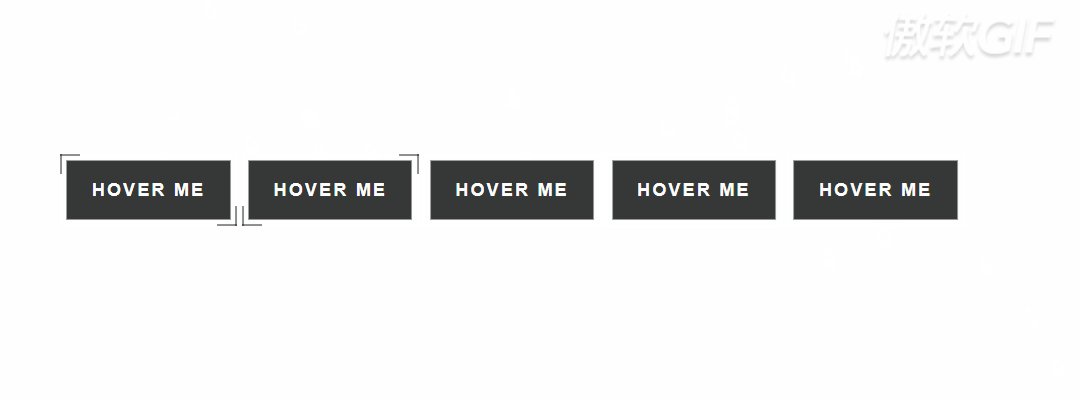
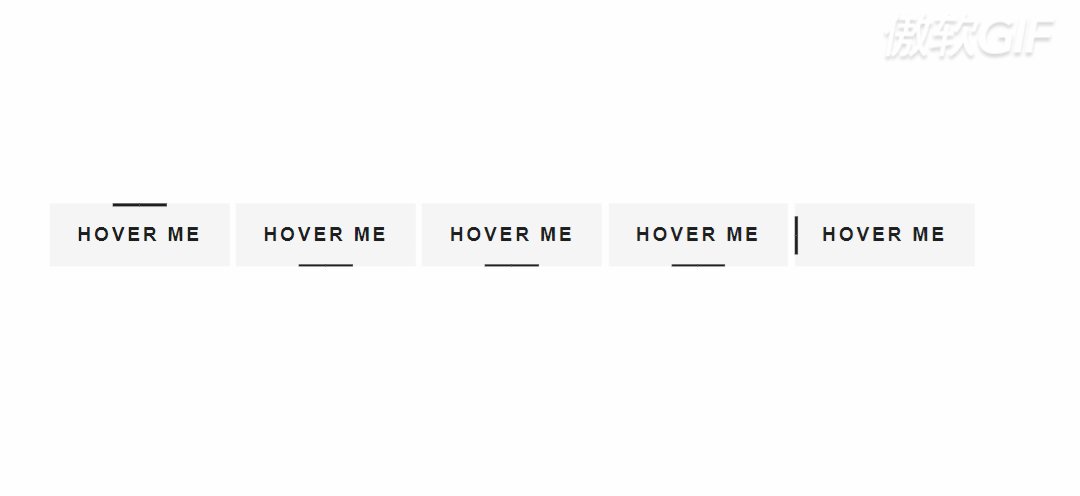
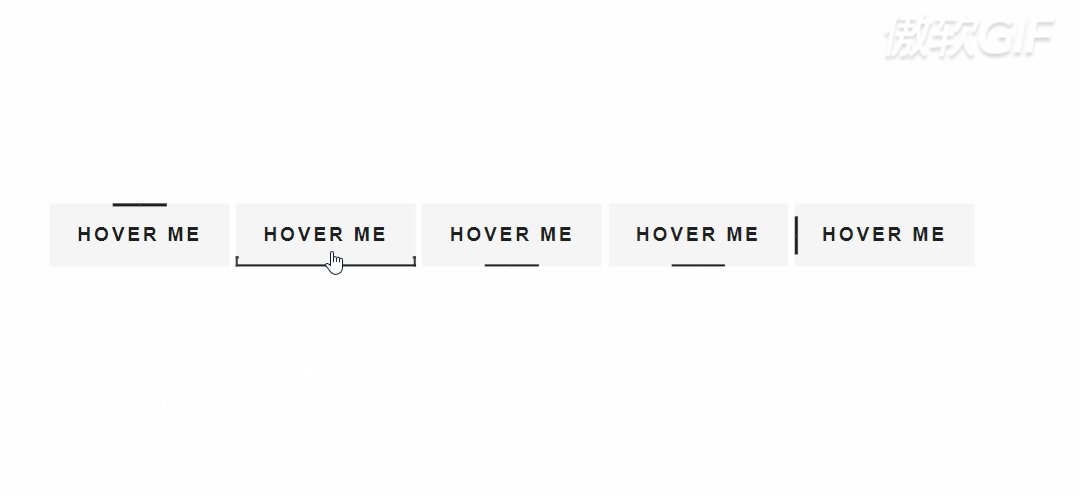
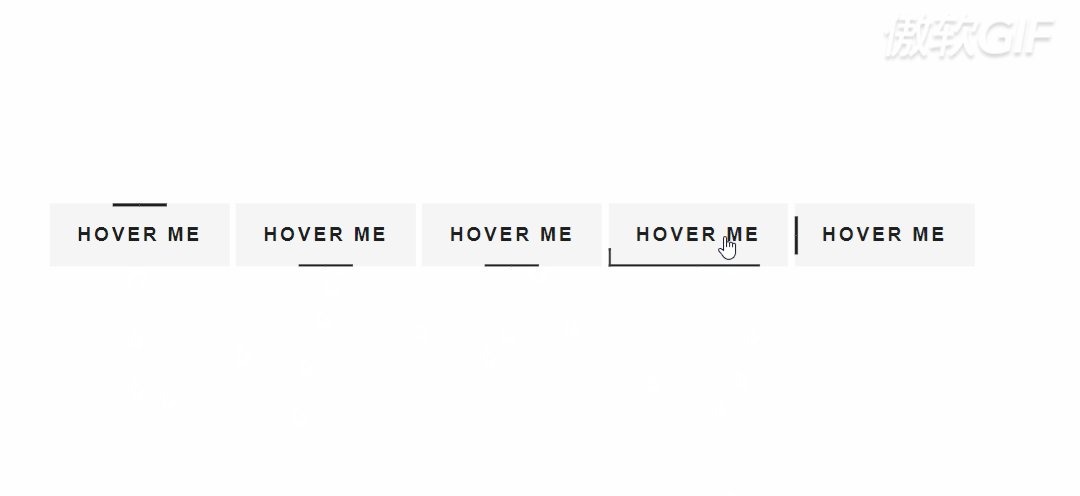
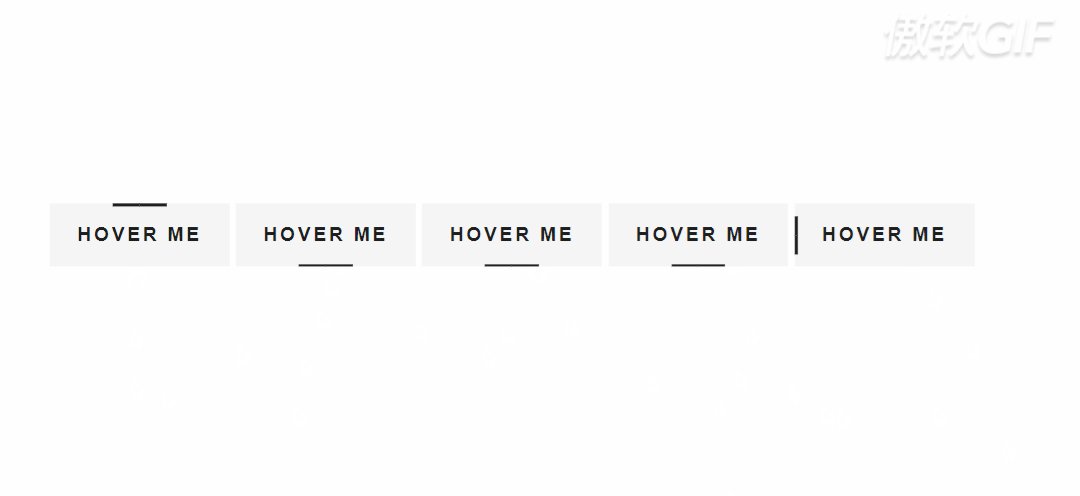
1.最终效果
2.创建元素
创建btn03.html文件,基本与之前相同
btn01.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button02title>
<link rel="stylesheet" href="btn03.css">
head>
<body>
<div class='btn-holder'>
<button class="btn btn-3 hover-border-1">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-2">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-3">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-4">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-5">
<span>hover mespan>
button>
div>
body>
html>
3. 重置浏览器样式,使元素居中,并设置统一的样式
创建btn03.css,重置浏览器样式,并使元素居中,方便我们观察,也可以跳过此步骤。
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.btn {
position: relative;
display: inline-block;
width: auto; height: auto;
/*方便观察设置背景色为绿色,演示效果中设置为透明transparent*/
background-color: green;
border: none;
cursor: pointer;
margin: 0 auto;
min-width: 100px;
}
.btn span {
position: relative;
display: inline-block;
font-size: 14px;
font-weight: bold;
letter-spacing: 2px;
text-transform: uppercase;
top: 0; left: 0;
width: 100%;
padding: 15px 20px;
transition: 0.3s;
}
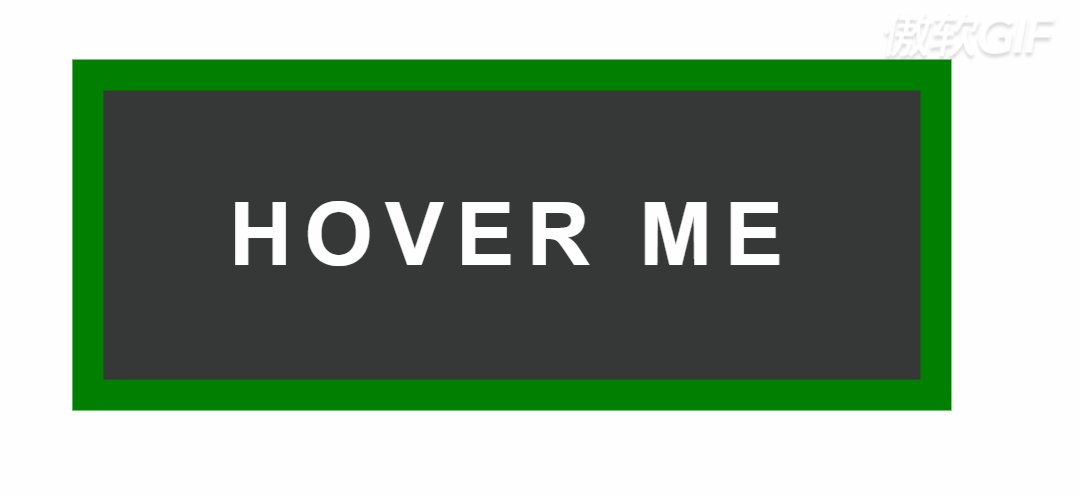
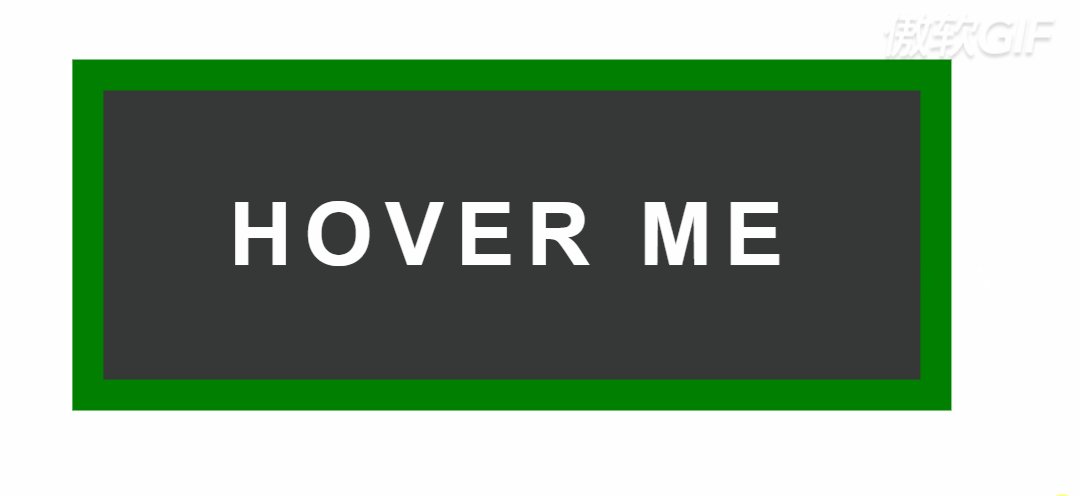
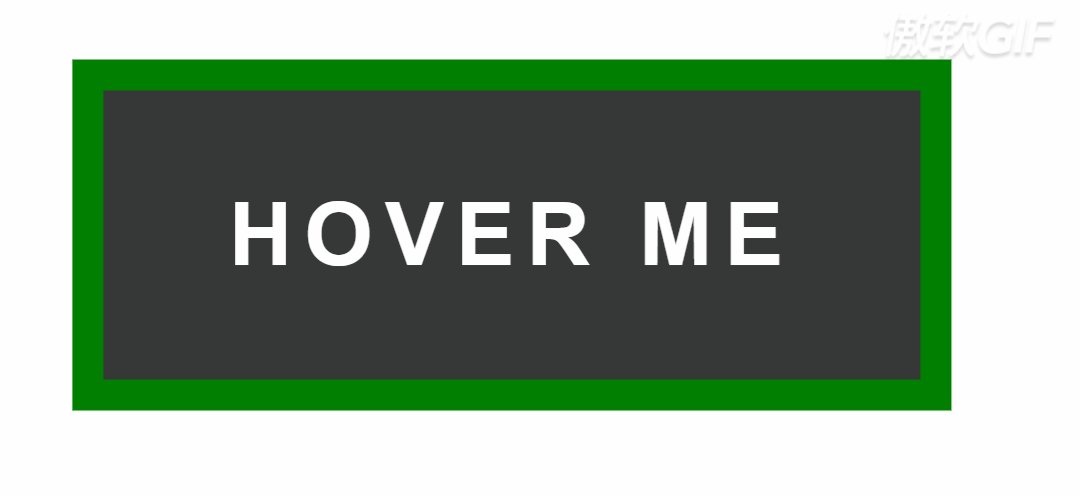
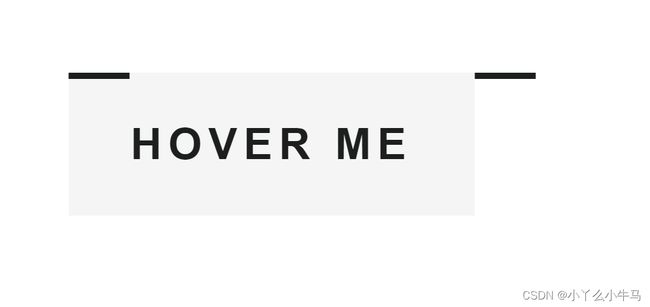
4.设置hover前的统一样式
根据最终效果可以看到,按钮框与边框之间是有间隙的。通过设置padding值, 定义元素边框与元素内容之间的空间。
并设置文字颜色为白色。
btn03.css:
/*--- btn-3 ---*/
.btn-3 {
padding: 5px;
}
.btn-3 span {
color: rgb(255, 255, 255);
background-color: rgb(54, 56, 55);
}
.btn-3::before,
.btn-3::after {
position: absolute;
content: "";
background: transparent;
z-index: 2;
}
运行效果:

其中,::before与::after暂未设置宽高,因此看不到,分别位于button元素前后。


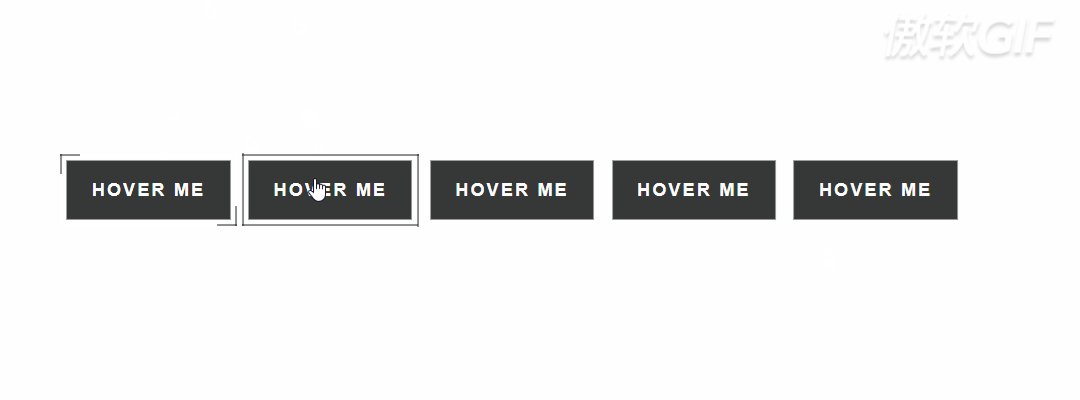
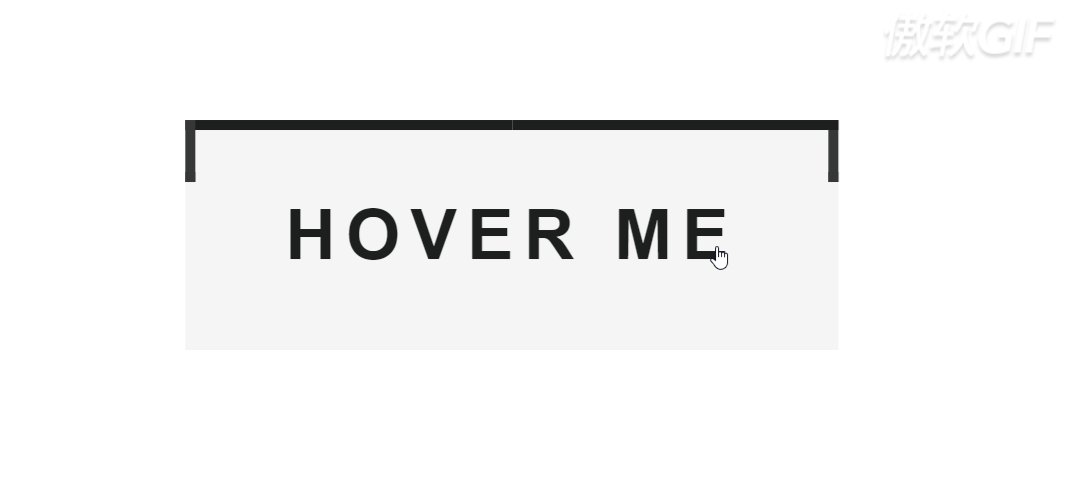
5.设置不同的hover样式
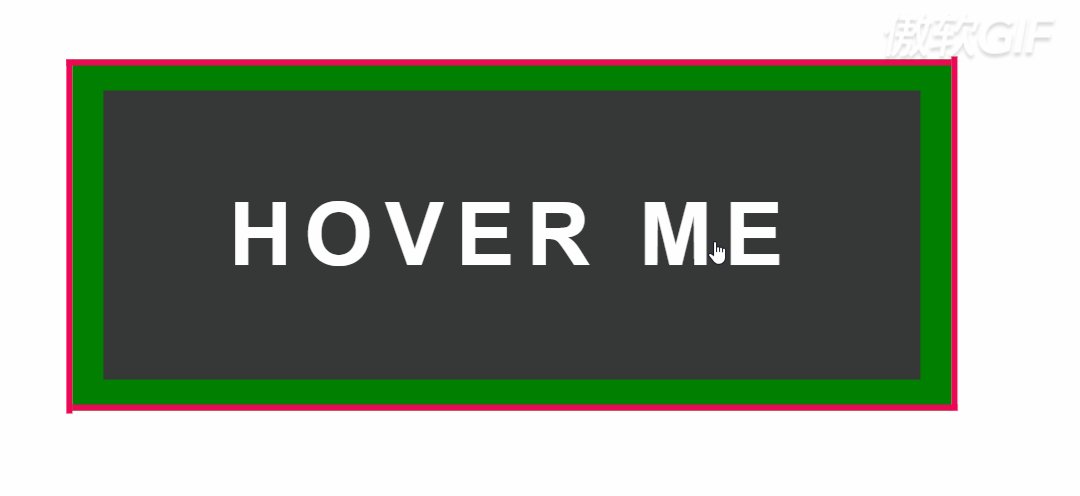
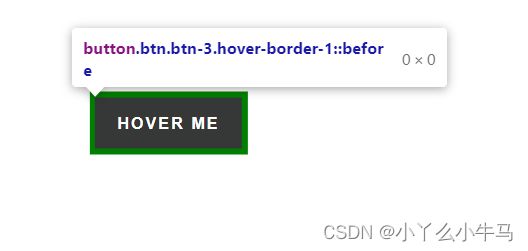
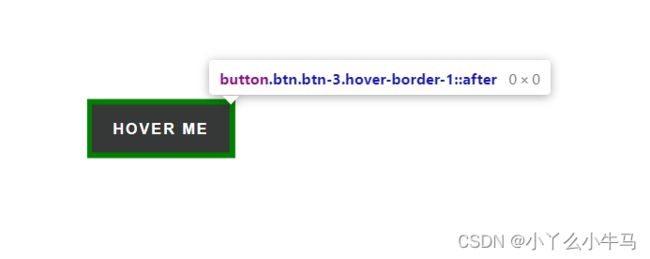
5.1 左上及右下延伸出边框
5.1.1 在左上角及右上角设置两个子盒子
btn03.css:
/* 11. hover-border-1 */
.btn.hover-border-1::before,
.btn.hover-border-1::after {
/*设置before及after两个盒子的大小*/
width: 10%; height: 25%;
transition: 0.35s;
}
.btn.hover-border-1::before {
/*使子盒子与父盒子上边缘及左边缘距离为0,使子盒子置于父盒子左上角*/
top: 0; left: 0;
/*为方便观察设置为红色,最终效果中设置为黑色*/
/*分别设置上边框及左边框*/
border-left: 1px solid rgb(236, 8, 84);
border-top: 1px solid rgb(236, 8, 84);
}
.btn.hover-border-1::after {
/*使子盒子与父盒子下边缘及右边缘距离为0,使子盒子置于父盒子右下角*/
bottom: 0; right: 0;
/*分别设置下边框及底边框*/
border-right: 1px solid rgb(236, 8, 84);
border-bottom: 1px solid rgb(236, 8, 84);
}
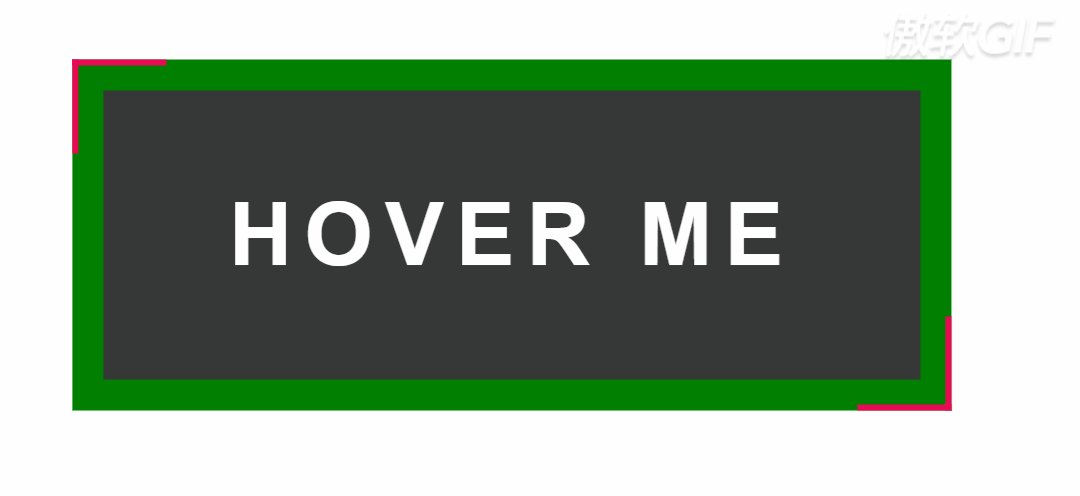
观察运行效果,可以看到,我们其实并不是去绘制线,再做线的延伸动画。
而是在左上角及右下角分别设置两个子盒子,设置子盒子的边框。
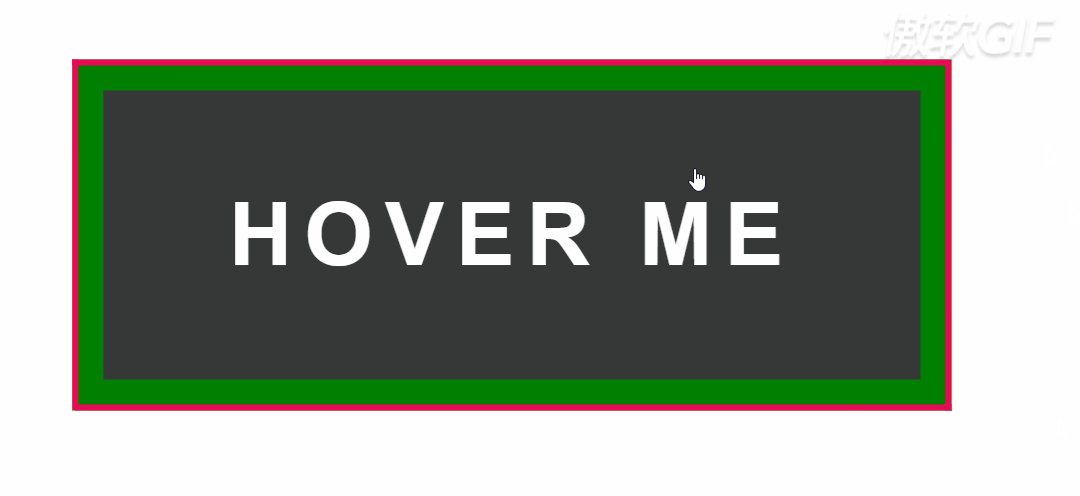
运行效果:

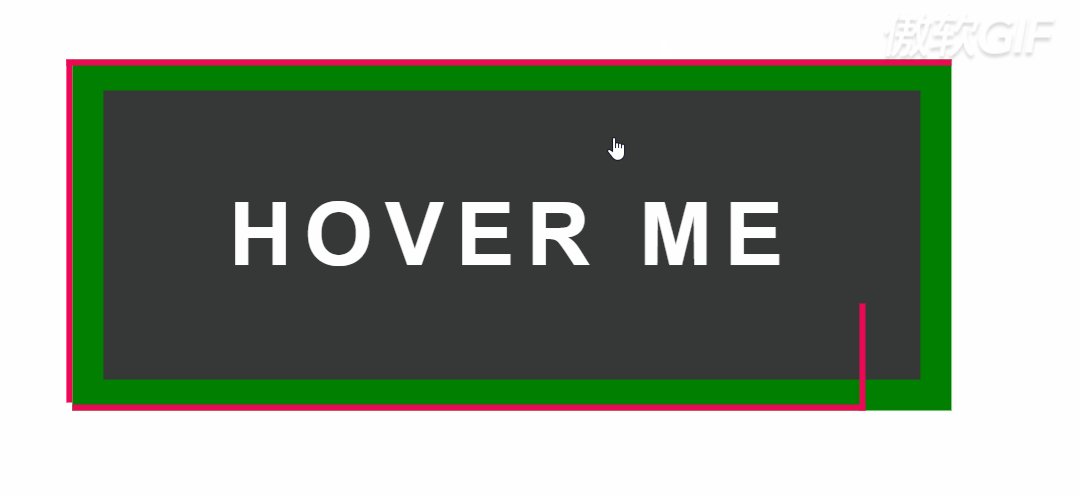
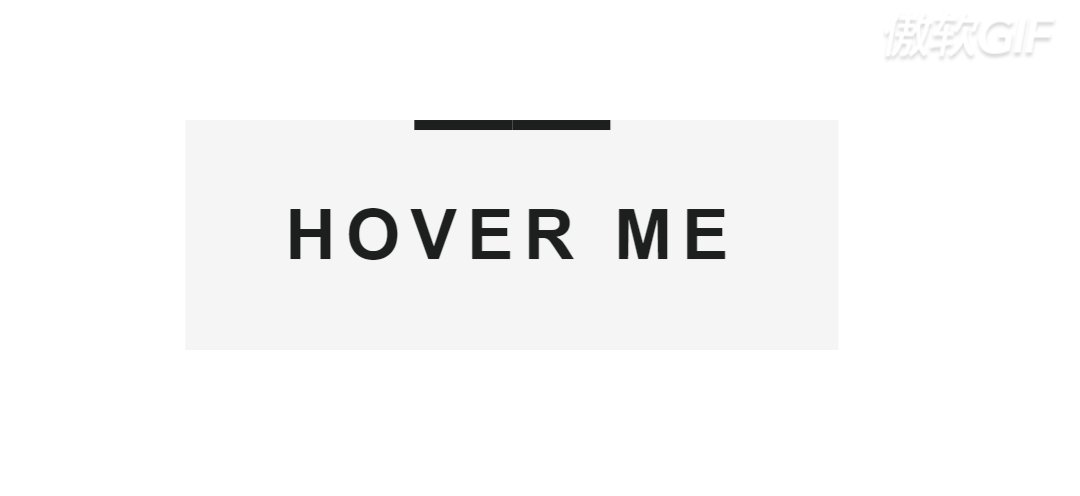
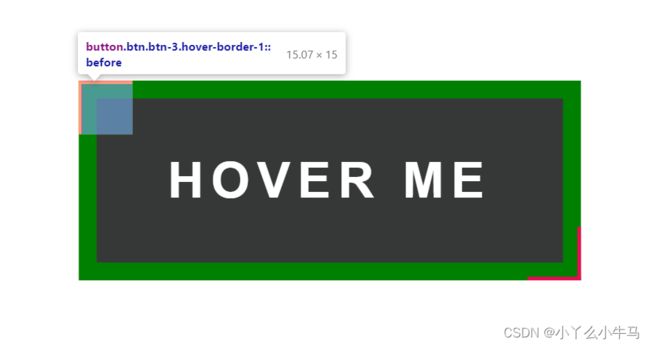
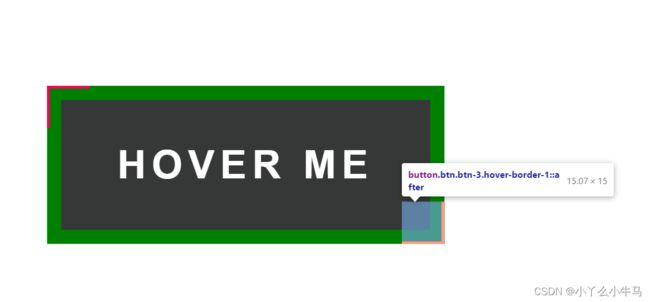
5.1.2 实现边框的延伸
那么,到这,大家也可以猜到我们的最终效果就是通过来改变子盒子的大小来实现边框延伸了。
btn03.css:
.btn.hover-border-1:hover::before,
.btn.hover-border-1:hover::after {
width: 99%;
height: 98%;
}
5.2 左下及右上延伸出边框
该种效果为5.1中的相反,具体原理相同,只需改变两个盒子的位置即可,就不细说了。大家练习练习,不懂得,可以留言或私信博主。
btn03.css
/* 12. hover-border-2 */
.btn.hover-border-2::before,
.btn.hover-border-2::after {
width: 10%; height: 25%;
transition: 0.35s;
}
.btn.hover-border-2::before {
bottom: 0; left: 0;
border-left: 1px solid rgb(28, 31, 30);
border-bottom: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-2::after {
top: 0; right: 0;
border-right: 1px solid rgb(28, 31, 30);
border-top: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-2:hover::before,
.btn.hover-border-2:hover::after {
width: 99%;
height: 99%;
}
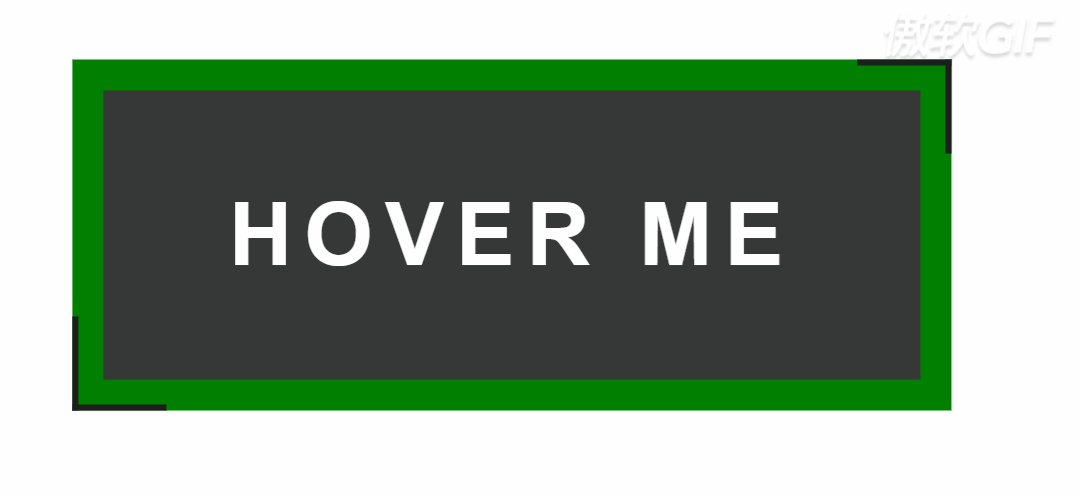
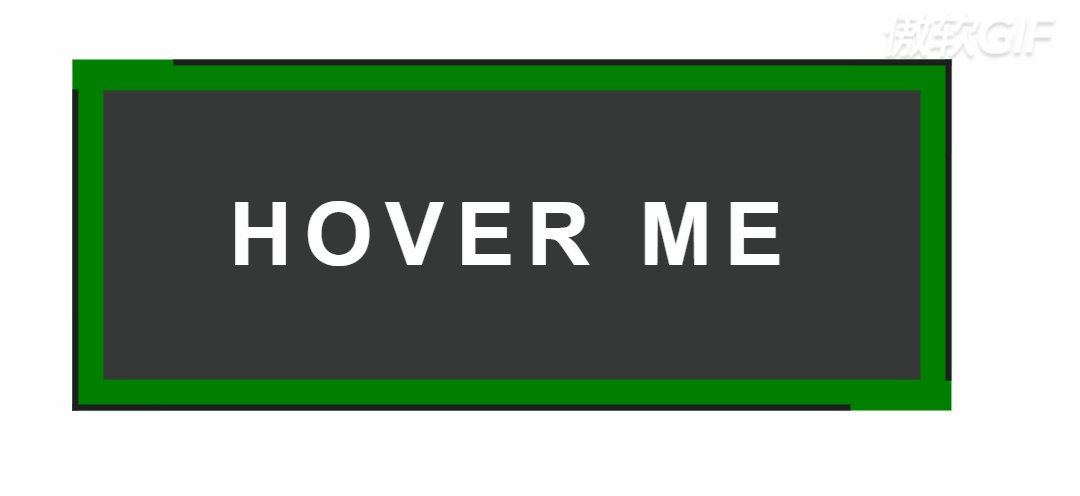
5.3&5.4 两角出现边框并延伸
5.1及5.2中为一开始就有一小部分边框,而该种效果为一开始并没有边框。
那么同样的我们只需要将两个子盒子在鼠标hover前的大小设置为0,为保险起见我们设置其透明度为不可见(opacity:0)。
两角逆时针延伸
/* 13. hover-border-3 */
.btn.hover-border-3::before,
.btn.hover-border-3::after {
width: 0%; height: 0%;
opacity: 0;
transition: width 0.2s 0.15s linear, height 0.15s linear, opacity 0s 0.35s;
}
.btn.hover-border-3::before {
top: 0; right: 0;
border-top: 1px solid rgb(28, 31, 30);
border-left: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-3::after {
bottom: 0; left: 0;
border-bottom: 1px solid rgb(28, 31, 30);
border-right: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-3:hover::before,
.btn.hover-border-3:hover::after {
width: 100%; height: 99%;
opacity: 1;
transition: width 0.2s linear, height 0.15s 0.2s linear, opacity 0s;
}
两角顺时针延伸
/* 14. hover-border-4 */
.btn.hover-border-4::before,
.btn.hover-border-4::after {
width: 0%; height: 0%;
opacity: 0;
transition: width 0.2s linear, height 0.15s 0.2s ease-out, opacity 0s 0.35s;
}
.btn.hover-border-4::before {
bottom: 0; left: -1px;
border-top: 1px solid rgb(236, 8, 84);
border-left: 1px solid rgb(236, 8, 84);
}
.btn.hover-border-4::after {
top: 0; right: 0;
border-bottom: 1px solid rgb(236, 8, 84);
border-right: 1px solid rgb(236, 8, 84);
}
.btn.hover-border-4:hover::before,
.btn.hover-border-4:hover::after {
width: 100%; height: 99%;
opacity: 1;
transition: width 0.2s 0.15s ease-out, height 0.15s ease-in, opacity 0s;
}
5.5 从一角延伸
原理基本同上。
重点是要是第二个盒子的动画要设置值一个延时即可。具体如何设置延时,见实例及注释。
示例:
第一个时间的值为 transition-duration动画持续的时间,第二个为transition-delay动画开始执行的时间。
a{ transition: background 0.8s 0.3,color 0.6s 0.3;}
btn03.css
**/* 15. hover-border-5 */
.btn.hover-border-5::before,
.btn.hover-border-5::after {
width: 0%; height: 0%;
opacity: 0;
}
.btn.hover-border-5::before {
top: 0; right: 0;
border-top: 1px solid rgb(28, 31, 30);
border-left: 1px solid rgb(28, 31, 30);
transition: width 0.2s 0.5s ease-out, height 0.15s 0.35s linear, opacity 0s 0.7s;
}
.btn.hover-border-5::after {
bottom: 0; left: 0px;
border-bottom: 1px solid rgb(28, 31, 30);
border-right: 1px solid rgb(28, 31, 30);
transition: width 0.2s 0.15s linear, height 0.15s ease-in, opacity 0s 0.35s;
}
.btn.hover-border-5:hover::before,
.btn.hover-border-5:hover::after {
width: 100%; height: 96%;
opacity: 1;
}
.btn.hover-border-5:hover::before {
transition: width 0.2s ease-in, height 0.15s 0.2s linear, opacity 0s; /* 1,2 */
}
.btn.hover-border-5:hover::after {
transition: width 0.2s 0.35s linear, height 0.15s 0.5s ease-out, opacity 0s 0.3s;
}**
6. 全部代码
btn03.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button02title>
<link rel="stylesheet" href="btn03.css">
head>
<body>
<div class='btn-holder'>
<button class="btn btn-3 hover-border-1">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-2">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-3">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-4">
<span>hover mespan>
button>
<button class="btn btn-3 hover-border-5">
<span>hover mespan>
button>
div>
body>
html>
btn03.css
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.btn {
position: relative;
display: inline-block;
width: auto; height: auto;
/*方便观察设置背景色为绿色,演示效果中设置为透明transparent*/
background-color: green;
border: none;
cursor: pointer;
margin: 0 auto;
min-width: 100px;
}
.btn span {
position: relative;
display: inline-block;
font-size: 14px;
font-weight: bold;
letter-spacing: 2px;
text-transform: uppercase;
top: 0; left: 0;
width: 100%;
padding: 15px 20px;
transition: 0.3s;
}
/*--- btn-3 ---*/
.btn-3 {
padding: 5px;
}
.btn-3 span {
color: rgb(255, 255, 255);
background-color: rgb(54, 56, 55);
}
.btn-3::before,
.btn-3::after {
position: absolute;
content: "";
background: transparent;
z-index: 2;
}
/* 11. hover-border-1 */
.btn.hover-border-1::before,
.btn.hover-border-1::after {
/*设置before及after两个盒子的大小*/
width: 10%; height: 25%;
transition: 0.35s;
}
.btn.hover-border-1::before {
/*使子盒子与父盒子上边缘及左边缘距离为0,使子盒子置于父盒子左上角*/
top: 0; left: 0;
/*为方便观察设置为红色,最终效果中设置为黑色*/
/*分别设置上边框及左边框*/
border-left: 1px solid rgb(28, 31, 30);
border-top: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-1::after {
/*使子盒子与父盒子下边缘及右边缘距离为0,使子盒子置于父盒子右下角*/
bottom: 0; right: 0;
/*分别设置下边框及底边框*/
border-right: 1px solid rgb(28, 31, 30);
border-bottom: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-1:hover::before,
.btn.hover-border-1:hover::after {
width: 99%;
height: 98%;
}
/* 12. hover-border-2 */
.btn.hover-border-2::before,
.btn.hover-border-2::after {
width: 10%; height: 25%;
transition: 0.35s;
}
.btn.hover-border-2::before {
bottom: 0; left: 0;
border-left: 1px solid rgb(28, 31, 30);
border-bottom: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-2::after {
top: 0; right: 0;
border-right: 1px solid rgb(28, 31, 30);
border-top: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-2:hover::before,
.btn.hover-border-2:hover::after {
width: 99%;
height: 99%;
}
/* 13. hover-border-3 */
.btn.hover-border-3::before,
.btn.hover-border-3::after {
width: 0%; height: 0%;
opacity: 0;
transition: width 0.2s 0.15s linear, height 0.15s linear, opacity 0s 0.35s;
}
.btn.hover-border-3::before {
top: 0; right: 0;
border-top: 1px solid rgb(28, 31, 30);
border-left: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-3::after {
bottom: 0; left: 0;
border-bottom: 1px solid rgb(28, 31, 30);
border-right: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-3:hover::before,
.btn.hover-border-3:hover::after {
width: 100%; height: 99%;
opacity: 1;
transition: width 0.2s linear, height 0.15s 0.2s linear, opacity 0s;
}
/* 14. hover-border-4 */
.btn.hover-border-4::before,
.btn.hover-border-4::after {
width: 0%; height: 0%;
opacity: 0;
transition: width 0.2s linear, height 0.15s 0.2s ease-out, opacity 0s 0.35s;
}
.btn.hover-border-4::before {
bottom: 0; left: -1px;
border-top: 1px solid rgb(28, 31, 30);
border-left: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-4::after {
top: 0; right: 0;
border-bottom: 1px solid rgb(28, 31, 30);
border-right: 1px solid rgb(28, 31, 30);
}
.btn.hover-border-4:hover::before,
.btn.hover-border-4:hover::after {
width: 100%; height: 99%;
opacity: 1;
transition: width 0.2s 0.15s ease-out, height 0.15s ease-in, opacity 0s;
}
/* 15. hover-border-5 */
.btn.hover-border-5::before,
.btn.hover-border-5::after {
width: 0%; height: 0%;
opacity: 0;
}
.btn.hover-border-5::before {
top: 0; right: 0;
border-top: 1px solid rgb(28, 31, 30);
border-left: 1px solid rgb(28, 31, 30);
transition: width 0.2s 0.5s ease-out, height 0.15s 0.35s linear;
}
.btn.hover-border-5::after {
bottom: 0; left: 0px;
border-bottom: 1px solid rgb(28, 31, 30);
border-right: 1px solid rgb(28, 31, 30);
transition: width 0.2s 0.15s linear, height 0.15s ease-in;
}
.btn.hover-border-5:hover::before,
.btn.hover-border-5:hover::after {
width: 100%; height: 96%;
opacity: 1;
}
.btn.hover-border-5:hover::before {
/*该动画宽度延伸时间0.2s,固高度延迟0.2s后在执行动画,执行时间0.15s*/
transition: width 0.2s ease-in, height 0.15s 0.2s linear /* 1,2 */
}
.btn.hover-border-5:hover::after {
/*上边框延伸时间0.2s+0.15s,固宽度延迟0.35s后在执行动画,高度同理,延迟0.5s后执行*/
transition: width 0.2s 0.35s linear, height 0.15s 0.5s ease-out;
}
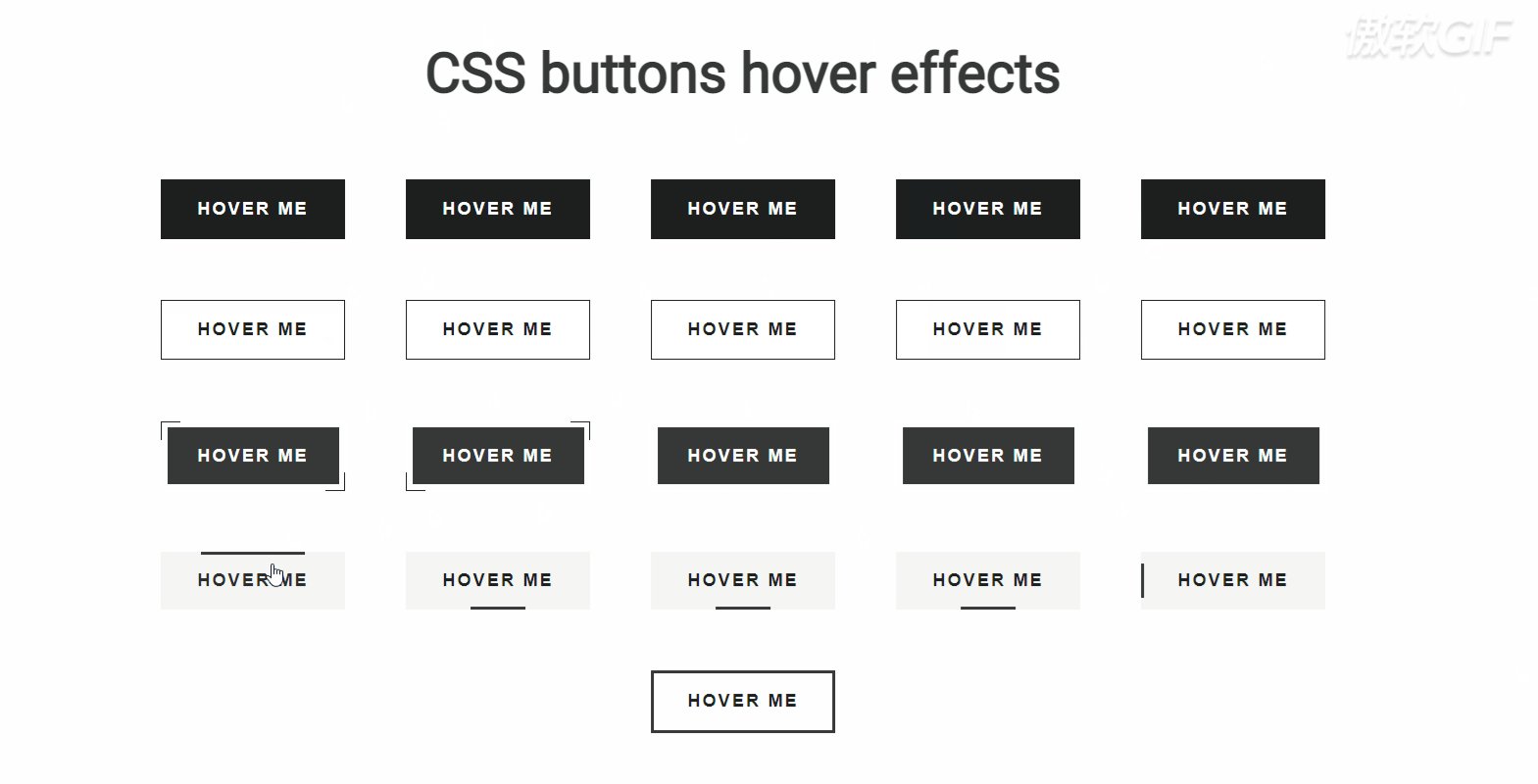
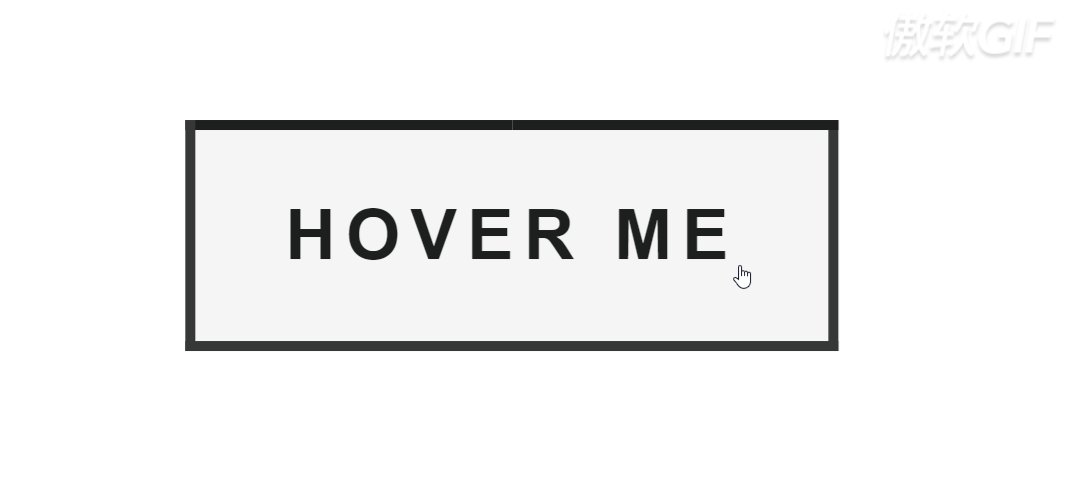
四、更多样的设计方式
1.最终效果
2.与之前的相同之处
html文件中的内容及按钮的初始与前几种按钮相同,就不赘述了
btn04.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button02title>
<link rel="stylesheet" href="btn04.css">
head>
<body>
<div class="btn-holder">
<button class="btn btn-4 hover-border-6">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-7">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-8">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-9">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-10">
<span>hover mespan>
button>
div>
body>
html>
btn04.css
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.btn {
position: relative;
display: inline-block;
width: auto; height: auto;
background-color: transparent;
border: none;
cursor: pointer;
margin: 0 auto;
min-width: 100px;
}
.btn span {
position: relative;
display: inline-block;
font-size: 14px;
font-weight: bold;
letter-spacing: 2px;
text-transform: uppercase;
top: 0; left: 0;
width: 100%;
padding: 15px 20px;
transition: 0.3s;
}
3.不同之处
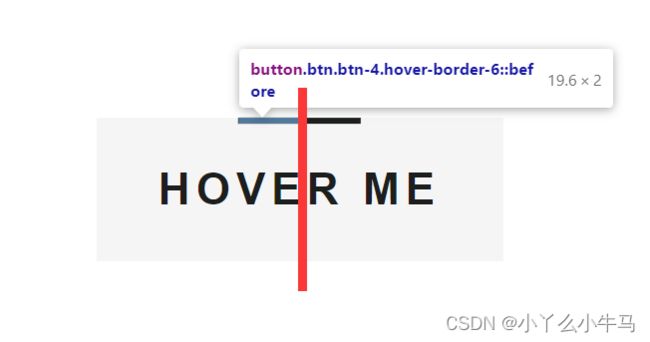
可以看到在动画开始之前就是有一部分边框的。左半部分为::before插入的内容,右半部分为::after插入的内容。
我们将盒子一份为2,两边原理相同。以左侧为例子。
使用btn03中设置边框的方式,我们最多只能更改2个盒子的样式设计出不同的边框。
而在该按钮中,我们在span元素前后也插入盒子,辅助我们边框的变换。
由此我们就可以通过设置四个盒子的变化,设计出更多花式的按钮效果。
btn04.css
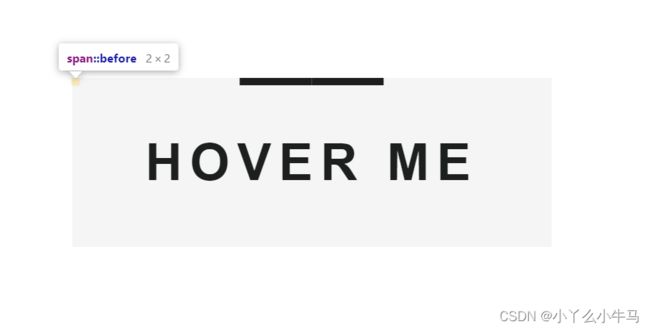
首先,设置文本的样式,并在span及button前后插入内容。
在这里,我们的上边框为.btn-4::before/after盒子本身,设置较低的像素使其看起来像一条线。
/*--- btn-4 ---*/
.btn-4 span {
color: rgb(28, 31, 30);
background-color: rgb(245,245,245);
}
span:before,
span:after{
position: absolute;
content: "";
}
.btn-4::before,
.btn-4::after {
position: absolute;
content: "";
width: 15%; height: 2px;
background-color: rgb(28, 31, 30);
z-index: 2;
}
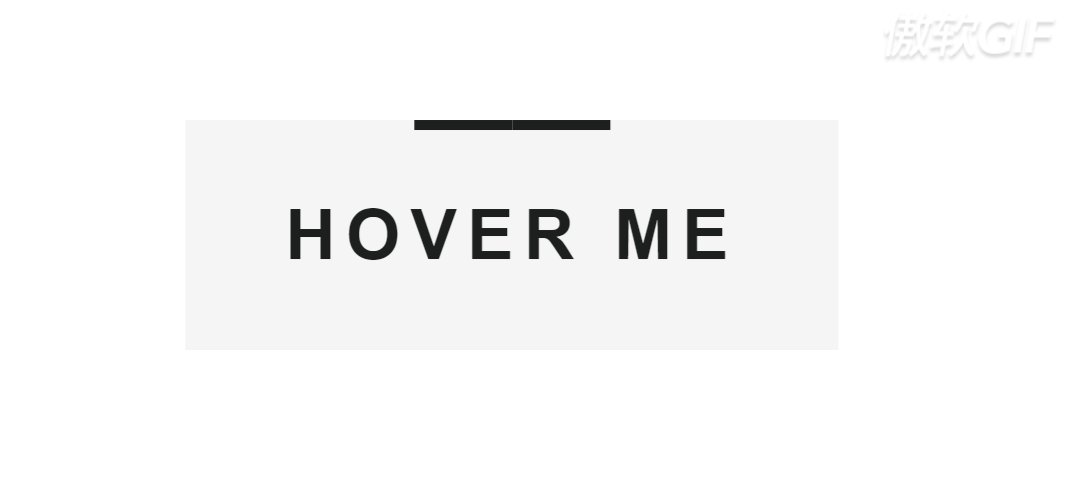
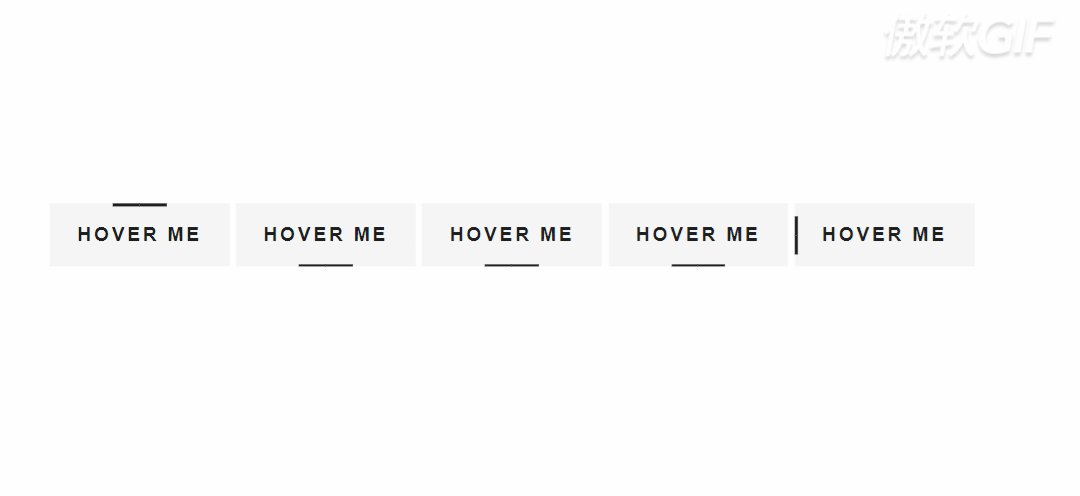
4.设置hover样式
首先使上边框的两条线居中,各向中间偏移50%即可
btn04.css
/* 16. hover-border-6 */
.btn.hover-border-6::before,
.btn.hover-border-6::after {
top: 0;
transition: width 0.2s 0.35s ease-out;
}
.btn.hover-border-6::before {
right: 50%;
}
.btn.hover-border-6::after {
left: 50%;
}
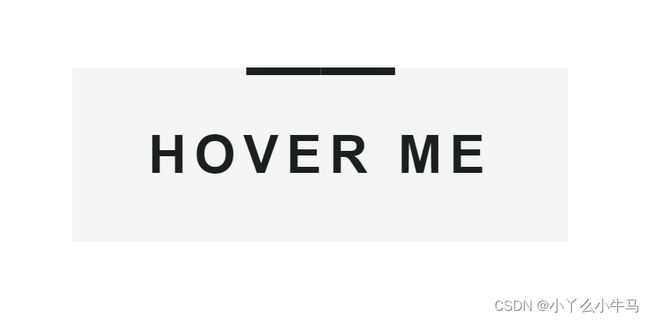
接着,设置上边框的hover样式,使其原本15%的宽度,hover后转为50%即可。
btn04.css
加上如下代码:
.btn.hover-border-6:hover::before,
.btn.hover-border-6:hover::after {
width: 50%;
transition: width 0.2s ease-in;
}
运行效果:
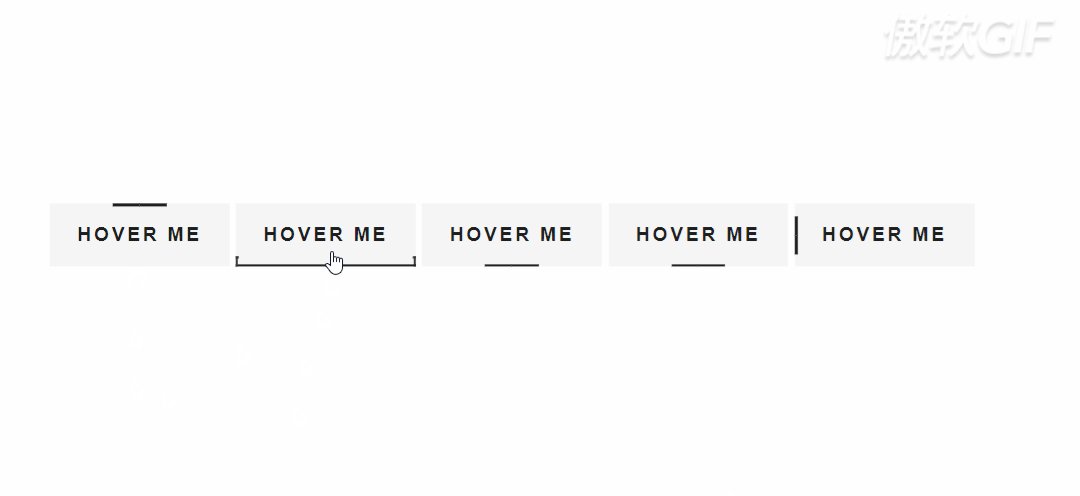
然后,我们以如btn03中改变边框的方式改变span:before/after两个盒子的边框,达成最终效果,左边的盒子先执行左边框的动画,在执行底边框的动画,右盒子先执行右边框的动画,在执行底边框的动画,注意动画执行时间要在上一个动画完成之后。
。
.btn.hover-border-6 span::before,
.btn.hover-border-6 span::after {
width: 0%; height: 0%;
background: transparent;
opacity: 0;
z-index: 2;
transition: width 0.2s ease-in, height 0.15s 0.2s linear, opacity 0s 0.35s;
}
.btn.hover-border-6 span::before {
top: 0; left: 0;
border-left: 2px solid rgb(54, 56, 55);
border-bottom: 2px solid rgb(54, 56, 55);
}
.btn.hover-border-6 span::after {
top: 0; right: 0;
border-right: 2px solid rgb(54, 56, 55);
border-bottom: 2px solid rgb(54, 56, 55);
}
.btn.hover-border-6 span:hover::before,
.btn.hover-border-6 span:hover::after {
width: 50%; height: 96%;
opacity: 1;
transition: height 0.2s 0.2s ease-in, width 0.2s 0.4s linear, opacity 0s 0.2s;
}
5.全部代码
五个按钮的原理基本相同,第2、3、4、5个按钮在1的基础上通过改变刚开始线的位置,设置不同的动画执行时间达成效果,由于篇幅限制,仅对第一种进行详解。
btn04.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button02title>
<link rel="stylesheet" href="btn04.css">
head>
<body>
<div class="btn-holder">
<button class="btn btn-4 hover-border-6">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-7">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-8">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-9">
<span>hover mespan>
button>
<button class="btn btn-4 hover-border-10">
<span>hover mespan>
button>
div>
body>
html>
btn04.css
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.btn {
position: relative;
display: inline-block;
width: auto; height: auto;
background-color: transparent;
border: none;
cursor: pointer;
margin: 0 auto;
min-width: 100px;
}
.btn span {
position: relative;
display: inline-block;
font-size: 14px;
font-weight: bold;
letter-spacing: 2px;
text-transform: uppercase;
top: 0; left: 0;
width: 100%;
padding: 15px 20px;
transition: 0.3s;
}
/*--- btn-4 ---*/
.btn-4 span {
color: rgb(28, 31, 30);
background-color: rgb(245,245,245);
}
span:before,
span:after{
position: absolute;
content: "";
}
.btn-4::before,
.btn-4::after {
position: absolute;
content: "";
width: 15%; height: 2px;
background-color: rgb(28, 31, 30);
z-index: 2;
}
/* 16. hover-border-6 */
.btn.hover-border-6::before,
.btn.hover-border-6::after {
top: 0;
transition: width 0.2s 0.35s ease-out;
}
.btn.hover-border-6::before {
right: 50%;
}
.btn.hover-border-6::after {
left: 50%;
}
.btn.hover-border-6:hover::before,
.btn.hover-border-6:hover::after {
width: 50%;
transition: width 0.2s ease-in;
}
.btn.hover-border-6 span::before,
.btn.hover-border-6 span::after {
width: 0%; height: 0%;
background: transparent;
opacity: 0;
z-index: 2;
transition: width 0.2s ease-in, height 0.15s 0.2s linear, opacity 0s 0.35s;
}
.btn.hover-border-6 span::before {
top: 0; left: 0;
border-left: 2px solid rgb(54, 56, 55);
border-bottom: 2px solid rgb(54, 56, 55);
}
.btn.hover-border-6 span::after {
top: 0; right: 0;
border-right: 2px solid rgb(54, 56, 55);
border-bottom: 2px solid rgb(54, 56, 55);
}
.btn.hover-border-6 span:hover::before,
.btn.hover-border-6 span:hover::after {
width: 50%; height: 96%;
opacity: 1;
transition: height 0.2s 0.2s ease-in, width 0.2s 0.4s linear, opacity 0s 0.2s;
}
/* 17. hover-border-7 */
.btn.hover-border-7::before,
.btn.hover-border-7::after {
bottom: 0;
transition: width 0.2s 0.35s ease-out;
}
.btn.hover-border-7::before {
right: 50%;
}
.btn.hover-border-7::after {
left: 50%;
}
.btn.hover-border-7:hover::before,
.btn.hover-border-7:hover::after {
width: 50%;
transition: width 0.2s ease-in;
}
.btn.hover-border-7 span::before,
.btn.hover-border-7 span::after {
width: 0%; height: 0%;
background: transparent;
opacity: 0;
z-index: 2;
transition: width 0.2s ease-in, height 0.15s 0.2s linear, opacity 0s 0.35s;
}
.btn.hover-border-7 span::before {
bottom: 0; left: 0;
border-left: 2px solid rgb(54, 56, 55);
border-top: 2px solid rgb(54, 56, 55);
}
.btn.hover-border-7 span::after {
bottom: 0; right: 0;
border-right: 2px solid rgb(54, 56, 55);
border-top: 2px solid rgb(54, 56, 55);
}
.btn.hover-border-7 span:hover::before,
.btn.hover-border-7 span:hover::after {
width: 50%; height: 96%;
opacity: 1;
transition: height 0.2s 0.2s ease-in, width 0.2s 0.4s linear, opacity 0s 0.2s;
}
/* 18. hover-border-8 */
.btn.hover-border-8::before,
.btn.hover-border-8::after {
bottom: 0;
width: 15%;
transition: width 0.2s 0.35s ease-out;
}
.btn.hover-border-8::before {
right: 50%;
}
.btn.hover-border-8::after {
left: 50%;
}
.btn.hover-border-8:hover::before {
width: 50%;
transition: width 0.2s ease-in;
}
.btn.hover-border-8:hover::after {
width: 50%;
transition: width 0.1s ease-in;
}
.btn.hover-border-8 span::before,
.btn.hover-border-8 span::after {
width: 0%; height: 0%;
bottom: 0;
background: transparent;
opacity: 0;
z-index: 2;
}
.btn.hover-border-8 span::before {
left: 0%;
border-left: 2px solid rgb(54, 56, 55);
transition: height 0.25s ease-in, opacity 0s 0.35s;
}
.btn.hover-border-8 span:hover::before {
height: 96%;
opacity: 1;
transition: height 0.25s 0.2s ease-out, opacity 0s 0.2s;
}
.btn.hover-border-8 span::after {
right: 0%;
border-right: 2px solid rgb(54, 56, 55);
border-top: 2px solid rgb(54, 56, 55);
transition: width 0.2s ease-in, height 0.15s 0.2s linear, opacity 0s 0.35s;
}
.btn.hover-border-8 span:hover::after {
width: 99%; height: 96%;
opacity: 1;
transition: height 0.15s 0.1s linear, width 0.2s 0.25s linear, opacity 0s 0.1s;
}
/* 19. hover-border-9 */
.btn.hover-border-9::before,
.btn.hover-border-9::after {
bottom: 0;
width: 15%;
transition: width 0.2s 0.35s ease-out;
}
.btn.hover-border-9::before {
right: 50%;
}
.btn.hover-border-9::after {
left: 50%;
}
.btn.hover-border-9:hover::before {
width: 50%;
transition: width 0.1s ease-in;
}
.btn.hover-border-9:hover::after {
width: 50%;
transition: width 0.2s ease-in;
}
.btn.hover-border-9 span::before,
.btn.hover-border-9 span::after {
width: 0%; height: 0%;
bottom: 0;
background: transparent;
opacity: 0;
z-index: 2;
}
.btn.hover-border-9 span::after {
right: 0%;
border-right: 2px solid rgb(54, 56, 55);
transition: height 0.25s ease-in, opacity 0s 0.35s;
}
.btn.hover-border-9 span:hover::after {
height: 96%;
opacity: 1;
transition: height 0.25s 0.2s ease-out, opacity 0s 0.2s;
}
.btn.hover-border-9 span::before {
left: 0%;
border-left: 2px solid rgb(54, 56, 55);
border-top: 2px solid rgb(54, 56, 55);
transition: width 0.2s ease-in, height 0.15s 0.2s linear, opacity 0s 0.35s;
}
.btn.hover-border-9 span:hover::before {
width: 98.5%; height: 96%;
opacity: 1;
transition: height 0.15s 0.1s linear, width 0.2s 0.25s linear, opacity 0s 0.1s;
}
/* 20. hover-border-10 */
.btn.hover-border-10::before,
.btn.hover-border-10::after {
left: 0%;
height: 30%;
width: 2px;
transition: height 0.2s 0.35s ease-out;
}
.btn.hover-border-10::before {
top: 50%;
}
.btn.hover-border-10::after {
bottom: 50%;
}
.btn.hover-border-10:hover::before {
height: 50%;
transition: height 0.2s ease-in;
}
.btn.hover-border-10:hover::after {
height: 50%;
transition: height 0.1s ease-in;
}
.btn.hover-border-10 span::before,
.btn.hover-border-10 span::after {
width: 0%; height: 0%;
background: transparent;
opacity: 0;
z-index: 2;
}
.btn.hover-border-10 span::after {
bottom: 0; left: 0%;
border-bottom: 2px solid rgb(54, 56, 55);
transition: width 0.25s ease-in, opacity 0s 0.35s;
}
.btn.hover-border-10 span:hover::after {
width: 100%;
opacity: 1;
transition: width 0.25s 0.2s ease-out, opacity 0s 0.2s;
}
.btn.hover-border-10 span::before {
top: 0%; left: 0%;
border-top: 2px solid rgb(54, 56, 55);
border-right: 2px solid rgb(54, 56, 55);
transition: height 0.15s ease-in, width 0.2s 0.15s linear, opacity 0s 0.35s;
}
.btn.hover-border-10 span:hover::before {
width: 98.5%; height: 96%;
opacity: 1;
transition: width 0.2s 0.1s linear, height 0.15s 0.3s ease-out, opacity 0s 0.1s;
}
五、综合
经过以上四种类型按钮的实验,相信大家已经有了很深的认识,接下来这个按钮,是之前按钮的,一个综合。大家观察观察代码,思考一下实现方式。
运行效果:

btn05.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>button05title>
<link rel="stylesheet" href="btn04.css">
head>
<body>
<div class="btn-holder">
<button class="btn btn-5 hover-border-11">
<span>hover mespan>
button>
div>
body>
html>
btn05.css
* {
box-sizing: border-box;
margin: 0; padding: 0;
}
/*为方便观察,将按钮元素放于屏幕中间
1.top: 50%;left: 50%;代表可以让div块的左上顶点位于页面正中间
2.transform: translate(-50%, -50%);代表让div块向上向左分别偏移50%,这样刚好使得div块位于正中央。
*/
.btn-holder{
position: absolute ;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.btn {
position: relative;
display: inline-block;
width: auto; height: auto;
background-color: transparent;
border: none;
cursor: pointer;
margin: 0 auto;
min-width: 100px;
}
.btn span {
position: relative;
display: inline-block;
font-size: 14px;
font-weight: bold;
letter-spacing: 2px;
text-transform: uppercase;
top: 0; left: 0;
width: 100%;
padding: 15px 20px;
transition: 0.3s;
}
::before,
::after {
position: absolute;
content: "";
}
/*--- btn-5 ---*/
.btn-5 span {
color: rgb(28, 31, 30);
border: 2px solid rgb(249, 211, 27);
transition: 0.2s;
}
.btn-5 span:hover {
background-color: rgb(245,245,245);
}
/* 21. hover-border-11 */
.btn.hover-border-11::before,
.btn.hover-border-11::after {
width: 100%; height: 2px;
background-color: rgb(54, 56, 55);
z-index: 2;
transition: 0.35s;
}
.btn.hover-border-11::before {
top: 0; right: 0;
}
.btn.hover-border-11::after {
bottom: 0; left: 0;
}
.btn.hover-border-11:hover::before,
.btn.hover-border-11:hover::after {
width: 0%;
transition: 0.2s 0.2s ease-out;
}
.btn.hover-border-11 span::before,
.btn.hover-border-11 span::after {
width: 2px; height: 100%;
background-color: rgb(54, 56, 55);
z-index: 2;
transition: 0.25s;
}
.btn.hover-border-11 span::before {
bottom: 0; right: -2px;
}
.btn.hover-border-11 span::after {
top: 0; left: -2px;
}
.btn.hover-border-11 span:hover::before,
.btn.hover-border-11 span:hover::after {
height: 0%;
}
六、::before选择器和::after选择器
1.伪元素概念
其实从字面意思上理解即可,伪字吗,就是假的意思。伪元素其实就是一个真的存在但又是假的元素,它存在内容,但是它本身并不存在于文档树当中,也没有任何html标签。
2.我们为什么要使用伪元素?
H5之后,增加了很多语义化的元素进来,如nav、hader、footer这种语义化标签,让文档树更为清晰的,也能让样式和内容更好的分离。
而画页面的我们都知道,其实我们写的很多标签都是没有明确的语义的,就只是为了实现某种样式而额外添加的元素。而很多这种需要额外添加元素的实现的样式,恰巧可以利用伪元素装饰内容 (无论是装饰图片还是音效) 而不需要更改 HTML 的内容,从而帮助内容与样式更好地分离。
就像如果仅仅为了画一个装饰用的三角就在 HTML 里多加一个元素,这上对于实际内容来说其实是多余的,对自动分析网页的语义也可能会产生不好的影响。
简而言之:伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
3.::before 和 ::after
3.1 ::before
旧写法(:before).
::before,在元素内部的前面插入内容。
CSS中,::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。此元素默认为行内元素。另外content属性是必填的属性。
语法:
/* CSS3 语法 */
element::before { 样式 }
/* (单冒号)CSS2 过时语法 (仅用来支持 IE8) */
element:before { 样式 }
/* 在每一个p元素前插入内容 */
p::before { content: "Hello world!"; }
3.2 ::after
::after在元素内部的后面插入内容。
CSS伪元素::after用来创建一个伪元素,作为已选中元素的最后一个子元素。通常会配合content属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
语法:
element:after { style properties } /* CSS2 语法 */
element::after { style properties } /* CSS3 语法 */
3.3 简单实例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testtitle>
<link rel="stylesheet" href="test.css">
head>
<body>
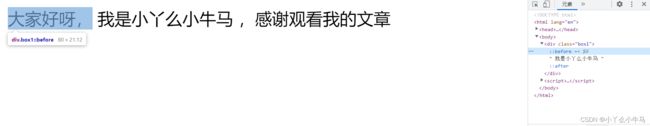
<div class="box1">
我是小丫么小牛马
div>
body>
html>
.box1::before{
content:"大家好呀,"
}
.box1::after{
content:",感谢观看我的文章"
}
运行效果:


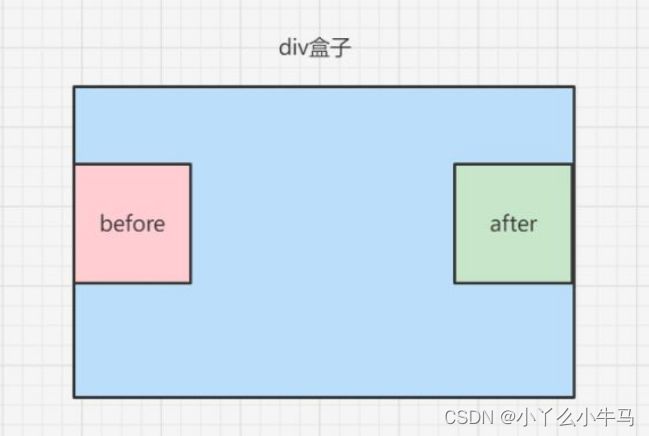
before 和 盒子 和 after 之间的关系大致如下图

注意点
- 如果我们要给这些伪元素设置宽度、高度什么,一定得写上display:inline-block属性,否则不会生效。
- before和after会创建一个元素,但是创建出来的元素是属于行内元素。
- 另外新创建的元素在文档树中是找不到的
- before 和 after 必须有content 属性
- before 在父元素内容前面创建元素,after 在元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为1
七、Absolute(绝对定位)与relative(相对定位)
1.要点
1、absolute:绝对定位,相对最近父元素,原有空间不保留会被其他元素挤占。宽度为文本宽度,且宽度不会影响父元素宽度
2、relative:相对定位,相对自身原来位置,原有空间保留,不会被挤占。宽度为父元素宽度,且宽度会撑大/缩小父元素宽度
2.position的属性值及区别
- Absolute:绝对定位,是相对于最近的且不是static定位的父元素来定位,如果没有父级元素,就以根节点
- Fixed:绝对定位,是相对于浏览器窗口来定位的,是固定的,不会跟屏幕一起滚动。
- Relative:相对定位,是相对于其原本的位置来定位的。
- Static:默认值,没有定位。
- Inherit:继承父元素的position值。
区别
Absolution:元素会脱离文档流,定位是相对于离它最近的且不是static定位的父元素而言,若该元素没有设置宽度,则宽度由元素里面的内容决定,且宽度不会影响父元素,定位为absolution后,原来的位置相当于是空的,下面的的元素会来占据。
Relative:元素仍处于文档流中,定位是相对于原本自身的位置,若没有设置宽度,则宽度为父元素的宽度,该元素的大小会影响父元素的大小。
3.实例及图解
首先设置4个div:
<body>
<div class="div1">第一个divdiv>
<div class="div2">第二个divdiv>
<div class="div3">第三个divdiv>
<div class="div4">第四个divdiv>
body>
添加背景色,效果如下:

给第二个div设置absolute:
.div2{
height:100px;
background-color:blueviolet;
position:absolute;
top:50px;
left:50px;
}
效果如图:

第二个div设置了absolute,则该div的宽度就由文本决定,且下面的div会上移占据之前第二个div的位置,top和left是相对于离它最近且不是static定位的父元素来定位的,在此div2因为没有父元素,所以第二个div相对于根元素即html元素来定位。
将第二个div设置为relative:
.div2{
height:100px;
background-color:blueviolet;
position:relative;
left:50px;
top:50px;
}
效果如图:

设置relative的div不会影响其他div的位置,且top和left是相对于它原本自身的位置来定位。
给第二个div添加一个父div:
<body>
<div class="div1">第一个divdiv>
<div class="container1">
第二个div的父div
<div class="div2">第二个divdiv>
div>
<div class="div3">第三个divdiv>
<div class="div4">第四个divdiv>
body>
.container1{
position:absolute;
height:200px;
background-color: greenyellow;
}
.div2{
height:100px;
background-color: blueviolet;
position:absolute;
top:50px;
left:50px;
}
效果如图:

div2的父div设置为absolute,下面的div3,div4会上移,div2也设置为absolute,div2就会相对于父div来定位。
若将div2即第二个div的absolute改为relative:
.div2{
height:100px;
background-color: blueviolet;
position:relative;
top:50px;
left:50px;
}
则效果图如下:

注意,上面两个图的第二个div与父div的上边距是不同的,第一个是相对父div来定位,第二个是相对原来本身的位置来定位。可能此时你会注意到两个图的第二个div的宽度不同,在没有给div设置宽度的情况下,第一个是设为absolute,所以宽度为文本宽度,第二个是relative,所以宽度与父元素宽度相同。
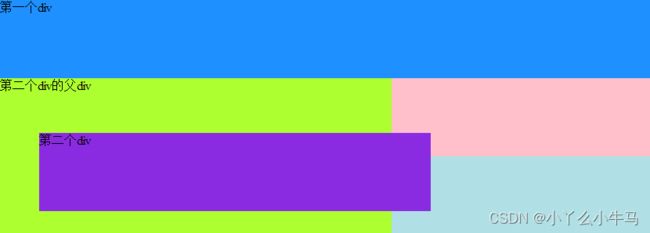
若保持上面的两种情况,都将第二个div的宽度设为500px,得到效果如下:


由上图可以知道,absolute定位的子元素宽度不会影响父元素的宽,而relative定位的子元素会撑大父元素。
4.总结
Absolution:元素会脱离文档流,定位是相对于离它最近的且不是static定位的父元素而言,若该元素没有设置宽度,则宽度由元素里面的内容决定,且宽度不会影响父元素,定位为absolution后,原来的位置相当于是空的,下面的的元素会来占据。
Relative:元素仍处于文档流中,定位是相对于原本自身的位置,若没有设置宽度,则宽度为父元素的宽度,该元素的大小会影响父元素的大小。
八、总结
emmm,感觉有很多术语说的不标准,如果大家有什么不懂,欢迎留言,不过还是建议私信,留言有的时候看不到,看到有空一定会回的。
感觉打好基础还是很重要的,打好基础了才能更好地花里胡哨,嘿嘿。
最后感谢大佬们的观看。