Flutter 打包APP (Android & IOS)
打包Android apk
参考
https://flutter.dev/docs/deployment/android
https://flutterchina.club/android-release/
Flutter项目打包成安卓apk详解来了(解决安装没网络问题)
【Flutter 专题】39 图解 iOS 打包 IPA 文件
Flutter - 打包APK、IPA 及 IOS上传APPLE Store详解
Flutter-Apk 大小优化探索
Flutter apk最简单的瘦身方式
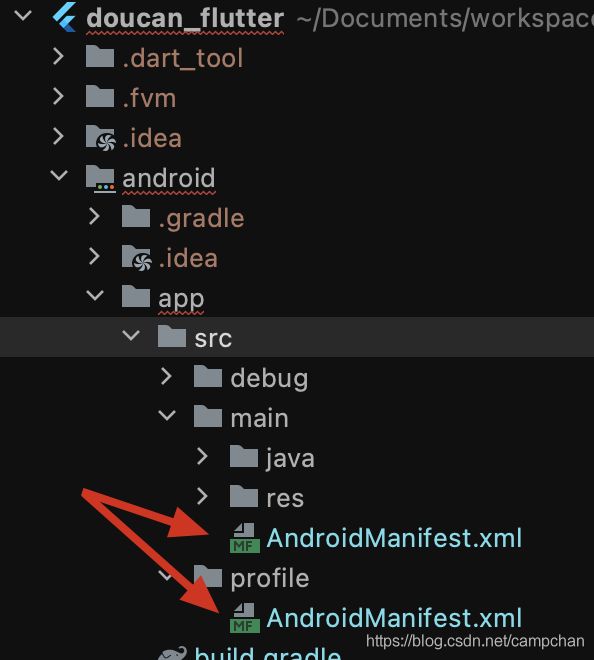
检查AndroidManifest.xml
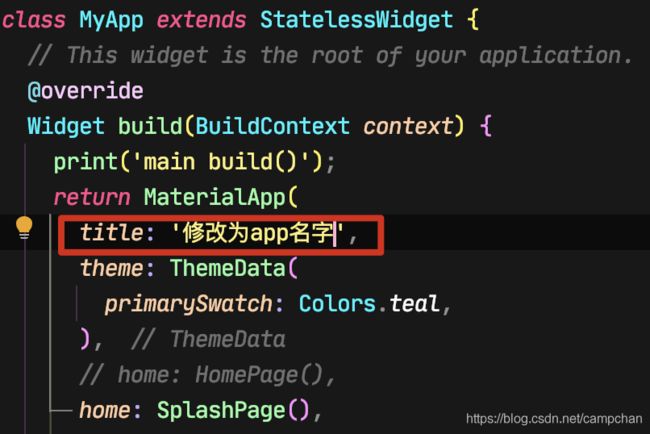
- 修改app名字
- 修改包名
- 配置权限(解决apk安装后无网络)
注意,main 和 profile 目录下的Manifest文件都要检查


main & profile 目录下的Manifest文件都添加权限
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
main.dart
build.gradle (app目录)
- application id
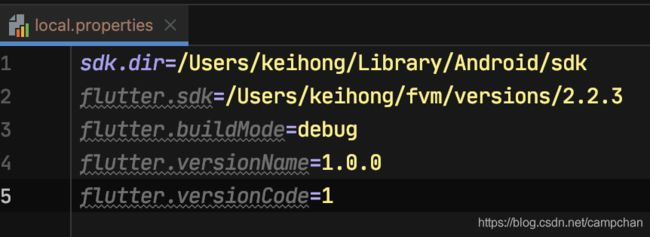
- version code & version name(在 local.properties统一定义)
- minSdk & targetSdk
修改启动图标
小工具: 一键生成所有尺寸的应用图标/启动图,同时生成 iOS、Android 和 PhoneGap 应用的图标。遵循 Apple、 Google 官方标准
https://icon.wuruihong.com/
把logo上传到上述网站中,就能导出Android 和 iOS的启动图标了,直接复制到对应的目录替换即可。
APP签名
1. 创建 keystore
如果没有,请通过在运行以下命令来创建一个:
keytool -genkey -v -keystore ~/key.jks -keyalg RSA -keysize 2048 -validity 10000 -alias key
或者参考以下命令:
keytool -genkey -v -keystore 自定义.keystore -alias 自定义别名 -keyalg RSA -keysize 2048 -validity 10000 -storepass 自定义密码 -keypass 自定义密码
如用第一个命令,创建的目录会在/Users/your_user_name/key.jks,移动到flutter项目的Android目录下
2. 引用应用程序中的keystore
创建一个名为< app dir >/android/key.properties的文件,其中包含对密钥库的引用:
storePassword=
keyPassword=
keyAlias=key
storeFile=
3. 配置app build.gradle - 在gradle中配置签名
1.替换:
android {
为
def keystorePropertiesFile = rootProject.file("key.properties")
def keystoreProperties = new Properties()
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
android {
2.替换:
buildTypes {
release {
// TODO: Add your own signing config for the release build.
// Signing with the debug keys for now, so `flutter run --release` works.
signingConfig signingConfigs.debug
}
}
为:
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile file(keystoreProperties['storeFile'])
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
//signingConfig signingConfigs.debug
}
}
[可选] 开启混淆
- 对apk的代码安全和包大小有要求
- 确保使用的第三方库不被混淆
默认情况下 flutter 不会开启 Android 的混淆。
如果使用了第三方 Java 或 Android 库,也许你想减小 apk 文件的大小或者防止代码被逆向破解。
- 配置混淆
创建 /android/app/proguard-rules.pro 文件,并添加以下规则:
!!! 注意, 是app目录下的
#如果使用了第三方 Java 或 Android 库 也需要添加与之对应的规则
#Flutter Wrapper
-keep class io.flutter.app.** { *; }
-keep class io.flutter.plugin.** { *; }
-keep class io.flutter.util.** { *; }
-keep class io.flutter.view.** { *; }
-keep class io.flutter.** { *; }
-keep class io.flutter.plugins.** { *; }
- 启用 混淆/压缩
打开/android/app/build.gradle文件,定位到buildTypes块。
在release配置中将minifyEnabled和useProguard设为true,再将混淆文件指向上一步创建的文件。
android {
...
buildTypes {
release {
signingConfig signingConfigs.release
minifyEnabled true
useProguard true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
到此,app打包的准备工作已经完成
构建一个发布版(release)APK
使用命令行:
cd flutter工程根目录- 运行
flutter build apk(flutter build 默认会包含 --release选项).
打包好的发布APK位于< app dir >/build/app/outputs/apk/app-release.apk。
flutter build apk 的一些细节
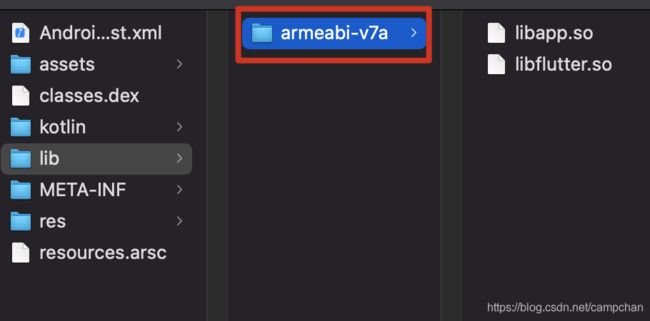
flutter build apk --target-platform android-arm,android-arm64,android-x64 --split-per-abi
最后的 --split-per-abi 则表示告知需要按照我们指定的类型分别打包(会得到多个apk,每个apk对应一个架构),如果移除则直接构建包含所有 CPU 架构的 Apk 包
打包IOS (待更新…)
在打包前,需要已经申请了Apple的开发者账号
在AppleStore Connect 注册APP&注册APP bundle ID
https://flutter.cn/docs/deployment/ios
ios打包过程遇到的问题
执行flutter build ios后
error: The linked framework 'Pods_Runner.framework' is missing one or more architectures required by this target: armv7. (in target 'Runner' from project 'Runner')

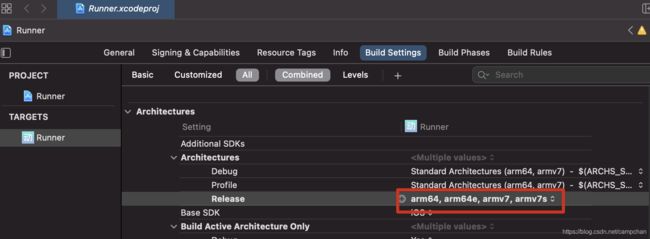
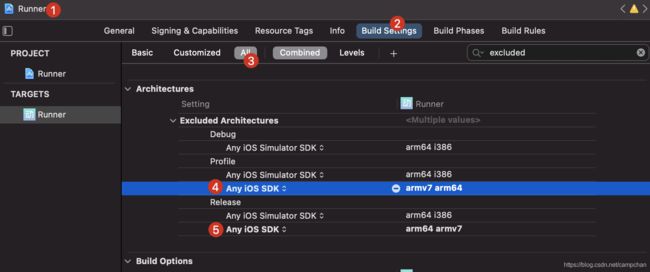
在XCode中,Runner下的Build Settings标签中,找到 architectures - ExcludedArchitectures
为Release和Profile添加如上图4/5所示的架构
执行flutter build ios后
Xcode build done. 41.3s
Failed to build iOS app
Error output from Xcode build:
↳
** BUILD FAILED **
Xcode's output:
↳
/Users/keihong/.pub-cache/hosted/pub.flutter-io.cn/flutter_webview_plugin-0.4.0/ios/Classes/FlutterWebviewPlugin.m:92:22: warning: incompatible pointer to integer conversion assigning to 'BOOL' (aka 'signed char') from 'id
_Nullable' [-Wint-conversion]
_enableAppScheme = call.arguments[@"enableAppScheme"];
^ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
/Users/keihong/.pub-cache/hosted/pub.flutter-io.cn/flutter_webview_plugin-0.4.0/ios/Classes/FlutterWebviewPlugin.m:434:98: warning: values of type 'NSInteger' should not be used as format arguments; add an explicit cast to
'long' instead [-Wformat]
[channel invokeMethod:@"onHttpError" arguments:@{@"code": [NSString stringWithFormat:@"%ld", error.code], @"url": url}];
~~~ ^~~~~~~~~~
%ld (long)
/Users/keihong/.pub-cache/hosted/pub.flutter-io.cn/flutter_webview_plugin-0.4.0/ios/Classes/FlutterWebviewPlugin.m:442:98: warning: values of type 'NSInteger' should not be used as format arguments; add an explicit cast to
'long' instead [-Wformat]
[channel invokeMethod:@"onHttpError" arguments:@{@"code": [NSString stringWithFormat:@"%ld", error.code], @"error": error.localizedDescription}];
~~~ ^~~~~~~~~~
%ld (long)
/Users/keihong/.pub-cache/hosted/pub.flutter-io.cn/flutter_webview_plugin-0.4.0/ios/Classes/FlutterWebviewPlugin.m:450:106: warning: values of type 'NSInteger' should not be used as format arguments; add an explicit cast to
'long' instead [-Wformat]
[channel invokeMethod:@"onHttpError" arguments:@{@"code": [NSString stringWithFormat:@"%ld", response.statusCode], @"url": webView.URL.absoluteString}];
~~~ ^~~~~~~~~~~~~~~~~~~
%ld (long)
4 warnings generated.
../../../../../../../.pub-cache/hosted/pub.flutter-io.cn/flutter_color_plugin-1.0.0/lib/flutter_color_plugin.dart:35:35: Warning: Operand of null-aware operation '!' has type 'String' which excludes null.
int? color = sColorNameMap[(colorString!.toLowerCase())];
^
Command PhaseScriptExecution failed with a nonzero exit code
note: Using new build system
note: Building targets in parallel
note: Planning build
note: Analyzing workspace
note: Constructing build description
note: Build preparation complete
warning: None of the architectures in ARCHS (arm64, armv7) are valid. Consider setting ARCHS to $(ARCHS_STANDARD) or updating it to include at least one value from VALID_ARCHS (arm64, arm64e, armv7, armv7s) which is not in
EXCLUDED_ARCHS (arm64, armv7). (in target 'Runner' from project 'Runner')
Encountered error while building for device.
我这样解决了 flutter_webview_plugin的报错:
https://github.com/Baseflow/flutter-permission-handler/issues/191#issuecomment-575022497
flutter clean
flutter build ios
Xcode build done. 36.7s
Failed to build iOS app
Error output from Xcode build:
↳
** BUILD FAILED **
Xcode's output:
↳
4 warnings generated.
../../../../../../../.pub-cache/hosted/pub.flutter-io.cn/flutter_color_plugin-1.0.0/lib/flutter_color_plugin.dart:35:35: Warning: Operand of null-aware operation '!' has type 'String' which excludes null.
int? color = sColorNameMap[(colorString!.toLowerCase())];
^
Command PhaseScriptExecution failed with a nonzero exit code
note: Using new build system
note: Building targets in parallel
note: Planning build
note: Analyzing workspace
note: Constructing build description
note: Build preparation complete
warning: None of the architectures in ARCHS (arm64, armv7) are valid. Consider setting ARCHS to $(ARCHS_STANDARD) or updating it to include at least one value from VALID_ARCHS (arm64, arm64e, armv7, armv7s) which is not in
EXCLUDED_ARCHS (arm64, armv7). (in target 'Runner' from project 'Runner')
Encountered error while building for device.
解决方法:flutter_color_plugin 的错误,自己写一个ColorUtil…
Failed to build iOS app
Error output from Xcode build:
↳
** BUILD FAILED **
Xcode's output:
↳
Command PhaseScriptExecution failed with a nonzero exit code
note: Using new build system
note: Building targets in parallel
note: Planning build
note: Analyzing workspace
note: Constructing build description
note: Build preparation complete
warning: None of the architectures in ARCHS (arm64, armv7) are valid. Consider setting ARCHS to $(ARCHS_STANDARD) or updating it to include at least one value from VALID_ARCHS (arm64, arm64e, armv7, armv7s) which is not in
EXCLUDED_ARCHS (arm64, armv7). (in target 'Runner' from project 'Runner')
Encountered error while building for device.
error: The linked framework 'Pods_Runner.framework' is missing one or more architectures required by this target: armv7s. (in target 'Runner' from project 'Runner')
参考:https://www.jianshu.com/p/5af69bb58916
我的解决:删除ios目录,然后重建ios项目…
flutter create -i swift .
IOS打包步骤记录
- flutter build ios
- 打开xcode,修改版本号
- Project - archive
- Distribute app
- 根据实际需要选择 Ad-Hoc等
- 取消rebuild from bitcode