jQuery ——(很全、很清晰,三小时带你学会 jQuery 基础)
简介
个人简介:在校大学生一枚
个人主页:-Baymax- ♂️
博客内容:WEB前端(JavaScript、jQuery、AJAX、ES6、Vue…)
支持大白:点赞、收藏⭐、关注
我来创作,我们来学习,与君共勉。持续创作中…
文章目录
- 前言
- 一、jQuery是什么?
- 二、jQuery 效果
-
-
- (一). jQuery——隐藏与显示
-
-
- 1. hide():隐藏
- 2. show():显示
- 3. toggle():切换
-
- (二). jQuery——淡入淡出
-
-
- 1. fadeIn():淡入
- 2. fadeOut():淡出
- 3. fadeTo():渐变
-
- (三). jQuery——滑动
-
-
- 1. slideDown():向下滑动
- 2. slideUp():向上滑动
- 3. slideToggle():切换
-
- (四). jQuery——动画
-
-
- 1. animate() 方法用于创建自定义动画。
- 2. 语法:`$(selector).animate({params},speed,callback)`
-
- (五). jQuery——停止动画
-
-
- 1. stop():用于停止动画或效果,在它们之前完成。
- 2. stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
- 3. 语法:`$(selector).stop(stopAll,goToEnd);`
-
- (六). jQuery——链
-
-
- 1. 链:允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
-
-
- 三、jQuery HTML
-
-
- (一). jQuery——捕获
-
-
- 1. 获得内容 - text()、html()、val()
- 2. 获取属性 arr():用于获取属性值。
-
- (三). jQuery——设置
-
-
- 1. 设置 -text()、html()、val()
- 2. text()、html()、val() 的回调函数
- 3. 设置属性 -attr():也用于设置 / 改变属性值。
- 4.attr() 的回调函数:
-
- (三). jQuery——添加元素
-
-
- 1. append() 方法:再被选元素的结尾插入内容(仍然在该元素的内部)
- 2. prepend() 方法:在被选元素的开头插入内容。
- 3. after():在被选元素之后插入内容。
- 4. before():在被选元素之前出入内容。
-
- (四). jQuery——删除元素
-
-
- 1. remove():删除被选元素(及其子元素)
- 2. empty():删除被选元素的子元素。
- 3. remove():该方法也可以接受一个参数,允许对被删除元素进行过滤。该参数可以是任何 jQuery 选择器的语法。
-
- (五). jQuery——css类
-
-
- 1. addClass():想被选元素添加一个或多个类
- 2. removeClass():删除指定的 class 属性
- 3. 切换:添加 / 删除类的切换操作
-
- (六). jQuery —— css() 方法
-
-
- 1. 返回 css 属性:`css("propertyname");`
- 2. 设置 css 属性:`css("propertyname","value");`
- 3. 设置多个 css 属性:`css({"propertyname":"value","propertyname":"value",...});`
-
-
- 四、jQuery 遍历
-
-
- (一). jQuery——祖先
-
-
- 1. parent():返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
- 2. parents():返回被选元素的所有祖先元素,一路向上直到文档的根元素。
- 3. parentsUntil():返回介于两个给定元素之间的所有祖先元素。
-
- (二). jQuery——后代
-
-
- 1. children():返回被选元素的所有直接子元素。该方法只会向下一级对DOM树进行遍历。
- 2. find():返回被选元素的后代元素,一路向下直到最后一个后代。
-
- (三). jQuery——同胞(水平遍历)
-
-
- 1. siblings():返回被选元素的所有同胞元素。
- 2. next():返回被选元素的下一个同胞元素。该方法只返回一个元素。
- 3. nextAll():返回被选元素的所有跟随的同胞元素。
- 4. nextUntil():返回介于两个给定参数之间的所有跟随的同胞元素。
-
- (四). jQuery——过滤
-
-
- 1. first():返回被选元素的首个元素。
- 2. last():返回被选元素的最后一个元素。
- 3. eq():返回被选元素中带有指定索引号的元素。索引号从0开始而不是从1。
- 4. filter():允许规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
- 5. not():返回不匹配标准的所有元素。
-
-
- 五、jQuery —— AJAX(常见格式)
- 总结
- 三、写在最后的话✍
前言
jQuery 虽然在逐渐被框架取代,但其语法思想还是有必要学习的。下面是 jQuery 的一些基本语法,很简单,三小时学会!
一、jQuery是什么?
jQuery 是一个快速、简洁的 JavaScript 框架,是继 Prototype 之后又一个优秀的 JavaScript 代码库(框架)。即倡导写更少的代码,做更多的事情。
二、jQuery 效果
(一). jQuery——隐藏与显示
1. hide():隐藏
2. show():显示
3. toggle():切换
<button id="hide">隐藏</button>
<button id="show">显示</button>
<button id="toggle">切换</button>
<p>Hello jQuery!</p>
$(function(){
$('#hide').click(function(){
$('p').hide(1000) // 隐藏
})
$('#show').click(function(){
$('p').show(1000) // 显示
})
$('#toggle').click(function(){
$('p').toggle(1000) // 切换
})
})
(二). jQuery——淡入淡出
1. fadeIn():淡入
2. fadeOut():淡出
3. fadeTo():渐变
div{
position: absolute;
width: 150px;
height: 150px;
background-color: pink;
}
<button id="fadeIn">淡入</button>
<button id="fadeOut">淡出</button>
<button id="fadeToggle">切换</button>
<button id="fadeTo">渐变</button><hr/>
<div></div>
$(function(){
$('#fadeIn').click(function(){
$('div').fadeIn(1000) // 1s淡入
})
$('#fadeOut').click(function(){
$('div').fadeOut(1000) // 1s淡出
})
$('#fadeToggle').click(function(){
$('div').fadeToggle(1000) // 切换
})
$('#fadeTo').click(function(){
$('div').fadeTo('slow',0.5) // 渐变到0.5透明度
})
})
</body>
</html>
(三). jQuery——滑动
1. slideDown():向下滑动
2. slideUp():向上滑动
3. slideToggle():切换
#panel,#flip {
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel {
padding:50px;
display:none;
}
<div id="flip">点我滑下面板</div>
<div id="panel">Hello world!</div>
$(function(){
$('#flip').click(function(){
$('#panel').slideToggle(500)
})
})
(四). jQuery——动画
1. animate() 方法用于创建自定义动画。
2. 语法:$(selector).animate({params},speed,callback)
- 必需的 params 参数定义形成动画的 CSS 属性。
- 可选的 speed 参数规定效果的时长。它可以取以下值:“slow”、“fast” 或毫秒。
- 可选的 callback 参数是动画完成后所执行的函数名称。
操作单个属性:点击按钮,div右移200个像素
$(function(){
$('button').click(function(){
$('div').animate({left:200})
})
})
注意:对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
操作多个属性:点击按钮,右移200px,透明度改为0.5,高度改为150px
$(function(){
$('button').click(function(){
var div = $('div')
div.animate({
left: '200px',
opacity: '0.5',
height: '150px'
})
})
})
(五). jQuery——停止动画
1. stop():用于停止动画或效果,在它们之前完成。
2. stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
3. 语法:$(selector).stop(stopAll,goToEnd);
- 可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
- 可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
点击按钮div下滑,当点击停止下滑时,停止滑动
div{
width: 120px;
height: 300px;
display: none;
background-color: lightblue;
}
<button>开始滑动</button>
<button>停止滑动</button>
<div></div>
$(function(){
$("button").eq(0).click(function(){
$('div').slideDown(2000)
})
$("button").eq(1).click(function(){
$('div').stop()
})
})
(六). jQuery——链
1. 链:允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
点击按钮,字体变红色,先隐藏后显示
<p>Hello World!</p>
<button>点我</button>
$(function() {
$('button').click(function(){
$('p').css('color','red').slideUp(2000).slideDown(2000)
})
})
三、jQuery HTML
(一). jQuery——捕获
1. 获得内容 - text()、html()、val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
text() 和 html() 获得内容:
<p id="test">这是段落中的 <b>粗体</b> 文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
$(function() {
$('#btn1').click(function(){
alert('Text:' + $('#test').text())
})
$('#btn2').click(function(){
alert('HTML:' + $('#test').html())
})
})
val() 获得输入字段的值: 你好 世界
名称:<input type="text" id="test" value="你好 世界">
<button id="btn">显示值</button>
$(function() {
$('#btn').click(function(){
alert('Text:' + $('#test').val())
})
})
2. 获取属性 arr():用于获取属性值。
<a href="http://baidu.com">百度</a><hr/>
<button id="btn">显示 href 属性的值</button>
$(function() {
$('#btn').click(function(){
alert( $('a').attr("href"))
})
})
(三). jQuery——设置
1. 设置 -text()、html()、val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
点击按钮,值发生变化:Hello World!
<p id="test1">这是一个段落</p>
<p id="test2">这是另一个段落</p>
<p>输入框:<input type="text" id="test3" value='web前端'></p>
<button id="btn1">设置文本</button>
<button id="btn2">设置 HTML</button>
<button id="btn3">设置值</button>
$(function(){
$('#btn1').click(function(){
$('#test1').text('Hello World!')
})
$('#btn2').click(function(){
$('#test2').html('Hello World!')
})
$('#btn3').click(function(){
$('#test3').val('Hello World!')
})
})
2. text()、html()、val() 的回调函数
<p id='test'>这是一个有<b>粗体</b>字的段落</p>
<button id='btn'>显示 新/旧文本</button>
<script>
$(function(){
$('#btn').click(function(){
$('#test').text(function(i,origText){
return '旧文本:' + origText + '新文本:Hello World! (index:' + i + ')'
})
})
})
</script>
3. 设置属性 -attr():也用于设置 / 改变属性值。
点击链接,跳转到新地址:
<a href="http://www.baidu.com">百度</a>
<script>
$(function(){
$('a').click(function(){
$(this).attr('href','http://www.runoob.com/jquery')
})
})
</script>
点击按钮,修改链接和链接文字:
<p><a href="http://www.baidu.com" id="runoob">菜鸟教程</a></p>
<button>修改 href 和 title</button>
<script>
$(function(){
$('button').click(function(){
$('#runoob').attr({
"href":"http://www.runoob.com/jquery",
"title" : "jQuery 教程"
})
title = $("#runoob").attr('title')
$('#runoob').html(title)
})
})
</script>
4.attr() 的回调函数:
回调函数有两个参数:
- 被选元素列表中当前元素的下标,以及原始(旧的)值。
- 然后以函数新值返回希望使用的字符串。
使用 attr 的回调到新的地址:
<a href="http://www.runoob.com">菜鸟教程</a>
<script>
$(function(){
$('a').click(function(){
$(this).attr('href',function(){
return origValue + '/jQuery'
})
})
})
</script>
(三). jQuery——添加元素
1. append() 方法:再被选元素的结尾插入内容(仍然在该元素的内部)
点击按钮,添加新列表项
<ol>
<li>List 1</li>
<li>List 2</li>
</ol>
<button>添加列表项</button>
<script>
$(function(){
$('button').click(function(){
$('ol').append('追加列表项 ')
})
})
</script>
2. prepend() 方法:在被选元素的开头插入内容。
点击按钮,添加新列表项
<ol>
<li>List 1</li>
<li>List 2</li>
</ol>
<button>添加列表项</button>
<script>
$(function(){
$('button').click(function(){
$('ol').prepend('追加列表项 ')
})
})
</script>
3. after():在被选元素之后插入内容。
4. before():在被选元素之前出入内容。
点击按钮,在文本之前 / 之后 添加文本:
<div>你好</div>
<button>xx你好</button><hr>
<div>你好</div>
<button>你好xx</button>
<script>
$(function(){
$('button').eq(0).click(function(){
$('div').eq(0).before('小明')
})
$('button').eq(1).click(function(){
$('div').eq(1).after('小爱')
})
})
</script>
(四). jQuery——删除元素
1. remove():删除被选元素(及其子元素)
点击按钮,移出div元素:
<div>
<p>这是div的文本</p>
<p>这是div的另一个文本</p>
</div>
<button>移出div元素</button>
<script>
$(function(){
$('button').click(function(){
$('div').remove()
})
})
</script>
2. empty():删除被选元素的子元素。
点击按钮,删除 div 里面的 p:
<div>
<p>这是div的文本</p>
<p>这是div的另一个文本</p>
</div>
<button>移出div元素</button>
<script>
$(function(){
$('button').click(function(){
$('div').empty()
})
})
</script>
3. remove():该方法也可以接受一个参数,允许对被删除元素进行过滤。该参数可以是任何 jQuery 选择器的语法。
删除 class = ‘italic’ 的所有 p元素:
<p class="italic">class="italic"的段落</p>
<p>class!="italic"的段落</p>
<p>class!="italic"的段落</p>
<button>移出italic段落</button>
<script>
$(function(){
$('button').click(function(){
$('p').remove(".italic")
})
})
</script>
(五). jQuery——css类
1. addClass():想被选元素添加一个或多个类
//css
.red {
color:red;
}
//html
<p>Hello-前端开发人员</p>
<h3>HELLO</h3>
<button>添加 class 属性</button>
<script>
$(function(){
$('button').click(function(){
$('p,h3').addClass("red")
})
})
</script>
2. removeClass():删除指定的 class 属性
$('button').click(function(){
$('p,h3').removeClass("red")
})
3. 切换:添加 / 删除类的切换操作
$("button").click(function(){
$("p,h3").toggleClass("red");
})
(六). jQuery —— css() 方法
1. 返回 css 属性:css("propertyname");
<p style='background-color:#ff36ea'>这是一个段落</p>
<button>返回段落的颜色</button>
<script>
$(function(){
$('button').click(function(){
alert('背景颜色 = ' + $('p').css('background-color'))
})
})
</script>
2. 设置 css 属性:css("propertyname","value");
<p>这是一个段落</p>
<button>设置段落的颜色</button>
<script>
$(function(){
$('button').click(function(){
$('p').css('background-color','yellow')
})
})
</script>
3. 设置多个 css 属性:css({"propertyname":"value","propertyname":"value",...});
$('button').click(function(){
$('p').css({
'background-color':'yellow',
'font-size': 25
})
})
四、jQuery 遍历
(一). jQuery——祖先
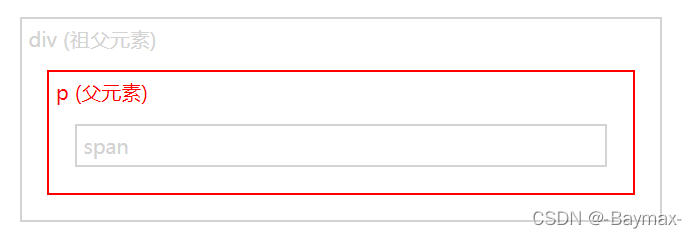
1. parent():返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="jQuery.js"></script>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
<script>
$(function(){
$('span').parent().css({"color":"red","border":"2px solid red"})
})
</script>
</body>
</html>
2. parents():返回被选元素的所有祖先元素,一路向上直到文档的根元素。
$('span').parents().css({"color":"red","border":"2px solid red"})
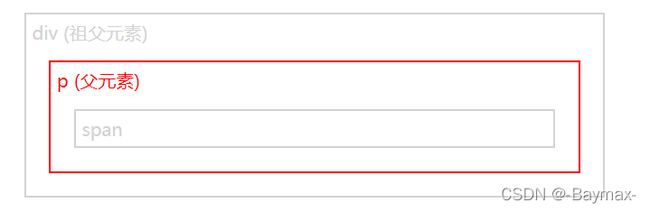
3. parentsUntil():返回介于两个给定元素之间的所有祖先元素。
// 返回介于 span 和 div的所有祖先元素
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"})
(二). jQuery——后代
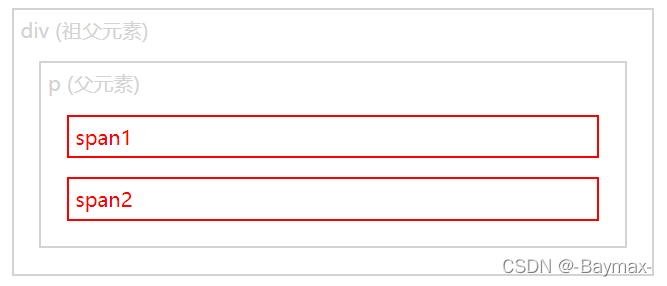
1. children():返回被选元素的所有直接子元素。该方法只会向下一级对DOM树进行遍历。
返回每个 div 元素的所有直接子元素:
$('p').children().css({"color":"red","border":"2px solid red"})
$("div").children("p.1")
2. find():返回被选元素的后代元素,一路向下直到最后一个后代。
返回属于 div 后代的所有 span 元素:
$('div').find('span').css({"color":"red","border":"2px solid red"})
(三). jQuery——同胞(水平遍历)
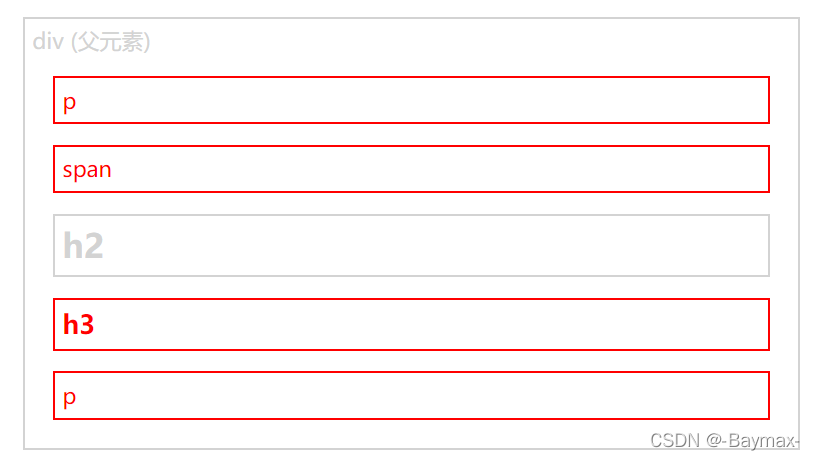
1. siblings():返回被选元素的所有同胞元素。
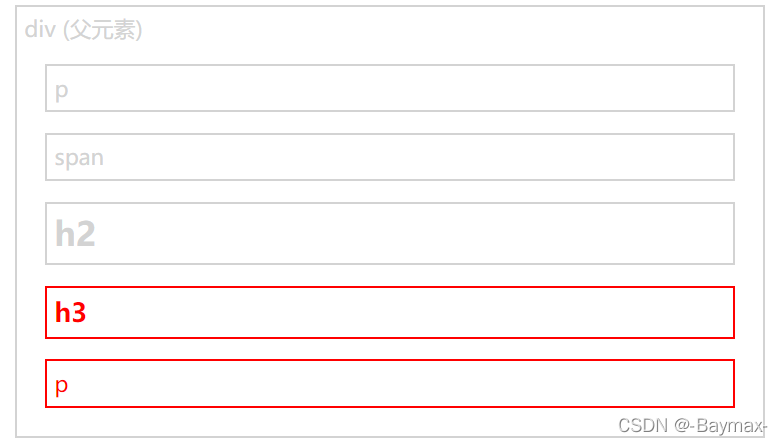
返回 h2 的同胞元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="jQuery.js"></script>
<script>
$(document).ready(function(){
$("h2").siblings().css({"color":"red","border":"2px solid red"});
})
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>
返回属于 h2 的同胞元素的所有 p 元素:
$("h2").siblings("p");
2. next():返回被选元素的下一个同胞元素。该方法只返回一个元素。
$("h2").next()
3. nextAll():返回被选元素的所有跟随的同胞元素。
$("h2").nextAll()
4. nextUntil():返回介于两个给定参数之间的所有跟随的同胞元素。
$("p").nextUntil("h3");
(四). jQuery——过滤
1. first():返回被选元素的首个元素。
选取首个 div 元素内部的第一个 p 元素:
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<script>
$(function(){
$("div p").first().css('background-color','yellow')
})
</script>
2. last():返回被选元素的最后一个元素。
$('div p').last().css('background-color','yellow')
3. eq():返回被选元素中带有指定索引号的元素。索引号从0开始而不是从1。
$("p").eq(1).css('background-color','yellow')
4. filter():允许规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
<p class='url'>http://www.baidu.com</p>
<p>百度baidu</p>
$("p").filter('.url').css('color','red')
5. not():返回不匹配标准的所有元素。
$("p").not('.url').css('color','red')
五、jQuery —— AJAX(常见格式)
$.ajax({
type:'GET',
dataType:'JSON',
url:'js/weather.json',
success:function(res){
........
}
})
- type:“POST” 或 “GET”,请求类型
- dataType:服务器响应的数据类型,字符串表示;当填写为json时,回调函数中无需再对数据反序列化为json
- url:链接地址,字符串表示
- success:请求成功后,服务器回调的函数
总结
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能 接口;具有高效灵活的 CSS选择器 ,并且可对CSS选择器进行 扩展;拥有便捷的 插件扩展机制和 丰富的插件。
三、写在最后的话✍
这篇文章能被你看到,是我很大的 荣幸!
如果这篇文章对你有些帮助,不妨 点赞、关注 支持一下。
你的支持是我继续精心创作的 强大动力!
不积跬步无以至千里 ,不积小流无以成江海。
道阻且长,一起加油,与君共勉!