React:props常用验证
目录
前言:
props验证:
1. 任意值
2. 字符串类型
3. 数字类型
4. 布尔值
5. 数组
6. 对象
7. 函数
8. 只接受指定的值(oneOf)
9. 可以是多个对象类型中的一个(oneOfType)
10. 指定类型组成的数组(arrayOf)
11. 指定类型的属性构成的对象(objectOf)
12. 特定 shape 参数的对象(所传的props中可包含这个属性,允许有额外的属性)
13. 特定 exact 参数的对象(所传的props中可包含这个属性,不允许有额外的属性)
14. 任意的类型加上isRequired都表示该props必传
15. 自定义验证
16. element元素
17. node,可以被渲染的对象 numbers, strings, elements 或 array
结语&所有示例:
前言:
需要注意的是,在React v15.5版本之后,props的验证已经转移到了prop-types库中。
如果之前写过vue项目的,在关于组件传值这块,我们一般都会为props设置它的类型,是string或者number或者object等等,还会去给它一个default默认值,如果此参数必传,会把required设置为true等等这些,其实设置这些验证的作用主要是为了更加规范数据,以此来确保我们的程序,组件可以按照预想的那样正常的执行使用,当我们传入不符合验证规则的数据时,控制台就会直接抛出错误,警告开发者,我们这么做是不对的,所以,熟练掌握这个是十分有必要的
所以,我们需要引入这个库,对于使用create-react-app创建的react项目,需要使用npm 安装prop-types库:
npm install --save prop-types对于使用html,引入cdn js库的,我们需要这样引入
大概代码如下:
Title
看看页面输出:
props验证:
1. 任意值
顾名思义,这个值是什么类型,我不管,你随便!
Person.propTypes = {
//待验证的props值
id: PropTypes.any, //任意值
}
ReactDOM.render(, app) 2. 字符串类型
Person.propTypes = {
//待验证的props值
name: PropTypes.string, //字符串
}
ReactDOM.render(, app) 3. 数字类型
Person.propTypes = {
//待验证的props值
age: PropTypes.number, //数字
}
ReactDOM.render(, app) 4. 布尔值
Person.propTypes = {
//待验证的props值
isLikeApple: PropTypes.bool, //布尔值
}
ReactDOM.render(, app) 5. 数组
Person.propTypes = {
//待验证的props值
hobby: PropTypes.array, //数组
}
ReactDOM.render(6. 对象
Person.propTypes = {
//待验证的props值
family: PropTypes.object, //对象
}
ReactDOM.render(7. 函数
由于function在js中属于关键字,所以在react中,props类型为方法时,设置为了func
Person.propTypes = {
//待验证的props值
say: PropTypes.func, //函数
}
function say() {
return 'hello word!'
}
ReactDOM.render(, app) 8. 只接受指定的值(oneOf)
我指定了sex为男或者女,如果我不传递这两个值之一
Person.propTypes = {
sex: PropTypes.oneOf(['男', '女'])
}
ReactDOM.render(, app)  9. 可以是多个对象类型中的一个(oneOfType)
9. 可以是多个对象类型中的一个(oneOfType)
这里height的值应为string或者number,但是我传递了一个true布尔值,故
Person.propTypes = {
height: PropTypes.oneOfType([ //身高可以是数字也可以是字符串 最后总需要拼接公分
PropTypes.string,
PropTypes.number
]),
}
ReactDOM.render(, app)  10. 指定类型组成的数组(arrayOf)
10. 指定类型组成的数组(arrayOf)
这里的idol必须传递一个内部元素全部是string类型组成的数组,但是我在里面传递了一个number:999
Person.propTypes = {
idol: PropTypes.arrayOf(PropTypes.string), //这里喜欢的明星偶像都必须是字符串类型的
}
ReactDOM.render( 11. 指定类型的属性构成的对象(objectOf)
11. 指定类型的属性构成的对象(objectOf)
各个学科的分数必须为数字,但是我却在语文的分数写成了字符串100,看控制台输出
Person.propTypes = {
fraction: PropTypes.objectOf(PropTypes.number), //这里各个科目的成绩必须是数字
}
ReactDOM.render( 12. 特定 shape 参数的对象(所传的props中可包含这个属性,允许有额外的属性)
12. 特定 shape 参数的对象(所传的props中可包含这个属性,允许有额外的属性)
Person.propTypes = {
foods: PropTypes.shape({
lunch: PropTypes.string
}),
}
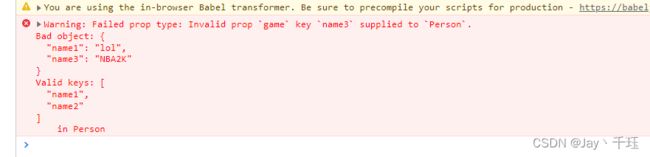
ReactDOM.render(13. 特定 exact 参数的对象(所传的props中可包含这个属性,不允许有额外的属性)
包含name1和name2两个属性值,并不包含name3,但是我传递了name3,看看结果
Person.propTypes = {
game: PropTypes.exact({
name1: PropTypes.string,
name2: PropTypes.string
}),
}
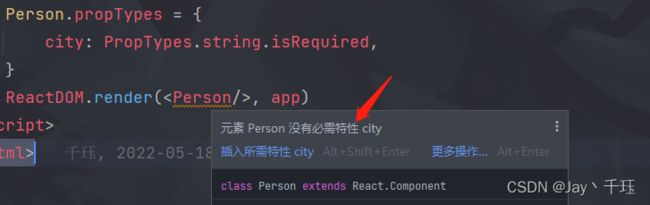
ReactDOM.render(14. 任意的类型加上isRequired都表示该props必传
Person.propTypes = {
city: PropTypes.string.isRequired,
}
ReactDOM.render(其实当我在ws上写这段代码的时候,编辑器已经提醒我了,表示city是必传的,但是我没传递
15. 自定义验证
设置了邮箱格式的正则表达式,传递的 qianjue7012 很显然不是个邮箱格式,结果:抛出我们自定义的错误
请注意:如果验证失败需要返回一个 Error 对象。不要直接使用 `console.warn` 或抛异常,因为这样 `oneOfType` 会失效。
Person.propTypes = {
email: function (props, propName, componentName) {
const rule = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/
if (!rule.test(props[propName])) {
return new Error('Email format error')
}
}
}
ReactDOM.render(, app) 16. element元素
Person.propTypes = {
slogan: PropTypes.element
}
ReactDOM.render(需求任你提,我改算我输}/>, app) 17. node,可以被渲染的对象 numbers, strings, elements 或 array
依然是这个slogan这个属性,但是我传递了一个布尔值,看看结果:
Person.propTypes = {
slogan: PropTypes.node
}
ReactDOM.render(, app) 结语&所有示例:
还有一些属性,我没有写示例,比如PropTypes.instanceOf(),因为到现在我还没用过。。。应该是不常见的吧,大概也就是这么多了,最后的所有例子我放最下面了!
Title