移动端web响应式布局开发
我宣布响应式布局 !你!是!我的!神!
响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的
设备划分 尺寸区间 超小屏幕(手机) < 768px 小屏设备(平板) >=768px ~<992px 中等屏幕(桌面显示器) >=992px~<1200px 宽屏设备(大桌面显示器) >=1200px
响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化
平时我们的响应式尺寸划分
-
超小屏幕(手机,小于768px):设置宽度为100%
-
小屏幕(平板,大于等于768px):设置宽度为750px 屏幕两边的留白会让页面更美观
-
中等屏幕(桌面显示器,大于等于992px):宽度设置为970px
-
大屏幕(大桌面显示器,大于等于1200px):宽度设置为1170px
响应式导航
案例:需求分析
(正常布局)
-
当我们屏幕大于等于768像素,我们给布局容器container宽度为750px。
-
container里面包含8个小li盒子,每个盒子的宽度定为93.75px(750/8),高度为30px,浮动一行显示
-
当我们屏幕缩放,宽度小于768像素的时候,container盒子快递修改为100%宽度
-
此时里面的小li 宽度修改为33.33%,这样一行就只能显示3个小li 剩余下行显示
Bootstrap 简介
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得 Web 开发更加快捷。
更推荐 Bootstrap中文网 (bootcss.com)
框架
顾名思义 就是一套架构,他有一套比较完整的网页功能解决方案,而且控制权在框架沈本,有预制样式库、组件和插件 使用者要按照框架所规定的某种规范进行 要在框架规范内进行开发
优点:
-
标准化的html+css编码规范
-
提供一套简介、直观、强悍的组件
-
有自己的生态圈、不断的更新迭代
-
让开发更简单,提高了开发的效率
Bootstrap使用
现阶段我们还没接触js相关课程,所以我们只考虑使用它的样式库,控制权在框架本身,使用者要按照框架所规定的某种规范进行开发
bootstrap使用四部曲,
-
创建文件夹结构
-
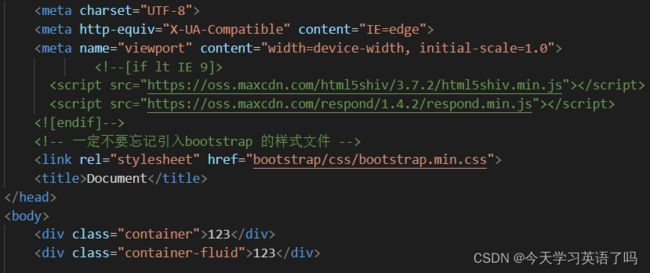
创建html骨架结构
-
引入相关样式文件
-
书写内容
利用bootstrap之前要创建好bootstrap文件 其内容可以复制网上的
在index.html引入
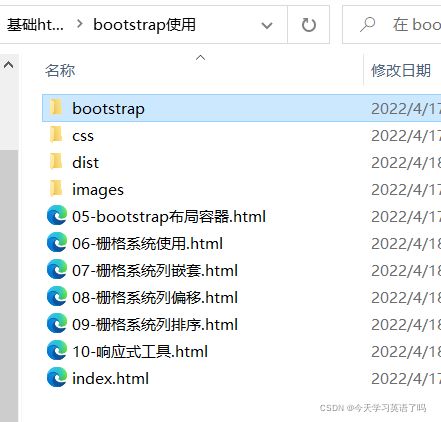
创建文件夹结构
bootstrap 复制别人的
css
images
index.html
书写内容
-
直接拿bootstrap预先定义好的样式来使用
-
修改bootstrap原来的样式,注意权重问题
-
学好bootstrap的关键在于指定它定义哪些样式,以及这些样式能实现什么样的效果
布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,bootstrap预先定义好了这个类叫.container它提供了两个此用处的类
-
container类
-
响应式布局的容器 固定宽度
-
大屏(>= 120px)宽度为1170px
-
中屏(>=992px) 宽度定位970px
-
小屏 (>=768px)宽度为750px
-
超小屏(100%)
-
container-fluid类
-
流式布局容器百分百宽度
-
占据全部视口(viewport)的容器
-
适合于单独做移动端开发
Bootstrap栅格系统
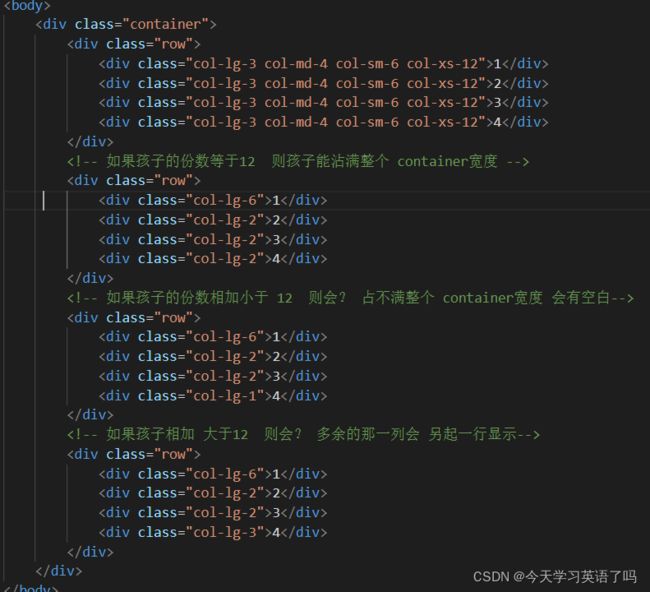
栅格系统英文为“gridsystems”,也有人翻译为“网格系统”,它是指将页面布局(页面内容)划分为等宽的列,然后通过列数的定义来模块化页面布局 Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。 Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份
栅格选项参数
栅格系统用于通过一系列的行和列的组合来创建页面布局,你的内容就可以放入这些创建号的布局中
行(row)必须放到container布局容器里面我们实现列的平均划分需要给列添加类前缀
-
xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
-
列(column)大于12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
-
每一列默认有左右15像素的padding
-
可以同时为一列指定多个设备的类名,以便划分不同份数 例如class="col-md-4col-sm-6
列嵌套
栅格系统内置的栅格系统将内容再次嵌套,简单理解就是一个列内再分成若干份小列,我们可以通过一个新的.row元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内
口述:每个12等份的盒子 仍然可以装分12等份的小盒子
列嵌套最好加1行row这样可以取消元素的padding值 而且高度自动和父级一样高
小列小列
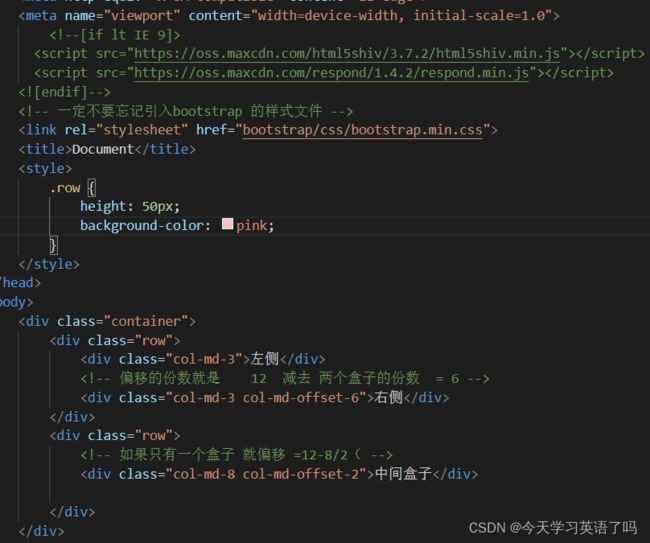
列偏移
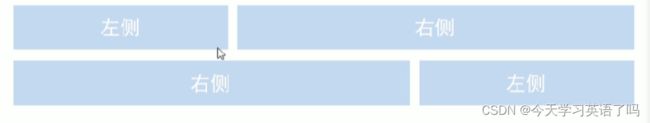
使用 .col-md-offset-* 类可以将列向右偏移,这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距
给左侧盒子添加外边距
1
2
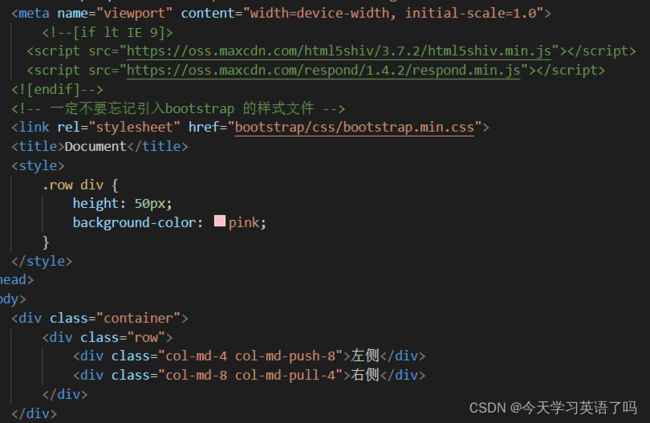
列排序
通过使用.col-md-push-和 col-md-pull-类就可以很容易的改变列(column)的顺序
使其掉个
左侧
右侧
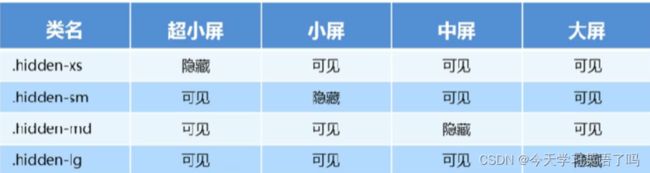
响应式工具
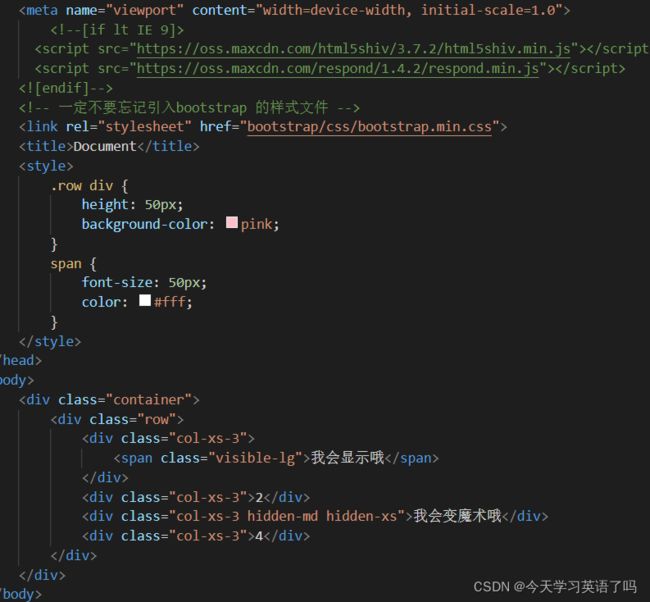
为了加快移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示隐藏页面内容
与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某个页面内容
Bootstrap其他 (按钮、表单、表格)参考bootstrap文档
参考bootstrap 查询类名等