JS之DOM节点操作1
节点操作
为什么学节点操作:
获取元素通常使用两种方法
1.利用DOM提供的方法获取元素
-
document.getElementById()
-
document.getElelementsByTagName()
-
document.querySlector 等
-
逻辑性不强,操作繁琐
2.利用节点层级关系获取元素
-
利用父子兄节点关系获取元素
例如获取li只要 得到ul的children即可
-
逻辑性强,但兼容性稍微差
这两种方法都可以获取元素节点,后面都会使用,但是节点操作更简单
节点概述
网页中所有内容都是节点(标签、属性、文本、注释等) 在DOM中,节点使用node来表示
HTML DOM树中的所有节点均可通过JS进行访问,所有HTML元素(节点)均可被修改,也可以创建或删除
每一个文档都是一个节点,元素节点,文本节点、属性节点等
一般节点至少拥有node Type(节点类型) nodeName(节点名称) nodeValue(节点值) 这个三个基本属性
-
元素节点nodeType 1
-
属性节点nodeType 2
-
文本节点nodeType 3 (文本节点包含文字、空格、换行等)
在实际开发中,节点操作主要操作的是元素节点
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
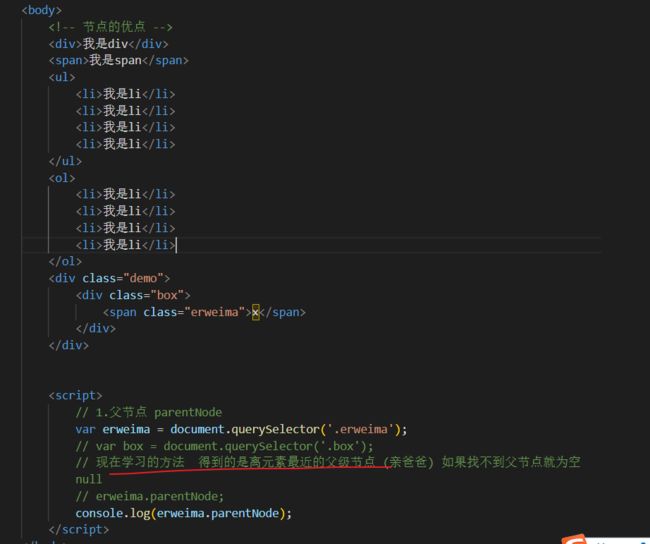
父级节点
node.parentNode
-
parentNode属性可返回某节点的父节点,注意的是最近的一个父节点(亲爸爸)
-
如果指定的节点 没有父节点 则返回null
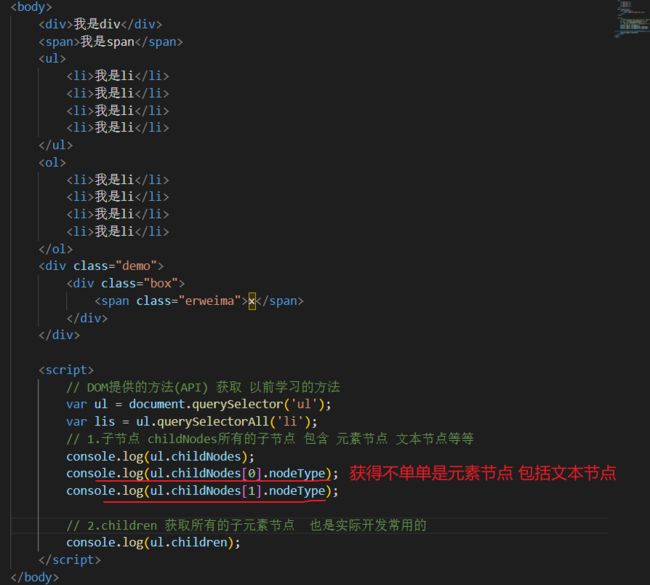
子节点
-
parentNode.childNodes(标准)
parentNode.chlidNodes 返回包含指定节点的子节点的集合 该集合为即使更新的集合
注意:
返回值里面包含了所有子节点,包含元素节点、文本节点等
如果只想要获得里面的元素节点,则需要专门处理,所以一般不提倡使用chlidNodes 过于麻烦
判断是否为元素节点?
`var ul = document.querySelector('ul');`
`for (var i = 0; i < ul.length; i++) {`
`if(ul.childrenNodes[i].nodeType == 1) {`
`//ul.childNodes[i] 是元素节点`
`console.log(ul.childrenNodes[i]);`
`}`
`}`-
parentNode.childen(非标准)
parentNode.children是一个只读属性,返回所有的子元素节点,它只返回子元素节点,其余节点不返回(这是重点掌握)
虽然children是一个非标准,但是得到了各个浏览器的支持,主要使用的是元素节点 可以放心使用
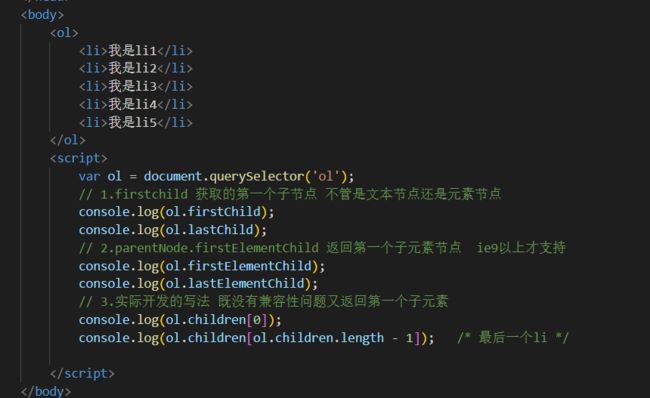
第一个元素节点和最后一个元素节点
parentNode.firstChild
partenNode.firstChild返回第一个子节点,找不到则返回null 同样也是包含所有的节点
parentNode.lastChild
partenNode.lastChild返回最后一个子节点,找不到则返回null 同样也是包含所有的节点
获得元素节点?
1.parentNode.firstElementChild
2.parentNode.lastElementChild
用于元素节点 同样找不到父元素就返回null
注意这两个方法有兼容性问题,ie9以上才支持
实际开发中,firstChild和lastchild包含其他节点,操作不方便,而firstelementChild和 lastelementChild又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
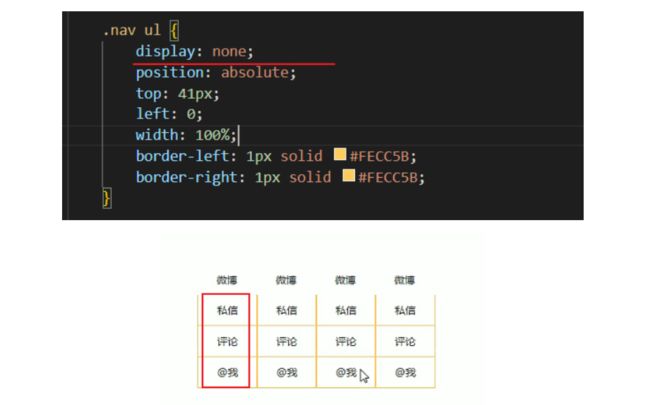
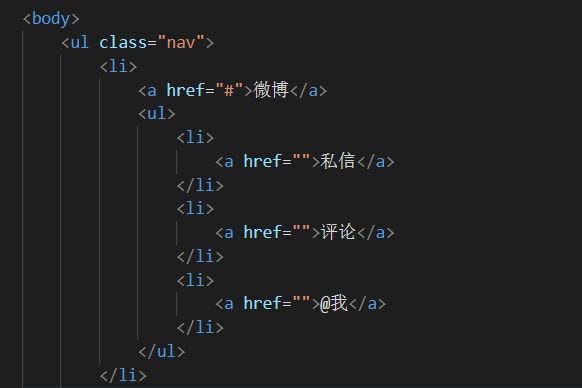
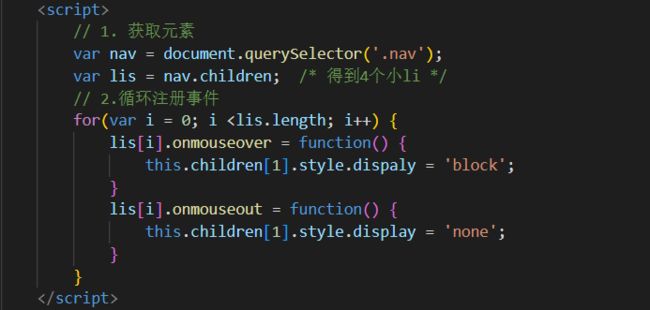
案例:下拉菜单
分析:
-
导航栏里面的li都要鼠标经过效果,所以需要循环注册鼠标事件
-
核心原理:当鼠标经过li里面的第二个孩子ul 显示 当鼠标离开,则ul隐藏
选择先隐藏,当鼠标经过后再放出来
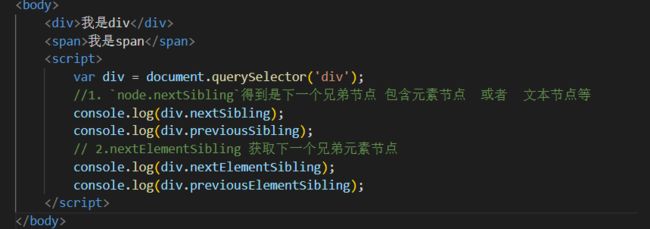
兄弟节点
node.nextSibling
node.nextSibling返回当前元素的下一个兄弟节点,找不到则返回null 同样也是包含所有节点
node.previousSibling
node.previousSibling返回当前元素的上一个兄弟节点,找不到则返回null 同样也是包含所有节点
获取元素节点
node.nextElementSibling 下一个
node.previousElementSibling
这两种方法是ie9以上支持
兄弟节点实际开发较少
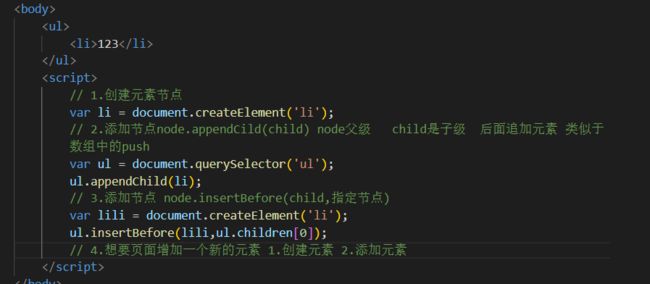
创建节点
document.createElement('tagName')
document.createElement('tagName') 方法创建有tagName指定的HTML元素,因为这些元素原先不存在,是根据需求动态生成的,也称作动态创建元素节点
添加节点
node.appendChild(child)
口述:加一个孩子给父级
node.appendChild(child) 方法将一个节点添加到指定父节点的子节点列表末尾,类似于CSS里面的after伪元素
node.insertBefore(child,指定元素)
node.insertBefore(child,指定元素)方法将一个节点添加到指定父节点的子节点列表开头
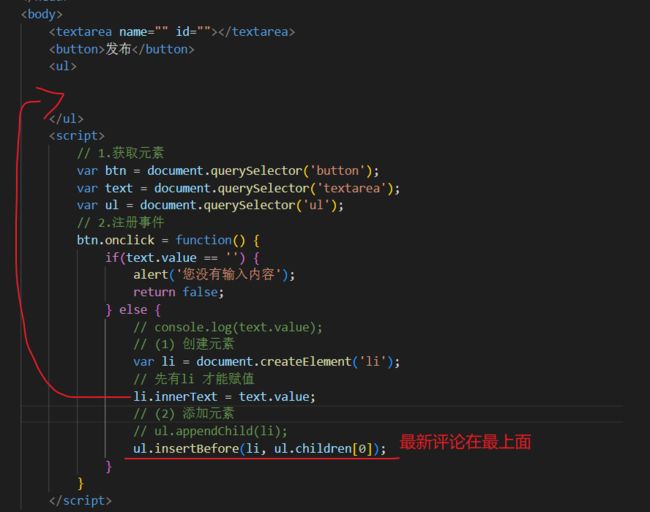
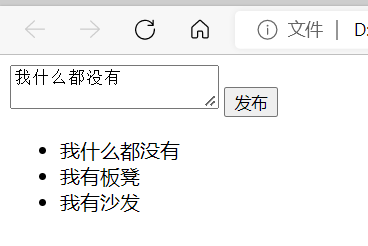
案例:简单版留言案例
分析:
-
核心思路:点击按钮之后,就动态创建一个li 添加到ul里面
-
创建li的同时,把文本域里面的值通过li.innerHTML赋值给li
-
如果想要新的留言后面显示就用appenChildren 如果想要前面显示就用insertBefore